從2019年使用WordPress搭建Dotnet9網站,到現在手擼代碼開發,介紹中間使用的一些資源,絕無保留,希望對大家有用。 1. 申請功能變數名稱、搭建WordPress網站 時間點:2019年11月 申請Dotnet9功能變數名稱,講個實話,站長是從Dotnet1試到Dotnet9的,前面8個都被註冊了,哈 ...
從2019年使用WordPress搭建Dotnet9網站,到現在手擼代碼開發,介紹中間使用的一些資源,絕無保留,希望對大家有用。
1. 申請功能變數名稱、搭建WordPress網站
時間點:2019年11月
申請Dotnet9功能變數名稱,講個實話,站長是從Dotnet1試到Dotnet9的,前面8個都被註冊了,哈哈。
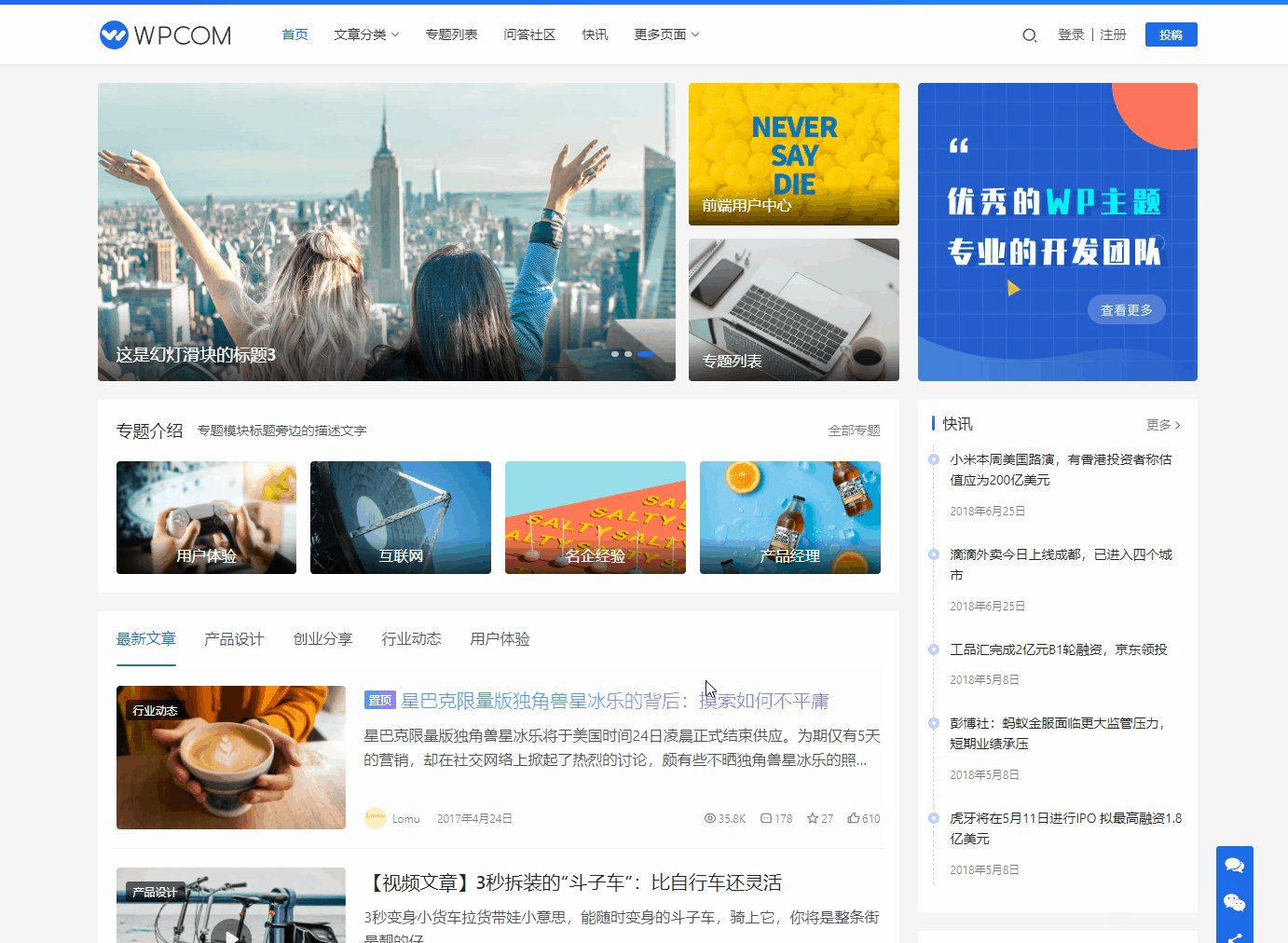
網站使用WordPress的第三方收費主題JustNews主題搭建:
JustNews主題專為博客、自媒體、資訊類的網站設計開發,自適應相容手機、平板設備,支持前端用戶中心,可以前端發佈/投稿文章,同時主題支持專題功能,可以添加文章專題。
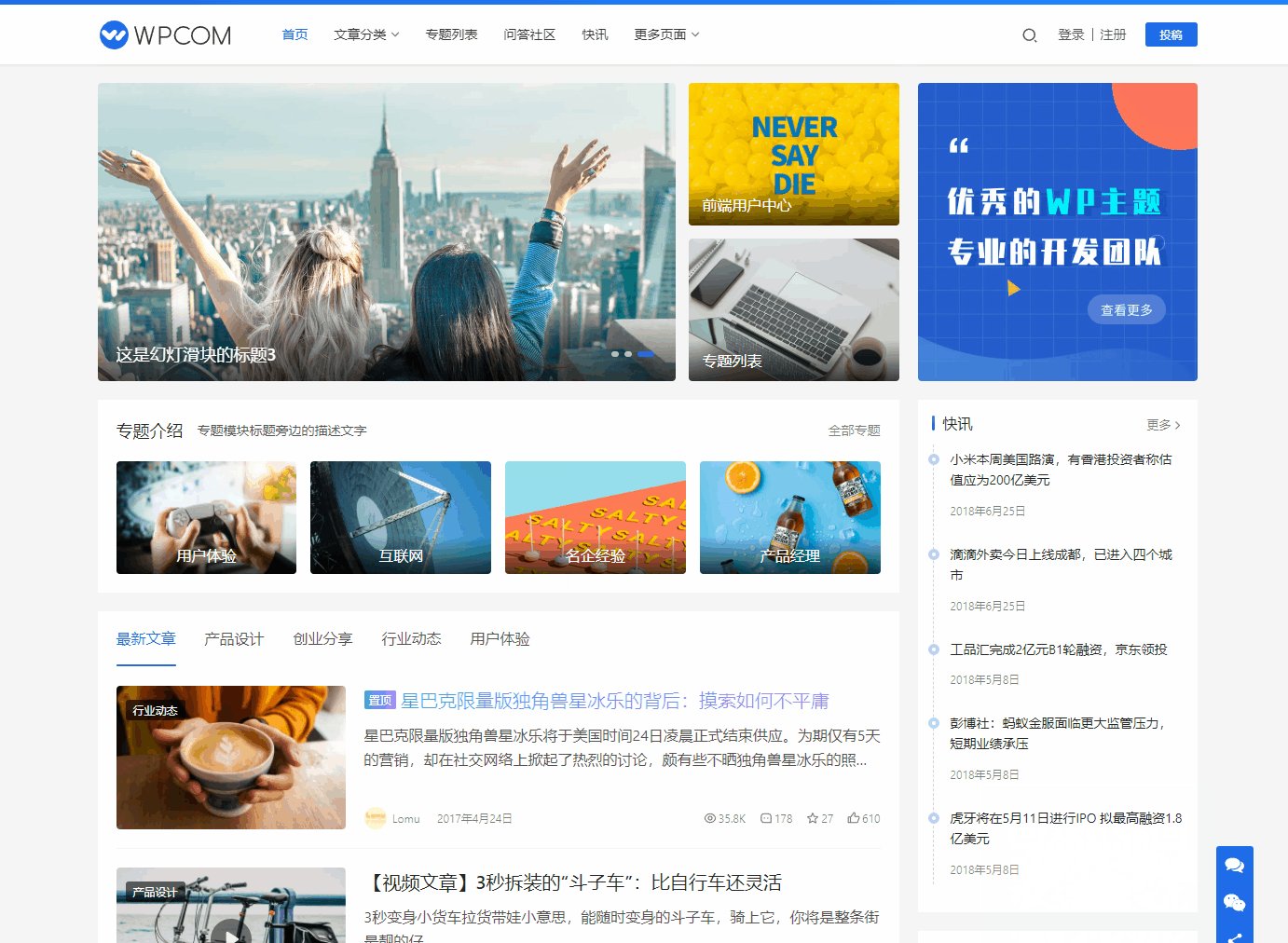
1.1 經典風格
這種風格挺適合技術類網站,內容比較緊湊,一眼展示內容較多。

