在實際的軟體開發過程中,我們通常會採用一種前後端分離的開發模式,在這種模式下一般會由前後端兩類開發人員協同開發,在這種情況下後端開發人員則需要提供API文檔去與前端人員進行對接,這樣才能保障後續的工作能夠順利開展。 並且當前項目在與外部系統進行業務往來或者數據交互的時候,我們通常會作為“介面方”對外 ...
在實際的軟體開發過程中,我們通常會採用一種前後端分離的開發模式,在這種模式下一般會由前後端兩類開發人員協同開發,在這種情況下後端開發人員則需要提供API文檔去與前端人員進行對接,這樣才能保障後續的工作能夠順利開展。
並且當前項目在與外部系統進行業務往來或者數據交互的時候,我們通常會作為“介面方”對外提供數據,這種情況下我們通常也會需要後端開發人員去針對介面編寫API文檔。另外,在API介面開發完成後,我們的測試人員還要單獨下載第三方介面測試工具對API介面進行測試。
那麼基於以上的應用場景的痛點,本文將推薦一個既方便又美觀的介面文檔框架——Swagger。
使用 Swagger 後,項目可以直接通過API代碼生成文檔,不再需要自己手動編寫介面文檔,對開發者來說非常方便,以此便可節約寫文檔的時間去產出更多的東西。不光如此,Swagger 還提供 Web 頁面,可線上測試 API的共,參數和格式都定好了,直接在界面上輸入對應的值,即可線上測試介面。
1.使用Swagger
通常在項目中引用Swagger組件有兩種方式:一種是直接在網上下載到對應的類庫文件,另一種是通過NuGet包進行添加。下麵主要介紹如何通過NuGet進行引用。
1.1.引用程式集
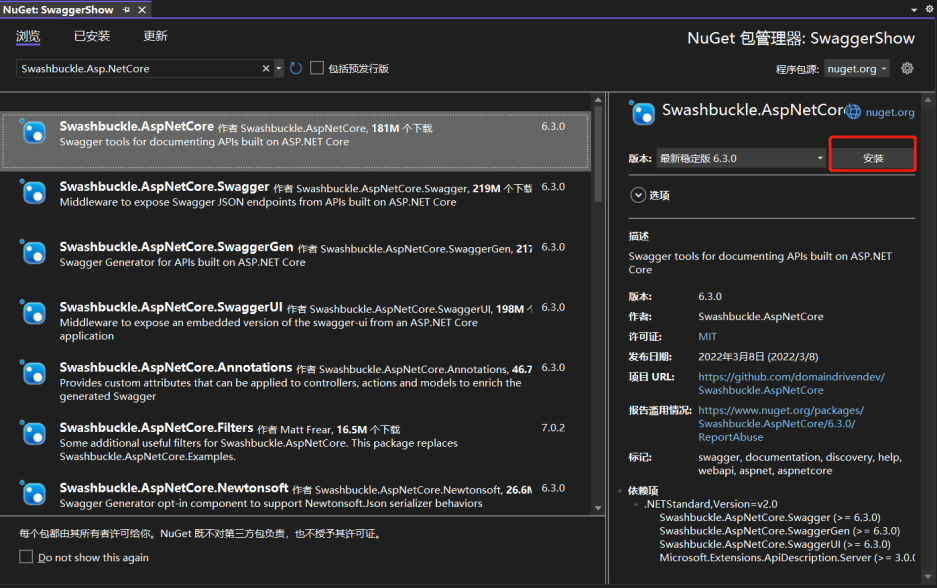
針對要引用的項目按滑鼠右鍵,在彈出的菜單中單擊“管理NuGet程式包”,此時會彈出一個管理界面,然後在界面中切換到“瀏覽”選項卡頁,在搜索欄中搜索“Swashbuckle.Asp.NetCore”,然後選中搜索到的結果,在右側單擊“安裝”按鈕。

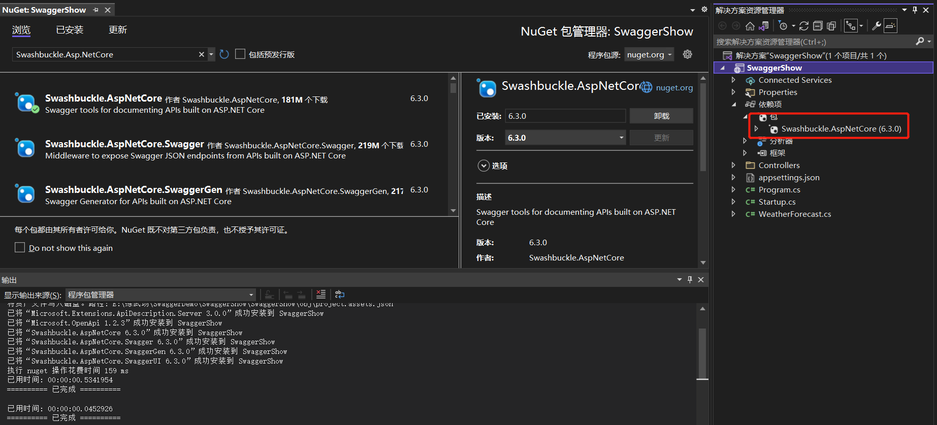
在安裝之後我們可以通過右側的“解決方案資源管理器”中查看項目對應的依賴項是否已經包含Swagger的包,並且通過下方的輸出視窗中看到,已經成功引入了6個程式集文件:

1.2.配置Swagger服務
打開Startup.cs類,找到ConfigureServices方法,添加配置Swagger服務的代碼:
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddControllers(); 4 5 #region 配置Swagger服務 6 services.AddSwaggerGen(c => 7 { 8 c.SwaggerDoc("v1", new OpenApiInfo 9 { 10 Version = "v1.0", 11 Title = "SwaggerShow", 12 Description = "介面說明文檔", 13 Contact = new OpenApiContact { Name = "張三", Email = "[email protected]" } 14 15 }); ; //END SwaggerDoc() 16 17 }); // END AddSwaggerGen() 18 #endregion 19 20 }
1.3.配置中間件
在Startup.cs類的Configure方法中,配置兩個中間件分別是:UseSwagger和UseSwaggerUI
1 public void Configure(IApplicationBuilder app, IWebHostEnvironment env) 2 { 3 if (env.IsDevelopment()) 4 { 5 app.UseDeveloperExceptionPage(); 6 } 7 8 #region 配置Swagger中間件 9 app.UseSwagger(); 10 app.UseSwaggerUI(c => 11 { 12 c.SwaggerEndpoint("swagger/v1/swagger.json", "v1"); 13 }); 14 #endregion 15 16 app.UseRouting(); 17 18 app.UseAuthorization(); 19 20 app.UseEndpoints(endpoints => 21 { 22 endpoints.MapControllers(); 23 }); 24 }
1.4.查看效果
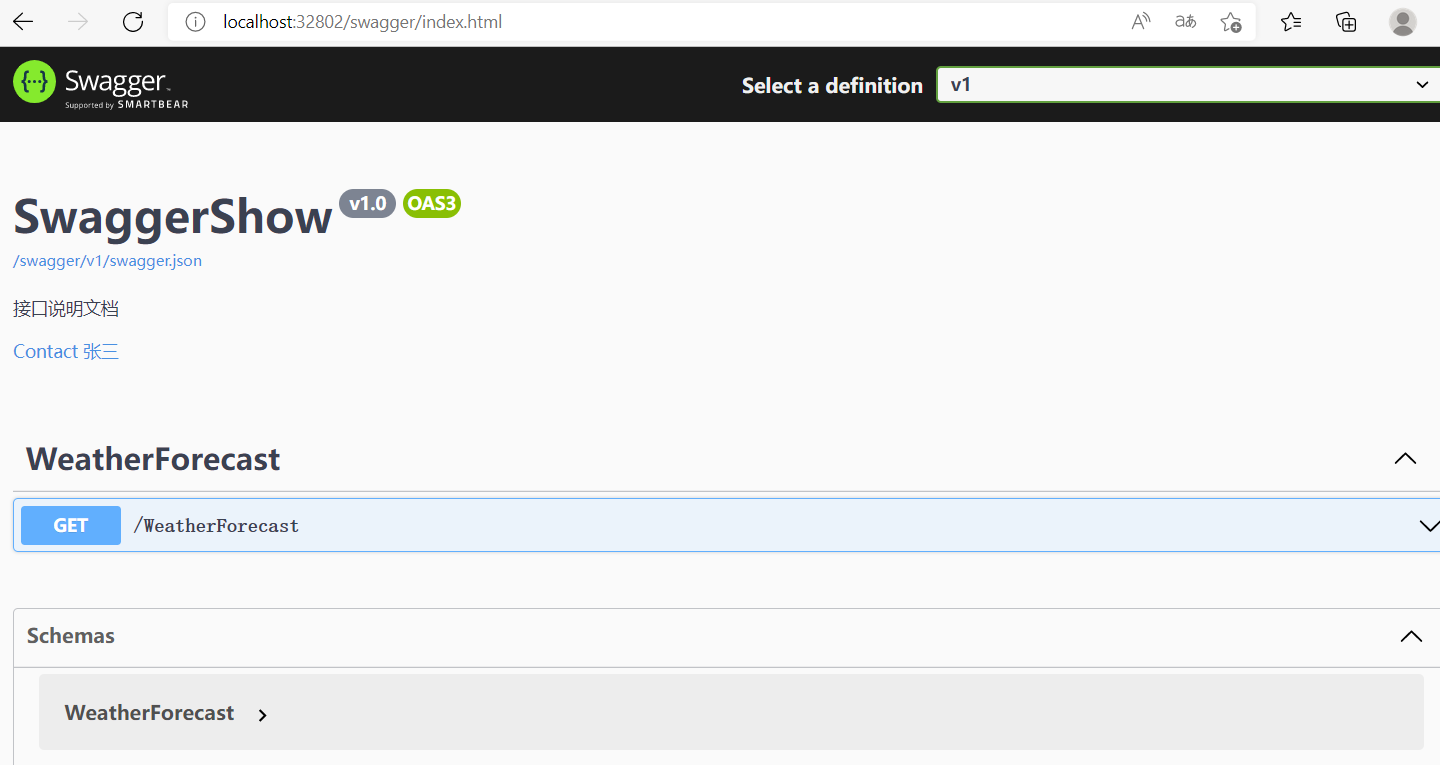
在配置好Swagger的服務和中間件後,我們就可以啟動項目,然後在瀏覽器中輸入此格式的URL:IP:埠號/swagger,按下回車便可以看到Swagger界面了。

2.介面文檔配置為項目首頁
通常我們的項目啟動會訪問預設的登錄頁或首頁,但在開發和測試的過程中,我們為了方便可以將Swagger介面文檔設置為我們項目的首頁(啟動頁),這個時候我們就不必在瀏覽器中單獨輸入“/swagger”的標識了。方式如下:
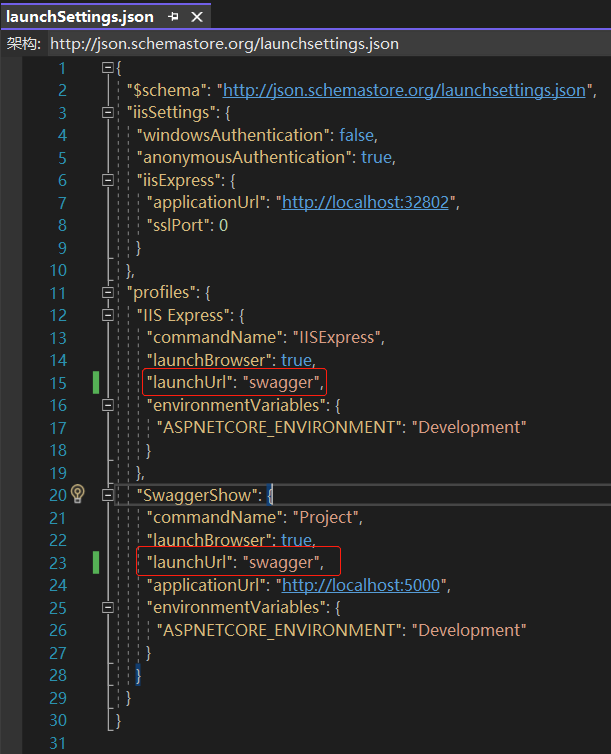
1.將“launchSetting.json”文件中的“launchUrl”屬性刪除。

