Masa Blazor是什麼 在此之前我們已經介紹過什麼是Masa Blazor,以及如何使用Masa Blazor,如果還有不瞭解Masa Blazor的同學可以看我上篇文章【初識Masa Blazor】。那麼今天就帶大家探索一下如何在MAUI中使用Masa Blazor,那麼我們先來瞭解一下什麼 ...
Masa Blazor是什麼
在此之前我們已經介紹過什麼是Masa Blazor,以及如何使用Masa Blazor,如果還有不瞭解Masa Blazor的同學可以看我上篇文章【初識Masa Blazor】。那麼今天就帶大家探索一下如何在MAUI中使用Masa Blazor,那麼我們先來瞭解一下什麼是MAUI?
MAUI是什麼
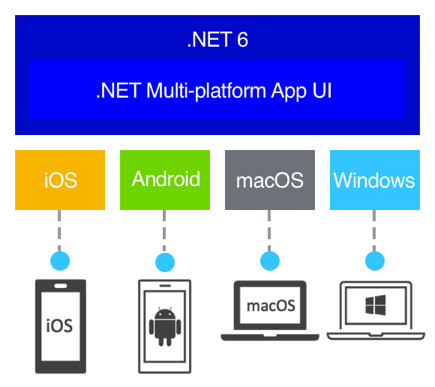
.NET MAUI全稱為 .NET Multi-platform App UI ,顧名思義就是.NET多平臺應用 UI,是一個跨平臺的框架,是 Xamarin.Forms 的演變,其使用C#和XAML創建本機移動和桌面應用,這裡的XAML可以替換成RazorView。 使用 .NET MAUI,可以開發可在 Android、iOS、macOS 和 Windows從單個共用代碼庫運行的應用,一套代碼多端運行。

MAUI優點:
- 從 XAML 和 C# 中的單個共用代碼庫編寫跨平臺Visual Studio。
- 跨平臺共用 UI 佈局和設計。
- 跨平臺共用代碼、測試和業務邏輯。
- 另一個優點是跨框架重用 Razor 組件,它可以實現為 Razor 類庫 (RCL) 並與 Blazor Server 和 WebAssembly 共用。這允許最大限度地重用代碼並從單個代碼庫生成移動、桌面和 Web 解決方案。
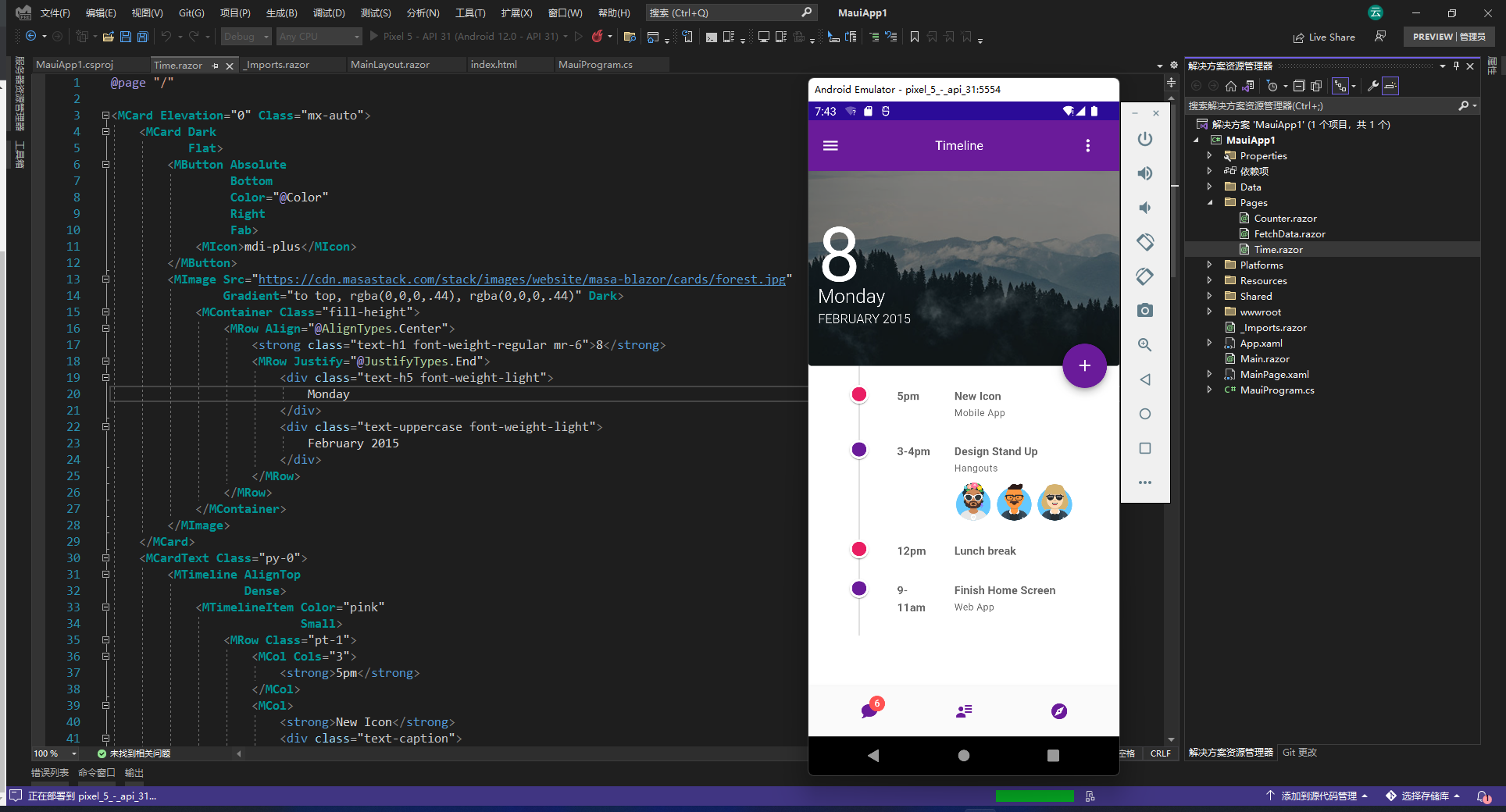
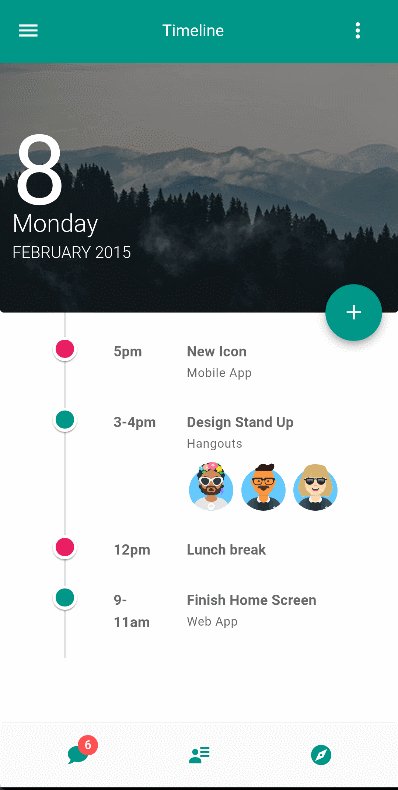
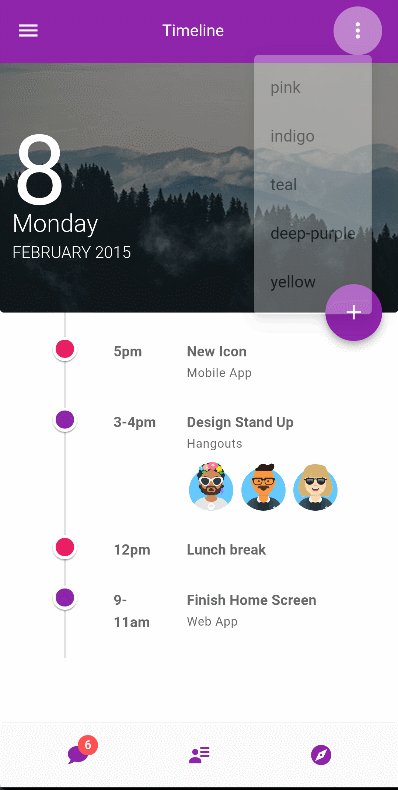
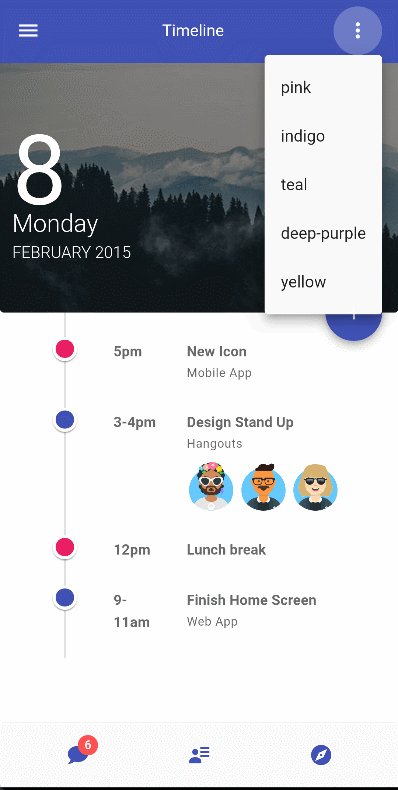
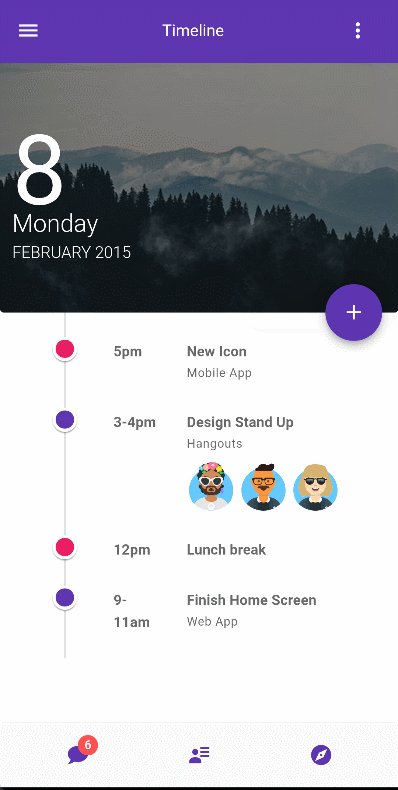
今天我們重點在實操,就不介紹那麼多概念性的東西了。想瞭解更多關於MAUI的同學可以移步官方文檔介紹 什麼是 .NET MAUI?,本篇文章會帶大家使用MAUI+Masa Blazor做一個移動端常見的時間軸頁面,並加一點切換主題色的小功能,效果圖如下:


接下來讓我們一步步去實現它。首先我們先準備好必備的環境。
註:文章示例演示環境為(Maui 6.0.200-preview.14.5 + Masa.Blazor 0.3.0)
MAUI環境準備
-
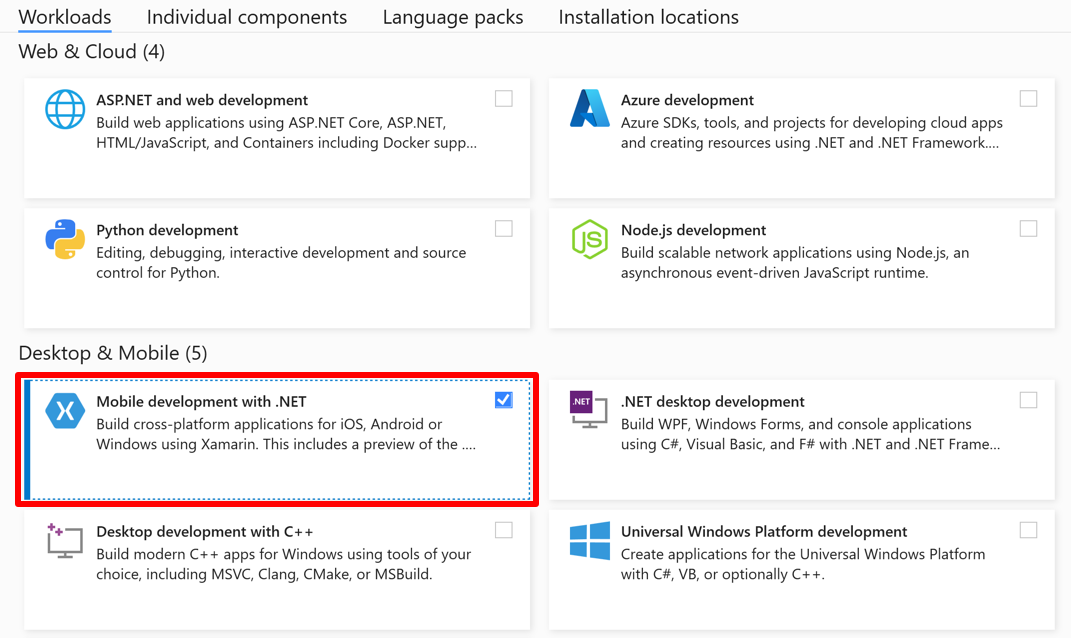
首先要確保全裝了最新版的 Visual Studio,並且安裝了Mobile development with .NET工作負載。

-
啟用硬體加速才能最大化 Android 模擬器性能,我們可以啟用Hyper-V或HAXM加速,這裡只介紹第一種
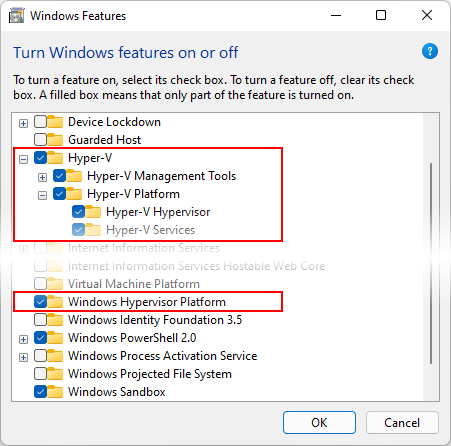
- 在 Windows 搜索框中輸入“Windows 功能”,然後在搜索結果中選擇“打開或關閉 Windows 功能” 。 在“Windows 功能”對話框中,啟用“Hyper-V”和“Windows 虛擬機監控程式平臺” :

進行這些更改後,重新啟動電腦。
請確保 在 Android Device Manager 中創建 的虛擬設備是 x86 64 或基於 x86的系統映像。 如果使用基於 Arm 的系統映像,則不會加速虛擬設備,並且運行速度會緩慢。啟用 Hyper-v 後,可以運行加速 Android 模擬器。HAXM加速和詳細設置可參考:如何使用 Android 模擬程式 & 啟用硬體加速
創建MAUI應用並引入Masa Blazor
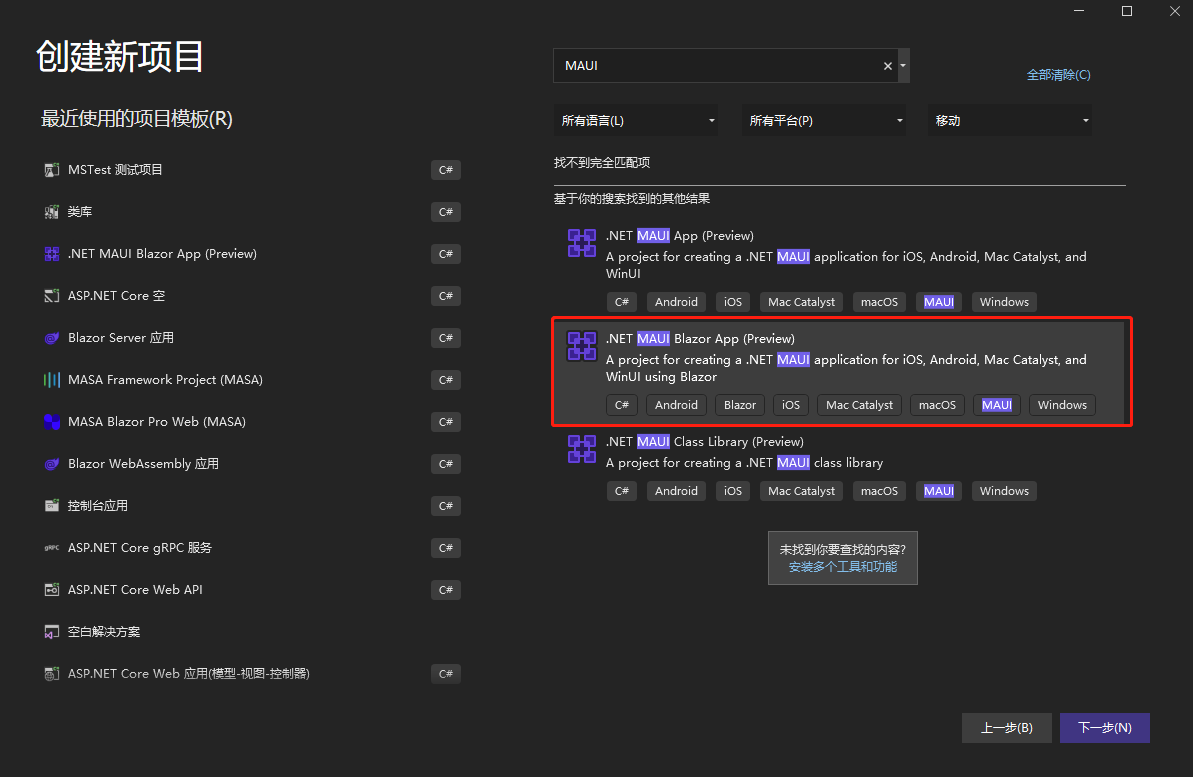
-
創建項目選擇.NET MAUI Blazor App。這樣的話我們就能使用Blazor View來寫UI界面了

-
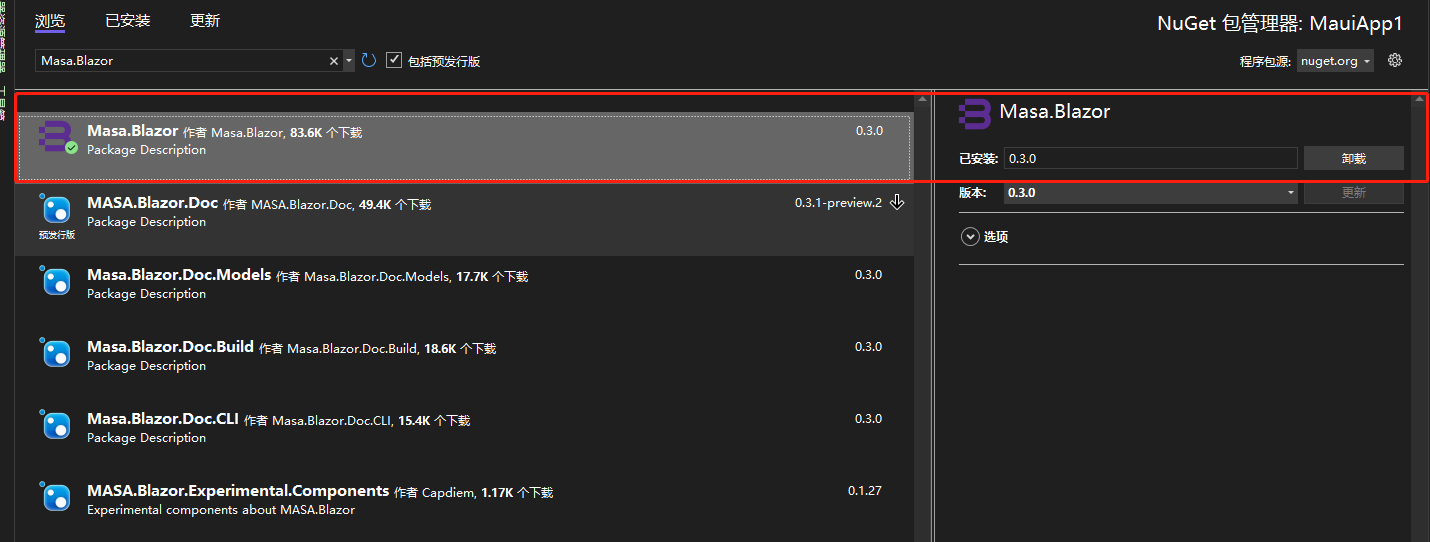
在nuget中安裝Masa.Blazor,併在
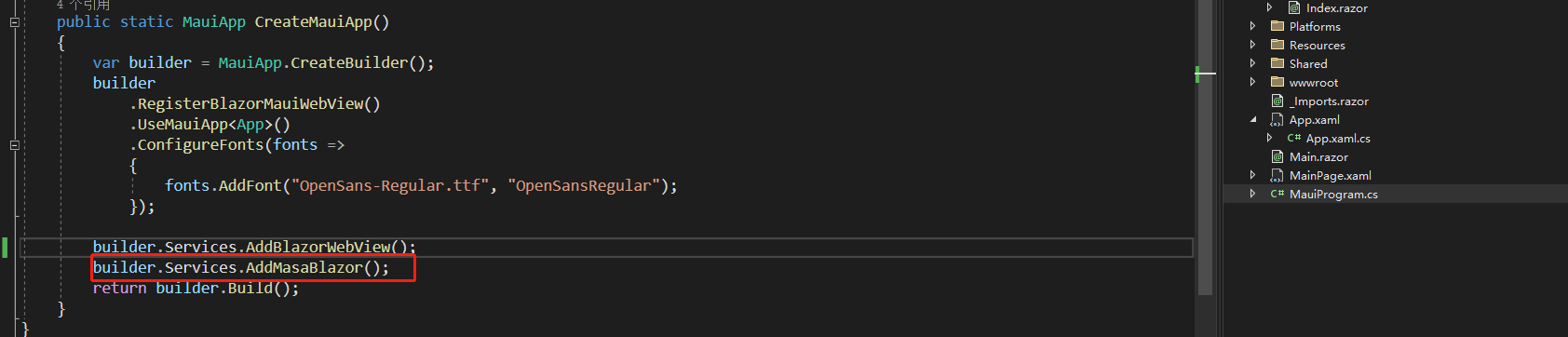
MauiProgram.cs文件中註冊相關服務

builder.Services.AddMasaBlazor();CreateMauiApp()方法簡單理解:在啟動方法中,調用了RegisterBlazorMauiWebView()構建器對象的擴展方法,然後將 BlazorWebView 本身添加到具有該builder.Services屬性的 DI 容器的 Services 集合中。這將執行依賴註入載入特定於平臺的視圖以呈現輸出 HTML,因為每個平臺都有自己的 Web 引擎,BlazorWebView(從View繼承)控制項,它能夠在運行時處理 Razor 組件並生成其等效的 HTML。該 HTML 將使用平臺的本機 Web 引擎呈現,而無需任何 Web 伺服器的參與。 -
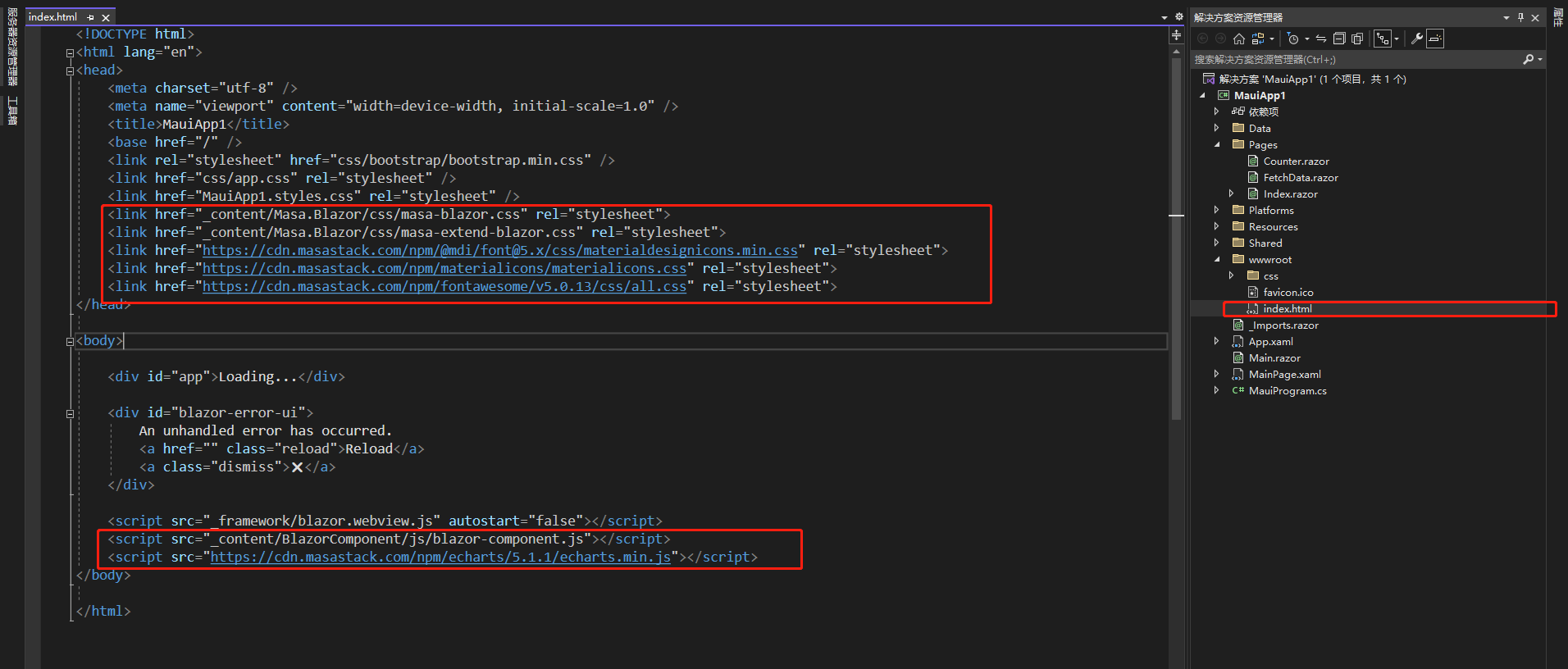
wwwroot/index.html 中引入樣式、字體、腳本

<link href="_content/Masa.Blazor/css/masa-blazor.css" rel="stylesheet"> <link href="_content/Masa.Blazor/css/masa-extend-blazor.css" rel="stylesheet"> <link href="https://cdn.masastack.com/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet"> <link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet"> <link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet"> <script src="_content/BlazorComponent/js/blazor-component.js"></script> <script src="https://cdn.masastack.com/npm/echarts/5.1.1/echarts.min.js"></script><!-- echarts腳本文件不需要可以不引入 -->註意:1.MAUI項目中需要在index.html中引入這些文件,而不是像Blazor那樣是在Pages/_Layout.cshtml中。
2.從Masa Blazor0.3.0開始採用和微軟相同的命名規範(大駝峰),MASA改成了Masa所以升級了0.3.0和之後的版本要註意別寫錯了,不然會找不到樣式文件和js文件
-
在_Imports.razor文件中引用
Masa.Blazor,BlazorComponent命名空間,這樣我們就不用每個文件都去引用一遍了
時間軸功能實現
我們先在佈局頁MainLayout.razor中搞出我們頁面的大概佈局,頂部需要一個Toolbar工具條,底部是底部導航,中間是我們的子頁面
這樣一種常規的佈局頁面,點擊工具條上面的菜單我們可以切換主題顏色,我們來用Masa Blazor簡單實現下。