1.2 風格二
這種風格是站長去年之前一直選用的風格,用了將近2年,看著比較大氣,貌似沒有保留網站最後的截圖,還是上演示截圖吧。

2. 開始調研網站開發技術棧
時間點:2021年10月
這是一個重要時間點,前面兩年站長基本就是在維護上面的WordPress搭建的網站。
關註Dotnet9網站的網友也經常問我,這個網站是用什麼語言開發的,是否開源,想學習一下怎麼開髮網站。
陸陸續續站長也有自己開髮網站的想法,但一直未付諸行動,畢竟自己技術棧主要在C/S,B/S也只是偶爾客串。
所以這個時候就開始調研網站開發技術棧,這首先就選擇了Flutter Web,並參考油管一些視頻做了個首頁展示:
選擇Flutter Web,因為站長在公司也在調研Flutter開發Mac項目,另一個就是為了它的跨平臺特性,為了後面做桌面和App鋪路,但目前Flutter Web是還不太成熟的:
目前最不適合選用的技術,首次載入2MB左右的Flutter js庫,2、30秒載入白屏等待,有做SEO的第三方插件,但不成熟,就和選Flutter做桌面一樣,需要再等等...
3. 使用ASP.NET Core MVC + Bootstrap開髮網站
時間點:2021年12月
源碼:https://github.com/dotnet9/lequ/tree/main/src/dotnet_blog
這應該是最適宜做需要SEO類型的網站選用的技術棧,個人感覺單體就好。
站長以前做B/S,要麼只做ASP.NET Core Web API,或者加上前端Vue(vue-element-admin),React(Ant Design Prop),ASP.NET Core MVC是還沒有接觸過的,所以全網找視頻學習。
懷著找有現成博客代碼的教學視頻目標,在百度、谷歌找了個遍,終於找到了一個視頻網址:udemy.com,這個網址有不少同學在上面學習過吧,全球的教學視頻都有,中文、英文、其他語言:

我找到了一個土耳其老師的視頻,正好是使用ASP.NET Core MVC 5教授博客網站開發,正好對我路子,當時花了19.9$來著,還是有點小貴,不過學到了真東西,他基本使用的三層架構開發的,建議初學MVC的同學可以看看,這裡發截圖和鏈接不是推薦買哈,後面我接著講。

當然站長不全是按他的教學視頻做,有些代碼也參考了老張的Blog.Core開發的,建議收藏老張的博客園,有興趣的同學可以看看他的博客,站長18年底開始看的老張博客入門的B/S開發,這應該是全網最全的B/S入門系列教程了:.NET CORE Web API + Vue:
- 博客園 [老張的哲學]: https://www.cnblogs.com/laozhang-is-phi/

站長在看土耳其老師的視頻和參考老張的Blog.Core做了一個版本的博客前臺展示後,在油管發現了土耳其老師的賬號,他新開了一個視頻系列,也是講解ASP.NET CORE MVC 5.0開發博客系統,只是主題不同,使用的技術可能更新了,有150集,站長追了80幾集,後面沒看了,和前面收費的類似,有需求的朋友可不用買收費視頻(當然支持是可以的),直接看他最新的博客開發視頻學習吧。

語言不是障礙哈,油管可以做語言翻譯,站長有時是2倍速觀看,邊看邊敲代碼學習,食用效果更佳。
4. Abp vNext + Blazor Server開發
時間點:2022年01月
站長在前面學習MVC的過程中,已經把前臺做了個大概了,有主題切換、多語言切換。
在2022年01月,站長公司有個項目,有使用Abp vNext + Blazor Server開發項目的需求,遂在公司學習技術,晚上加班加點用新學的技術練手做Dotnet9網站前臺,
源碼:https://github.com/dotnet9/Dotnet9/tree/abp-blazor-server
學習地址:https://docs.abp.io/en/abp/latest/Tutorials/Part-1?UI=BlazorServer&DB=EF
總結:
Abp vNext太重了,Hello World運行記憶體400MB左右,個人手擼CRUD比較費時,即使有代碼生成器,也不應該選用這種方式做博客網站。
但不妨礙大家使用Abp vNext開發企業級項目哈,社區有不少Abp vNext的開源項目,大家可關註這個Github賬號:
EasyAbp Team
- EasyAbp Team:https://github.com/EasyAbp

5. 純用Blazor Server開髮網站
時間點:1月~2月

上面未再用Abp vNext做個人項目的原因已經提了個人觀點,所以從Blazor Server Hello Word開始又重新搭建網站了。
Blazor組件庫使用的 Masa Blazor: https://masa-blazor-docs-dev.lonsid.cn/

