電腦、平板,只要有瀏覽器就能寫代碼,頁面效果接近桌面版vscode,編譯運行代碼都在免費的微軟伺服器上,心動嗎?隨本文一起行動吧 ...
歡迎訪問我的GitHub
這裡分類和彙總了欣宸的全部原創(含配套源碼):https://github.com/zq2599/blog_demos
一圖勝千言
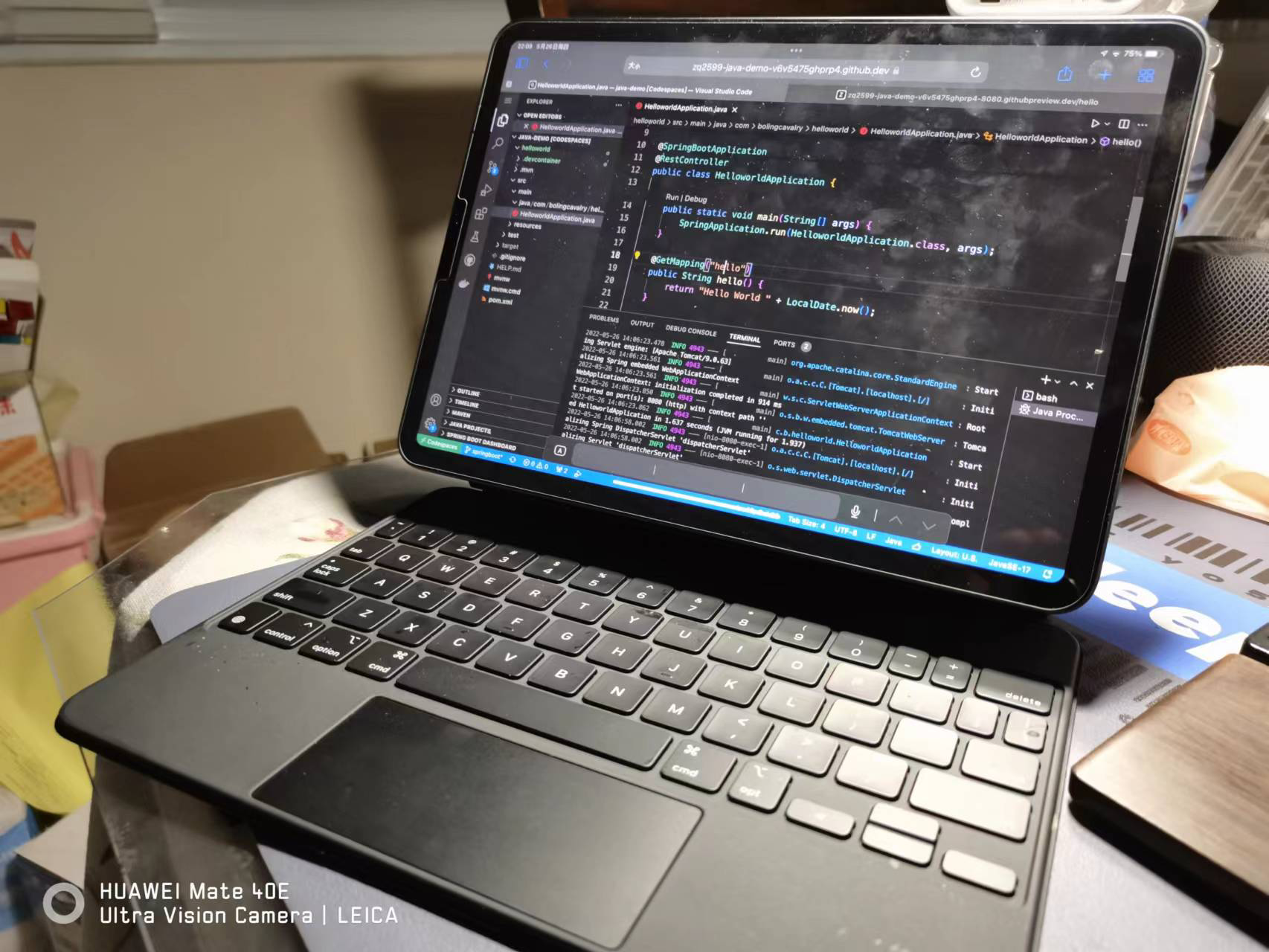
- 先上圖,下麵是欣宸在自己的iPad Pro上用瀏覽器寫代碼的實拍,右下方可見SpringBoot應用啟動成功的日誌

- 您可能會覺得平板配置不高,所以寫代碼和運行都會卡頓,個人的實際體驗是可以流暢進行,因為編譯和運行這些耗費資源的操作都是在微軟的雲伺服器上進行的,伺服器的配置是4核8G記憶體32G硬碟
- 對了,伺服器一分錢不要,也不限時...
關於Codespaces
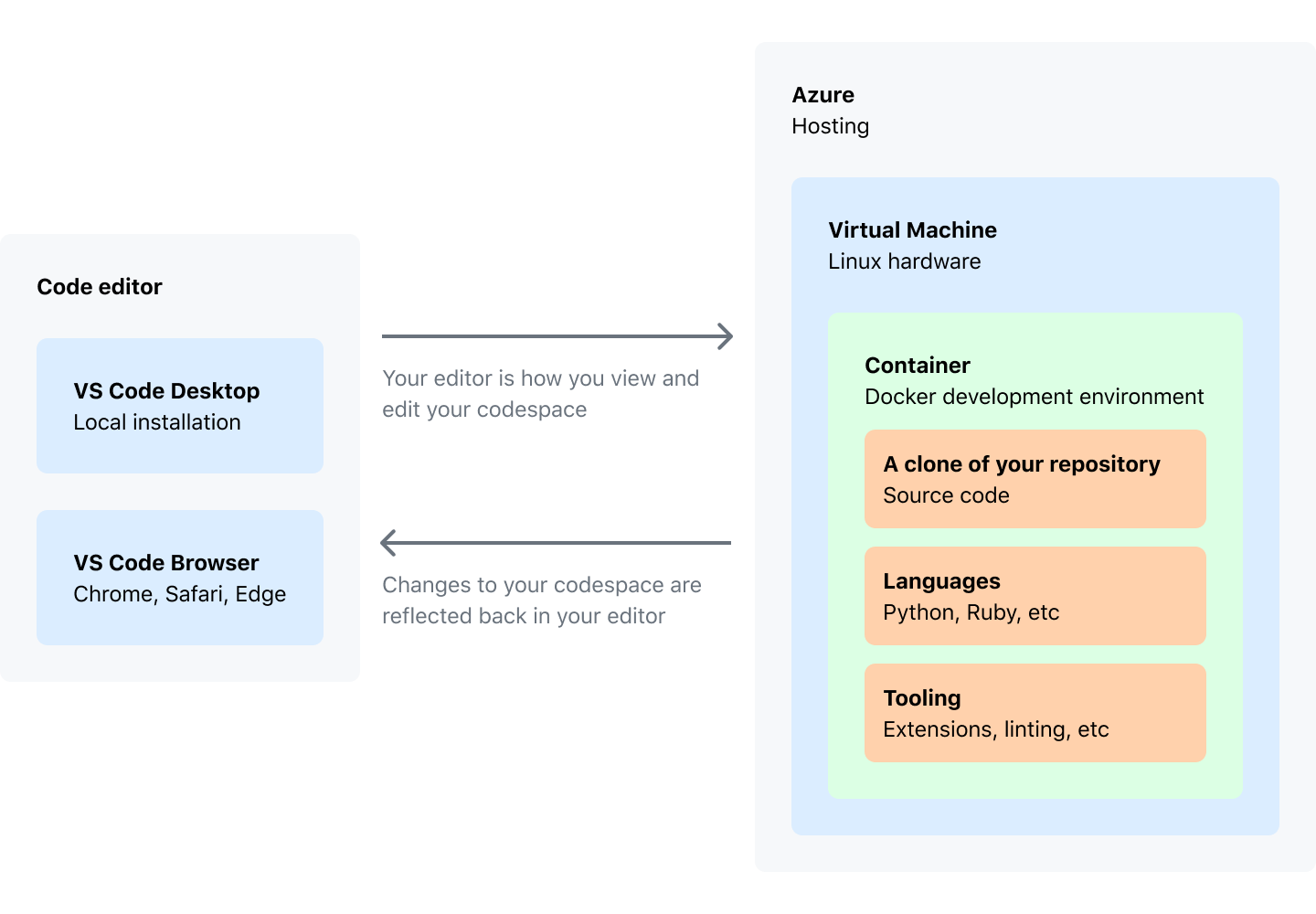
- GitHub的Codespaces,去年網上就有熱議了,這是個托管在雲中的開發環境,其原理如下,我們在自己的電腦上,用vscode桌面版或者網頁版寫代碼,這些操作都會同步到微軟的Azure虛擬機中,編譯和運行代碼也在虛擬機進行

-
關於GitHub和微軟的關係,應該是微軟收購了GitHub吧...
-
以下是個人在體驗後對Codespaces的認知
- 可以在瀏覽器上編輯您github倉庫中的代碼,網頁效果做得和本地vscode高度相似
- 微軟為您準備了專屬伺服器(4核CPU,8G記憶體,32G硬碟),網頁編輯代碼時,對應的編譯、運行都在此伺服器上運行
- 基於以上特點,下麵這些福利是實實在在能夠感受到的:
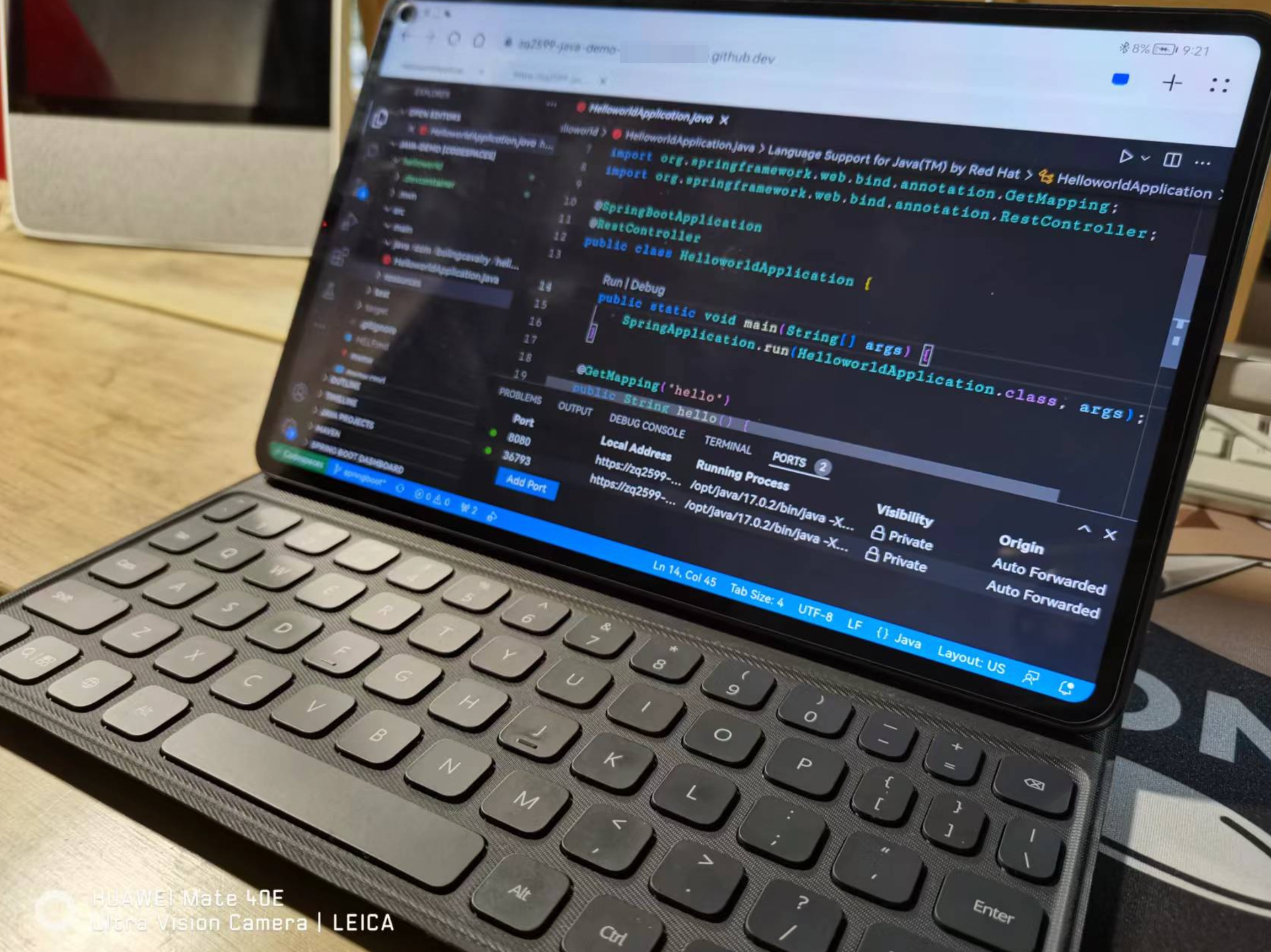
- 可以用平板電腦在瀏覽器上寫代碼、運行代碼,下圖是在華為的MatePad Pro平板上編寫SpringBoot應用的樣子,看日誌已經啟動成功了

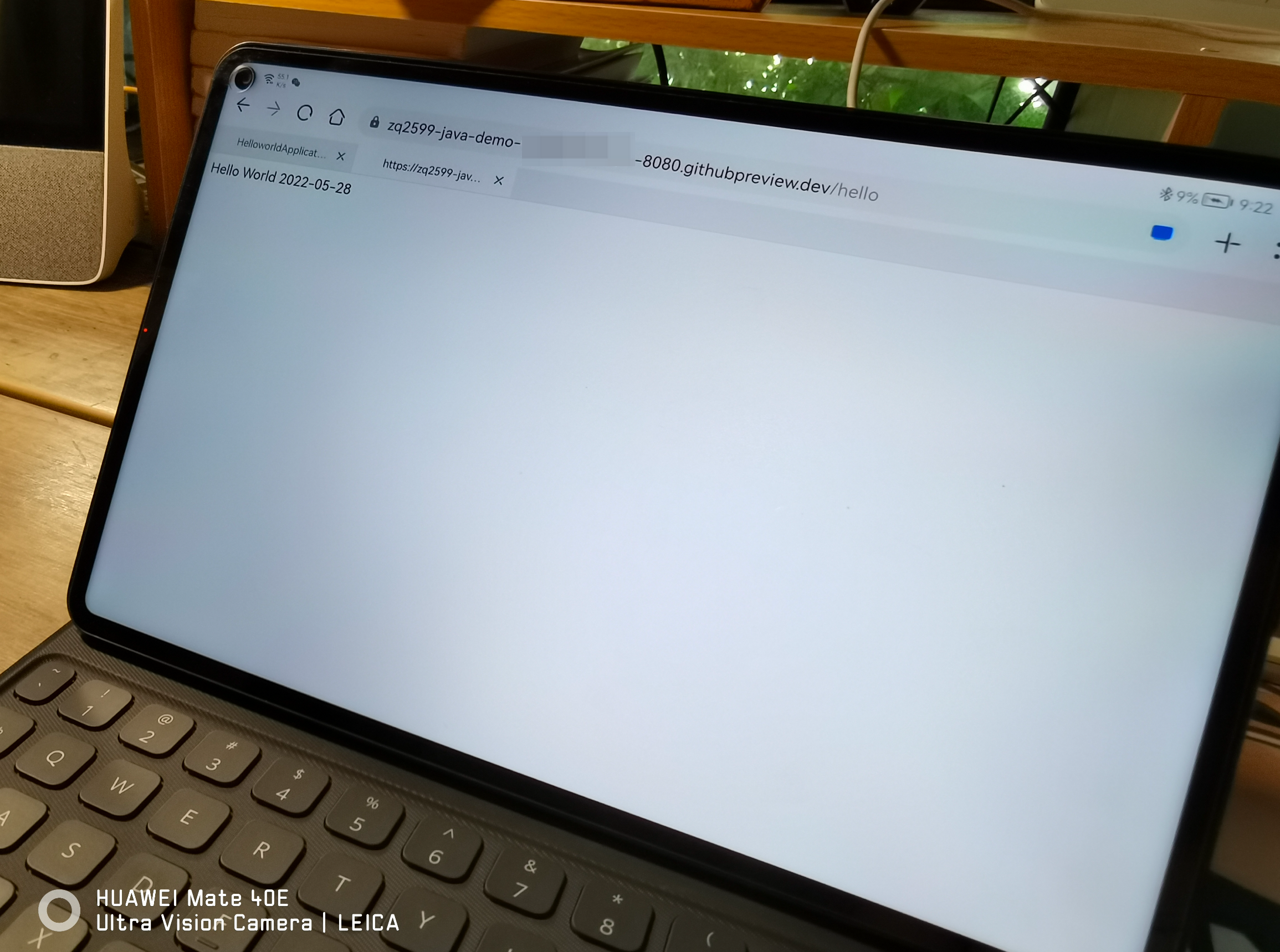
- 下圖實拍用平板的瀏覽器訪問SpringBoot應用的web服務,可以成功,這就很實用了

- 您可以使用配置很低很落後的老舊電腦來做開發,因為耗費資源的操作都在專屬伺服器上,您自己的電腦只要能流暢運行瀏覽器即可
本篇概覽
- 本文目標以基本體驗為主,由以下內容組成
- 介紹一些前提條件
- 說說終於能用上Codespaces的來龍去脈
- 創建Codespaces
- 開發前的基本設置
- 檢查伺服器基本信息
- 在Codespaces上新建GitHub倉庫分支
- 正式開始編碼,新建一個SpringBoot應用,並運行和驗證
- Codespaces的代碼提交到GitHub
- 停止應用的操作
- 如何再次打開Codespaces
- 介紹幾個小問題
重要前提
- 以下是能愉快進行本篇操作的重要前提
- 您的網路可以訪問GitHub
- 您有自己的GitHub賬號
- 您有自己的代碼倉庫
- 欣宸是個普通的Java程式員,所以在開發體驗中用的是Java相關技術棧,例如代碼工程是SpringBoot的,如果您擅長的是其他語言,請自行調整
從失望到驚喜
-
欣宸去年就填寫了線上申請表想申請使用Codespaces,奈何連續幾個月每次查看的時候都讓我耐心等待,終於把這事情給忘乾凈了
-
抱歉,申請地址也忘了,不過去Codespaces的官網看下,應該能找到申請入口
-
時間就這樣過去了,欣宸依然是每天吃飯睡覺工作寫博客的枯燥生活,直到幾天前收到下麵這封郵件,說我可以使用Codespaces的beta版本了

