目錄 一.簡介 二.效果演示 三.源碼下載 四.猜你喜歡 零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 基礎 零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 轉場 零基礎 O ...
目錄
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 基礎
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 轉場
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 特效
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 函數
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES GPUImage 使用
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES GLSL 編程
一.簡介
GPUImage 共 125 個濾鏡, 分為四類
1、Color adjustments : 31 filters , 顏色處理相關
2、Image processing : 40 filters , 圖像處理相關.
3、Blending modes : 29 filters , 混合模式相關.
4、Visual effects : 25 filters , 視覺效果相關.
GPUImageLocalBinaryPatternFilter 屬於 GPUImage 圖像處理相關,用來圖像黑白化,並有大量噪點,shader 源碼如下:
/******************************************************************************************/
//@Author:猿說編程
//@Blog(個人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 設置圖像黑白化 ,並有大量噪點GPUImageLocalBinaryPatternFilter
//@Time:2022/04/20 07:30
//@Motto:不積跬步無以至千里,不積小流無以成江海,程式人生的精彩需要堅持不懈地積累!
/******************************************************************************************/
#if TARGET_IPHONE_SIMULATOR || TARGET_OS_IPHONE
NSString *const kGPUImageLocalBinaryPatternFragmentShaderString = SHADER_STRING
(
precision highp float;
varying vec2 textureCoordinate;
varying vec2 leftTextureCoordinate;
varying vec2 rightTextureCoordinate;
varying vec2 topTextureCoordinate;
varying vec2 topLeftTextureCoordinate;
varying vec2 topRightTextureCoordinate;
varying vec2 bottomTextureCoordinate;
varying vec2 bottomLeftTextureCoordinate;
varying vec2 bottomRightTextureCoordinate;
uniform sampler2D inputImageTexture;
void main()
{
lowp float centerIntensity = texture2D(inputImageTexture, textureCoordinate).r;
lowp float bottomLeftIntensity = texture2D(inputImageTexture, bottomLeftTextureCoordinate).r;
lowp float topRightIntensity = texture2D(inputImageTexture, topRightTextureCoordinate).r;
lowp float topLeftIntensity = texture2D(inputImageTexture, topLeftTextureCoordinate).r;
lowp float bottomRightIntensity = texture2D(inputImageTexture, bottomRightTextureCoordinate).r;
lowp float leftIntensity = texture2D(inputImageTexture, leftTextureCoordinate).r;
lowp float rightIntensity = texture2D(inputImageTexture, rightTextureCoordinate).r;
lowp float bottomIntensity = texture2D(inputImageTexture, bottomTextureCoordinate).r;
lowp float topIntensity = texture2D(inputImageTexture, topTextureCoordinate).r;
lowp float byteTally = 1.0 / 255.0 * step(centerIntensity, topRightIntensity);
byteTally += 2.0 / 255.0 * step(centerIntensity, topIntensity);
byteTally += 4.0 / 255.0 * step(centerIntensity, topLeftIntensity);
byteTally += 8.0 / 255.0 * step(centerIntensity, leftIntensity);
byteTally += 16.0 / 255.0 * step(centerIntensity, bottomLeftIntensity);
byteTally += 32.0 / 255.0 * step(centerIntensity, bottomIntensity);
byteTally += 64.0 / 255.0 * step(centerIntensity, bottomRightIntensity);
byteTally += 128.0 / 255.0 * step(centerIntensity, rightIntensity);
// TODO: Replace the above with a dot product and two vec4s
// TODO: Apply step to a matrix, rather than individually
gl_FragColor = vec4(byteTally, byteTally, byteTally, 1.0);
}
);
#else
NSString *const kGPUImageLocalBinaryPatternFragmentShaderString = SHADER_STRING
(
varying vec2 textureCoordinate;
varying vec2 leftTextureCoordinate;
varying vec2 rightTextureCoordinate;
varying vec2 topTextureCoordinate;
varying vec2 topLeftTextureCoordinate;
varying vec2 topRightTextureCoordinate;
varying vec2 bottomTextureCoordinate;
varying vec2 bottomLeftTextureCoordinate;
varying vec2 bottomRightTextureCoordinate;
uniform sampler2D inputImageTexture;
void main()
{
float centerIntensity = texture2D(inputImageTexture, textureCoordinate).r;
float bottomLeftIntensity = texture2D(inputImageTexture, bottomLeftTextureCoordinate).r;
float topRightIntensity = texture2D(inputImageTexture, topRightTextureCoordinate).r;
float topLeftIntensity = texture2D(inputImageTexture, topLeftTextureCoordinate).r;
float bottomRightIntensity = texture2D(inputImageTexture, bottomRightTextureCoordinate).r;
float leftIntensity = texture2D(inputImageTexture, leftTextureCoordinate).r;
float rightIntensity = texture2D(inputImageTexture, rightTextureCoordinate).r;
float bottomIntensity = texture2D(inputImageTexture, bottomTextureCoordinate).r;
float topIntensity = texture2D(inputImageTexture, topTextureCoordinate).r;
float byteTally = 1.0 / 255.0 * step(centerIntensity, topRightIntensity);
byteTally += 2.0 / 255.0 * step(centerIntensity, topIntensity);
byteTally += 4.0 / 255.0 * step(centerIntensity, topLeftIntensity);
byteTally += 8.0 / 255.0 * step(centerIntensity, leftIntensity);
byteTally += 16.0 / 255.0 * step(centerIntensity, bottomLeftIntensity);
byteTally += 32.0 / 255.0 * step(centerIntensity, bottomIntensity);
byteTally += 64.0 / 255.0 * step(centerIntensity, bottomRightIntensity);
byteTally += 128.0 / 255.0 * step(centerIntensity, rightIntensity);
// TODO: Replace the above with a dot product and two vec4s
// TODO: Apply step to a matrix, rather than individually
gl_FragColor = vec4(byteTally, byteTally, byteTally, 1.0);
}
);
#endif
二.效果演示
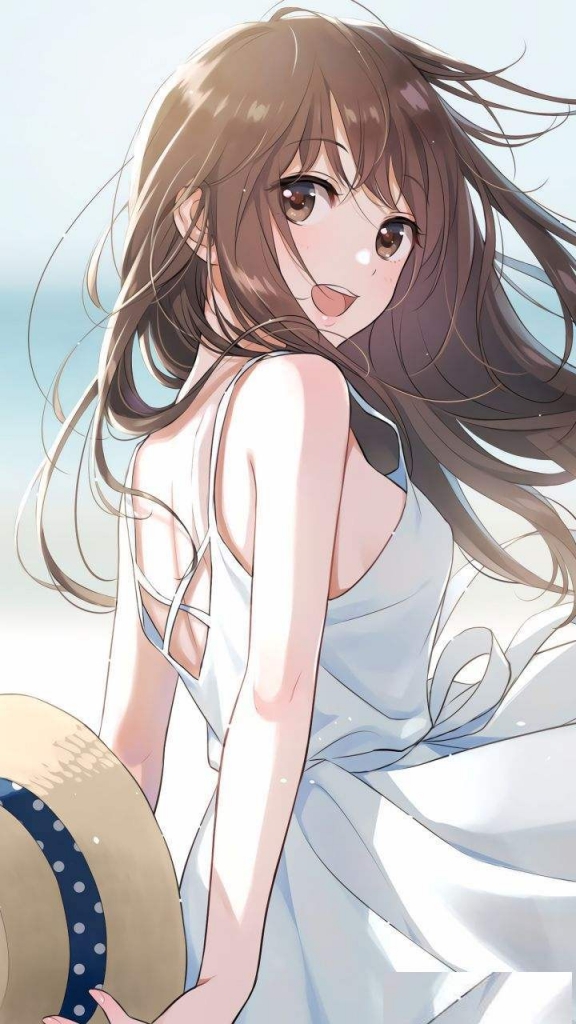
**使用GPUImageLocalBinaryPatternFilter **用來圖像黑白化,並有大量噪點****,原圖:

**GPUImageLocalBinaryPatternFilter **圖像黑白化**,效果圖:**

三.源碼下載
OpenGL ES Demo 下載地址 : IOS – OpenGL ES 繪製線條 GPUImageLocalBinaryPatternFilter

四.猜你喜歡
- IOS – OPenGL ES 設置圖像亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 調節圖像曝光度 GPUImageExposureFilter
- IOS – OpenGL ES 調節圖像對比度 GPUImageContrastFilter
- IOS – OPenGL ES 調節圖像飽和度 GPUImageSaturationFilter
- IOS – OPenGL ES 調節圖像伽馬線 GPUImageGammaFilter
- IOS – OpenGL ES 調節圖像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 調節圖像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 調節圖像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 調節圖像 RGB 通道 GPUImageRGBFilter
- IOS – OpenGL ES 調節圖像不透明度 GPUImageOpacityFilter
- IOS – OpenGL ES 調節圖像陰影 GPUImageHighlightShadowFilter
- IOS – OpenGL ES 調節圖像色彩替換 GPUImageFalseColorFilter
- GPUImage – 色彩直方圖 GPUImageHistogramFilter
- GPUImage – 色彩直方圖 GPUImageHistogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS – OpenGL ES 調節圖像色度 GPUImageHueFilter
- IOS – OpenGL ES 指定顏色摳圖 GPUImageChromaKeyFilter
- IOS – OpenGL ES 調節圖像白平衡/色溫 GPUImageWhiteBalanceFilter
- IOS – OpenGL ES 設置圖像 lookup 濾鏡 GPUImageLookupFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageAmatorkaFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageSoftEleganceFilter
- IOS – OpenGL ES 設置圖像銳化 GPUImageSharpenFilter
- IOS – OpenGL ES 繪製十字 GPUImageCrosshairGenerator
- IOS – OpenGL ES 繪製線條 GPUImageLineGenerator
- IOS – OpenGL ES 設置圖像黑白燥點 GPUImageLocalBinaryPatternFilter
本文由博客 - 猿說編程 猿說編程 發佈!