與第4版Abp vNext集成的Blazor Server相比,當時是工作需要練手選擇的。這次選原生的Blazor Server,對做.NET的我來說,應該是僅次於MVC的選擇吧。
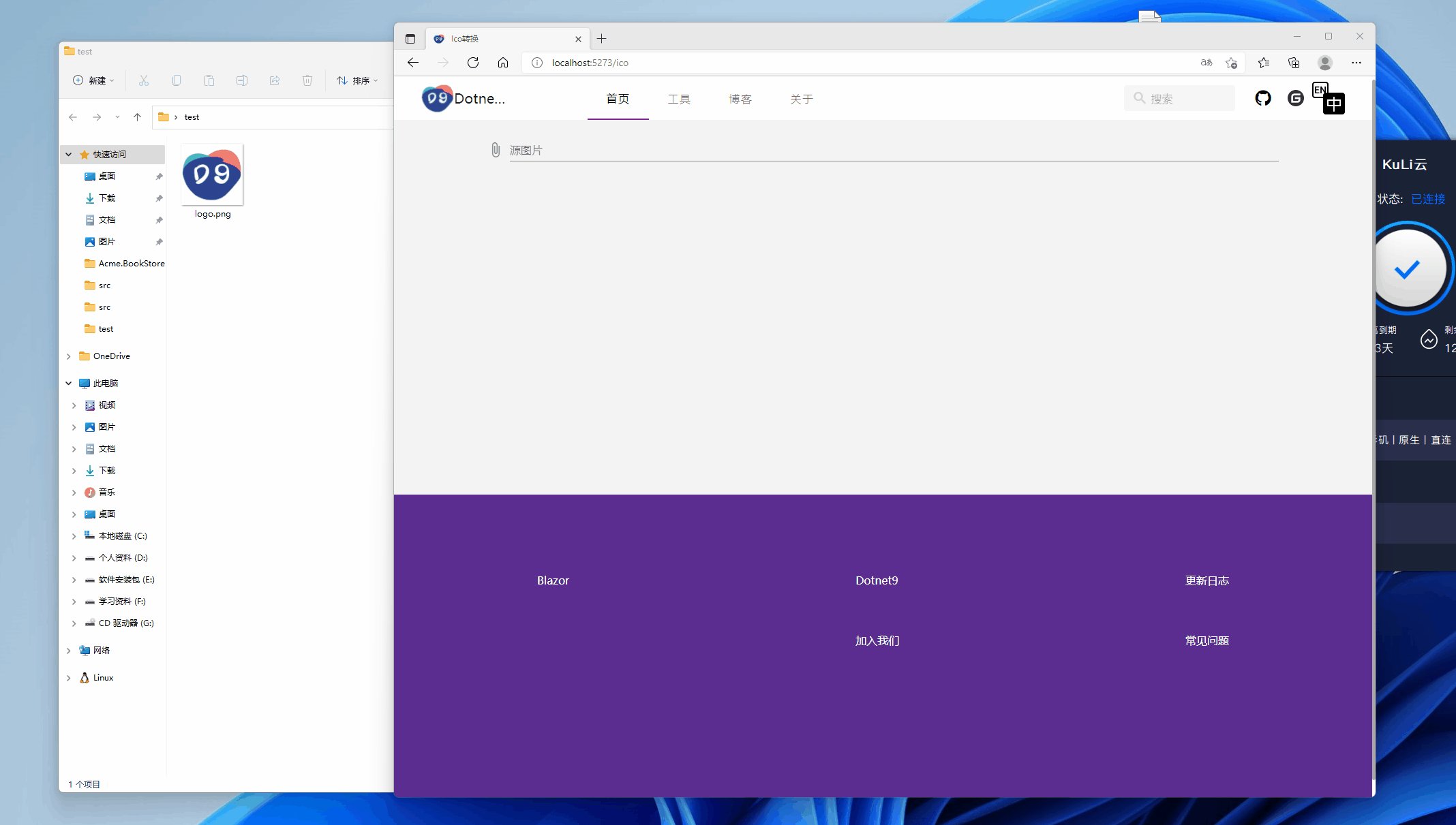
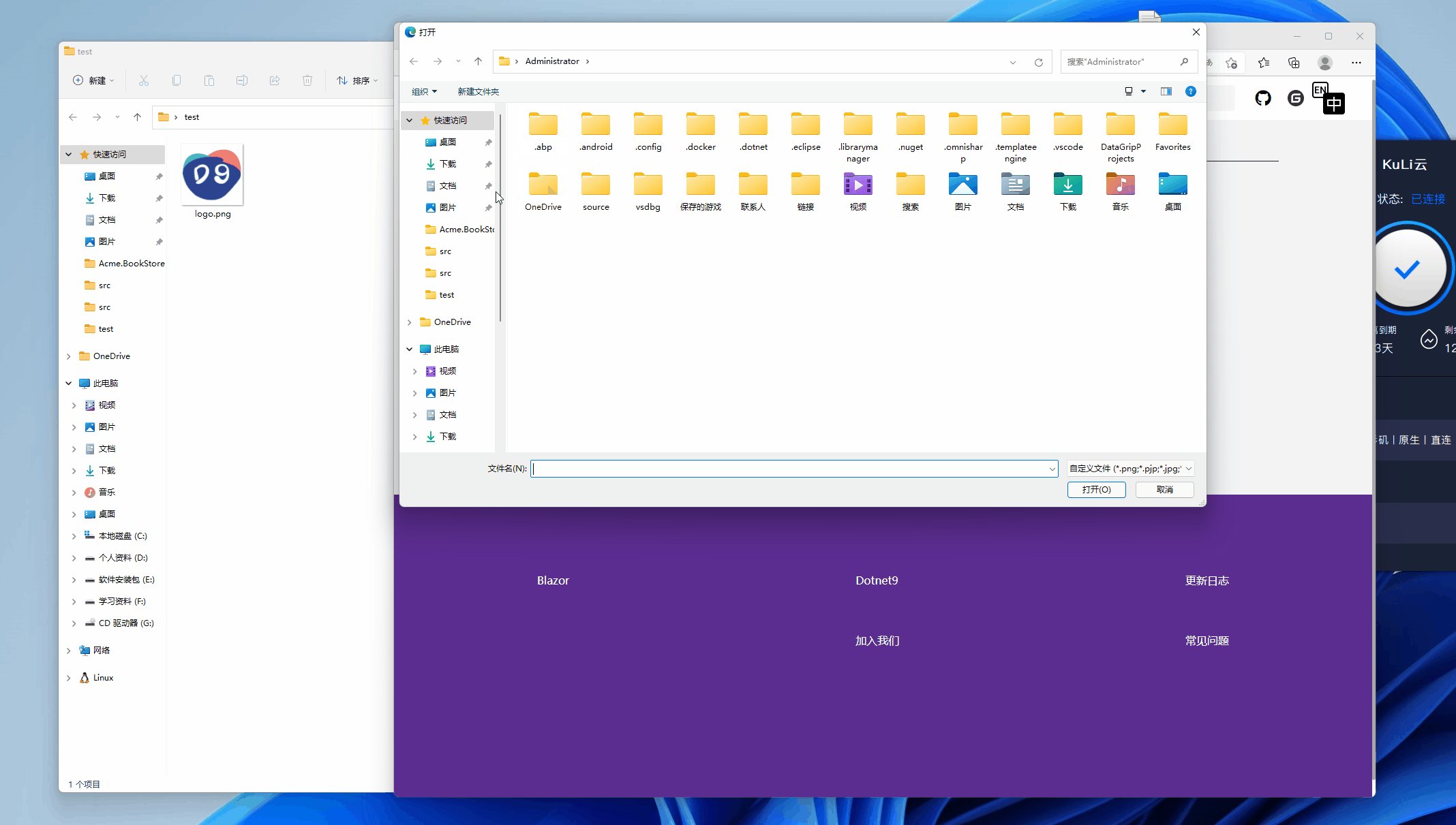
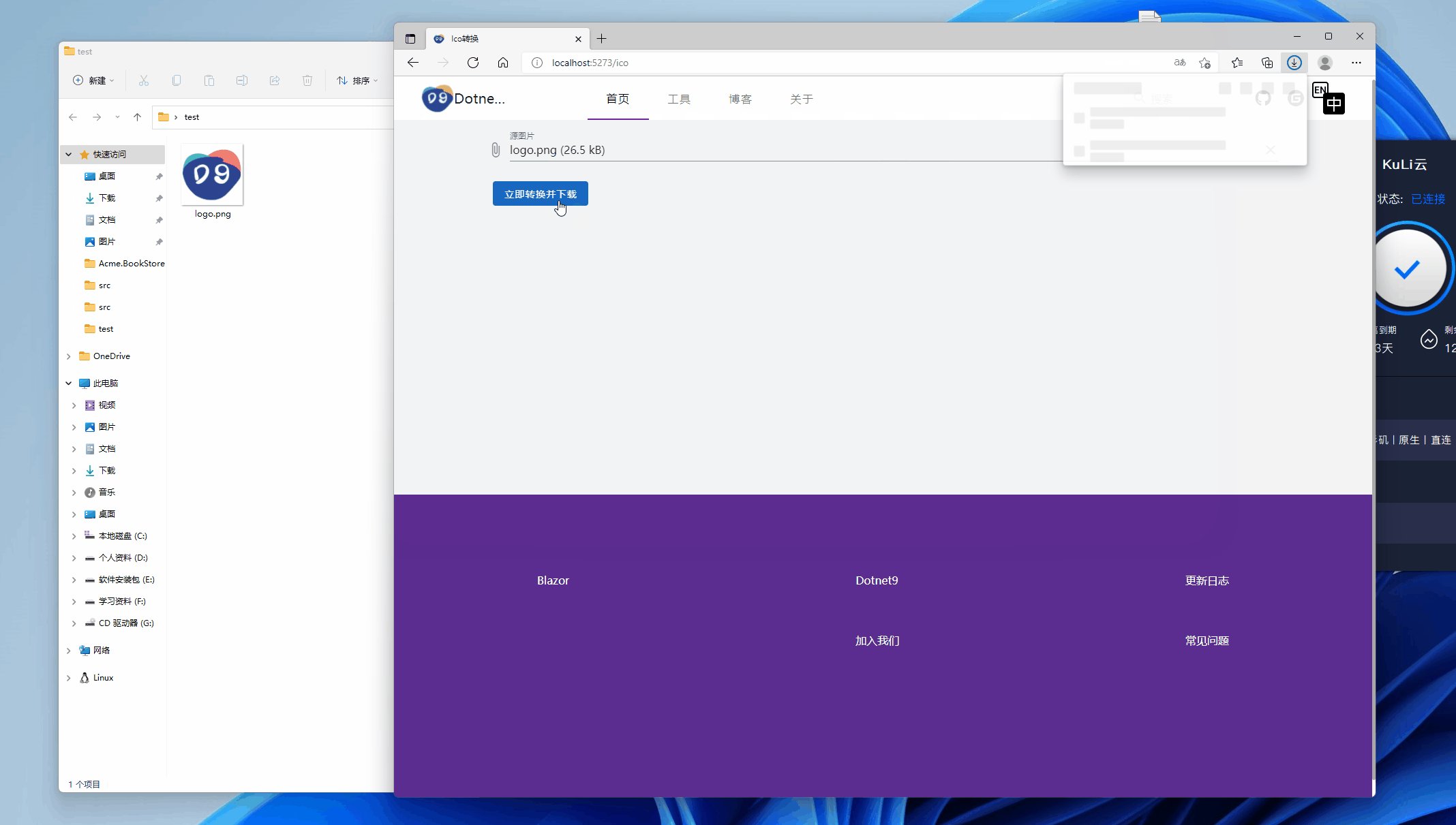
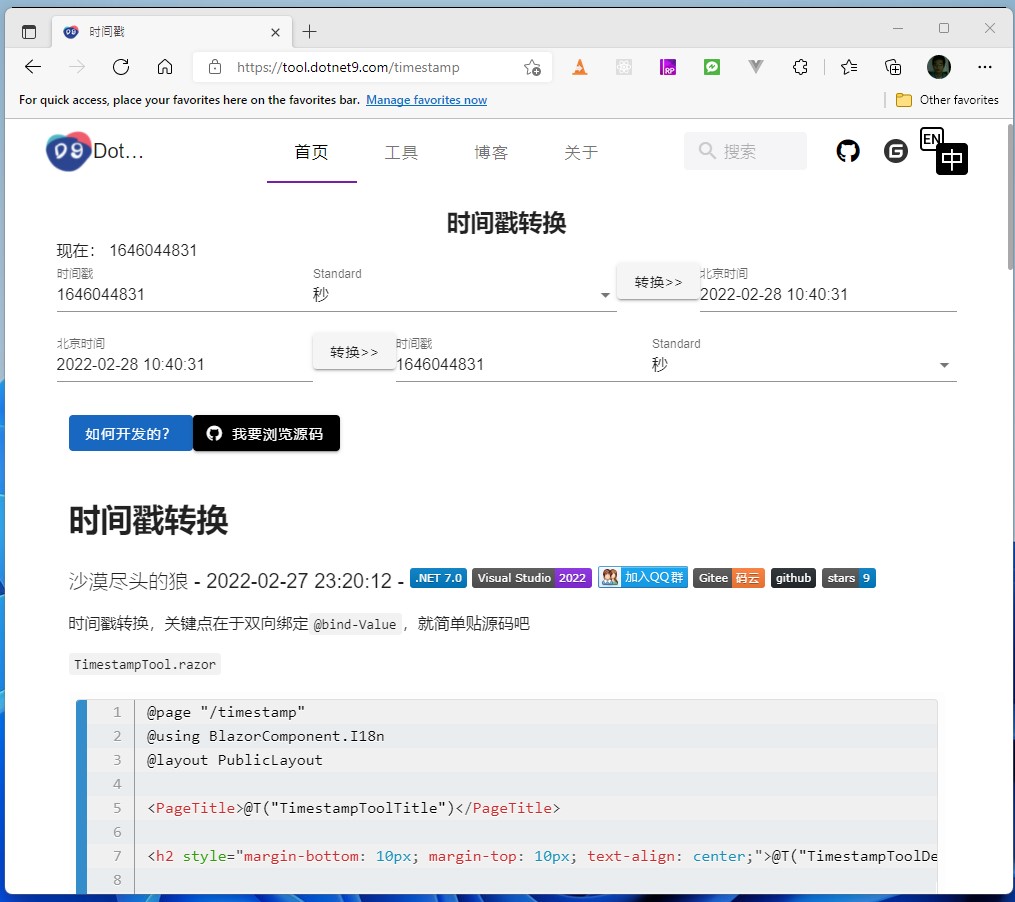
說實話,找工作靠Blazor可能性是很小的,但個人玩是非常爽的,這裡學習Blazor可看下站長當時翻譯的一個臺灣小哥的系列文章:學Blazor,站長用Blazor這個版本還寫了2個線上小工具,上線了一段時間,代碼可參考:


後面也沒有繼續堅持選擇Blazor Server開發個人網站,站長主要有這個考量:Blazor使用的signalR做長連接,實時性較好,但對客戶端網路要求較高,網路稍差,可能就與伺服器斷開了連接,對用戶使用體驗影響較大,站長也不想繼續折騰下去,所以後面又選擇了MVC開發個人網站。
小插曲:當時中間有用 .NET CORE Web API搭配Vue開髮網站,因為老張的新書上市了,站長上手買了一本,跟著做了後端和前臺首頁,嘗了個鮮,前後端分離,前端Vue比較熟用起來也很爽,稍微有點麻煩,沒有MVC利索。
6. 現在的開發版本
時間點:2022年03月至今(2022年05月03號)
第一次上線時間:2022年04月01號
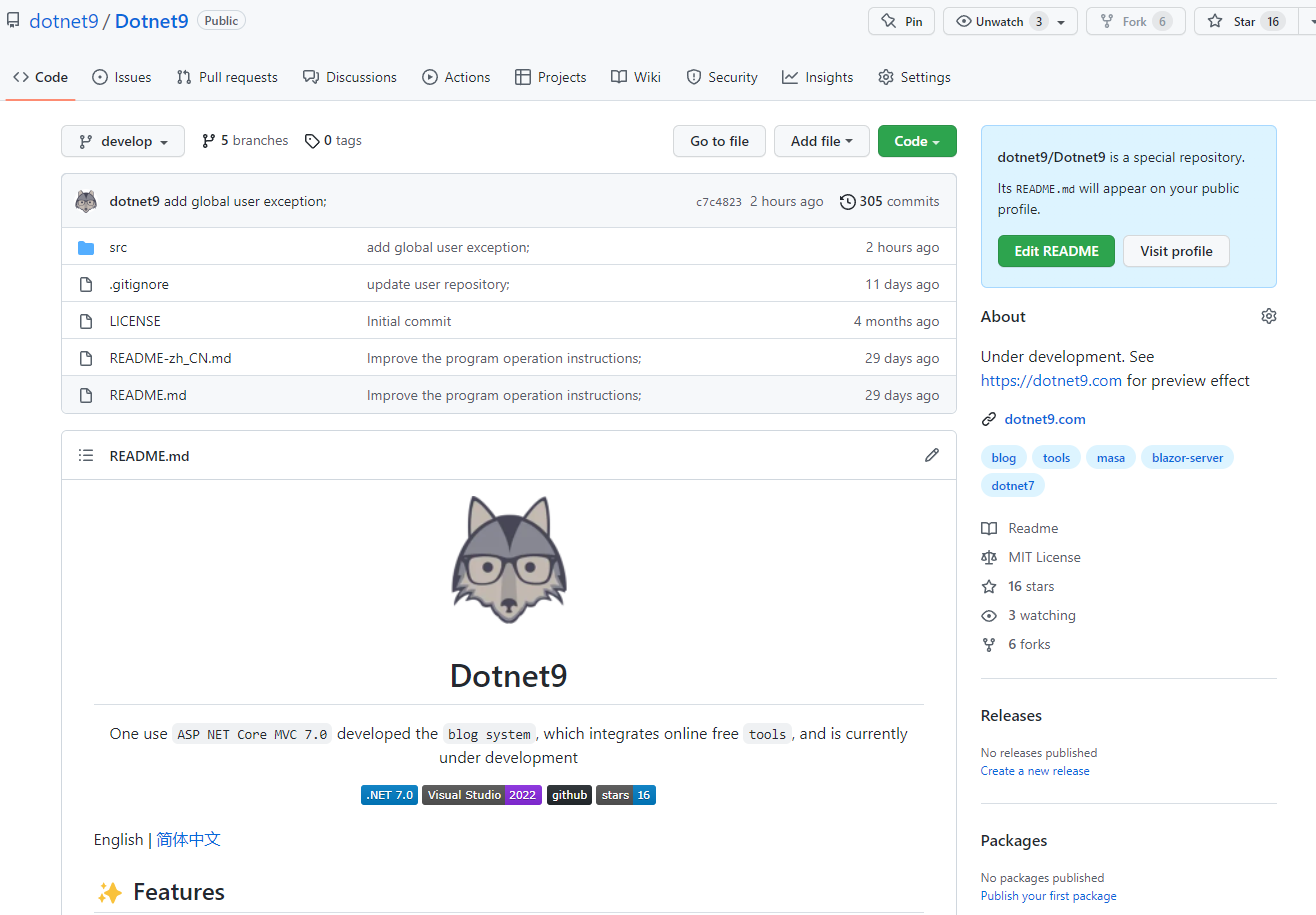
源碼:https://github.com/dotnet9/Dotnet9