創建codespace
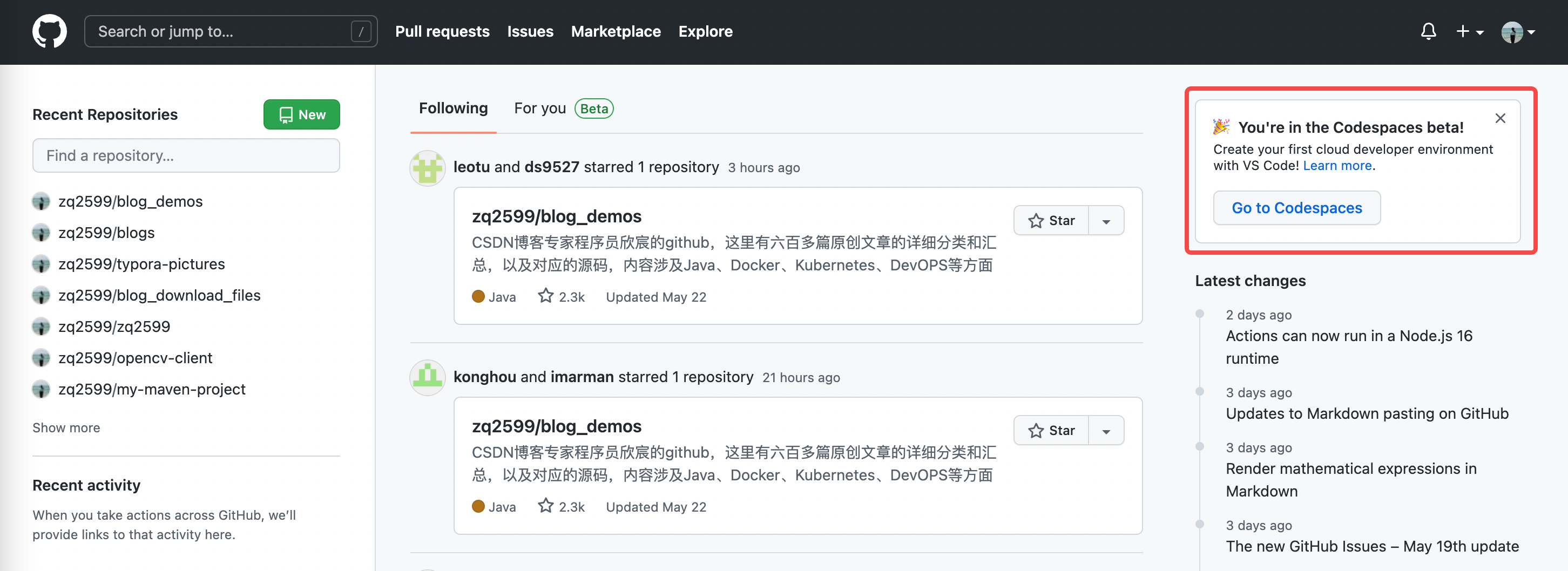
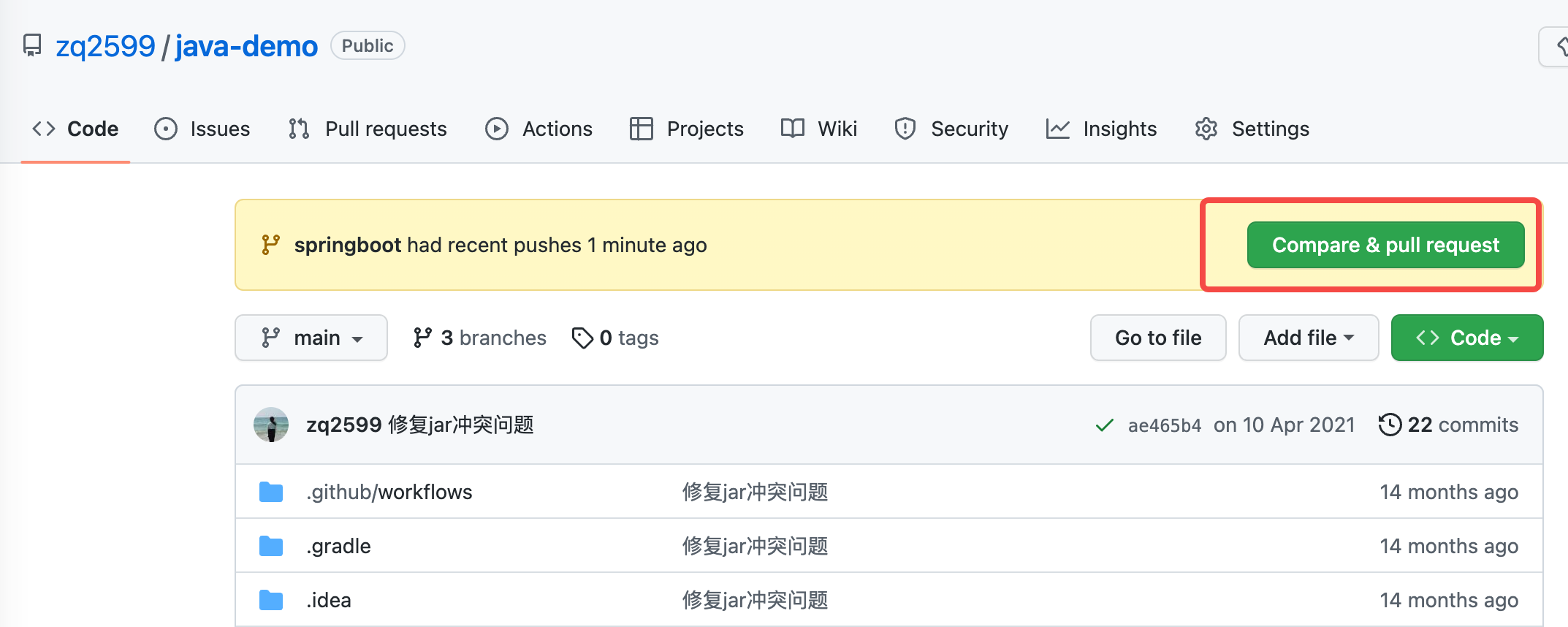
- 打開GitHub時,發現網頁的右上角有點不一樣了,如下圖紅框所示

-
好像是說我已經參與到Codespaces的beta版本中了,哎呦,驚喜呢
-
點擊上圖紅框中的按鈕,跳轉到了這個地址:https://github.com/codespaces
-
頁面展示如下圖,點擊右上角的New codespace按鈕去創建Codespaces

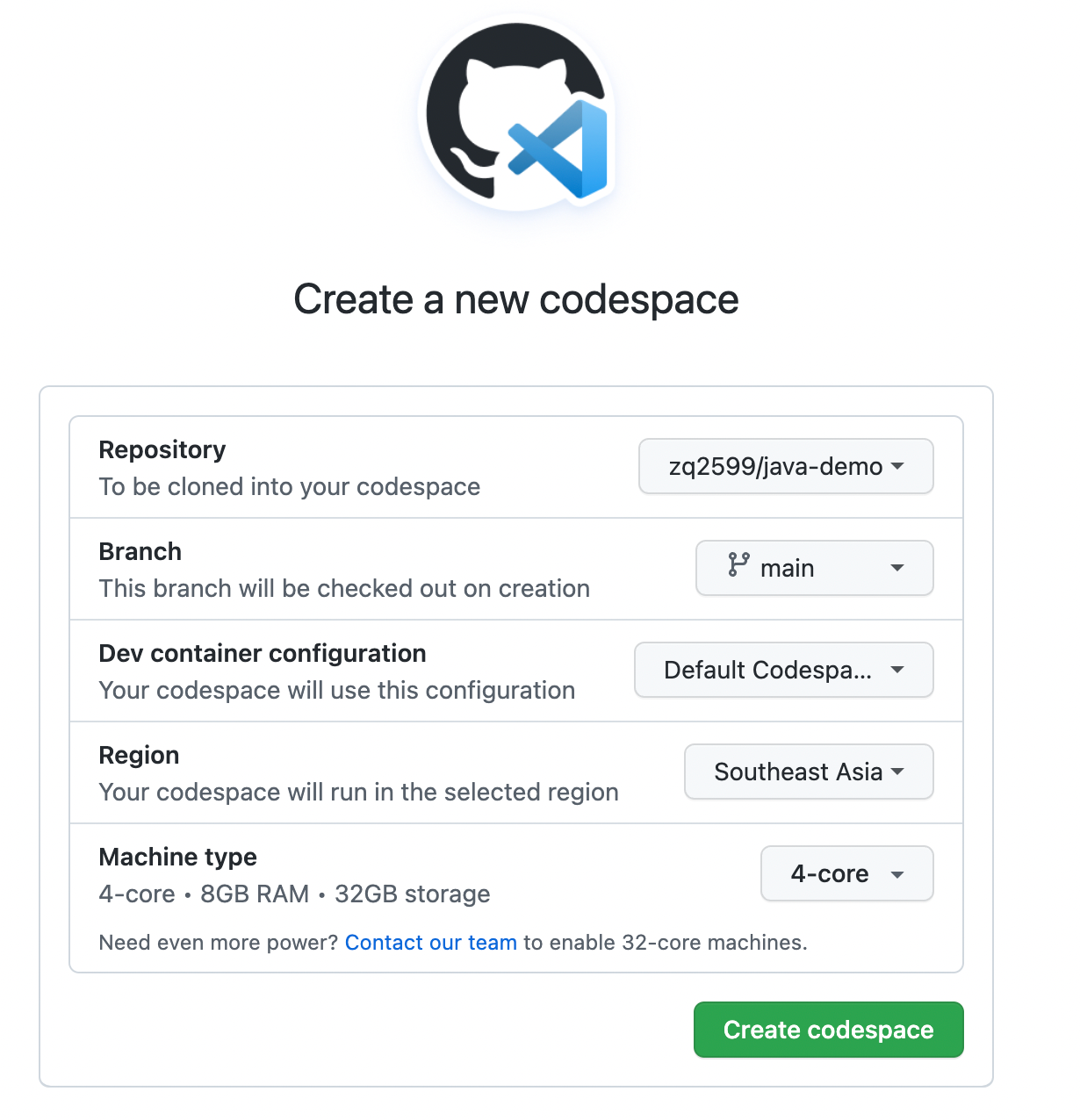
- 接下來的頁面要求你從自己的GitHub倉庫和分支中選擇一個,創建Codespaces,註意最後一個選項,是選擇你的專屬伺服器配置,目前只有4核8G一個配置可選

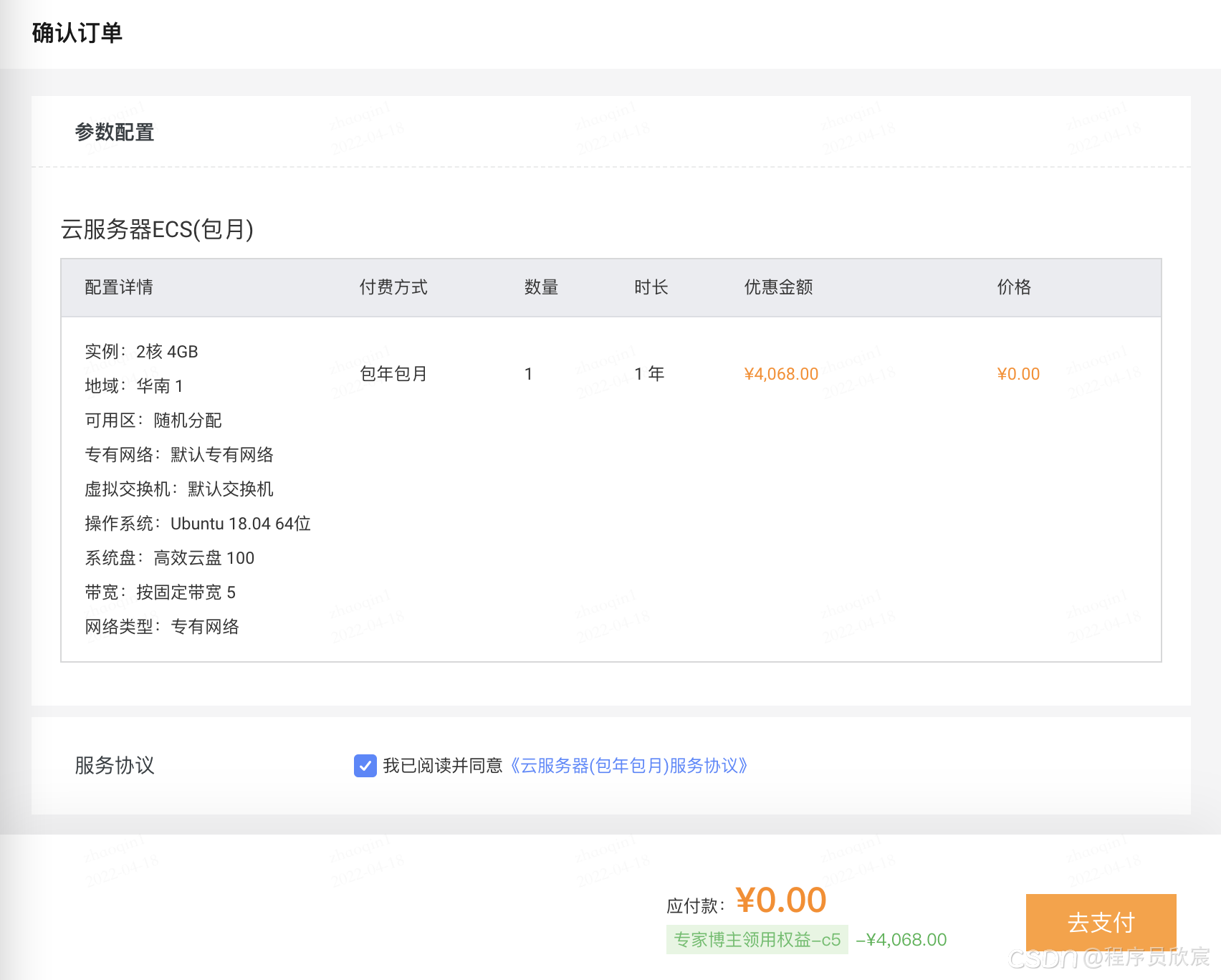
- 4核8G伺服器值錢嗎?參考阿裡雲社區給欣宸免費使用的ECS伺服器價格,2核4G,一年4068RMB,微軟這誠意真是沒得說了

- 選好倉庫,點擊右下角的Create codespace,後臺就會開始為你創建專屬伺服器(官方文檔中把這個稱為容器)

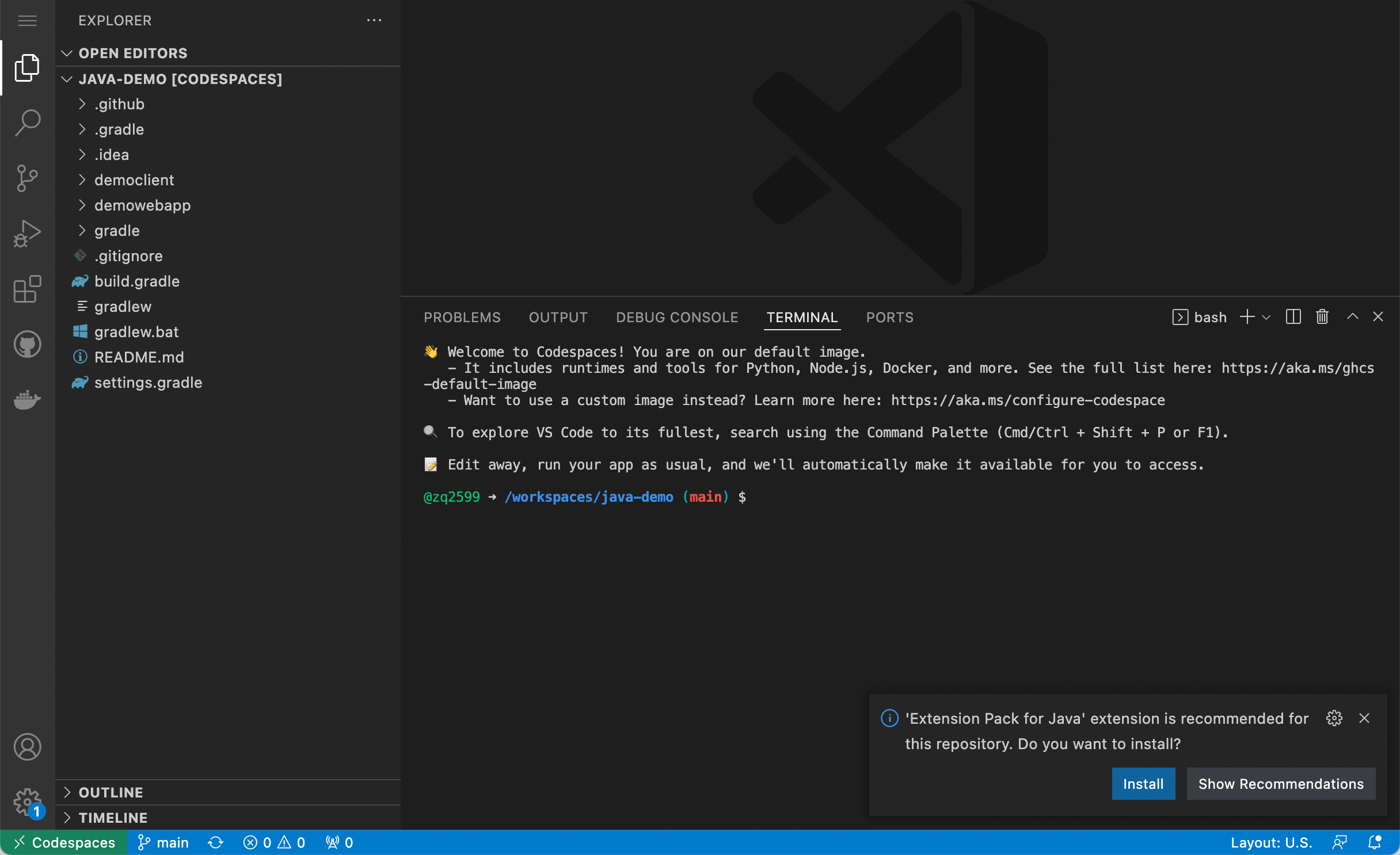
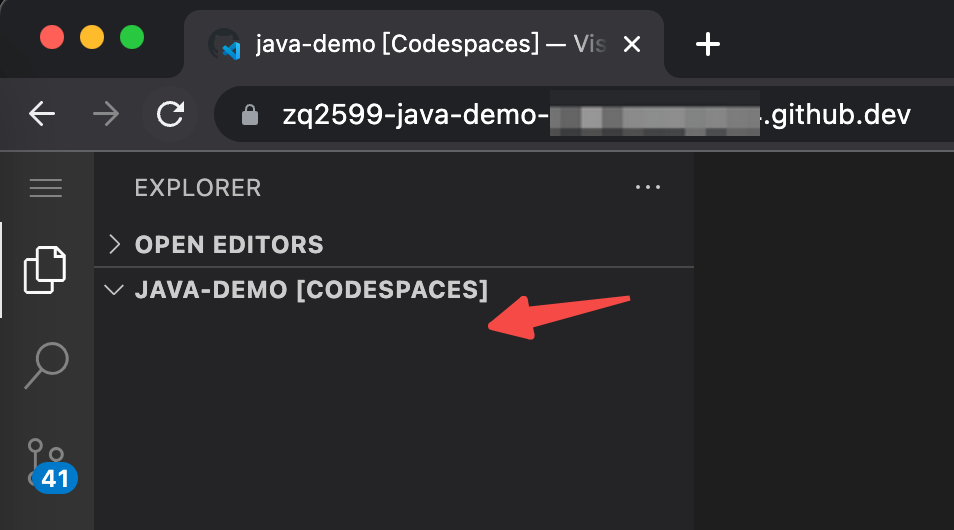
- 等待大約兩三分鐘,就看到了vscode的頁面,明明是個web網頁,做得卻和本地安裝的vscode高度相似

- 註意上圖右下角彈出的提示視窗,問你是否安裝Java插件包,請點擊Install完成安裝
基本設置
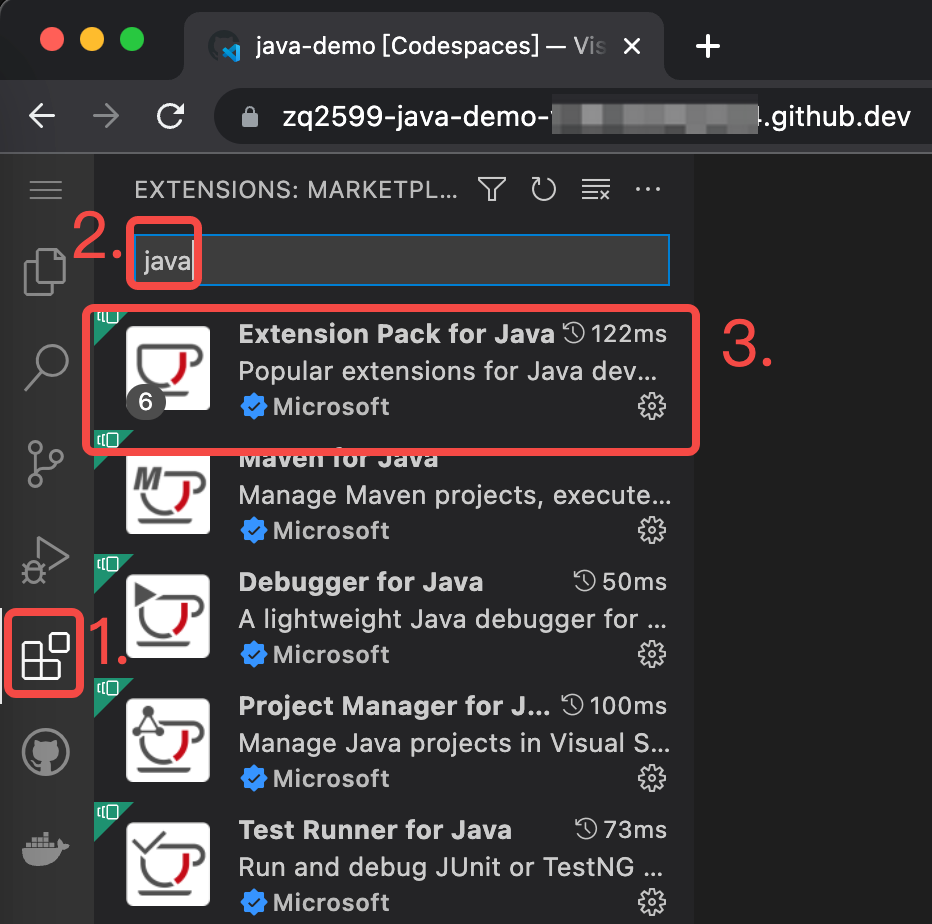
- 使用vscode時,安裝java六合一插件以及springboot插件是基本操作
- 如下圖,java六合一插件包剛纔已裝