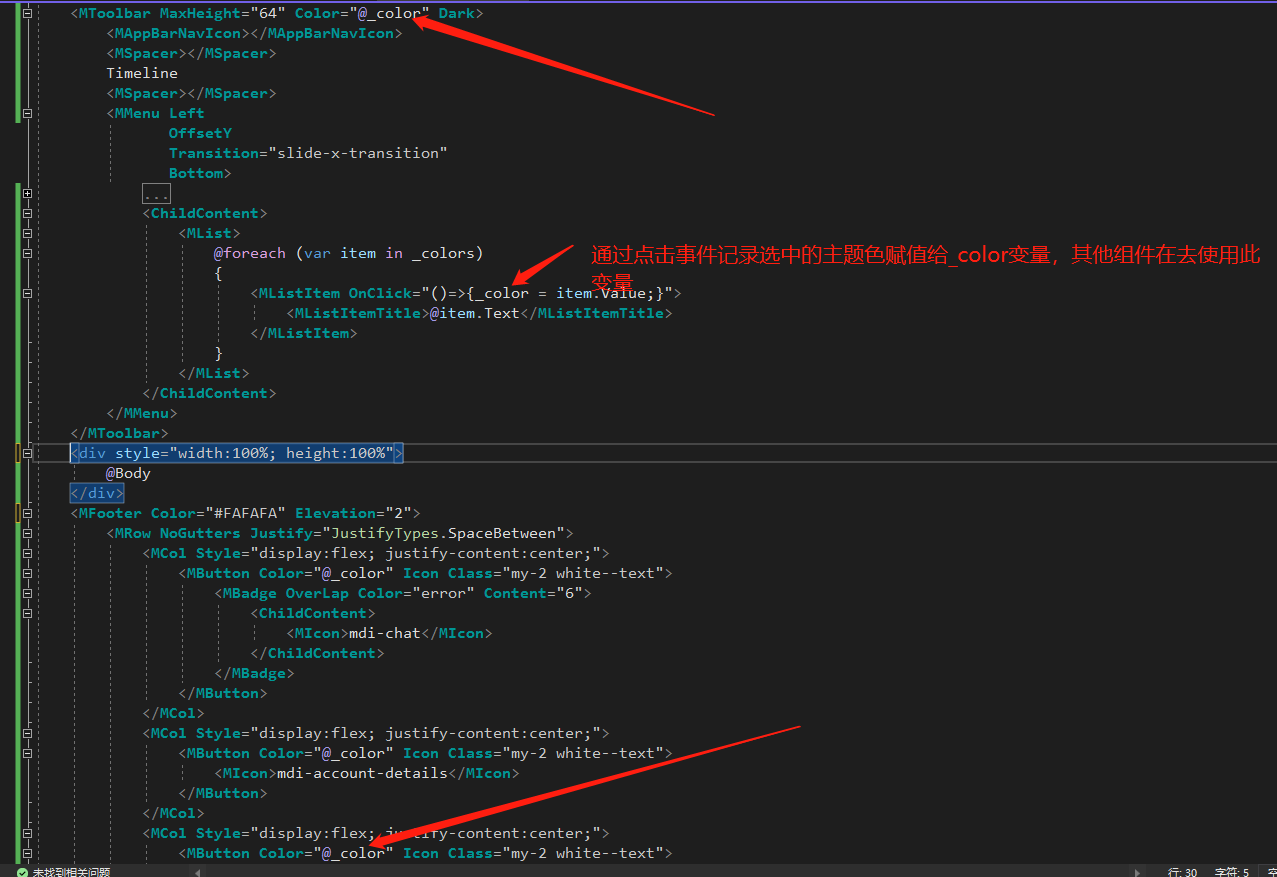
頂部工具條我們主要用到了MToolbar組件和MMenu組件,底部因為BottomNavigation組件官網暫時暫時還沒有,後面版本才會出來,影響不大,我們先用MFooter組件代替。這樣我們佈局模板頁已經搞好了,全局的顏色我們通過變數存起來,通過MMenu選中的值來進行控制
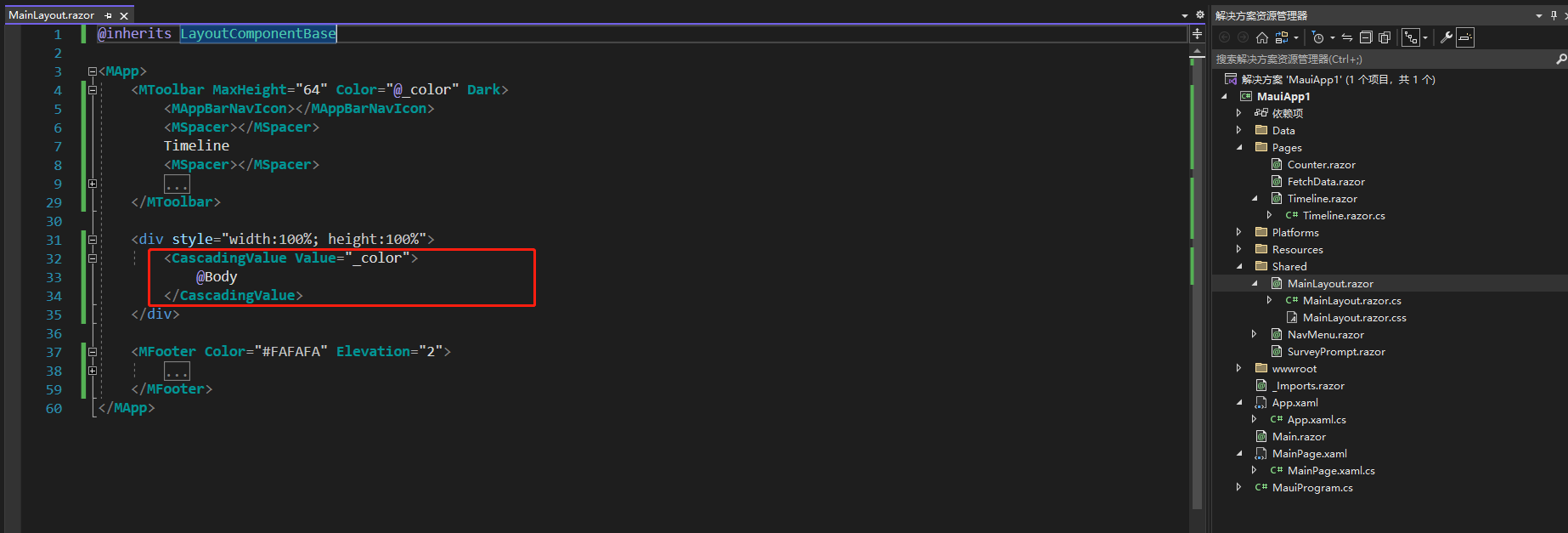
Mainlayout.razor完整代碼:
@inherits LayoutComponentBase
<MApp>
<MToolbar MaxHeight="64" Color="@_color" Dark>
<MAppBarNavIcon></MAppBarNavIcon>
<MSpacer></MSpacer>
Timeline
<MSpacer></MSpacer>
<MMenu Left
OffsetY
Transition="slide-x-transition"
Bottom>
<ActivatorContent>
<MButton Icon @attributes="@context.Attrs">
<MIcon>mdi-dots-vertical</MIcon>
</MButton>
</ActivatorContent>
<ChildContent>
<MList>
@foreach (var item in _colors)
{
<MListItem OnClick="()=>{_color = item.Value;}">
<MListItemTitle>@item.Text</MListItemTitle>
</MListItem>
}
</MList>
</ChildContent>
</MMenu>
</MToolbar>
<div style="width:100%; height:100%">
<CascadingValue Value="_color">
@Body
</CascadingValue>
</div>
<MFooter Color="#FAFAFA" Elevation="2">
<MRow NoGutters Justify="JustifyTypes.SpaceBetween">
<MCol Style="display:flex; justify-content:center;">
