主題 Theme | Vitesse Theme Font | Input Mono、Fira Code、方正聚珍新仿簡體(下載方正官方正版字體,使用 FontCreator 加粗) File Icons | Gruvbox Material Icon Theme Product Icons | C ...
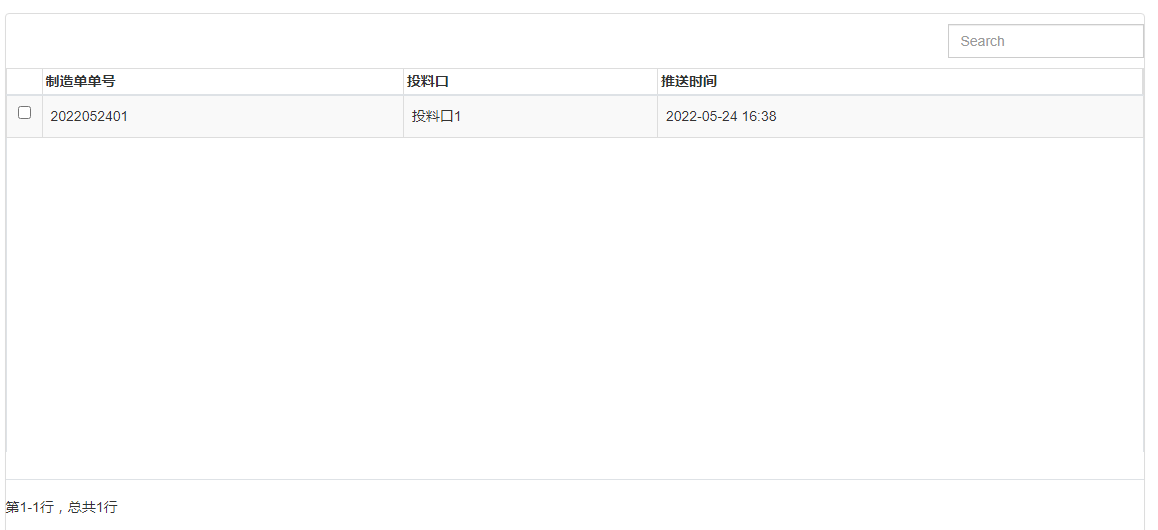
好久沒有用bootstrap table來做表格了,今天需求來了個表格,在載入表格並且綁定數據之後就發現了一個樣式上的問題。數據在只有一條的時候,會直接占滿整個表格高度。如圖:

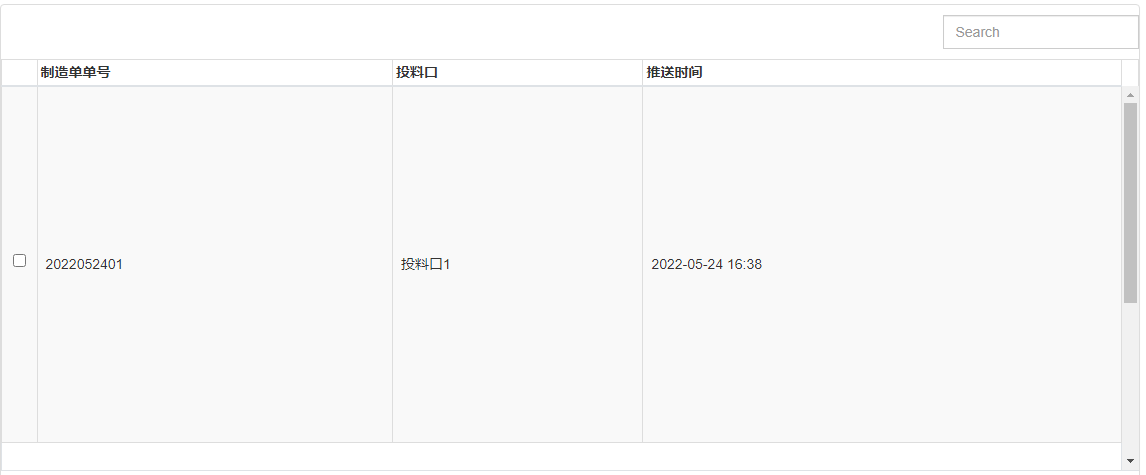
很明顯,這是不合理的。於是嘗試修改,排除問題的流程就不細說了,挺坑的,通過定位Tr並沒有發現有高度設置選項,於是懷疑是父級樣式控制,再往上排查。
最終在tbody中發現有一個高度控制,如圖:
然後直接定位到該css文件(bootstraptable的css文件),這就比較皮了, 我直接選擇屏蔽到對應代碼,然後樣式就正常了。如圖: