20212217劉恆謙 《Python程式設計》實驗三報告 代碼鏈接: 伺服器 客戶端 課程:《Python程式設計》 班級: 2122 姓名: 劉恆謙 學號:20212217 實驗教師:王志強 實驗日期:2022年4月23日 必修/選修: 公選課 1.實驗內容 利用socket進行網路通信,併在客 ...
Keycloak 預設的登錄頁面顯然不適合實際的使用,本文主要介紹如何自定義登錄頁面;文中使用到的軟體版本:JDK 1.8.0_191、Keycloak 16.1.1。
1、Keycloak 準備
這裡假設 Keycloak 已經安裝完畢;Keycloak 的安裝方法可參考:Keycloak 入門實戰(2)--安裝。
2、主題簡介
2.1、主題類型
Keycloak 有多種不同類型的主題:
-
Account - Account management
-
Admin - Admin console
-
Email - Emails
-
Login - Login forms
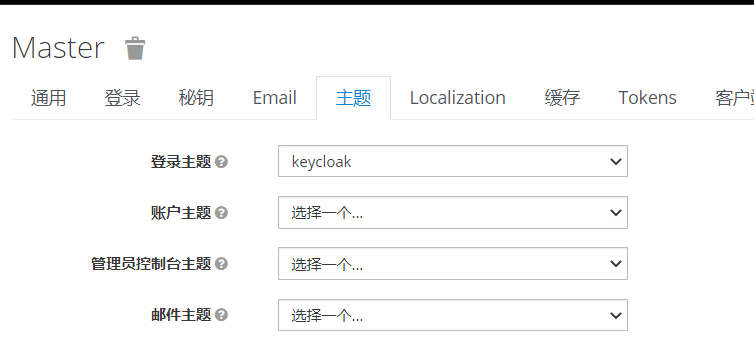
主題設置的位置如下:

2.2、預設主題
Keycloak 與主題根目錄中的預設主題捆綁在一起;為了簡化升級,不應直接編輯預設主題;應創建新的主題來擴展已有的主題。
2.3、主題組成部分
一個主題包含如下模塊:
-
HTML templates (Freemarker Templates)
-
Images
-
Message bundles
-
Stylesheets
-
Scripts
-
Theme properties
除非打算替換每個頁面,否則應該擴展另一個主題。一般情況下你可能會控制 Keycloak 主題,但是如果要顯著更改頁面的外觀和感覺,也可以考慮擴展 base 主題。base 主題主要由 HTML 模板和消息組成,而 Keycloak 主題主要包含圖片和樣式表。
要創建新主題,首先在主題目錄中創建一個新目錄。目錄的名稱將成為主題的名稱。例如,要創建一個名為 mytheme 的主題,創建目錄 themes/mytheme 即可。在主題目錄中創建對應主題類型的目錄,如:對應登錄主題類型,創建 themes/mytheme/login 目錄。
對於每種類型的主題都已一個對應的配置文件:<THEME TYPE>/theme.properties,它有如下屬性:
-
parent - Parent theme to extend
-
import - Import resources from another theme
-
styles - Space-separated list of styles to include
-
locales - Comma-separated list of supported locales
你也看自定義屬性,然後在模板中使用它們。執行此操作時,可以使用以下格式替換系統屬性或環境變數:
-
${some.system.property}- for system properties -
${env.ENV_VAR}- for environment variables.
如:javaVersion=${java.version}
2.4、樣式
一個主題可以有一個或多個樣式表。要添加樣式表,可在 <THEME TYPE>/resources/css 目錄中創建樣式文件,然後將其添加到 theme.properties 中的 styles 屬性中。
如:創建 themes/mytheme/login/resources/css/styles.css 文件:
.login-pf body { background: DimGrey none; }
在 themes/mytheme/login/theme.properties 中增加:
styles=css/styles.css
如果需要包含父主題的樣式,應這樣配置:
styles=web_modules/@fontawesome/fontawesome-free/css/icons/all.css web_modules/@patternfly/react-core/dist/styles/base.css web_modules/@patternfly/react-core/dist/styles/app.css node_modules/patternfly/dist/css/patternfly.min.css node_modules/patternfly/dist/css/patternfly-additions.min.css css/login.css css/styles.css
2.5、JS 腳本
一個主題可以有一個或多個 JS 文件。要添加 JS 文件,可在 <THEME TYPE>/resources/js 目錄中創建 JS 文件,然後將其添加到 theme.properties 中的 scripts 屬性中。
如:創建 themes/mytheme/login/resources/js/script.js 文件:
alert('Hello');
在 themes/mytheme/login/theme.properties 中增加:
scripts=js/script.js
2.6、圖片
要使圖像可用於主題,將其添加到 <THEME TYPE>/resources/img 目錄中;這樣就可以在樣式表中使用,也可以直接在 HTML 模板中使用。
如:拷貝圖片文件到 themes/mytheme/login/resources/img/image.jpg,在樣式表中使用:
body { background-image: url('../img/image.jpg'); background-size: cover; }
在 HTML 模板中使用:
<img src="${url.resourcesPath}/img/image.jpg">
2.7、消息
模板中的文本是從消息包載入的。擴展另一個主題將繼承父級消息包中的所有消息,可以添加 <THEME TYPE>/messages/messages_en.properties 來覆蓋單個消息。
如:要將登錄表單上的 “Username or email” 替換為 “Your Username”,創建 themes/mytheme/login/messages/messages_en.properties 文件:
usernameOrEmail=Your Username
2.8、國際化
Keycloak 支持國際化,可以在控制台開啟該功能。要添加新語言環境,可創建 <THEME TYPE>/messages/messages_<LOCALE>.properties 文件,然後在其中定義需覆蓋的屬性。
如:創建中文的消息文件 themes/mytheme/login/messages/messages_zh_CN.properties,覆蓋登錄標題:
# encoding: utf-8 loginAccountTitle=登錄您的帳戶
註:預設的編碼為 ISO-8859-1,如果文件為其他編碼,需使用 encoding 頭指定。
3、自定義主題
這裡只演示自定義登錄主題,主題名稱為 mytheme,該主題繼承 keycloak 主題。
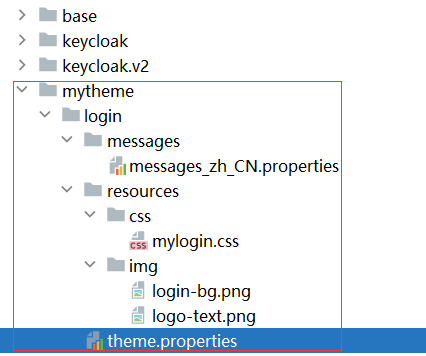
3.1、創建主題目錄
創建 themes/mytheme/login 目錄。
3.2、上傳圖片
上傳圖片文件:
themes/mytheme/login/resources/img/login-bg.png
themes/mytheme/login/resources/img/logo-text.png

