為什麼要使用Nuxt.js Nuxt 基於一個強大的模塊化架構。你可以從 50 多個模塊中進行選擇,讓你的開發變得更快、更簡單。對 PWA 的支持、添加谷歌分析到你的網頁或生成網站地圖,這些功能都無需重新發明輪子來獲得。 Nuxt.js 預設會優化你的應用程式。我們儘可能地利用 Vue.js 和 N ...
為什麼要使用Nuxt.js
Nuxt 基於一個強大的模塊化架構。你可以從 50 多個模塊中進行選擇,讓你的開發變得更快、更簡單。對 PWA 的支持、添加谷歌分析到你的網頁或生成網站地圖,這些功能都無需重新發明輪子來獲得。
Nuxt.js 預設會優化你的應用程式。我們儘可能地利用 Vue.js 和 Node.js 的最佳實踐來構建高性能的應用程式。Nuxt 幫你把所有不需要的比特都從你的應用程式中剔除,並且還包含了一組分析器,以便更好地優化你的應用程式。
通過本教程中,你將從頭開始構建自己的應用,分別使用Nuxt CLI 和 雲開發平臺
Nuxt-CLI 快速搭建項目
一、搭建本地開發環境
-
Nuxt CLI 需要Node.js 8.9 或更高版本(推薦v10+)。您可以使用n、nvm或nvm-windows 在同一臺機器上管理多個版本的Node。 要瞭解如何安裝 Node.js,參閱nodejs.org。 如果你不確定系統中正在運行的 Node.js 版本是什麼,請在終端視窗中運行node -v。
-
npm 包管理器 因為我們通常都會使用nuxt 提供的腳手架搭建項目結構,所以要下載並安裝 npm 包並且npm >= 5.6,你需要一個 npm 包管理器。本指南使用 npm 客戶端命令行界面,該界面預設安裝在 Node.js。要檢查你是否安裝了 npm 客戶端,請在終端視窗中運行 npm -v 。
-
Nuxt.js 十分簡單易用。一個簡單的項目只需將 nuxt 添加為依賴組件即可。
二、創建新的初始應用
- 確保全裝了 npx(npx 在 NPM 版本 5.2.0 預設安裝了)要想創建一個新的初始應用項目,請執行:
npx create-nuxt-app <項目名>
或者用 yarn :
yarn create nuxt-app <項目名>
它會讓你進行一些選擇:
1.在集成的伺服器端框架之間進行選擇:None (Nuxt 預設伺服器)
2.選擇您喜歡的 UI 框架: None (無)
3.選擇您喜歡的測試框架:None (隨意添加一個)
4.選擇你想要的 Nuxt 模式 (Universal or SPA)
5.添加 axios module 以輕鬆地將 HTTP 請求發送到您的應用程式中。
6.添加 EsLint 以在保存時代碼規範和錯誤檢查您的代碼。
7.添加 Prettier 以在保存時格式化/美化您的代碼。
三、啟動應用伺服器
進入工作區目錄,並啟動這個應用。
cd <project-name>
npm run dev
npm run dev 命令會構建本應用、啟動開發伺服器、監聽源文件,並且當那些文件發生變化時重新構建本應用,
也會打開瀏覽器,並訪問 http://localhost:3000/ 。
你會發現本應用正運行在瀏覽器中。
雲平臺一鍵部署Nuxt
作為Nuxt開發者的你,雲開發平臺為你提供了一站式,全雲端的開發平臺,讓你可以打開瀏覽器就完成開發,調試,上線,同時雲開發平臺底層調用的是阿裡雲集團Serverless產品,可以實現低門檻開發,部署,調試,降低開發上手成本,讓Nuxt應用可以一鍵快速部署!