<MButton Color="@_color" Icon Class="my-2 white--text">
<MBadge OverLap Color="error" Content="6">
<ChildContent>
<MIcon>mdi-chat</MIcon>
</ChildContent>
</MBadge>
</MButton>
</MCol>
<MCol Style="display:flex; justify-content:center;">
<MButton Color="@_color" Icon Class="my-2 white--text">
<MIcon>mdi-account-details</MIcon>
</MButton>
</MCol>
<MCol Style="display:flex; justify-content:center;">
<MButton Color="@_color" Icon Class="my-2 white--text">
<MIcon>mdi-compass</MIcon>
</MButton>
</MCol>
</MRow>
</MFooter>
</MApp>
@code{
private string _color = "purple darken-3";
private List<(string Text, string Value)> _colors = new()
{
new("pink", "purple darken-1"),
new("indigo", "indigo"),
new("teal", "teal"),
new("deep-purple", "deep-purple darken-1"),
new("yellow", "yellow darken-4"),
};
}
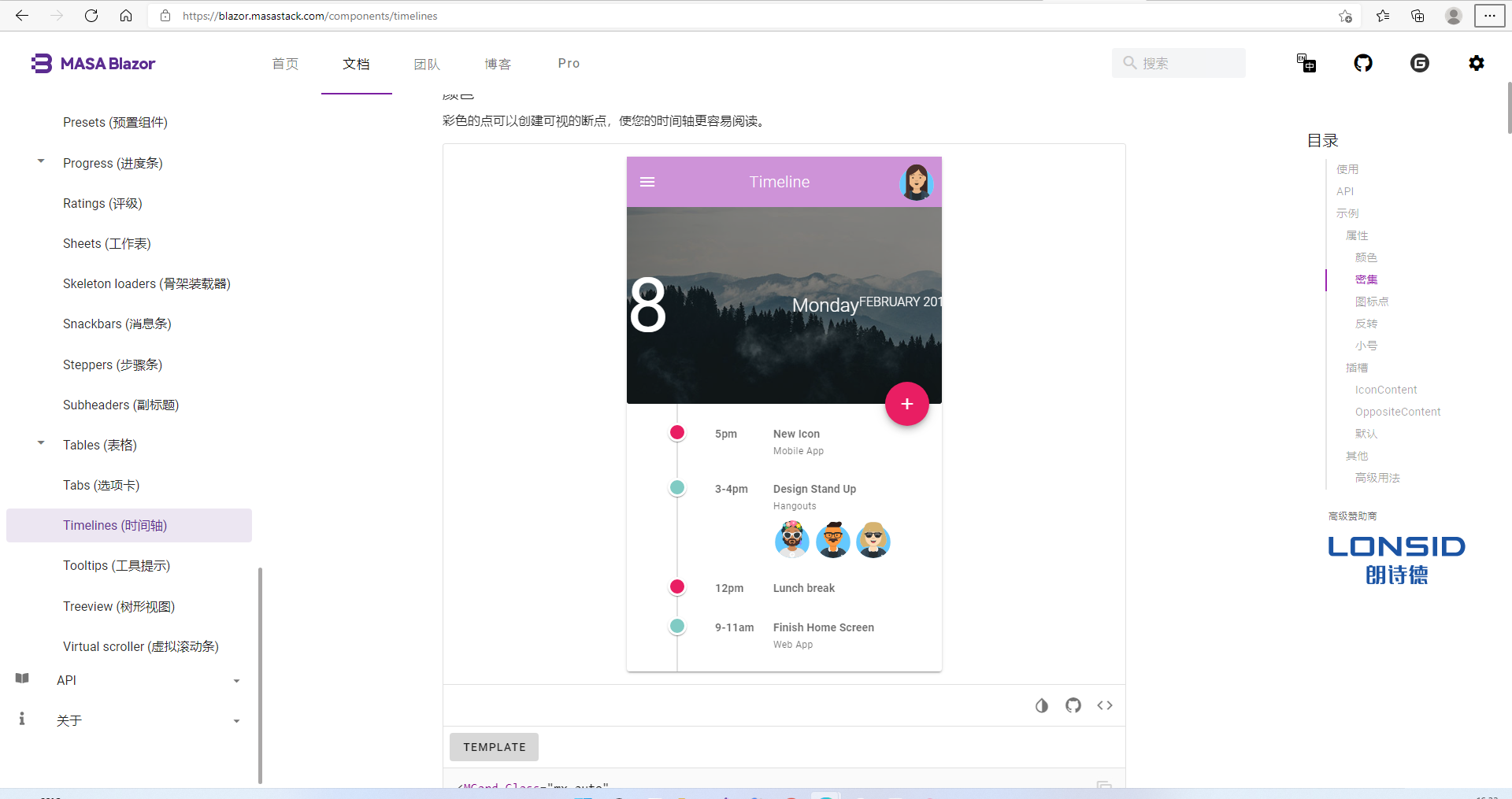
接下來我們再來實現Body頁面,Body頁面就是我們的主要內容了。這裡我們可以去Masa Blazor官網找一下Timelines組件直接使用,剛好官網有移動端Timeline的示例demo,只是示例沒有改變顏色的功能,沒關係我們拿過來改一改。

我們把代碼Copy過來,去掉他頂部的工具條,因為我們頂部已經在佈局頁面里寫過了,而且是應用在每個子頁面的,所以這裡就不用在寫了。但是這裡要考慮怎麼把_color參數傳到Timeline頁面裡面,這裡我們用到了級聯參數,通過 CascadingValue 來把參數傳遞給子頁面,子頁面通過CascadingParameter來接收,這樣我們在子頁面里就可以拿到顏色變數了。