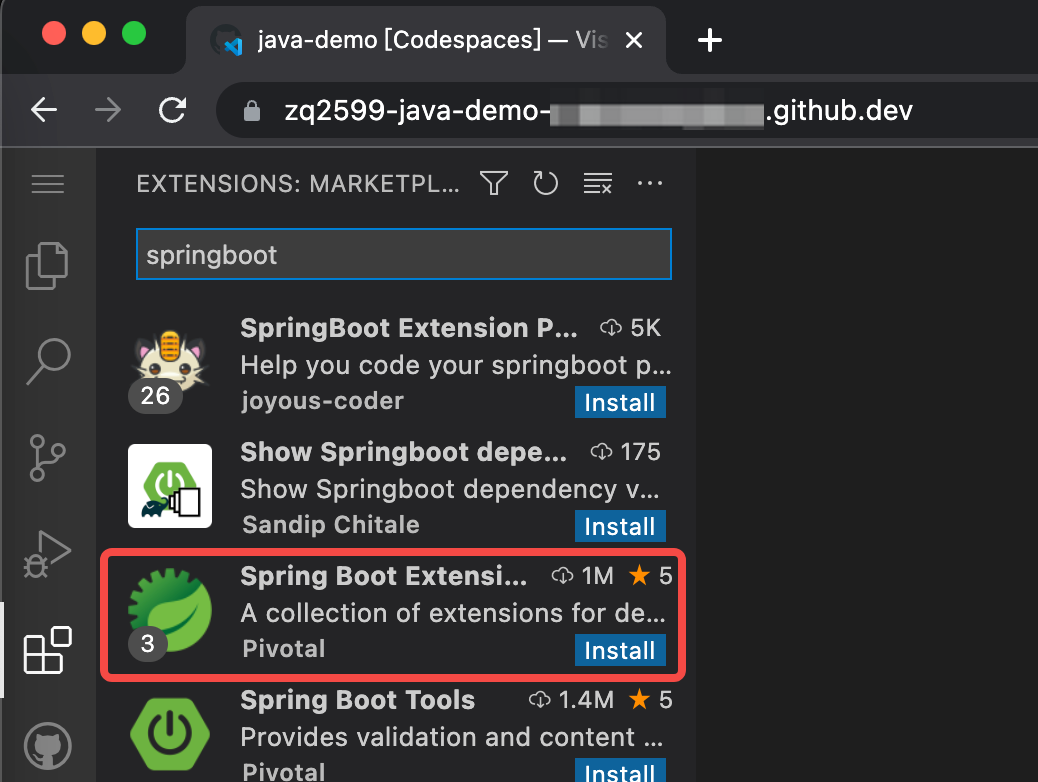
- 然後是SpringBoot插件,如下圖

- 安裝完成,咱們進入開發階段吧
檢查版本
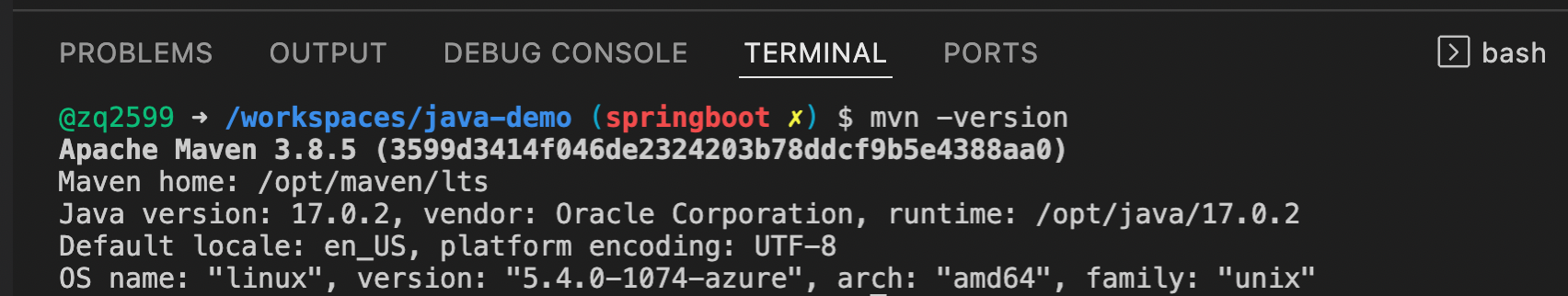
- 在TERMINAL視窗輸入mvn -version檢查當前的maven和java版本,如下圖,這是個Linux伺服器,java版本17.0.2,maven版本3.8.5

- 這樣的java和maven版本配置來自GitHub為您創建伺服器時的預設配置,大概率不是您心目中最適合的版本,其實GitHub是支持修改伺服器配置的,不過篇幅所限,這裡懇求您暫時忍忍,將就著把HelloWorld勉強運行起來,後面會有專門的文章說明如何修改預設配置,包括java和maven版本,也包括更多深入的配置
新建分支
- 剛纔選定的代碼倉庫分支是dev,這個分支我還有別的用處,所以這裡再新建一個分支用於開發,操作如下
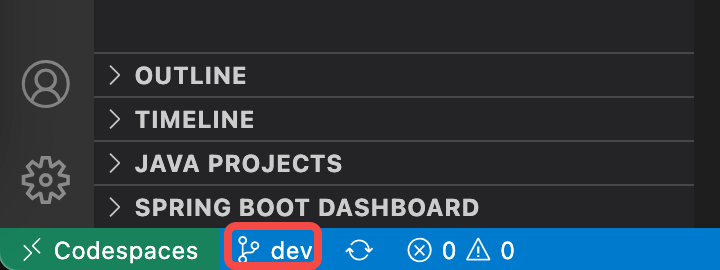
- 點擊左側底部的git分支圖標,如下圖紅框位置

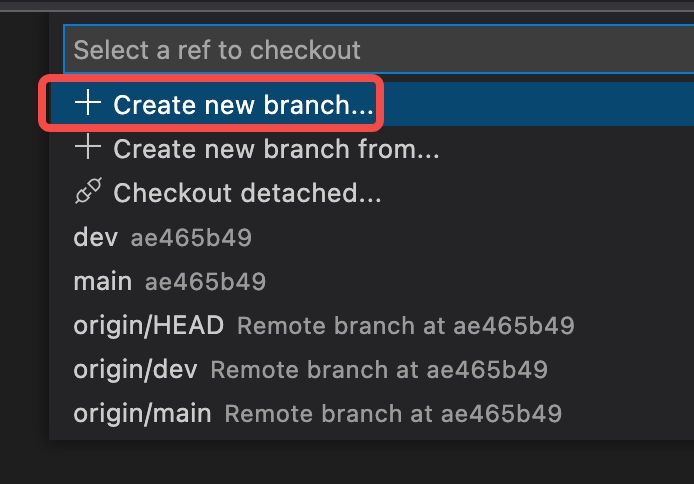
- 彈出的輸入視窗中,我點擊了Create new branch...

- 然後將當前目錄下的內容全部刪除乾凈

- 一個乾凈的編碼環境已經就緒,接下來看我大展身手:為您寫一個HelloWorld應用!
開發和運行SpringBoot應用
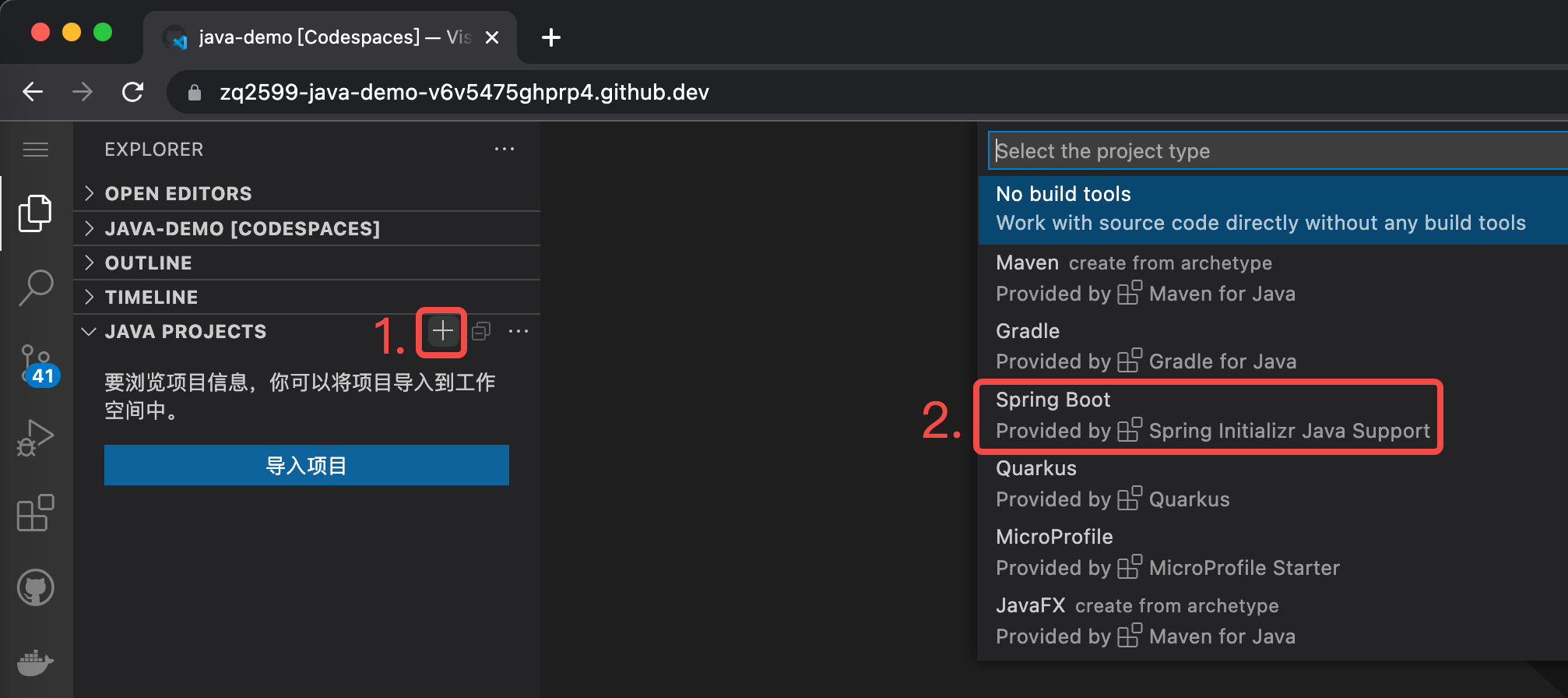
- 新建SpringBoot工程

