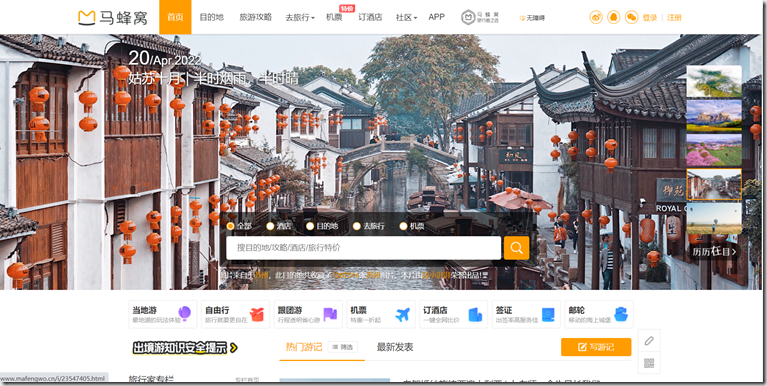
馬蜂窩的首頁是非常正能量,青春的網頁,首頁非常大氣 logo在上一篇我們已經製作好,現在我們開始製作導航條 這個導航條字數不等,寬窄不一致,就是所有的li不一樣寬,字多就寬,字少就窄,需要用padding去撐 pandding:0 10px; 實現如下 1、index.html里body->head ...
馬蜂窩的首頁是非常正能量,青春的網頁,首頁非常大氣
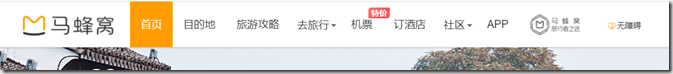
logo在上一篇我們已經製作好,現在我們開始製作導航條
這個導航條字數不等,寬窄不一致,就是所有的li不一樣寬,字多就寬,字少就窄,需要用padding去撐
pandding:0 10px;
實現如下
1、index.html里body->header->innetr下添加菜單的內容
<div class="nav"> <li> <a href="">s首頁</a> </li> <li> <a href="">旅游攻略</a> </li> <li> <a href="">去旅行</a> </li> <li> <a href="">機票</a> </li> <li> <a href="">訂酒店</a> </li> <li> <a href="">社區</a> </li> <li> <a href="">APP</a> </li> </div>
1、index.css 中logo增加左浮動,添加nav 設置左浮動
.header{ /*css3介紹 這是盒子陰影*/ height: 57px; border-bottom: 1px solid; box-shadow: 0px 0px 1px rgb(0,0,0.6); /*background:black;*/ } .header .inner{ width: 1000px; height: 57px; /*color:white;*/ margin: 0 auto; } .header .inner .logo { padding-top: 13px; float: left; margin-right: 40px; } .header .inner .logo a{ display: block; width: 120px; height:30px; background: url(../image/header-small-sprites3.png); } .header .inner .logo a h1{ width: 120px; /*把裡邊的字擠走,裡邊的字是給搜索引擎看的,不是給用戶看的*/ height: 0px; padding-top: 30px; overflow: hidden; } .header .inner .nav{ float: left; } .header .inner .nav ul li{ height: 58px; float: left; } .header .inner .nav ul li a{ display: block; /*塊結構*/ height: 30px; height: 58px; line-height: 58px;/*壓線技術*/ padding: 0 16px; font-size: 14px; text-decoration:none;/*去掉超鏈接下劃線*/ color: #333333 }
幾個特效的處理
(1)菜單欄里的“首頁”中首頁效果處理,加背景,文字改顏色
index.html 中的li標簽中加class=“cur”,css中定義底色和字體顏色
/*設置首頁的底色*/ .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; }
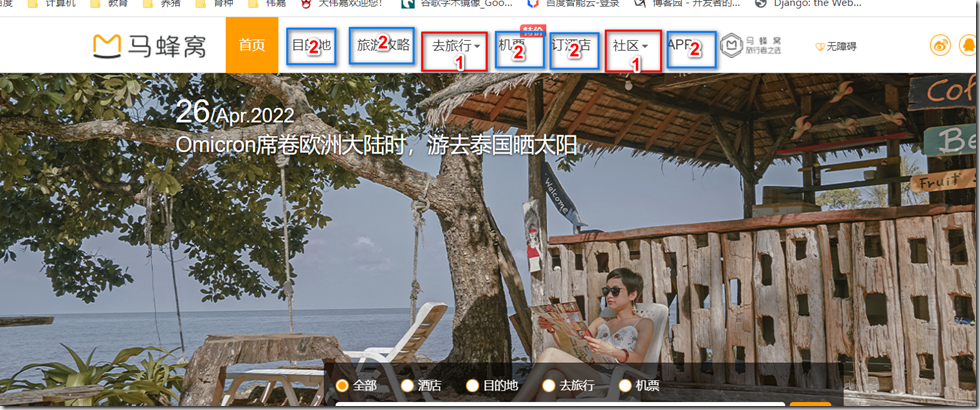
(2) 原網頁中有![]() 的選項,觸碰的時候上端顯示黃線,出菜單,沒有的下端顯示黃線,本節不考慮菜單
的選項,觸碰的時候上端顯示黃線,出菜單,沒有的下端顯示黃線,本節不考慮菜單
方案1:
分別設成不同的類名,觸碰時給對應按鈕加邊框,給顏色
.header .inner .nav ul li.top_bk a:hover{ border-top: 2px solid #FF9D00; } .header .inner .nav ul li.bottom_bk a:hover{ border-bottom: 2px solid #FF9D00; }
這個做法字會抖動,css全文如下
.header{ /*css3介紹 這是盒子陰影*/ height: 57px; border-bottom: 1px solid; box-shadow: 0px 0px 2px rgb(80, 80, 81,0.6); /*background:black;*/ } .header .inner{ width: 1000px; height: 57px; /*color:white;*/ margin: 0 auto; } .header .inner .logo { padding-top: 13px; float: left; margin-right: 40px; } .header .inner .logo a{ display: block; width: 120px; height:30px; background: url(../image/header-small-sprites3.png); } .header .inner .logo a h1{ width: 120px; /*把裡邊的字擠走,裡邊的字是給搜索引擎看的,不是給用戶看的*/ height: 0px; padding-top: 30px; overflow: hidden; } .header .inner .nav{ float: left; } .header .inner .nav ul li{ height: 58px; float: left; } .header .inner .nav ul li a{ display: block; /*塊結構*/ height: 58px; line-height: 58px;/*壓線技術*/ padding: 0 16px; font-size: 14px; text-decoration:none;/*去掉超鏈接下劃線*/ color: #333333 } /*設置滑鼠略過底色和首頁的底色*/ /************************************** .header .inner .nav ul li a:hover, .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; } ******************************************/ /*設置首頁的底色*/ /*這個做做法字會抖動*/ .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; } .header .inner .nav ul li.top_bk a:hover{ border-top: 2px solid #FF9D00; } .header .inner .nav ul li.bottom_bk a:hover{ border-bottom: 2px solid #FF9D00; }
方法二,把a加上邊框,預設情況下上邊框是透明色,觸碰時改變顏色
修改後的css文件如下:
.header{ /*css3介紹 這是盒子陰影*/ height: 58px; border-bottom: 2px solid; box-shadow: 0px 0px 2px rgb(80, 80, 81,0.6); /*background:black;*/ } .header .inner{ width: 1000px; height: 57px; /*color:white;*/ margin: 0 auto; } .header .inner .logo { padding-top: 13px; float: left; margin-right: 40px; } .header .inner .logo a{ display: block; width: 120px; height:30px; background: url(../image/header-small-sprites3.png); } .header .inner .logo a h1{ width: 120px; /*把裡邊的字擠走,裡邊的字是給搜索引擎看的,不是給用戶看的*/ height: 0px; padding-top: 30px; overflow: hidden; } .header .inner .nav{ float: left; } .header .inner .nav ul li{ height: 58px; float: left; } .header .inner .nav ul li a{ display: block; /*塊結構*/ height: 54px; line-height: 54px;/*壓線技術*/ padding: 0 16px; font-size: 14px; text-decoration:none;/*去掉超鏈接下劃線*/ color: #333333; border-top: 2px solid transparent; border-bottom: 2px solid transparent; } /*設置滑鼠略過底色和首頁的底色*/ /************************************** .header .inner .nav ul li a:hover, .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; } ******************************************/ /*設置首頁的底色*/ .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; border-bottom: 2px solid #FF9D00; } /*觸碰改顏色*/ .header .inner .nav ul li.top_bk a:hover{ border-top: 2px solid #FF9D00; } .header .inner .nav ul li.bottom_bk a:hover{ border-bottom: 2px solid #FF9D00; }
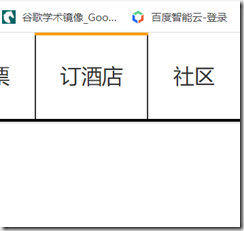