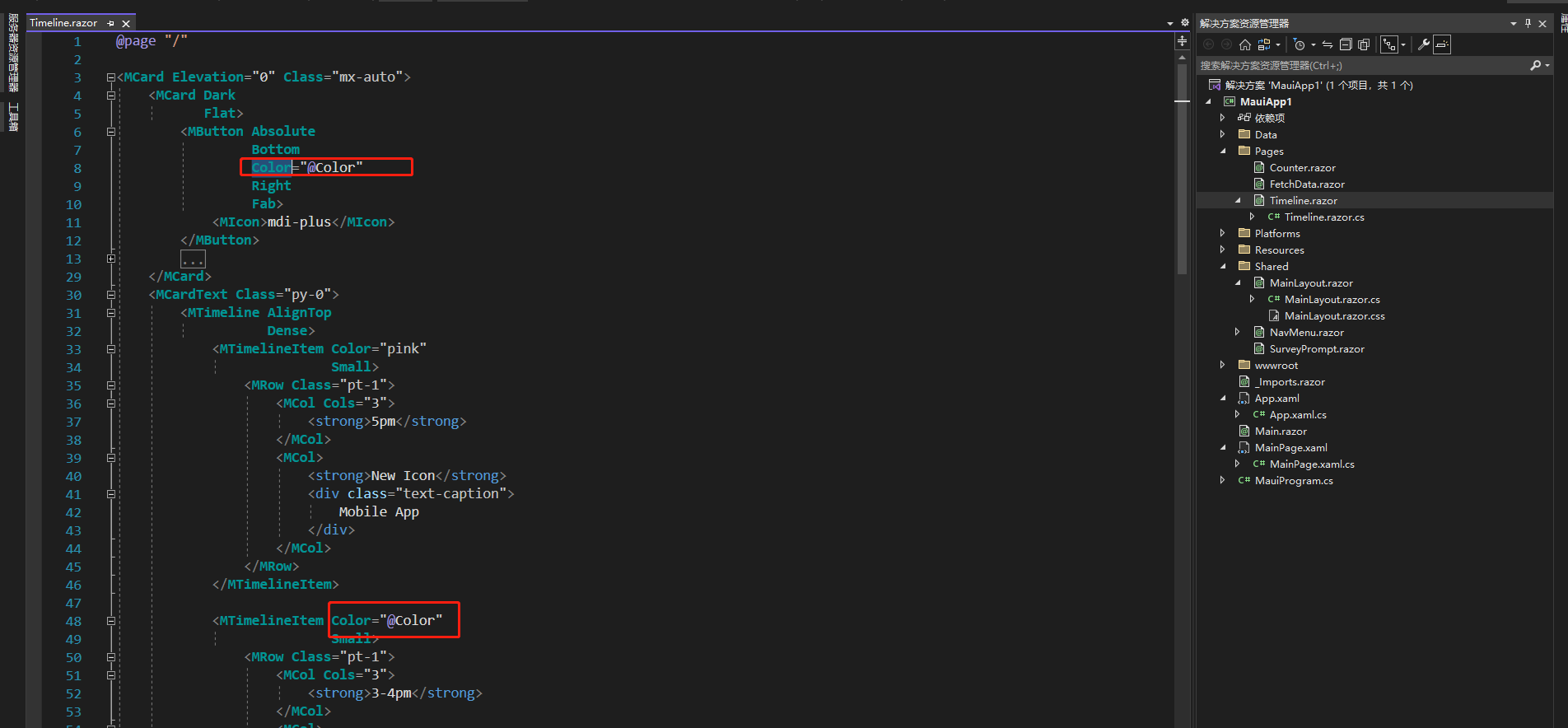
Timeline.razor完整代碼:
@page "/"
<MCard Elevation="0" Class="mx-auto">
<MCard Dark
Flat>
<MButton Absolute
Bottom
Color="@Color"
Right
Fab>
<MIcon>mdi-plus</MIcon>
</MButton>
<MImage Src="https://cdn.masastack.com/stack/images/website/masa-blazor/cards/forest.jpg"
Gradient="to top, rgba(0,0,0,.44), rgba(0,0,0,.44)" Dark>
<MContainer Class="fill-height">
<MRow Align="@AlignTypes.Center">
<strong class="text-h1 font-weight-regular mr-6">8</strong>
<MRow Justify="@JustifyTypes.End">
<div class="text-h5 font-weight-light">
Monday
</div>
<div class="text-uppercase font-weight-light">
February 2015
</div>
</MRow>
</MRow>
</MContainer>
</MImage>
</MCard>
<MCardText Class="py-0">
<MTimeline AlignTop
Dense>
<MTimelineItem Color="pink"
Small>
<MRow Class="pt-1">
<MCol Cols="3">
<strong>5pm</strong>
</MCol>
<MCol>
<strong>New Icon</strong>
<div class="text-caption">
Mobile App
</div>
</MCol>
</MRow>
</MTimelineItem>
<MTimelineItem Color="@Color"
Small>
<MRow Class="pt-1">
<MCol Cols="3">
<strong>3-4pm</strong>