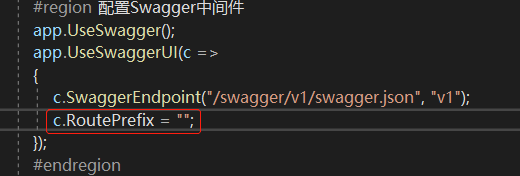
2.在Startup.cs類的Configure方法中找到UseSwaggerUI的配置,並對其加入一個RoutePrefix屬性,將其賦值為空字元。

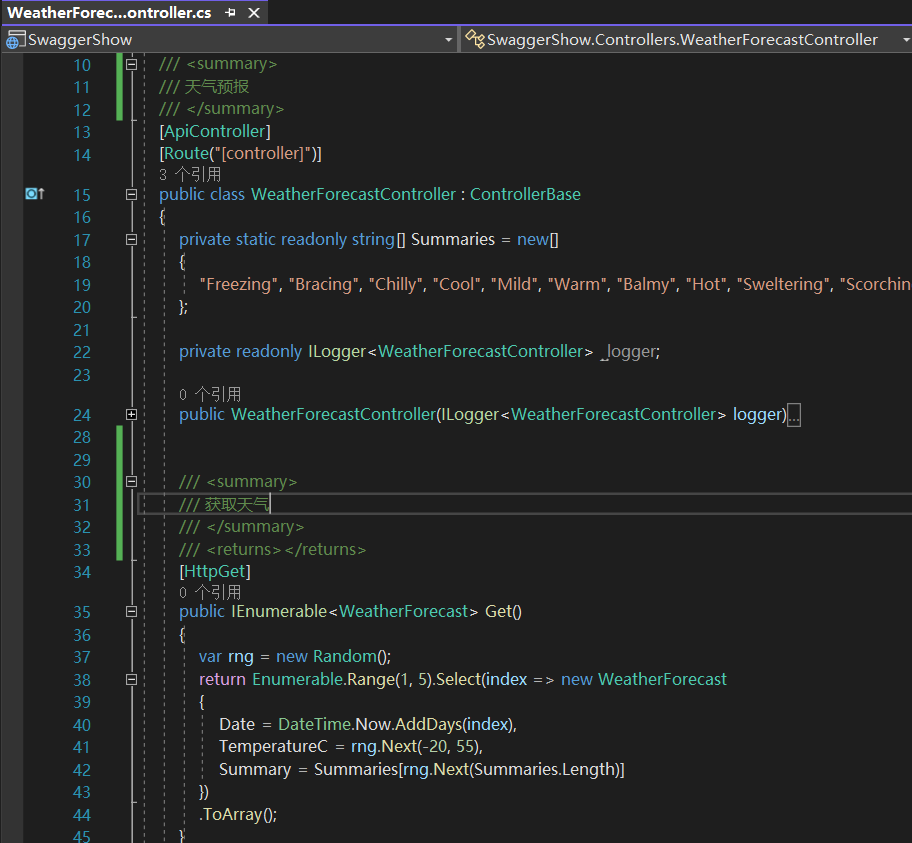
3.Swagger中的介面添加註釋
要為介面添加註釋信息首先要找到介面對應的控制器(Controller),並直接在控制器(Controller)中對控制器類或方法添加註釋信息即可。

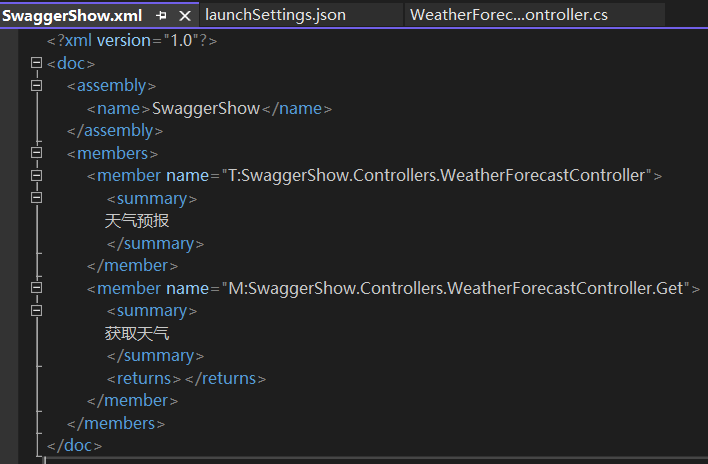
添加玩註釋信息之後,接下來就需要把註釋信息在Swagger中展示。Swagger中介面對應的註釋信息是通過一個XML文件進行維護的。

因此我們需要對項目配置一個用於存儲Swagger介面註釋信息的XML文件,方法如下:
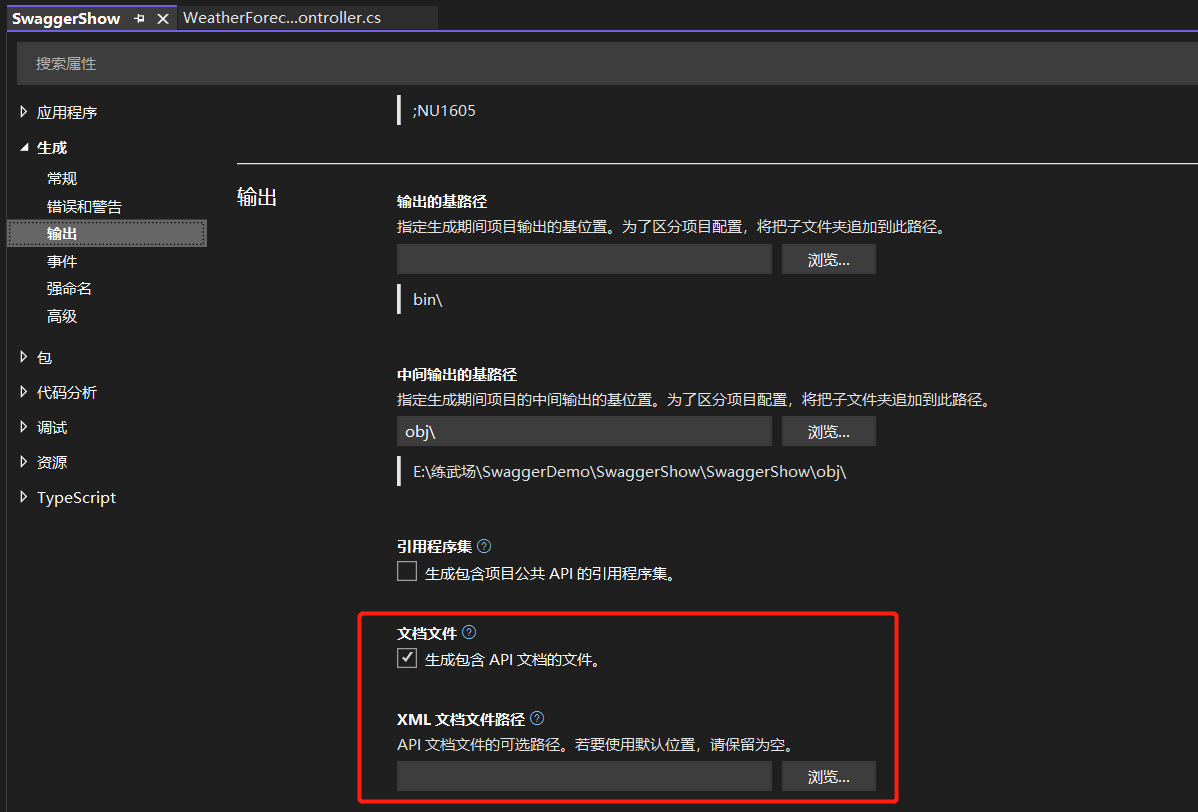
- 在解決資源管理器中找到web項目,通過滑鼠右擊的菜單中打開“屬性”界面。
- 在“屬性”界面左側欄點擊“生成”,在“生成”下找到“輸出”。
- 勾選“輸出”板塊下的“文檔文件”覆選框。(這裡演示的環境是VS2022,在其他VS中勾選“XML文檔文件”)。
- 勾選後會彈出文本框讓你選擇一個XML文件的生成路徑,如果使用預設位置,可不填寫路徑。如果要自定義填寫,推薦填寫相對路徑。

在配置XML文檔文件後,則還需要在Startup類的ConfigureServices方法中,對Swagger服務配置部分,增加對XML文件的引用代碼,修改後的代碼如下:
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddControllers(); 4 5 #region 配置Swagger服務 6 services.AddSwaggerGen(c => 7 { 8 c.SwaggerDoc("v1", new OpenApiInfo 9 { 10 Version = "v1.0", 11 Title = "SwaggerShow", 12 Description = "介面說明文檔", 13 Contact = new OpenApiContact { Name = "張三", Email = "[email protected]" } 14 15 }); ; //END SwaggerDoc() 16 17 var basePath = AppContext.BaseDirectory; 18 var xmlPath = Path.Combine(basePath, "SwaggerShow.xml"); 19 c.IncludeXmlComments(xmlPath, true); 20 21 }); // END AddSwaggerGen() 22 #endregion 23 24 }
修改代碼之後,啟動項目就可以看到介面相應的註釋信息了。

4.對Swagger中的Model添加註釋
作為一個標準化的介面文檔,只針對介面部分添加註釋信息肯定是不夠的,我們還需要為介面所涉及到的“Model”添加註釋。具體的實現也很簡單,大致和上面添加介面註釋信息的方式相同,這裡不在過多使用圖例展示,而只是通過文字進行描述:
- 為實體類Model添加註釋信息。
- 仿照上面添加介面註釋的方式,為“Model實體類”所在項目(模型層)配置添加一個XML文檔文件。
- 仿照上面添加介面註釋的方式,在ConfigureServices方法中對Swagger的服務配置增加對XML文件的引用代碼。
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddControllers(); 4 5 #region 配置Swagger服務 6 services.AddSwaggerGen(c => 7 { 8 c.SwaggerDoc("v1", new OpenApiInfo 9 { 10 Version = "v1.0", 11 Title = "SwaggerShow", 12 Description = "介面說明文檔", 13 Contact = new OpenApiContact { Name = "張三", Email = "[email protected]" } 14 15 }); ; //END SwaggerDoc() 16 17 var basePath = AppContext.BaseDirectory; 18 var xmlPath = Path.Combine(basePath, "SwaggerShow.xml"); 19 c.IncludeXmlComments(xmlPath, true); //介面註釋信息 20 c.IncludeXmlComments(Path.Combine(basePath, "SwaggerModel.xml"), true); //Model註釋信息 21 22 }); // END AddSwaggerGen() 23 #endregion 24 25 }
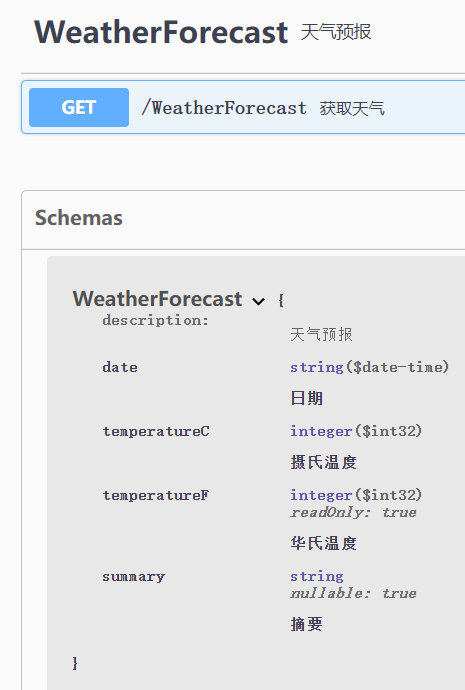
添加完成之後的效果如圖:

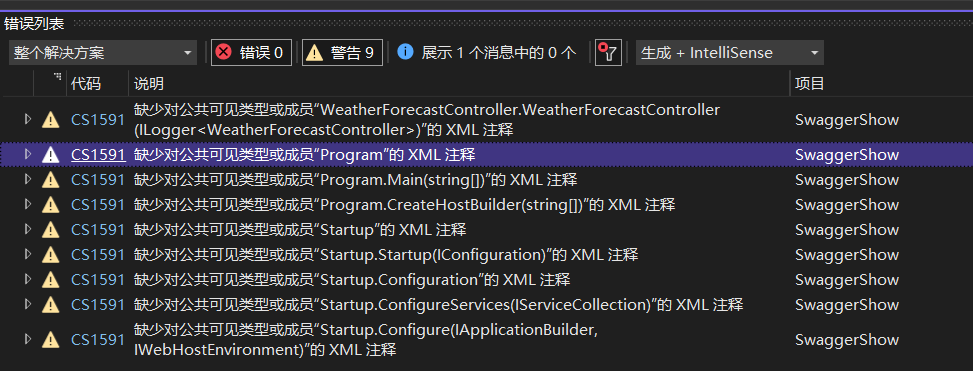
5.去掉Swagger警告提示
我們在為Swagger中的介面或Model添加註釋信息後,會有一個現象:那就是項目下的所有類型或成員,都出現警告提示要求添加註釋信息。

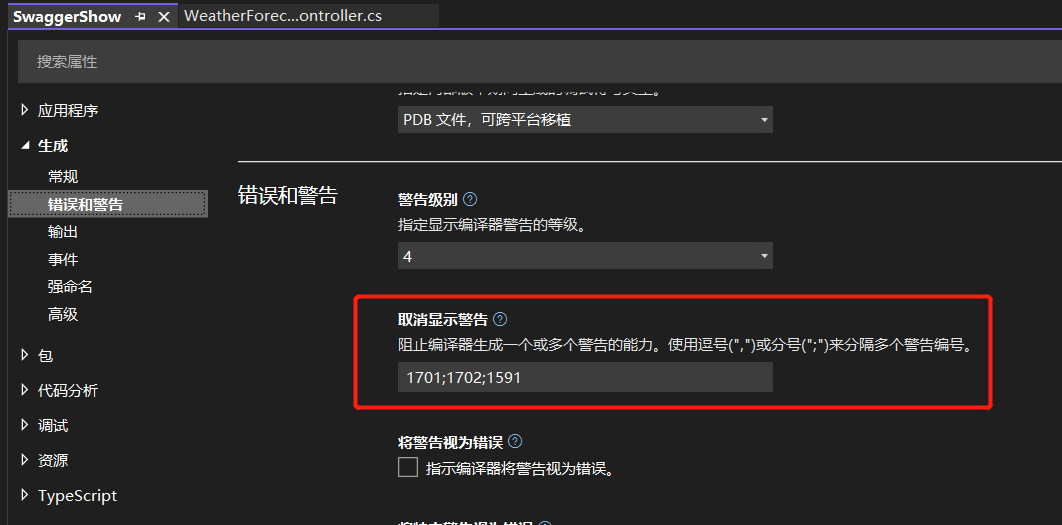
如果不想添加註釋,又不想看到這個警告提示,可以這樣做:在項目中單擊滑鼠右鍵,選擇“屬性”命令,然後在彈出的視窗中找到“生成”下的“錯誤和警告”,併在其下的“取消顯示警告”的文本框中添加“;1591”,然後重新生成項目即可。

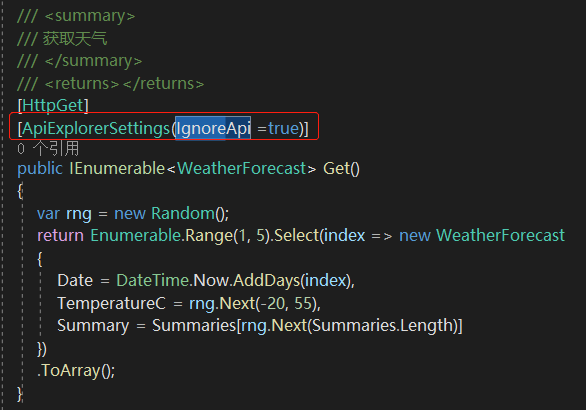
6.忽略API
在我們的介面中可能存在一些不想對外公開的介面或介面的某個方法,對於這種情況我們可以在介面對於的Controller上或者Action上,增加特性“[ApiExploreSettings(IgnoreAPI)]”進行忽略,添加後對應的方法或介面就不會出現在Swagger文檔中了。

知識改變命運