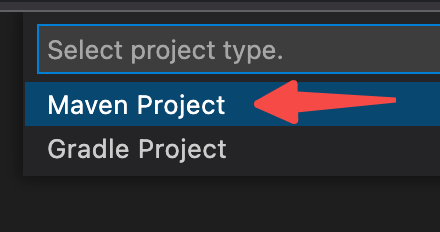
- 根據個人習慣,我選擇了maven工程

- 接下來就是常規的創建SpringBoot工程的一系列問答式交互,輸入GAV、選擇庫(我選了lombok和spring web兩個),註意JDK選擇17,這是因為當前線上環境的JDK是17,至於如何修改當前環境的JDK,下一篇文章會有詳細說明
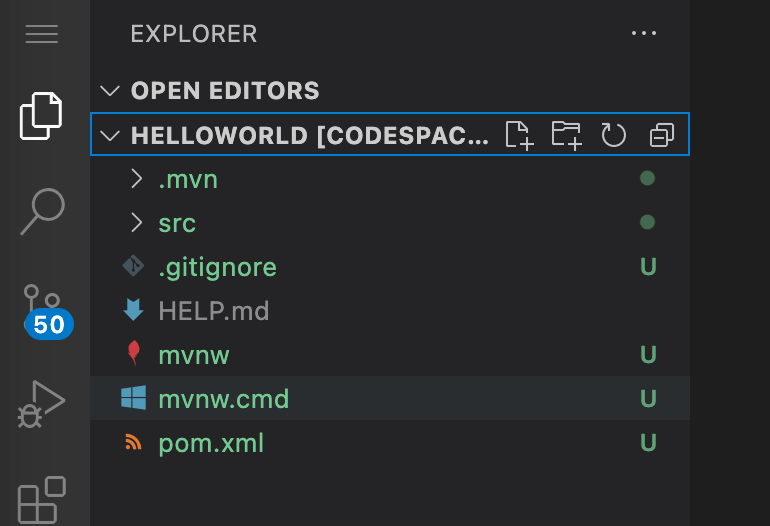
- 上述命令輸入完成後,會彈出新的頁面,進入新的workspace,如下圖,熟悉的maven操作頁面

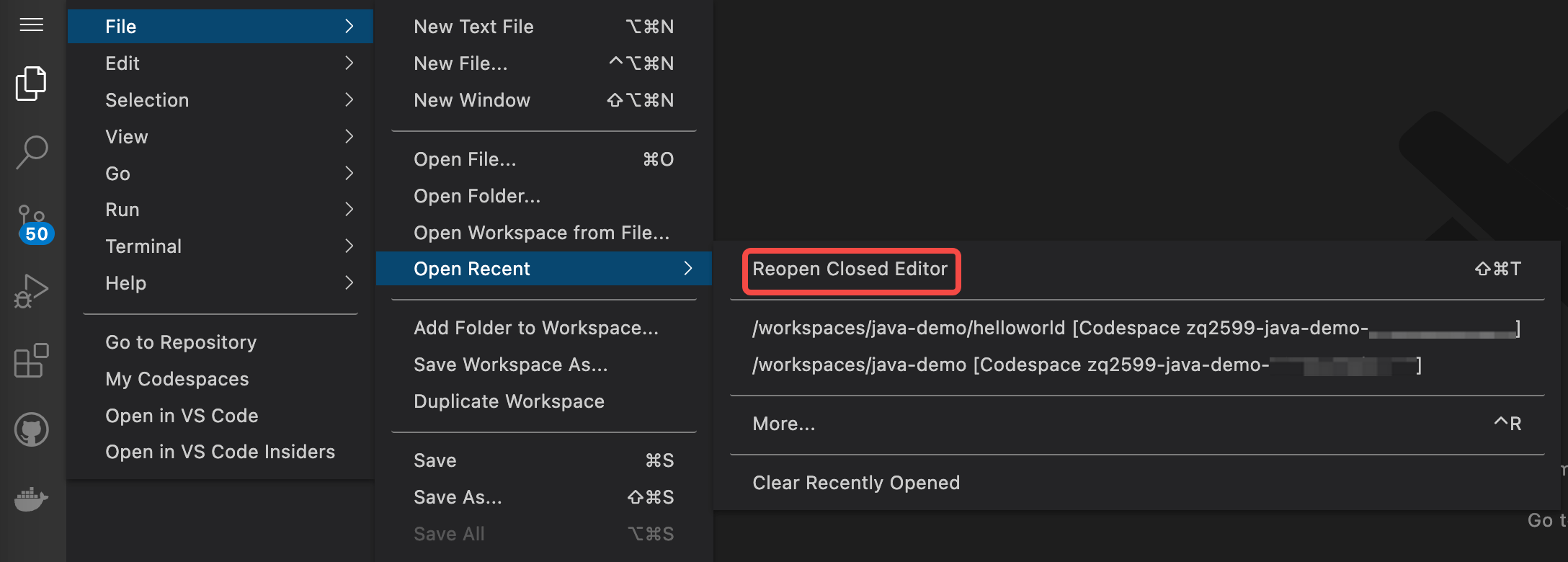
- 如果想切回之前的workspace,可以按照下圖操作

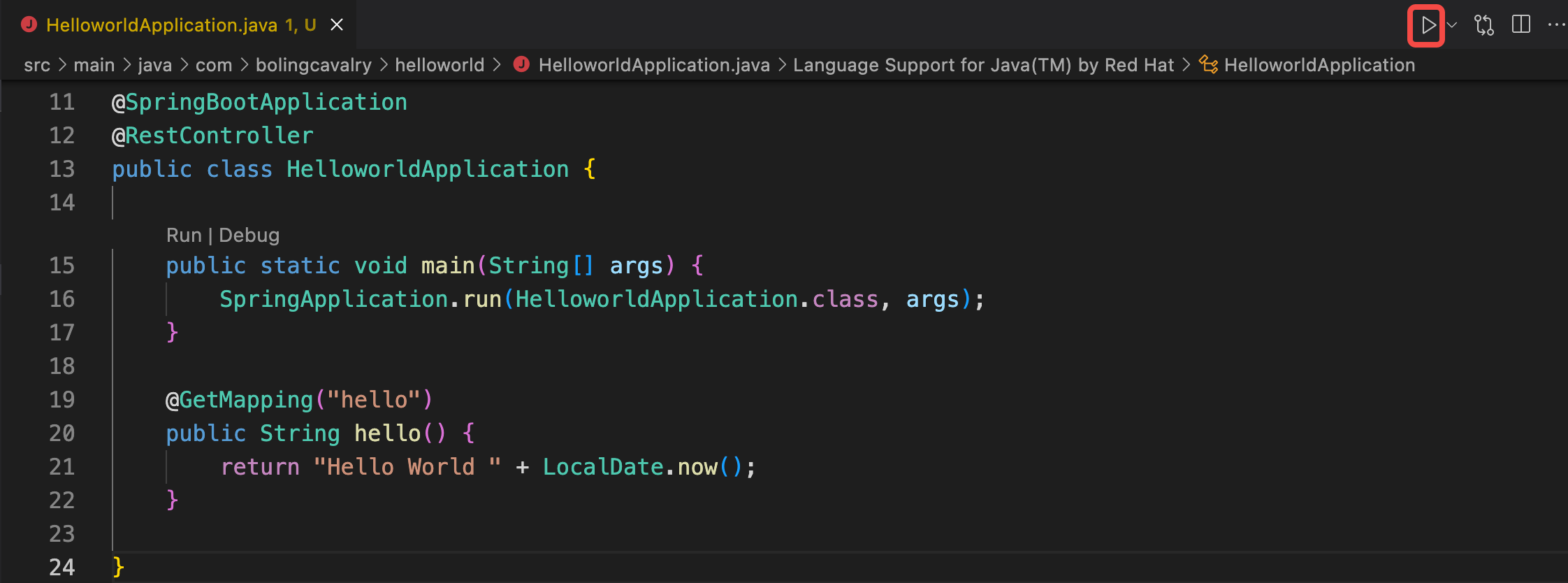
- 打開應用入口類HelloworldApplication.java,增加幾行代碼用於驗證,我這裡是用RestController增加了一個web路徑hello,如下圖所示,編碼完成後點擊右上角的三角按鈕啟動應用

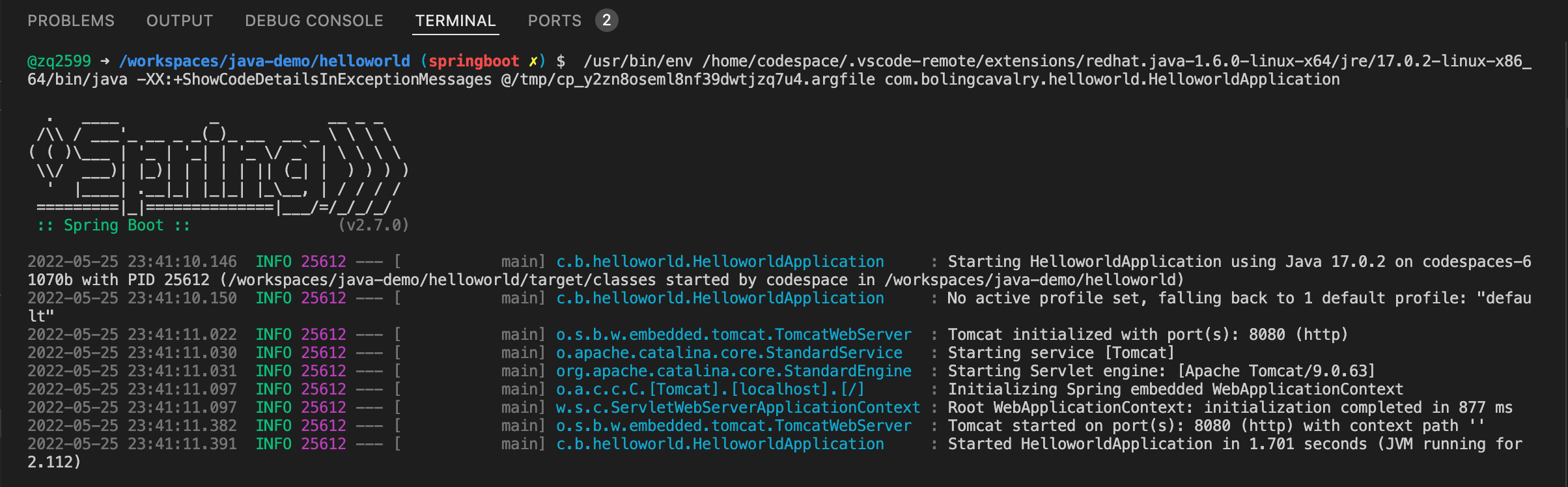
- 開始構建工程,期間會下載依賴庫,所以要稍作等待,不過微軟伺服器的性能和網速都沒讓我們失望,大概兩三分鐘後應用啟動成功

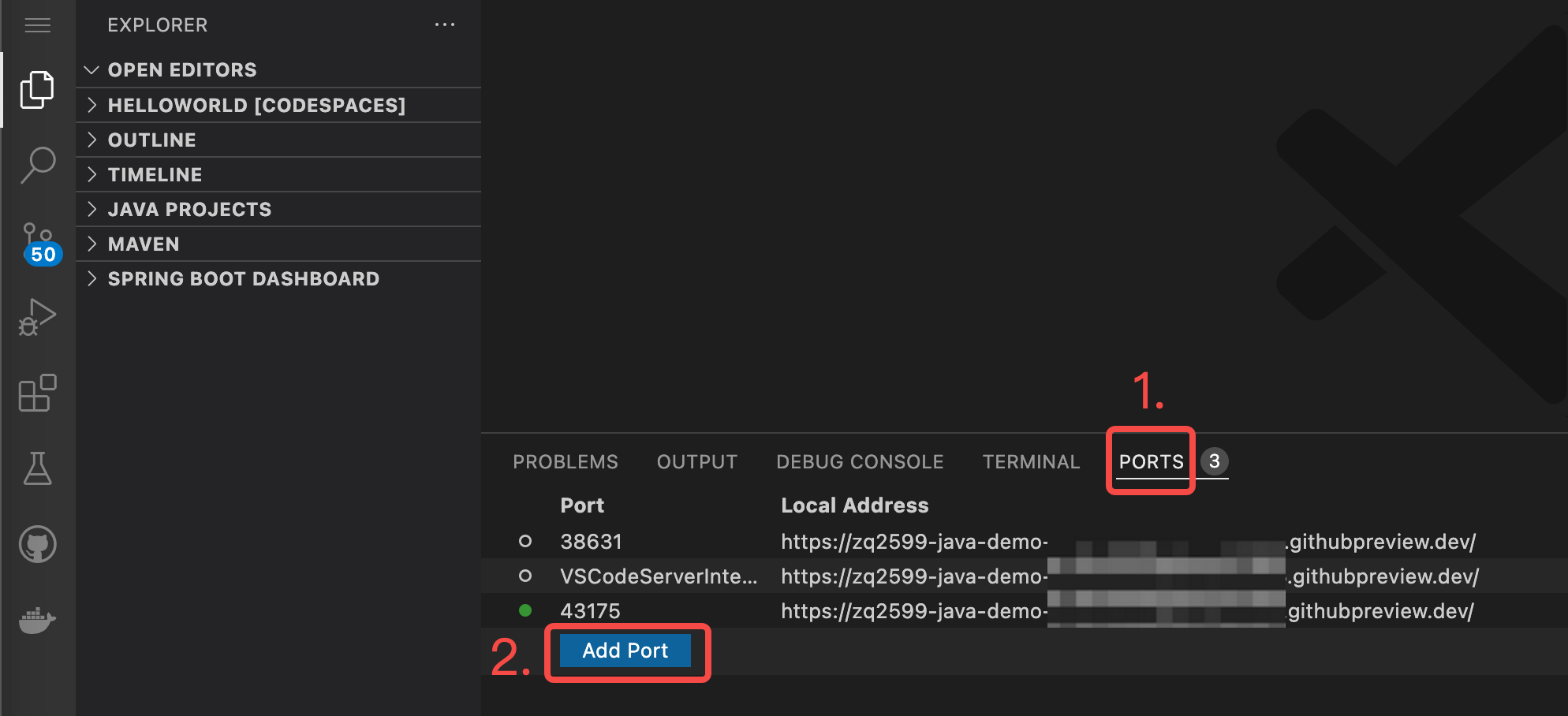
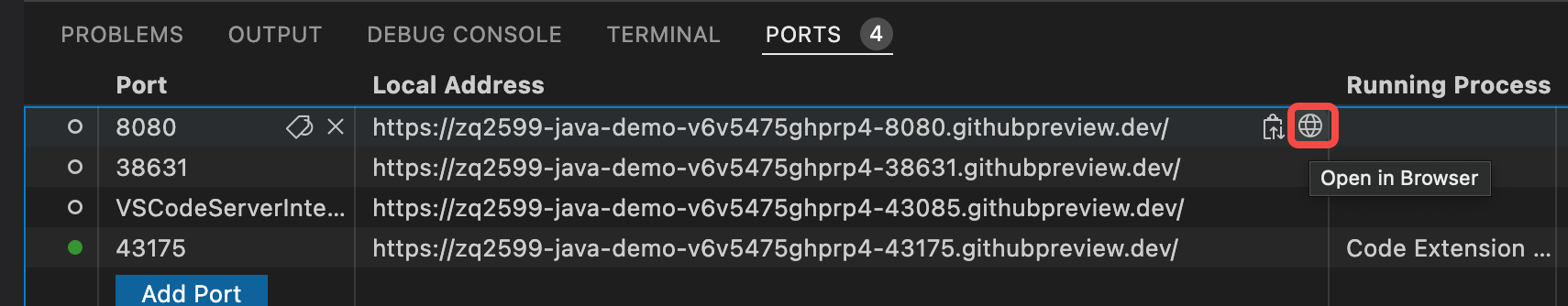
- 現在應用在伺服器上運行起來了,為了驗證web服務是否可用,還要用到埠轉發功能,也就是將伺服器的某個埠映射到本地埠上,操作如下圖紅框

- 在出現的提示框中輸入8080再回車即可,此刻列表中會出現新的埠轉發配置,點擊下圖紅框位置,就會在瀏覽器打開轉發地址

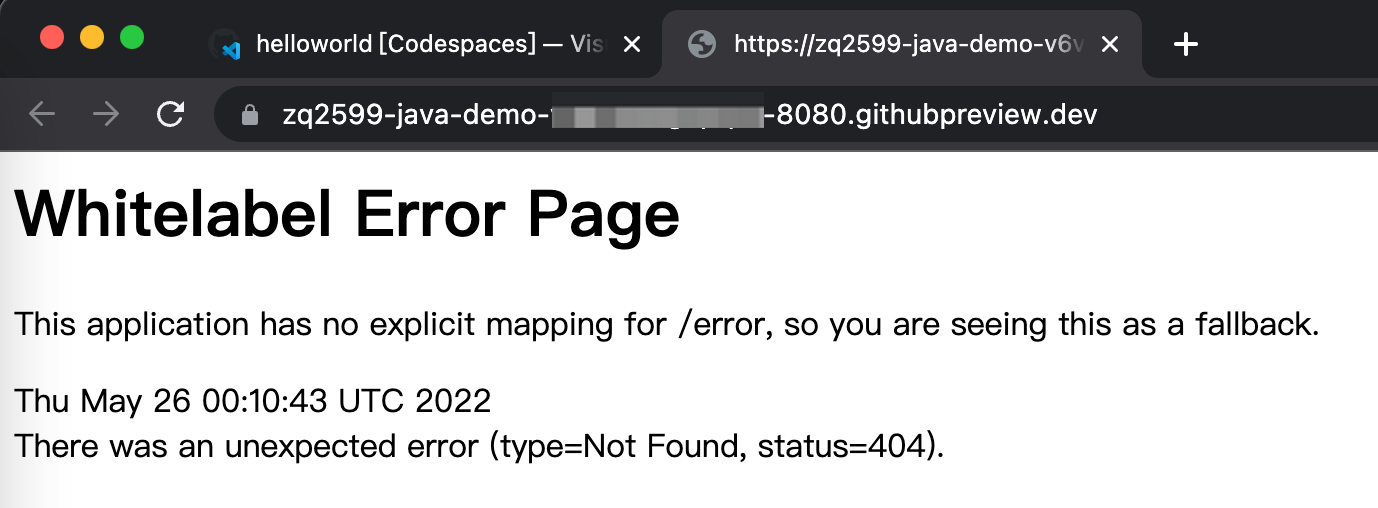
- 此時,瀏覽器會提示404,如下圖,這是因為我們還沒有加上path導致的

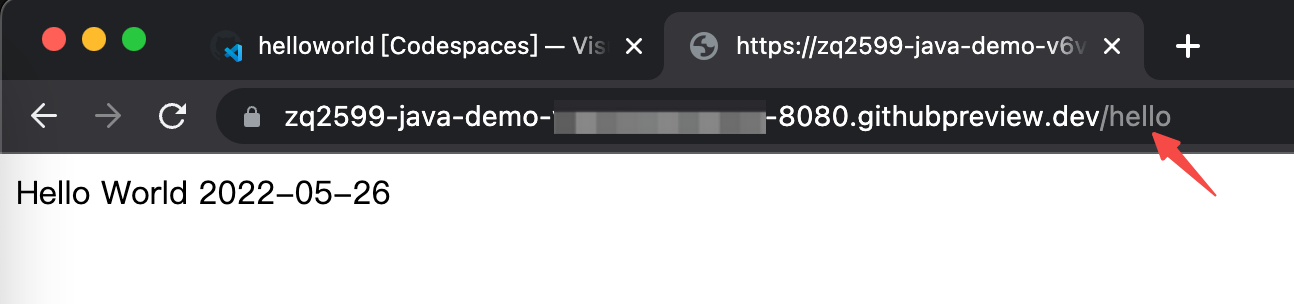
- 在地址欄中,尾部追加/hello,再回車,如下圖,剛剛編寫的web介面正常返回數據了

- 現在可以愉快的在瀏覽器上寫代碼並流暢的運行了,破電腦也不卡的愉悅感真是難以言表
提交代碼
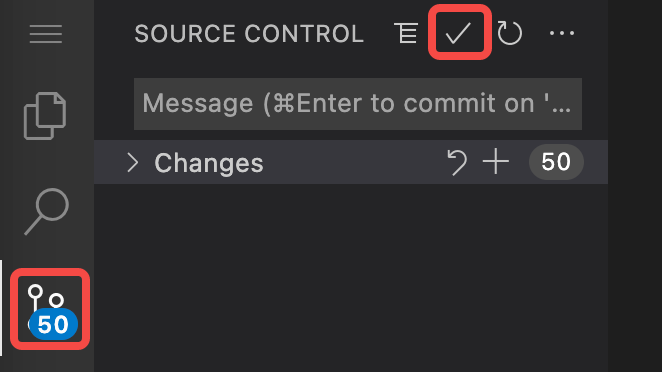
- 剛剛新增的分支還在微軟伺服器上,並沒有提交的github,記得提交,操作如下圖

