經過前面九天的學習,對Node.js開發有了一個初步的認識,今天繼續學習Node.js後端開發框架Express相關內容,僅供學習分享使用,如有不足之處,還請指正。 ...
經過前面九天的學習,對Node.js開發有了一個初步的認識,今天繼續學習Node.js後端開發框架Express相關內容,僅供學習分享使用,如有不足之處,還請指正。
響應對象(res)
1. 什麼是響應對象?
響應對象(res)是指伺服器端向客戶端響應數據的對象,包含了所有要響應的內容。Express的響應對象是對Node.js原始響應對象的封裝。
2. 響應對象常見方法
響應對象的常見方法,如下所示:
- res.send(data)方法,用於向客戶端返回任意類型的數據。但是不能直接返回數字,否則會被當成狀態碼,如果一定要返回,則需要加引號。
- res.json()方法,向客戶端返回json數據,且會設置返回的Header為的application/json。
- res.render()方法,渲染模板,用於將數據填充到模塊中。
- res.redirect()方法,實現服務端跳轉。
- res.cookie(),設置cookie。
- res.set(),設置響應頭
3. res.send方法
返回Json格式的數據,如下所示:
1 router.get('/', function(req, res, next) { 2 var data={"name":"小六公子","age":29}; 3 res.send(data); 4 });
在瀏覽器中打開如下所示:

如果要單獨返回一個數字,需要加引號,轉換成字元串,否則會被當成狀態碼,如下所示:
1 router.get('/', function(req, res, next) { 2 //res.send(10);//錯誤 3 res.send("10");//正確 4 });
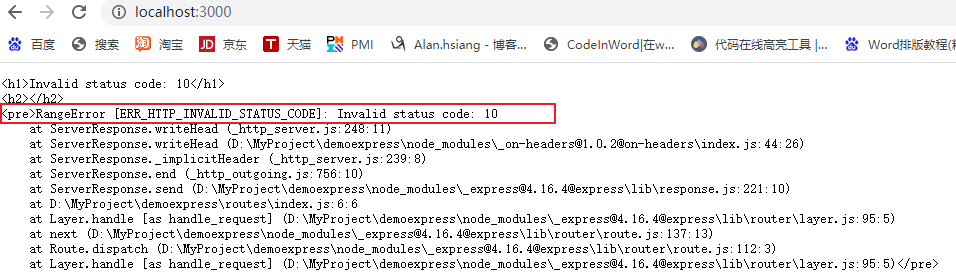
返回錯誤示例,截圖如下所示:

註意:res.send方法,在一個請求內,是能生效一次,如果連續寫多個,則會丟失且報錯。如下所示:
1 router.get('/', function(req, res, next) { 2 res.send("123"); 3 res.send("456");//此內容不會輸出,且後臺會報錯 4 });
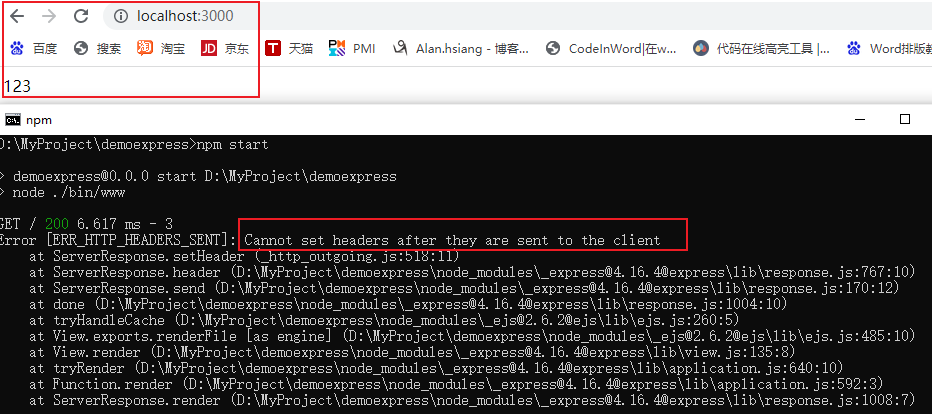
在瀏覽器打開及後臺錯誤,如下所示:
針對這種需要需要發送多次數據的情況,可以先將數據進行拼接組裝,再統一發送。
4. res.json方法
Express提供了專門的返回json數據的方法,在返迴響應數據時,同時設置響應頭。如下所示:
1 router.get('/', function(req, res, next) { 2 var data={"name":"小六公子","age":29}; 3 res.json(data); 4 });
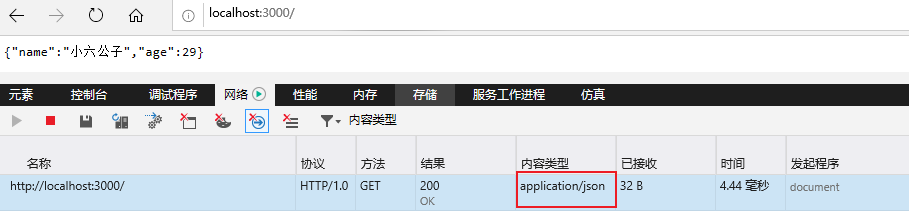
在瀏覽器中打開如下所示:

5. res.render方法
用戶讀取模板,並渲染數據到模板中,然後再發送到客戶端。如下所示:
index.ejs模塊文件如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title><%= title %></title> 5 <link rel='stylesheet' href='/stylesheets/style.css' /> 6 </head> 7 <body> 8 <h1><%= title %></h1> 9 <p>Welcome to <%= title %></p> 10 <p>I am <%= name %></p> 11 </body> 12 </html>
渲染如下所示:
1 router.get('/', function(req, res, next) { 2 res.render('index', { title: 'Express' ,name:"小六公子"}); 3 });
在瀏覽器中運行,如下所示:

6. res.redirect方法
此方法可以實現頁面的後端直接跳轉,且沒有任何提示,如下所示:
1 router.get('/', function(req, res, next) { 2 res.redirect("https://www.baidu.com");//跳轉 3 });
註意:頁面跳轉後,瀏覽器中的網址也會變成跳轉後的新網址。
7. 鏈式調用
響應對象的方法可以鏈式調用,如下所示:
1 router.get('/', function(req, res, next) {
2 res.status(200).send("小六呀");//先設置狀態碼,再輸出內容
3 });
請求對象(req)
請求對象包含了一次請求中的所有數據(如:請求頭,請求體等)。
1. 獲取GET方式參數
在Express中,獲取GET方式傳遞的參數非常簡便,如下所示:
1 router.get('/', function(req, res, next) { 2 //請求格式:req.query.參數名 3 var name = req.query.name; 4 var age = req.query.age; 5 res.send("姓名:"+name+",年齡:"+age); 6 });
在命令行中運行程式,併在瀏覽器中打開,如下所示:

2. 獲取POST方式參數
POST方式通過【req.body.參數名】 的方式進行獲取。POST方式一般採用form表單的方式實現。
創建一個靜態網頁login.html,如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>登錄</title> 6 </head> 7 <body> 8 <form method="post" action="/login.html"> 9 姓名:<input type="text" name="name" /> <br /> 10 年齡:<input type="text" name="age" /> <br /> 11 <input type="submit" value="登錄" /> 12 </form> 13 </body> 14 </html>
在路由文件中,獲取參數,併進行返回,如下所示:
1 router.post('/login.html',function(req,res,next){ 2 var name = req.body.name; 3 var age = req.body.age; 4 res.send("【POST方式】姓名:"+name+",年齡:"+age); 5 });
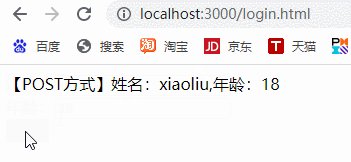
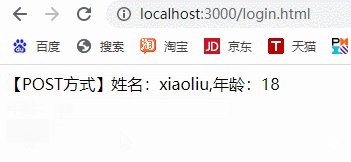
在瀏覽器中打開,如下所示:

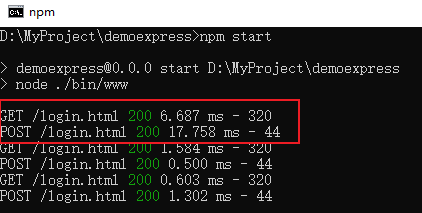
註意:第一次打開form表單是GET方式,第二次響應是POST方式,所以在路由中設置的POST方式響應頁面。在控制台視窗日誌如下所示:

3. 參數匹配模式
地址欄中的參數還可以通過參數匹配的方式進行獲取。匹配地址通過【冒號參數名】的方式,然後通過【req.params.參數名】進行獲取。如下所示:
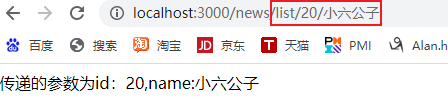
1 router.get('/list/:id/:name', function(req, res, next) { 2 var id = req.params.id; 3 var name = req.params.name; 4 res.send("傳遞的參數為id:"+id+",name:"+name); 5 });
然後在瀏覽器打開,如下所示:

中間件
Express是一個自身功能極簡,完全是由路由和中間件構成的一個web開發框架,從本質上來說,一個Express的應用就是在調用各種中間件。
在Node.js中,中間件本質是一個函數,它可以訪問請求對象,響應對象和next尾函數。如果當前中間件沒有終結請求-響應迴圈,則必須調用next方法將控制權交給下一個中間件,否則請求會掛起。
如404時,調用創建錯誤方法,如下所示:
1 app.use(function(req, res, next) { 2 next(createError(404)); 3 });
備註
走馬川行奉送出師西征 / 走馬川行奉送封大夫出師西征
【作者】岑參君不見走馬川行雪海邊,平沙莽莽黃入天。
輪台九月風夜吼,一川碎石大如鬥,隨風滿地石亂走。
匈奴草黃馬正肥,金山西見煙塵飛,漢家大將西出師。
將軍金甲夜不脫,半夜軍行戈相撥,風頭如刀面如割。
馬毛帶雪汗氣蒸,五花連錢旋作冰,幕中草檄硯水凝。
虜騎聞之應膽懾,料知短兵不敢接,車師西門佇獻捷。
 作者:小六公子
作者:小六公子
出處:http://www.cnblogs.com/hsiang/
本文版權歸作者和博客園共有,寫文不易,支持原創,歡迎轉載【點贊】,轉載請保留此段聲明,且在文章頁面明顯位置給出原文連接,謝謝。
關註個人公眾號,定時同步更新技術及職場文章