3.3、編寫樣式文件
themes/mytheme/login/resources/css/mylogin.css:
.login-pf body { background: url("../img/login-bg.png") no-repeat center center fixed; background-size: cover; height: 100%; } div.kc-logo-text { background-image: url(../img/logo-text.png); background-repeat: no-repeat; height: 63px; width: 300px; margin: 0 auto; }
3.4、編寫消息文件
themes/mytheme/login/messages/messages_zh_CN.properties:
# encoding: utf-8 loginAccountTitle=登錄您的帳戶
3.5、編寫主題配置文件
themes/mytheme/login/theme.properties:
parent=keycloak import=common/keycloak styles=web_modules/@fontawesome/fontawesome-free/css/icons/all.css web_modules/@patternfly/react-core/dist/styles/base.css web_modules/@patternfly/react-core/dist/styles/app.css node_modules/patternfly/dist/css/patternfly.min.css node_modules/patternfly/dist/css/patternfly-additions.qmin.css css/login.css css/mylogin.css
3.6、主題效果
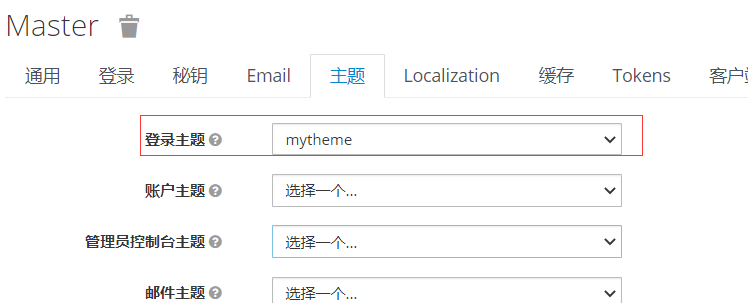
重啟 Keycloak 後,把登錄主題設置為 mytheme:

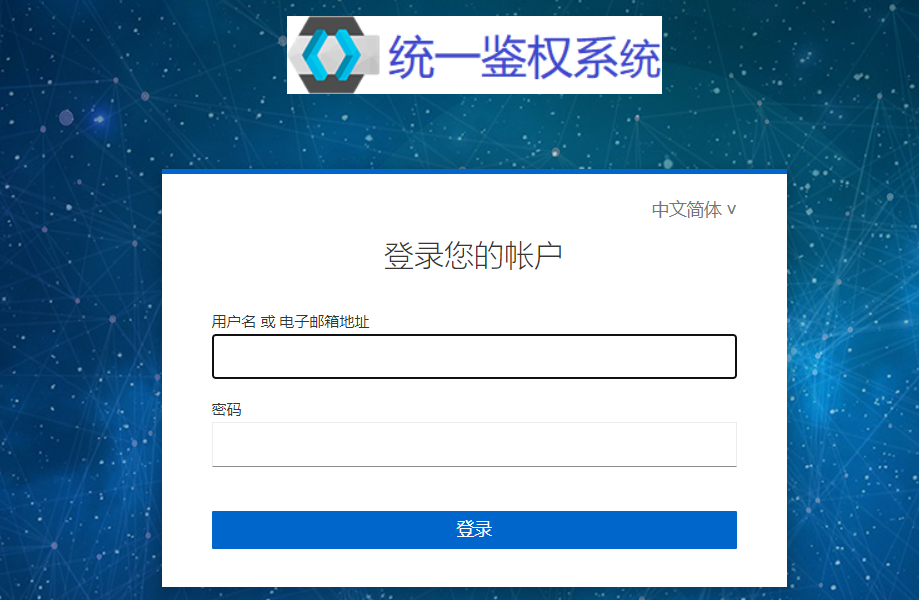
重新登錄的頁面樣式如下:

3.7、涉及新增的文件