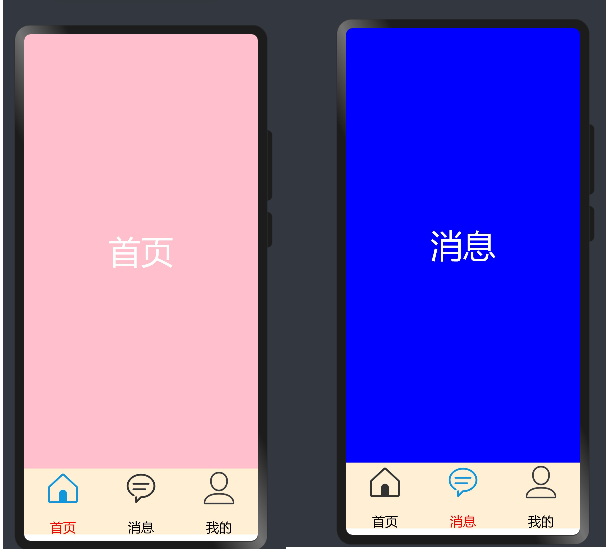
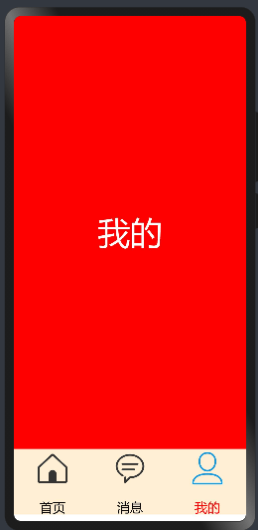
在鴻蒙開發中tab切換功能(如下圖所示)是非常常見一個功能,今天描述如下功能怎麼實現?開發中需要準備哪些資料? 今天我們從“資料準備”,“Tabs功能實現”,“底部按鈕功能實現”,“運行效果”四個方面進行描述 1. 開發準備 1.1 資料準備 想要實現如上圖功能的話,需要學習“Tabs”,“TabC ...
在鴻蒙開發中tab切換功能(如下圖所示)是非常常見一個功能,今天描述如下功能怎麼實現?開發中需要準備哪些資料?
今天我們從“資料準備”,“Tabs功能實現”,“底部按鈕功能實現”,“運行效果”四個方面進行描述



1. 開發準備
1.1 資料準備 想要實現如上圖功能的話,需要學習“Tabs”,“TabContent”,“ Row”,“Column”,等等相關技術
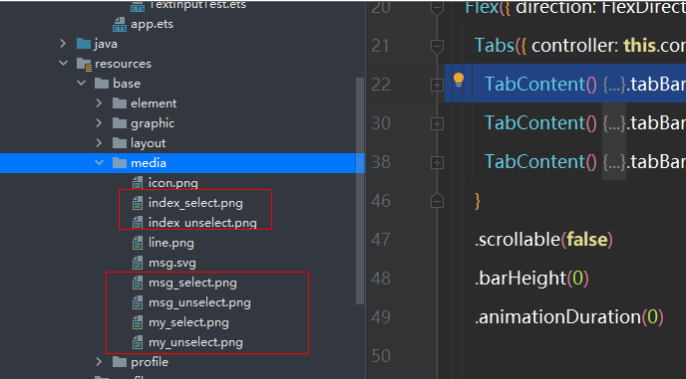
1.2 圖片準備 準備六張圖片(圖片如下)放在resources/base/media/目錄下

圖片存放的位置

2. Tabs功能實現
2.1 詳細資料參考“Tabs”,“TabContent”的官方文檔
代碼如下
@Entry
@Component
struct MyNewsIndex {
private controller: TabsController = new TabsController()
build() {
Flex ({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Tabs({ controller: this.controller }) {
TabContent() {
Text("首頁")
.width('100%').height('100%')
.fontSize(50)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(Color.Pink)
}.tabBar('首頁')
TabContent() {
Text("消息")
.width('100%').height('100%')
.fontSize(50)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(Color.Blue)
}.tabBar('消息')
TabContent() {
Text("我的")
.width('100%').height('100%')
.fontSize(50)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(Color.Red)
}.tabBar('我的')
}
.scrollable(false)
.barHeight(0)
.animationDuration(0)
}.alignItems(VerticalAlign.Bottom).width('100%').height(120).margin({top:0,right:0,bottom:10,left:0})
}
.width('100%')
.height('100%')
}
}效果如下