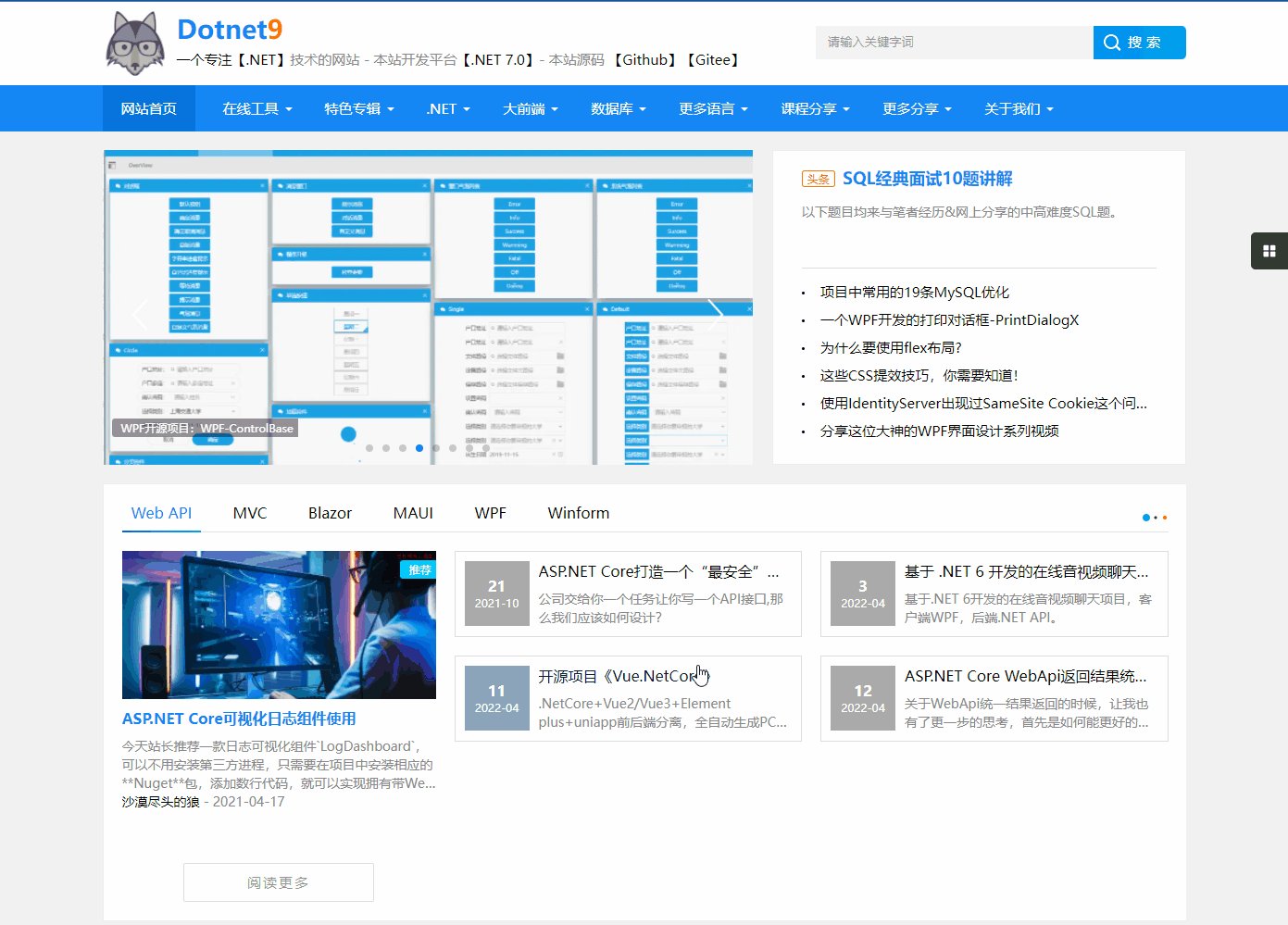
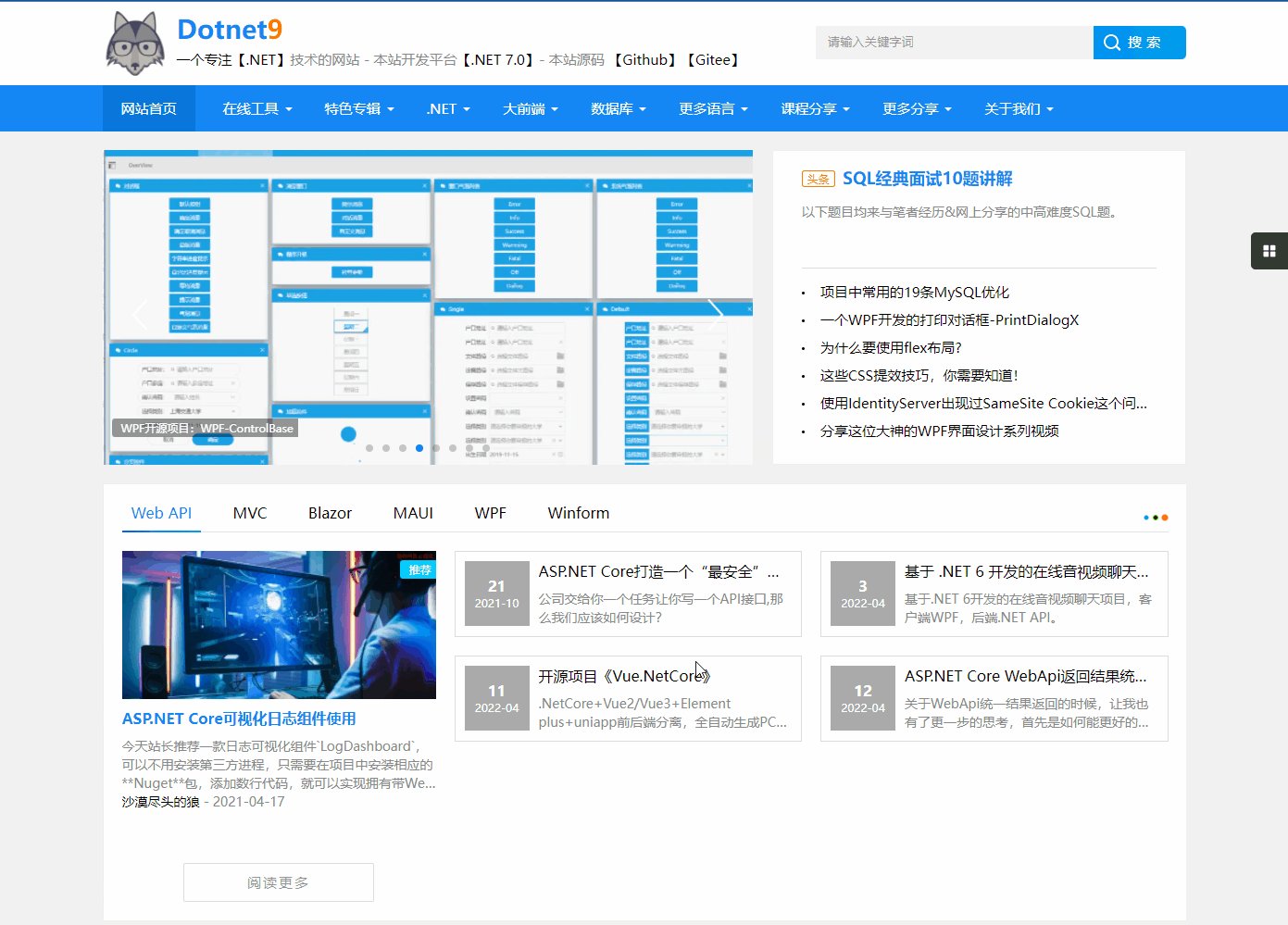
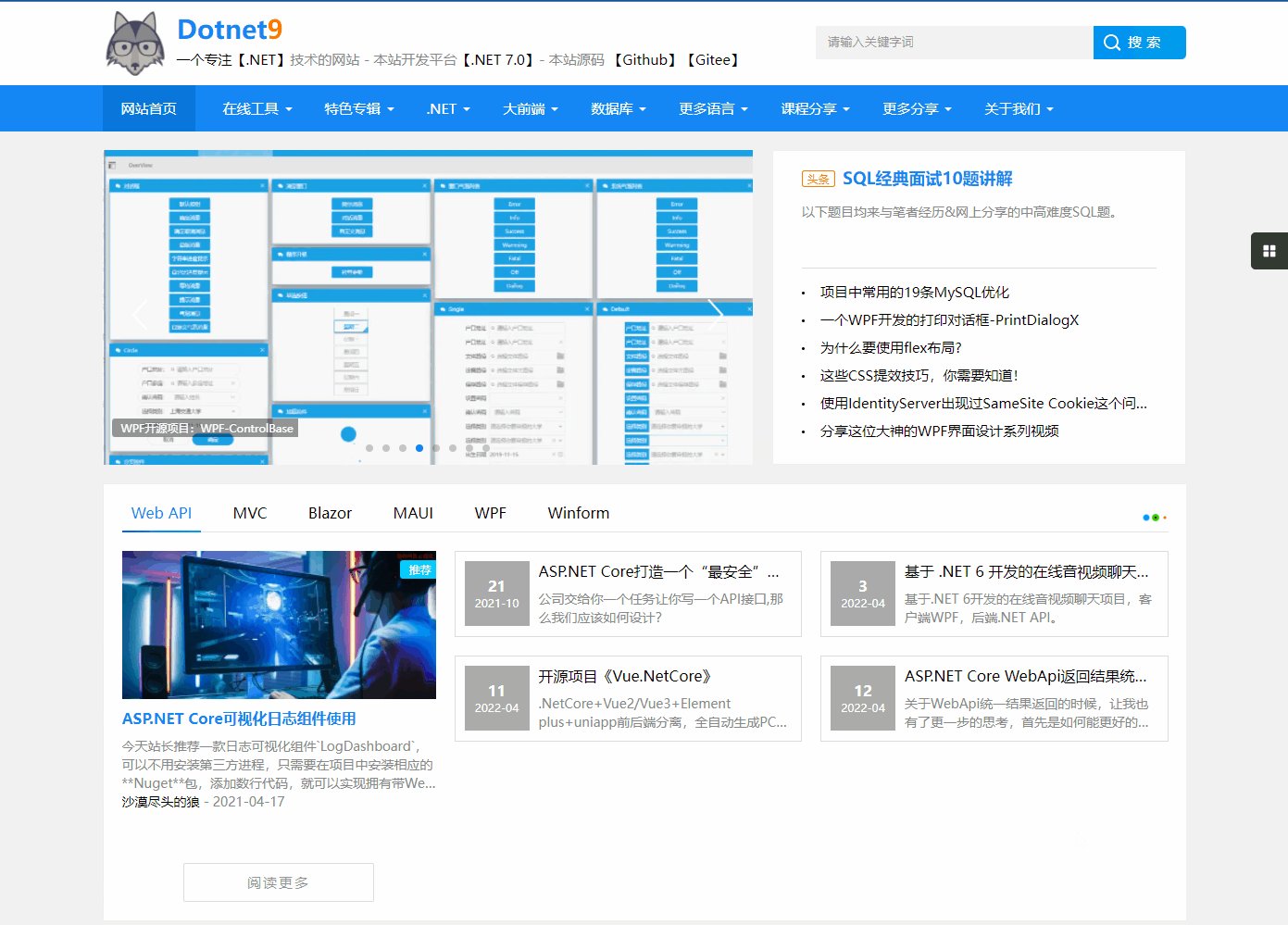