- 打開github,發現新分支已經提交,而且還創建了PR,你可以選擇是否合併到main分支

停止應用
- 停止應用的操作很簡單,在terminal面板輸入Ctrl+C即可
- 關閉瀏覽器,本地電腦上似乎啥也沒有,乾乾凈凈的感覺真好
再次打開Codespaces
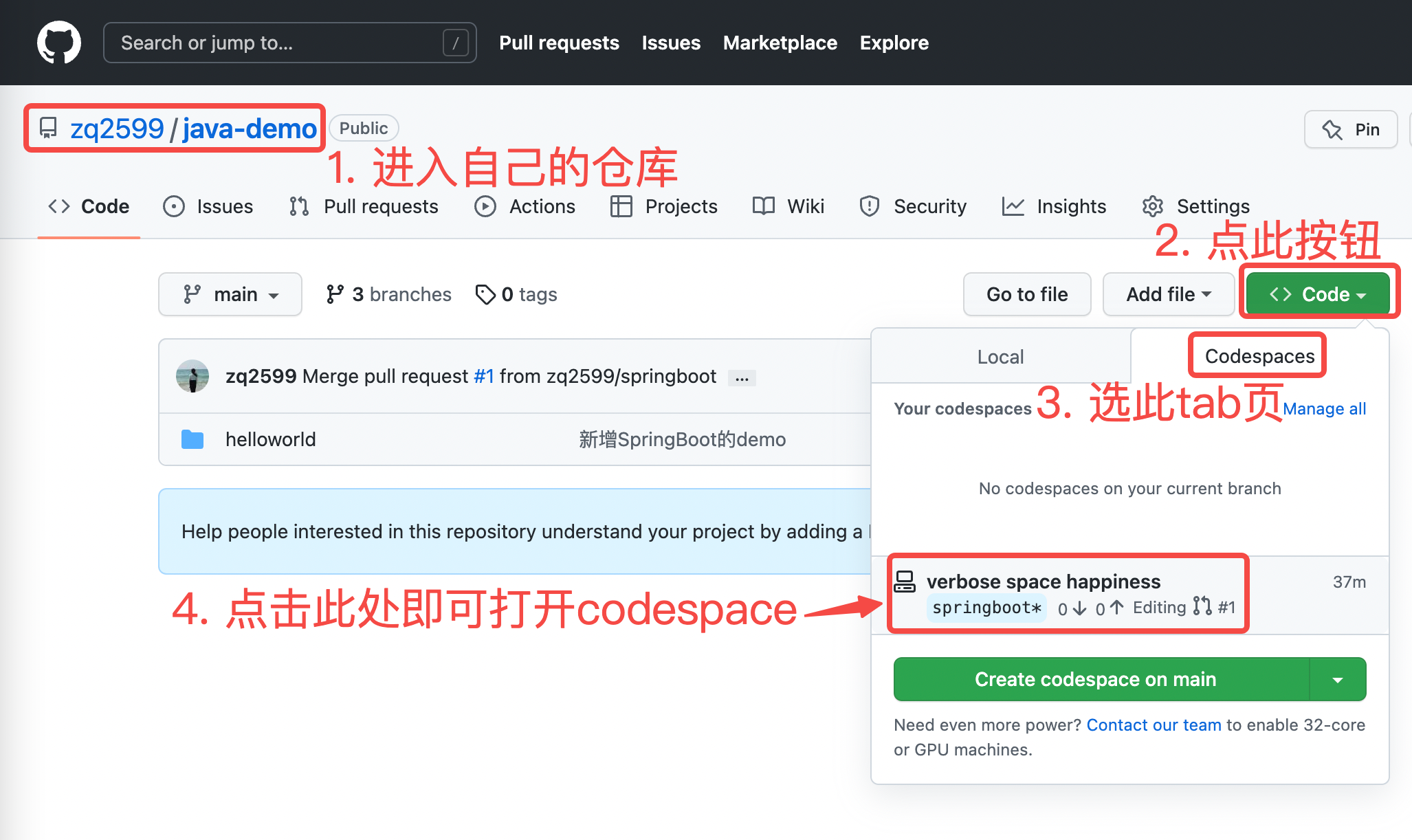
- 重新打開Codespaces的操作如下圖所示,四步完成

偶現問題
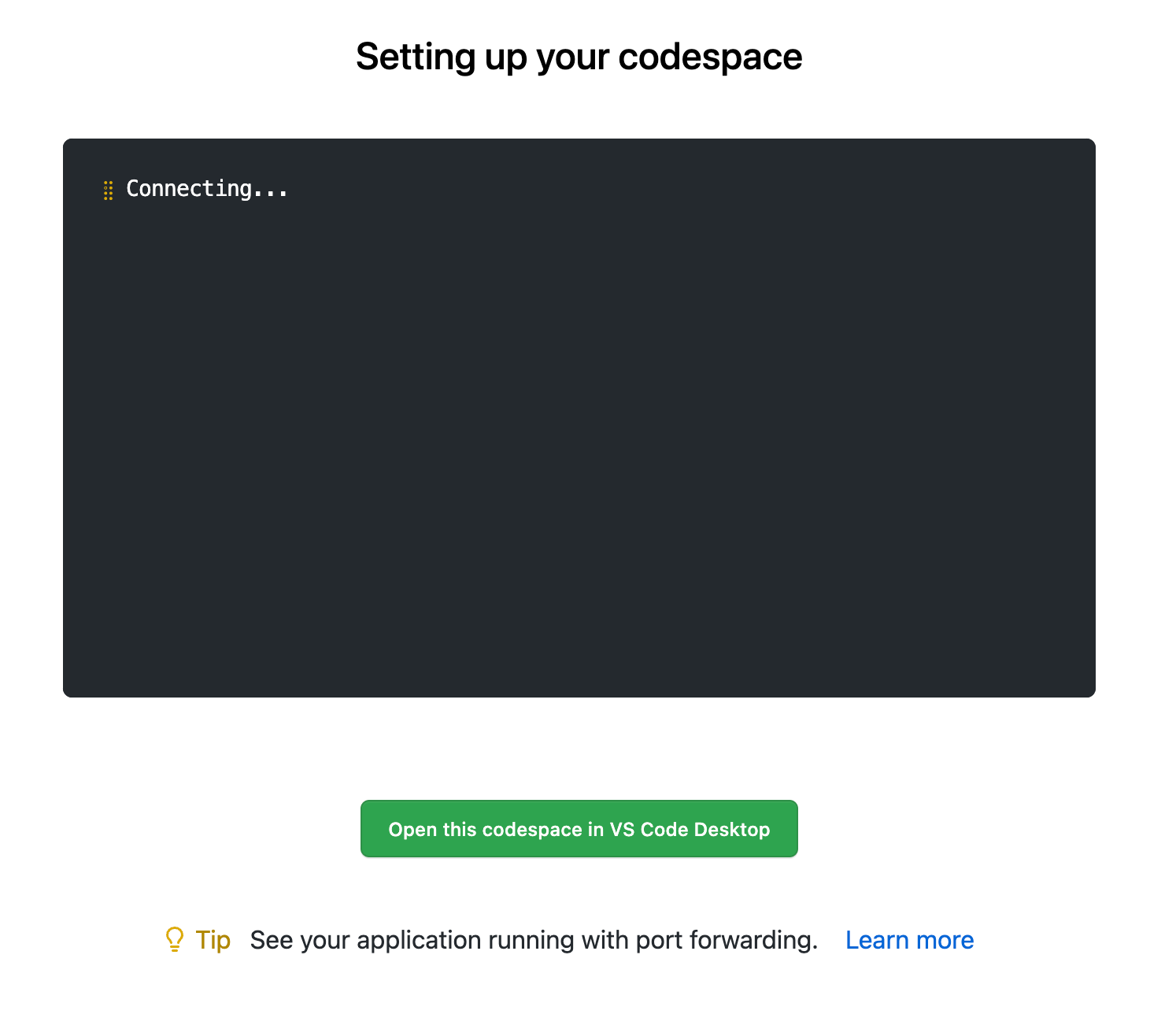
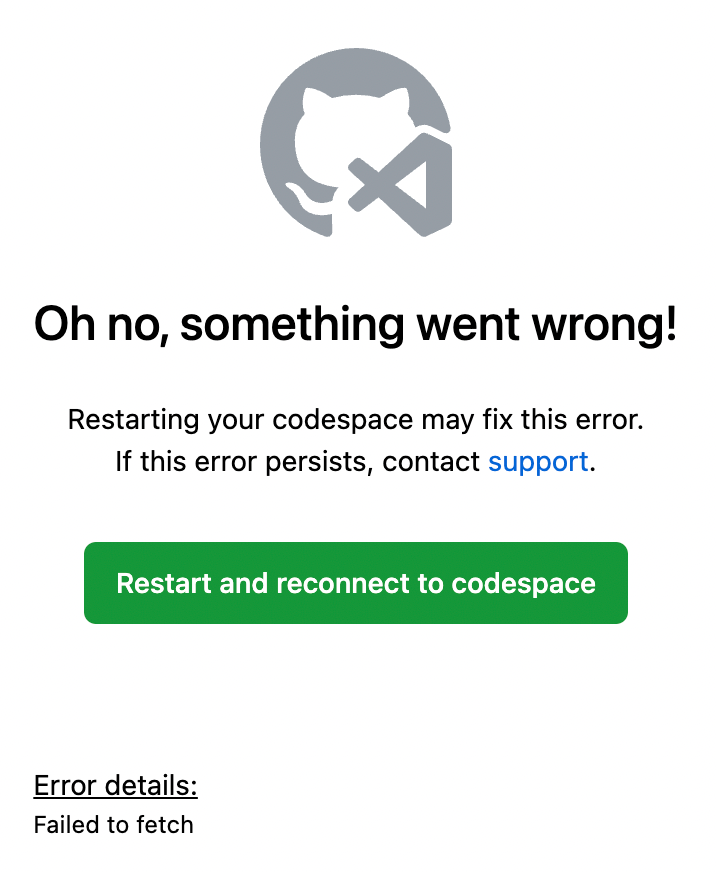
- 在打開Codespaces時,偶爾會遇到下圖問題,刷新頁面即可恢復

可以創建多少個Codespaces
- 關於這個問題,官方這麼說的:最少可以配置 2 台核心電腦,最多可以配置 32 台
- 官方沒有提免費和付費的事情,作為免費用戶,同時創建兩個Codespaces是沒有問題的
實用嗎?
- 昨天欣宸在一個社區上傳了IPad Pro上寫代碼那張照片,很快就有人來回覆,說脫褲子放屁?

- 對於這個觀點,我覺得:您要是覺得平板上不好用,電腦也有瀏覽器吧,要是您再杠,說電腦瀏覽器上也不如桌面版的,那是不是微信小程式也沒有必要存在了,畢竟有原生APP
- 所以,是否實用應該是是因人而異的吧
未完待續
- 至此,Codespaces最基本的體驗已經完成,相信您和欣宸一樣,對預設環境的配置會感到不滿,敬請期待接下來的自由定製篇,欣宸原創,不會讓您失望~