一、創建環境
想要一鍵部署Nuxt,需要以下賬號和服務:
- Github賬號 (https://github.com/),
- 阿裡雲賬號,並使用阿裡雲賬號登錄雲開發平臺 (https://workbench.aliyun.com/) ,為保證最好的使用體驗,請使用Chrome瀏覽器。開通OSS服務。
- 未開通阿裡雲OSS的用戶,點擊鏈接 (https://workbench.aliyun.com/product/open?code=oss) 開通OSS服務。OSS開通免費,有一定的免費額度,超過額度之後按量付費。

二、創建Nuxt應用
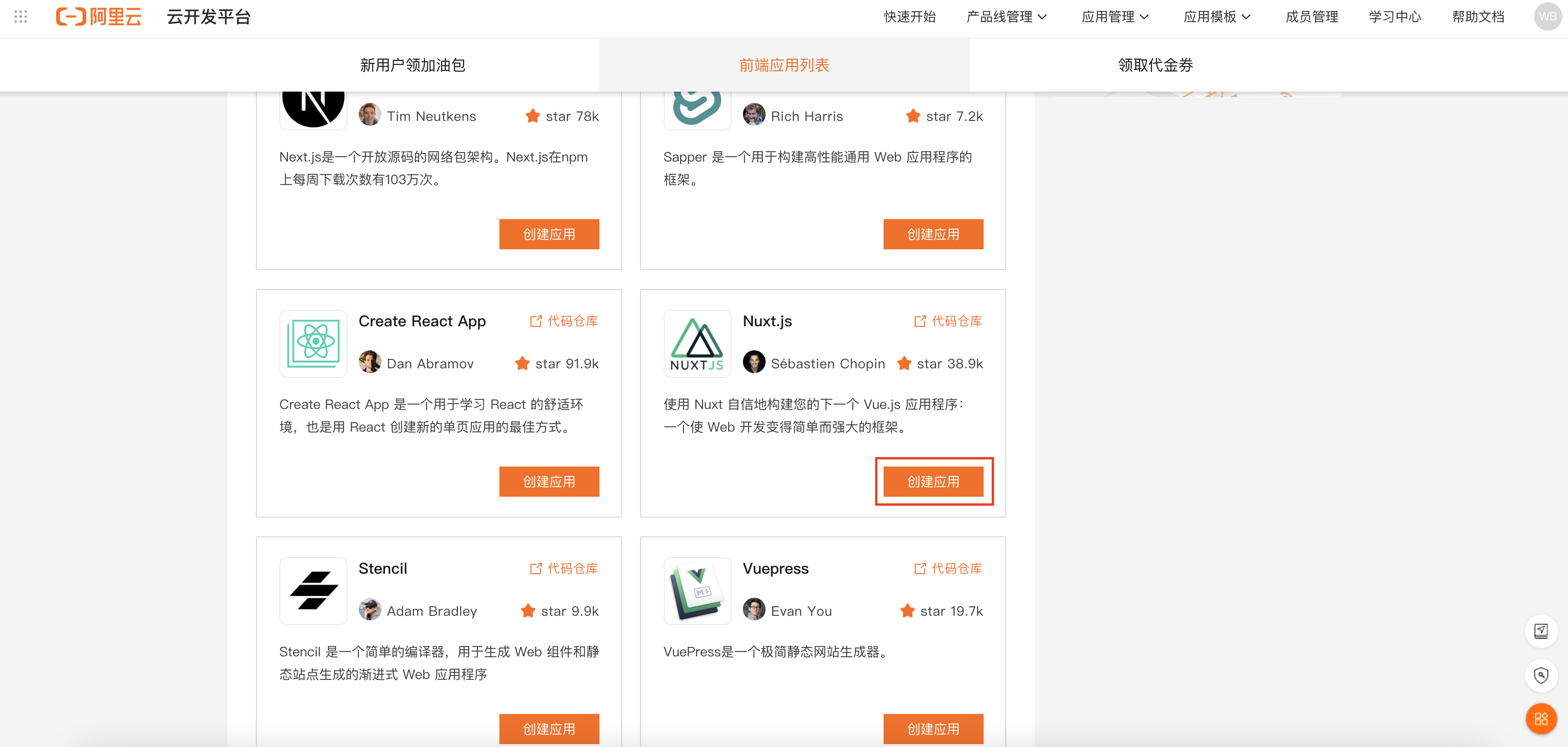