折騰回MVC做網站,現在網站前臺基本成型了,前臺前端在網上扒的一個主題,後面考慮在淘寶付費找個設計師美化一下:
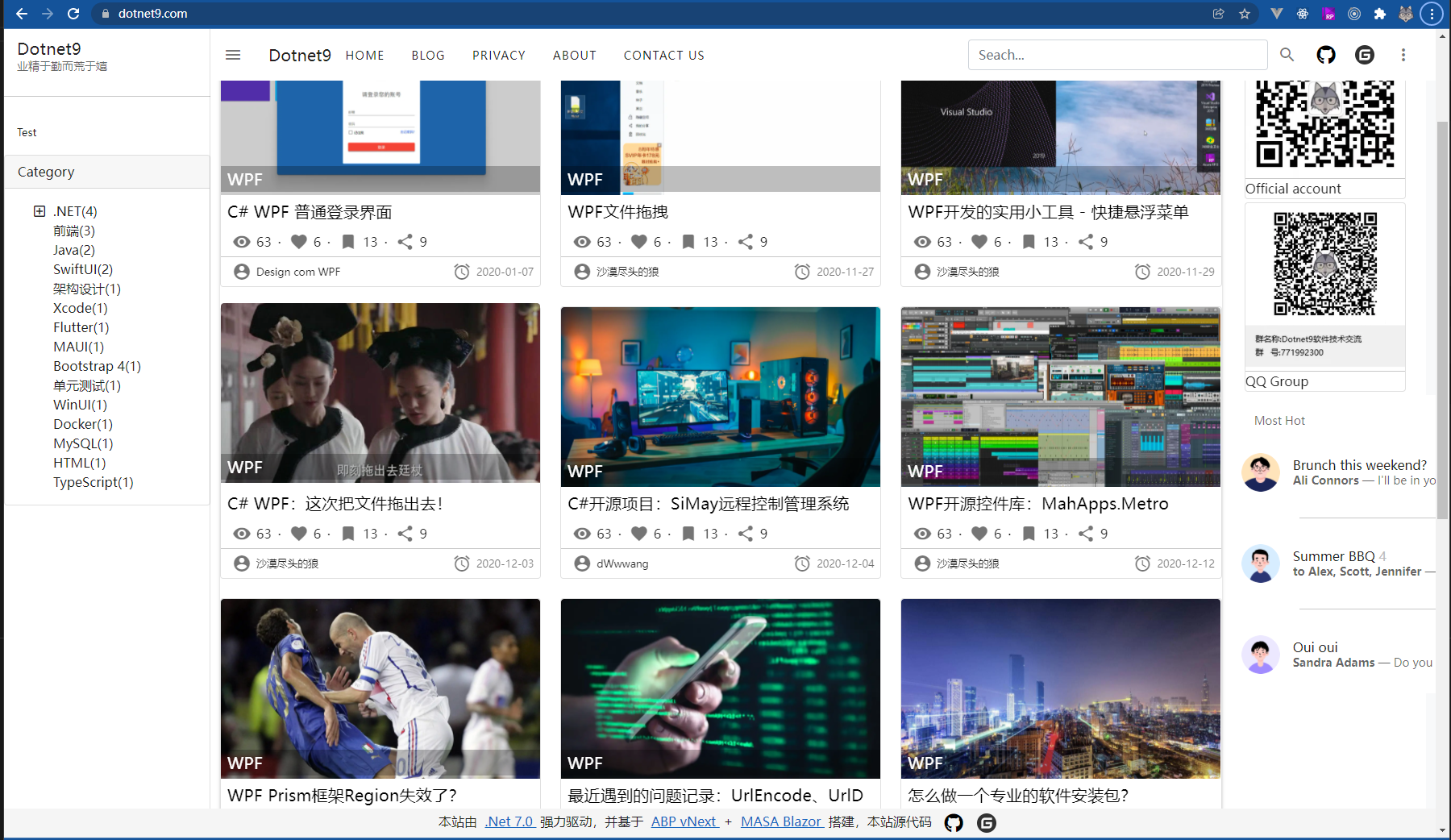
首頁:

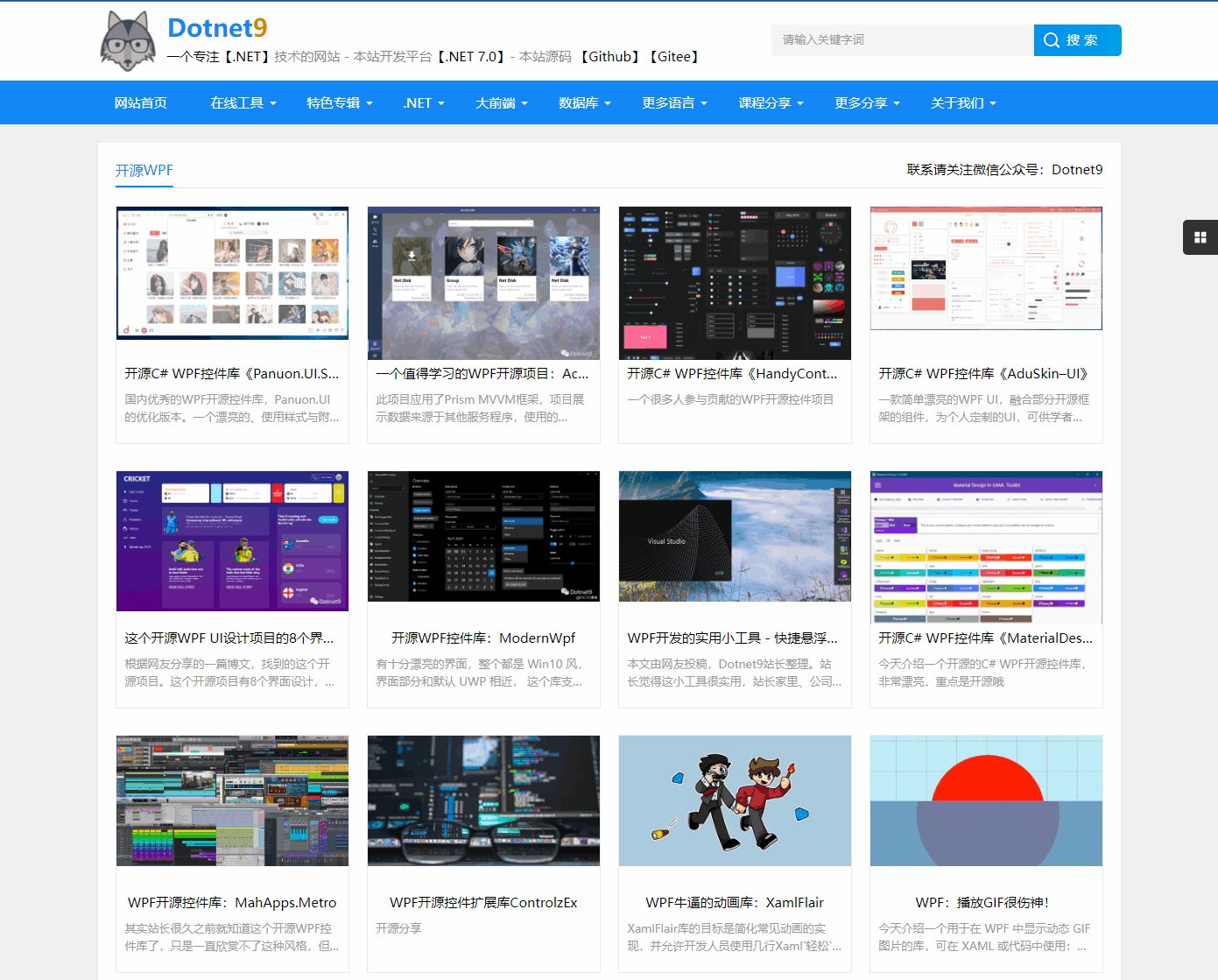
專輯之一:開源WPF

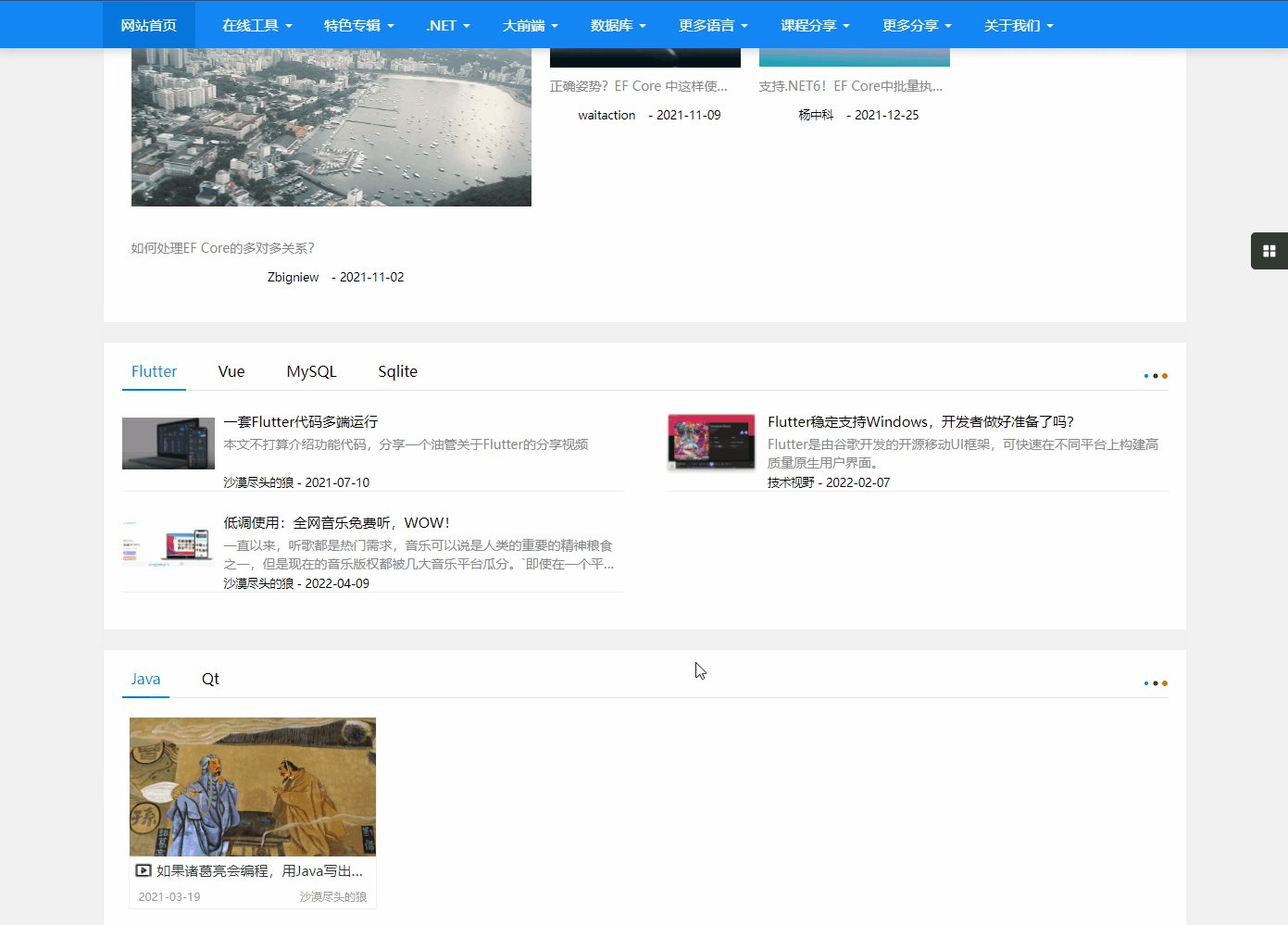
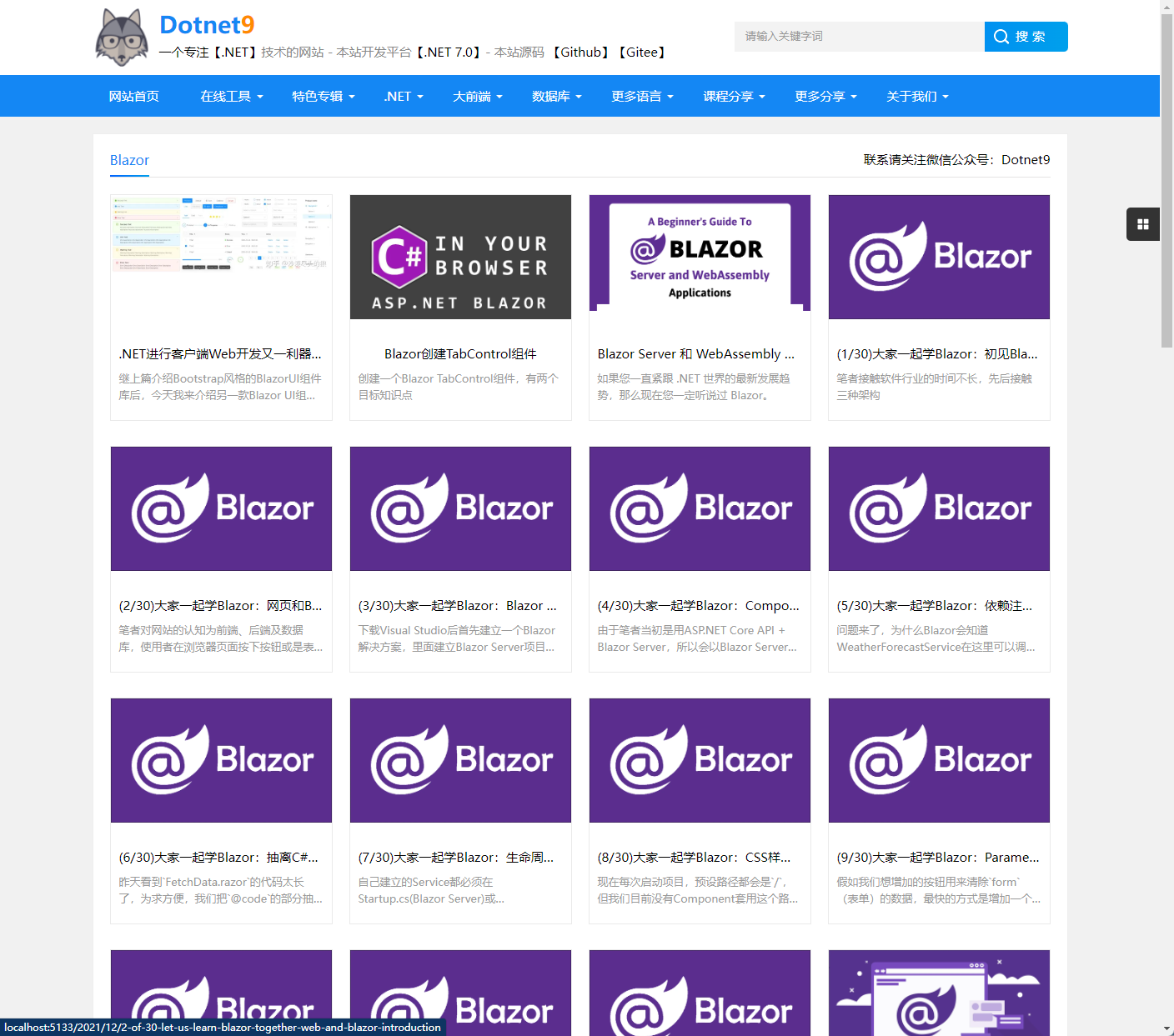
分類之一:Blazor