(3)原網頁中有的選項,觸碰的時候兩邊有邊框2px的細線,但是沒有楔形
楔形是指在一個盒子的相鄰的兩個邊框顏色不同是,角的呈現方式
.header .inner .nav ul li.top_bk a:hover{ border-top: 2px solid #FF9D00; border-left: 1px solid #333; border-right: 1px solid #333; }
解決的方法是讓兩條邊分屬於不同的盒子
左右邊框加給li即可
/*觸碰改顏色*/ .header .inner .nav ul li.top_bk:hover{ border-left: 1px solid #333; border-right: 1px solid #333; } .header .inner .nav ul li.top_bk a:hover{ border-top: 2px solid #FF9D00; }
此時有兩個問題,1、左右邊框壓在上邊框上,2、去旅行向右抖動一個字,後邊的元素向右抖動兩個字。也是通過壓線技術解決,即觸碰時盒子向左移動一個元素,寬度減少一個元素
.header .inner .nav ul li.top_bk:hover a{ border-top: 2px solid #FF9D00; margin-left:-1px; padding-right: 15px; } .header .inner .nav ul li.bottom_bk a:hover{ border-bottom: 2px solid #FF9D00; }
現在解決字體抖動問題,但是有邊框仍然有問題
改變li和a標簽的屬性可以解決這個問題,註意,前後都要改
.header{ /*css3介紹 這是盒子陰影*/ height: 58px; border-bottom: 2px solid; box-shadow: 0px 0px 2px rgb(80, 80, 81,0.6); /*background:black;*/ } .header .inner{ width: 1000px; height: 57px; /*color:white;*/ margin: 0 auto; } .header .inner .logo { padding-top: 13px; float: left; margin-right: 40px; } .header .inner .logo a{ display: block; width: 120px; height:30px; background: url(../image/header-small-sprites3.png); } .header .inner .logo a h1{ width: 120px; /*把裡邊的字擠走,裡邊的字是給搜索引擎看的,不是給用戶看的*/ height: 0px; padding-top: 30px; overflow: hidden; } .header .inner .nav{ float: left; } .header .inner .nav ul li{ height: 58px; float: left; border-top: 2px solid transparent; border-bottom: 2px solid transparent; } .header .inner .nav ul li a{ display: block; /*塊結構*/ /*height: 30px; 沒明白???*/ height: 54px; line-height: 54px;/*壓線技術*/ padding: 0 16px; font-size: 14px; text-decoration:none;/*去掉超鏈接下劃線*/ color: #333333; border-left: 1px solid transparent; border-right: 1px solid transparent; } /*設置滑鼠略過底色和首頁的底色*/ /************************************** .header .inner .nav ul li a:hover, .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; } ******************************************/ /*設置首頁的底色*/ .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; border-bottom: 2px solid #FF9D00; } /*觸碰改顏色*/ .header .inner .nav ul li.top_bk:hover{ border-top: 2px solid #FF9D00; } .header .inner .nav ul li.top_bk:hover a{ border-left: 1px solid #333; border-right: 1px solid #333; height:56px; } .header .inner .nav ul li.bottom_bk a:hover{ border-bottom: 2px solid #FF9D00; }