- 創建前端應用。打開快速開始 https://workbench.aliyun.com/app ,找到Nuxt.js點擊創建「創建應用」按鈕。

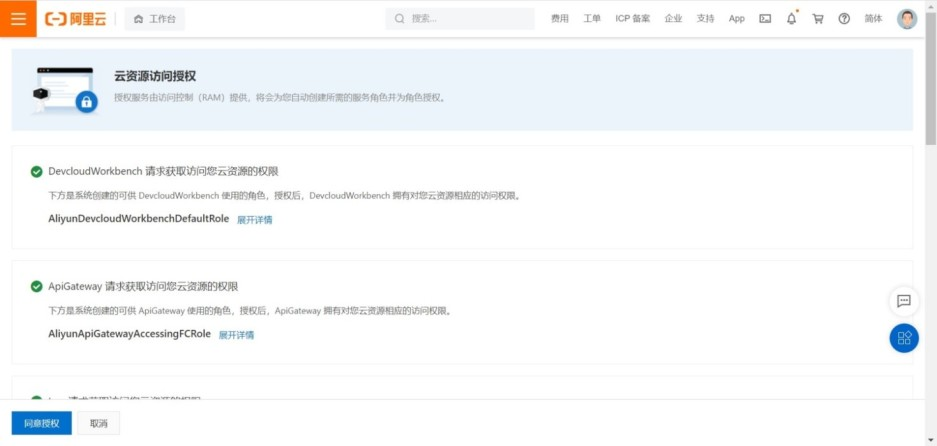
- 雲資源訪問授權。如果您之前沒有使用過雲開發平臺,會出現雲資源授權管理的選項,往下拉出現直至同意授權的字樣,點擊「同意授權」後出現授權成功,點擊進入「下一步」。

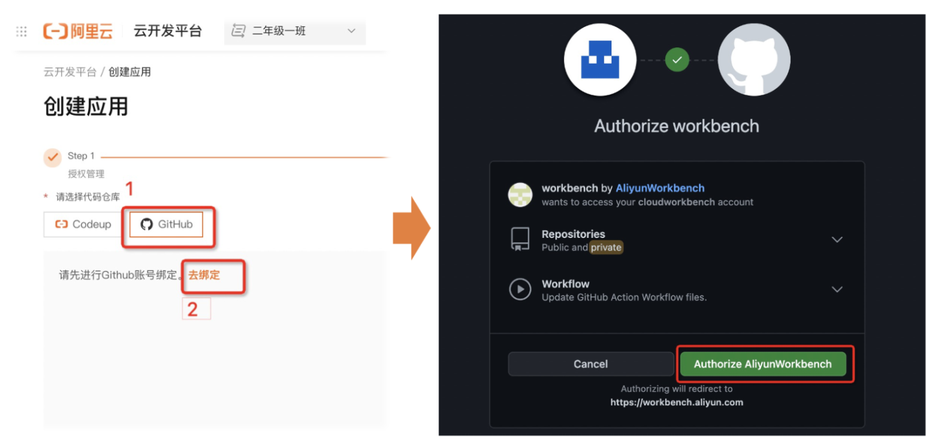
- 綁定Github賬號。授權完成後選擇來源倉庫為Github,按照提示點擊去綁定,綁定GitHub帳號,登錄後並點擊Authorize Aliyunworkben允許雲開發平臺構建、發佈你的GitHub代碼為可訪問的網站。