前臺使用的ASP.NET Core MVC開發,ORM使用的EF Core,MVC可以得到完美的SEO支持,再也不用擔心百度、谷歌的收錄問題了。
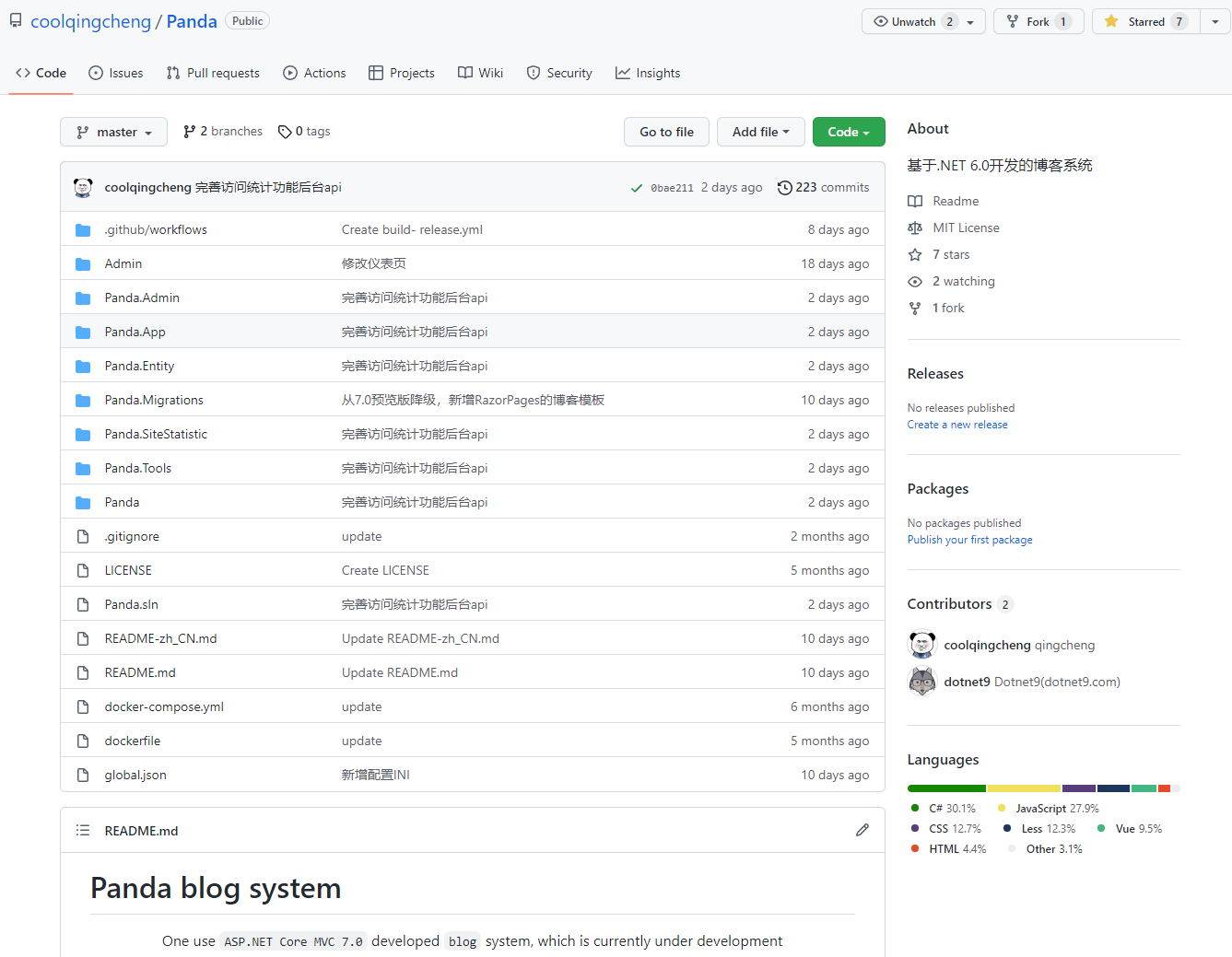
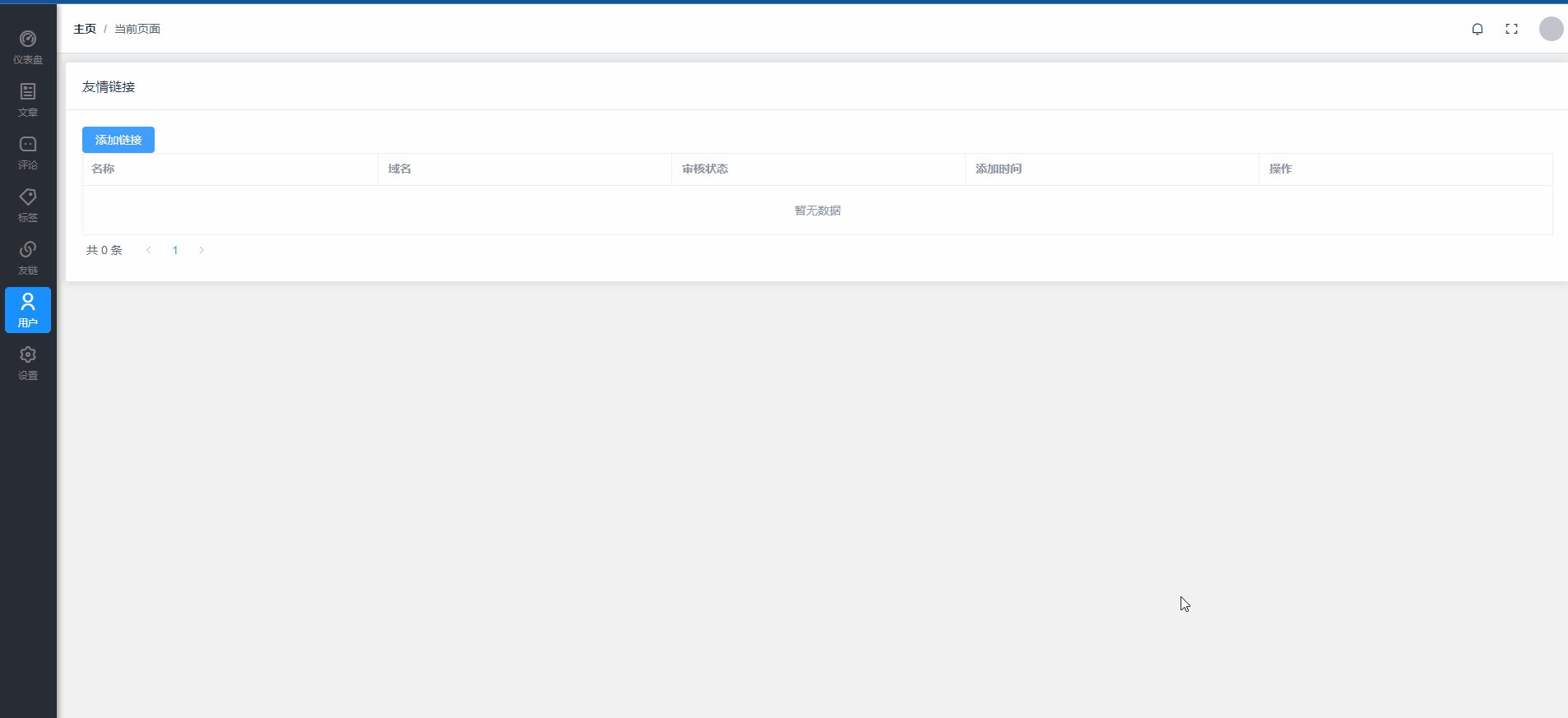
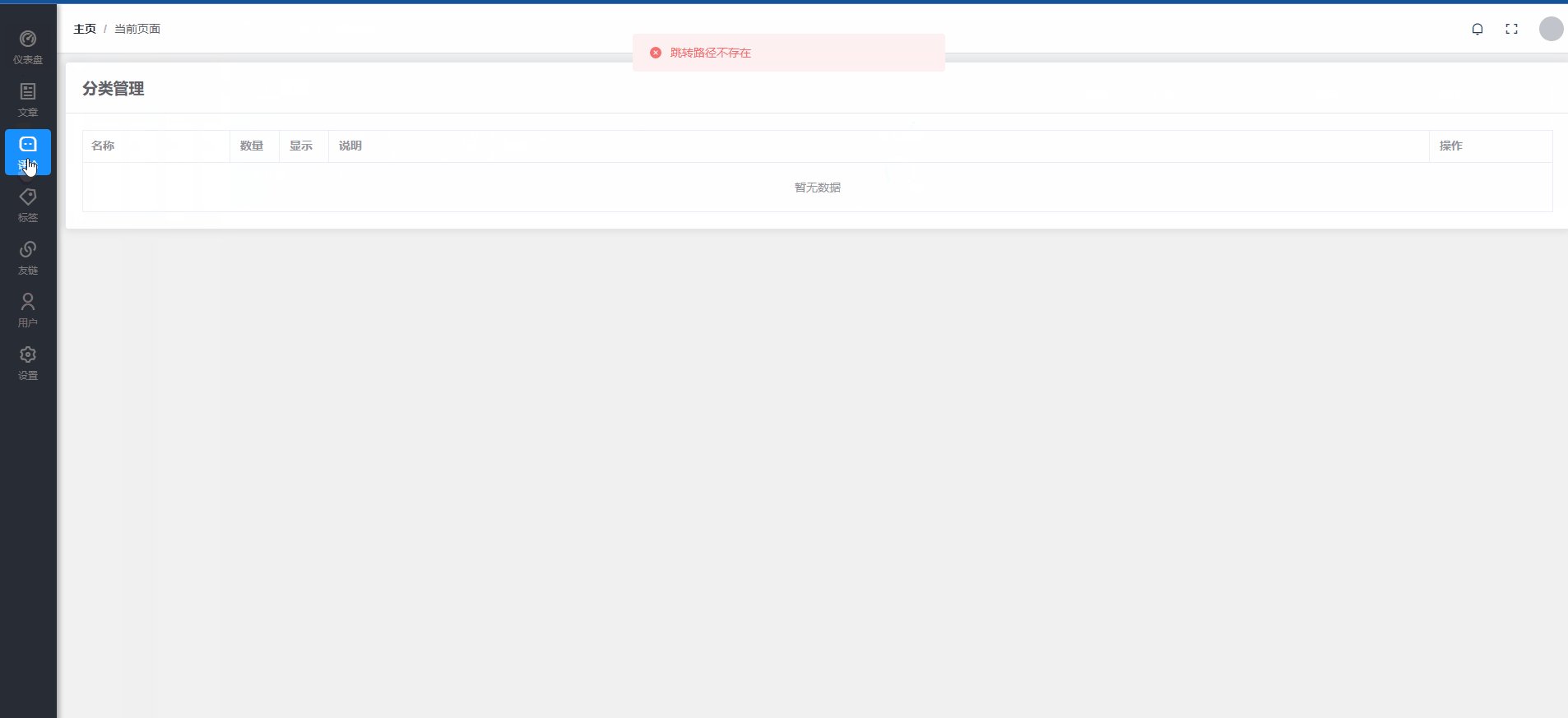
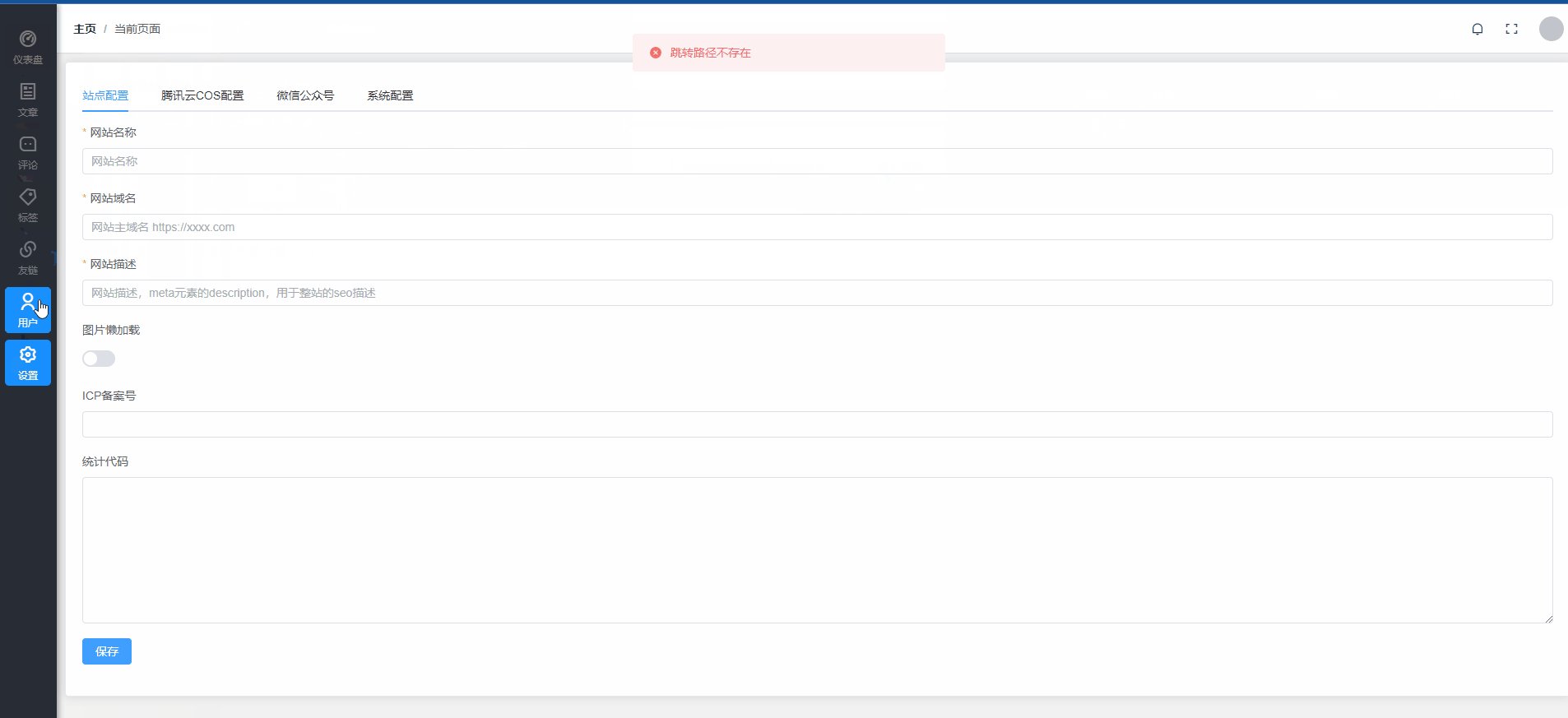
網站數據做了個數據種子,目前每次有更新需要刪庫、重新初始化,後臺正在開發中,參考的Panda這個項目正在做後臺,後臺前端使用的Vue 3.0 + Element Plus:

最後來個後臺前端動圖結束本文:

本文持續更新,歡迎關註。
時間如流水,只能流去不流回。