</MCol>
<MCol>
<strong>Design Stand Up</strong>
<div class="text-caption mb-2">
Hangouts
</div>
<MAvatar>
<MImage Src="https://avataaars.io/?avatarStyle=Circle&topType=LongHairFrida&accessoriesType=Kurt&hairColor=Red&facialHairType=BeardLight&facialHairColor=BrownDark&clotheType=GraphicShirt&clotheColor=Gray01&graphicType=Skull&eyeType=Wink&eyebrowType=RaisedExcitedNatural&mouthType=Disbelief&skinColor=Brown"></MImage>
</MAvatar>
<MAvatar>
<MImage Src="https://avataaars.io/?avatarStyle=Circle&topType=ShortHairFrizzle&accessoriesType=Prescription02&hairColor=Black&facialHairType=MoustacheMagnum&facialHairColor=BrownDark&clotheType=BlazerSweater&clotheColor=Black&eyeType=Default&eyebrowType=FlatNatural&mouthType=Default&skinColor=Tanned"></MImage>
</MAvatar>
<MAvatar>
<MImage Src="https://avataaars.io/?avatarStyle=Circle&topType=LongHairMiaWallace&accessoriesType=Sunglasses&hairColor=BlondeGolden&facialHairType=Blank&clotheType=BlazerSweater&eyeType=Surprised&eyebrowType=RaisedExcited&mouthType=Smile&skinColor=Pale"></MImage>
</MAvatar>
</MCol>
</MRow>
</MTimelineItem>