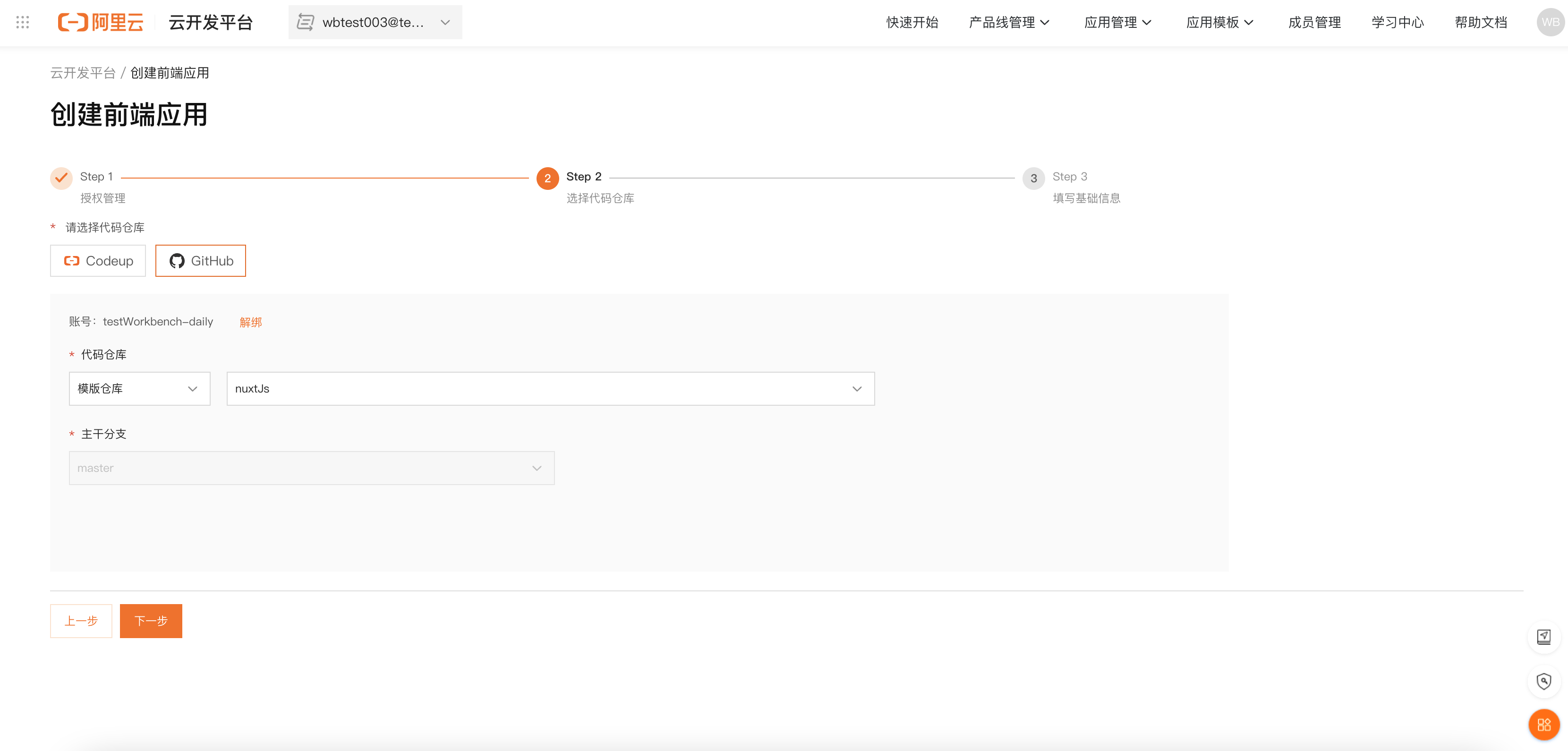
- 選擇fork好的“Nuxt”代碼倉庫。選擇第一步中的代碼倉庫,主幹分支,並點擊下一步。主幹分支一般指的是代碼的master或main等分支。

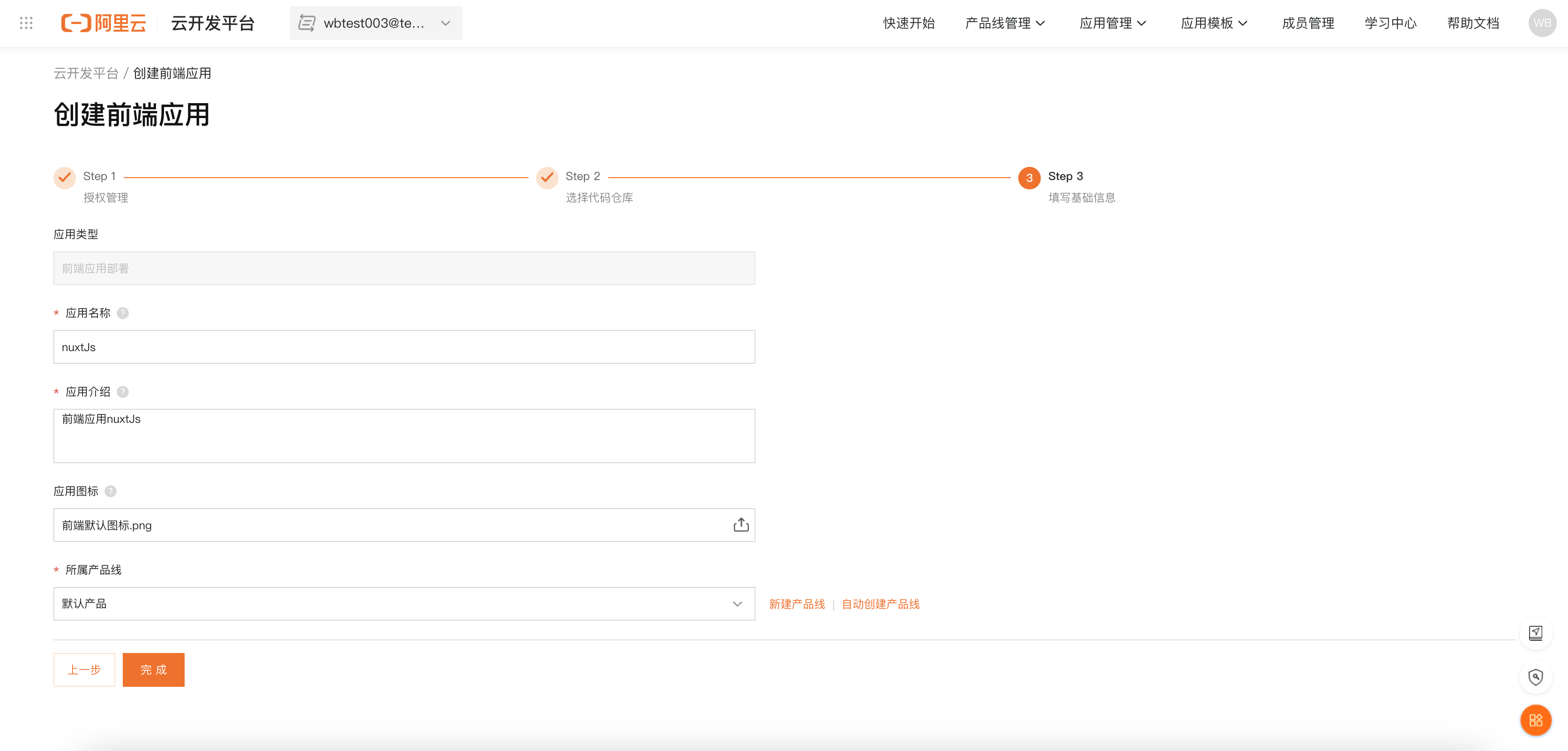
填寫基本信息,完成創建。填寫基本信息並點擊「完成」。成功後進入到應用詳情和部署界面。

三、在日常環境部署
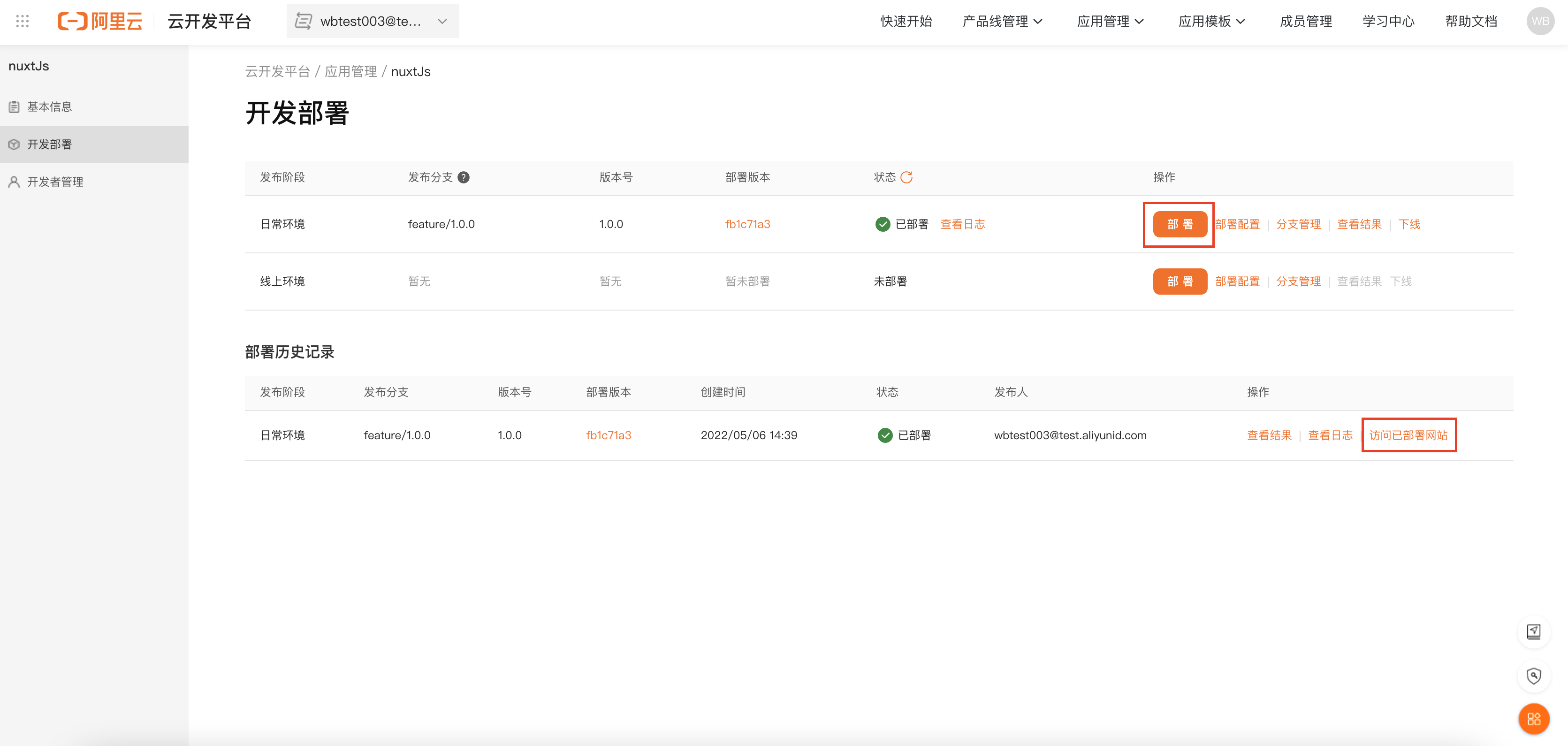
- 一鍵進行應用部署。在應用詳情頁面點擊日常環境的「部署」按鈕進行一鍵部署,部署狀態變成綠色已部署以後可以點擊訪問部署網站查看效果。

- 訪問Nuxt網站。日常環境的測試功能變數名稱也是可以訪問的,點擊訪問已部署網站按鈕會出現一個彈出,點擊彈出上的立即訪問就能夠訪問已經部署好的站點了。在部署完成後,可以繼續本地編碼,並將代碼push到應用的“基本信息”中對應的代碼倉庫內。

阿裡雲開發平臺多端應用
在平臺中擁有熱門開源應用的中心,以此去為每一位開發者的開發之路保駕護航。目前共涵蓋多個領域,不乏像Vue.js、React、Nuxt.js、Next.js、AntDesign等熱門必備的框架,也包含了內容管理平臺Hexo、Docusaurus、VuePress、Sapper等。提供給您了一個免費、便捷的雲上研發工作平臺,通過學習與實操演練兩種模式,從入門到精通快速上手Serverless和雲開發技術。0門檻全雲端開發、隨時隨地線上協同、業界領先Serverless架構、行業應用一件初始化等特性也同步在每一次的實踐。
雲原生應用、主機應用部署、前端應用部署三大板塊的支持,也供開發者們找到最合適自己神器,令開發工作事半功倍。其中滿足IoT語音技能、小程式、H5應用等開發者低門檻應用開發的需求;也支持代碼編譯部署到ECS主機伺服器的場景,幫助用戶管理傳統主機應用的能力;讓前後端應用能夠更高效地協同。平臺將持續與開發者一起共同成長,幫忙開發者更好、更快以及更低成本的開發,多端的應用更加快速的上雲。