<MTimelineItem Color="pink"
Small>
<MRow Class="pt-1">
<MCol Cols="3">
<strong>12pm</strong>
</MCol>
<MCol>
<strong>Lunch break</strong>
</MCol>
</MRow>
</MTimelineItem>
<MTimelineItem Color="@Color"
Small>
<MRow Class="pt-1">
<MCol Cols="3">
<strong>9-11am</strong>
</MCol>
<MCol>
<strong>Finish Home Screen</strong>
<div class="text-caption">
Web App
</div>
</MCol>
</MRow>
</MTimelineItem>
</MTimeline>
</MCardText>
</MCard>
@code{
[CascadingParameter]
public string Color { get; set; }
}
然後我們把這個頁面想要隨著主題色變動的顏色改成通過Color變數控制就好了。
這樣我們就完成了一個時間軸頁面並且可以切換主題色,這裡我們還可以基於這個示例加一些功能,比如點擊這個+號按鈕去彈窗再去添加一個時間任務去渲染到頁面上,也是挺簡單的,就不做演示了。本篇文章主要介紹了在MAUI中如何使用Masa Blazor,並做了一個小demo。拋磚引玉,大家也可以嘗試用MAUI + Blazor去做一些應用體驗一下。
完整示例代碼:codding-y/Maui.MasaBlazor (github.com)
開源地址
MASA.BuildingBlocks:https://github.com/masastack/MASA.BuildingBlocks
MASA.Contrib:https://github.com/masastack/MASA.Contrib
MASA.Utils:https://github.com/masastack/MASA.Utils
MASA.EShop:https://github.com/masalabs/MASA.EShop
MASA.Blazor:https://github.com/BlazorComponent/MASA.Blazor
如果你對我們的 MASA Framework 感興趣,無論是代碼貢獻、使用、提 Issue,歡迎聯繫我們