3. 底部按鈕功能實現
3.1 底部功能實現主要使用“Row”,“Column”,“Text”,“Image”等相關技術實現,代碼如下
Row() {
Column() {
Image($r('app.media.index_select'))
.width(60).height(60)
Text('首頁')
.size({ width: '100%', height: 60 }).textAlign(TextAlign.Center)
.fontSize(20)
.fontColor(Color.Red)
}
.layoutWeight(1)
.backgroundColor(0xFFEFD5)
.height("100%")
Column() {
Image($r('app.media.msg_unselect'))
.width(60).height(60)
Text('消息')
.size({ width: '100%', height: 60 }).textAlign(TextAlign.Center)
.fontSize(20)
.fontColor(Color.Black)
}
.layoutWeight(1)
.backgroundColor(0xFFEFD5)
.height("100%")
Column() {
Image($r('app.media.my_unselect'))
.width(60).height(60)
Text('我的')
.size({ width: '100%', height: 60 }).textAlign(TextAlign.Center)
.fontSize(20)
.fontColor(Color.Black)
}
.layoutWeight(1)
.backgroundColor(0xFFEFD5)
.height("100%")
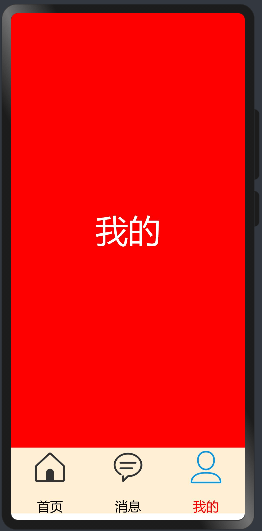
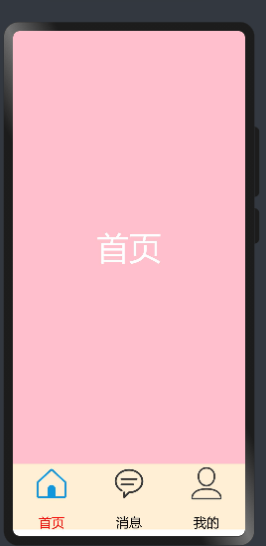
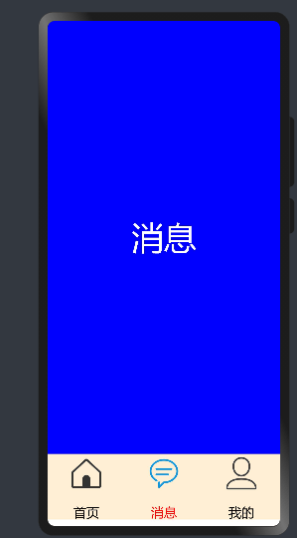
}.alignItems(VerticalAlign.Bottom).width('100%').height(120).margin({top:0,right:0,bottom:10,left:0})4. 運行效果
4.1 Tabs和按鈕聯動問題實現
我們在定義一個全局變數SelectPos為當前選擇的索引,當點擊按鈕的時候對當前索引進行賦值,並對Image和字體顏色進行改變,全部代碼如下
@Entry
@Component
struct MyNewsIndex {
private controller: TabsController = new TabsController()
@State SelectPos:number=0;
public IndexClick(){
this.SelectPos=0;
this.controller.changeIndex(0)
}
public messageClick(){
this.SelectPos=1;
this.controller.changeIndex(1)
}
public myClick(){
this.SelectPos=2;
this.controller.changeIndex(2)
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Tabs({ controller: this.controller }) {
TabContent() {
Text("首頁")
.width('100%').height('100%')
.fontSize(50)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(Color.Pink)
}.tabBar('首頁')
TabContent() {
Text("消息")
.width('100%').height('100%')
.fontSize(50)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(Color.Blue)
}.tabBar('消息')
TabContent() {
Text("我的")
.width('100%').height('100%')
.fontSize(50)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(Color.Red)
}.tabBar('我的')
}
.scrollable(false)
.barHeight(0)
.animationDuration(0)
Row() {
Column(){
Image((this.SelectPos==0?$r('app.media.index_select'):$r('app.media.index_unselect')))
.width(60).height(60)
Text('首頁')
.size({ width: '100%', height: 60 }).textAlign(TextAlign.Center)
.fontSize(20)
.fontColor((this.SelectPos==0?Color.Red:Color.Black))
}
.layoutWeight(1)
.backgroundColor(0xFFEFD5)
.height("100%")
.onClick(this.IndexClick.bind(this))
Column(){
Image((this.SelectPos==1?$r('app.media.msg_select'):$r('app.media.msg_unselect')))
.width(60).height(60)
Text('消息')
.size({ width: '100%', height: 60 }).textAlign(TextAlign.Center)
.fontSize(20)
.fontColor((this.SelectPos==1?Color.Red:Color.Black))
}
.layoutWeight(1)
.backgroundColor(0xFFEFD5)
.height("100%")
.onClick(this.messageClick.bind(this))
Column(){
Image((this.SelectPos==2?$r('app.media.my_select'):$r('app.media.my_unselect')))
.width(60).height(60)
Text('我的')
.size({ width: '100%', height: 60 }).textAlign(TextAlign.Center)
.fontSize(20)
.fontColor((this.SelectPos==2?Color.Red:Color.Black))
}
.layoutWeight(1)
.backgroundColor(0xFFEFD5)
.height("100%")
.onClick(this.myClick.bind(this))
}.alignItems(VerticalAlign.Bottom).width('100%').height(120).margin({top:0,right:0,bottom:10,left:0})
}
.width('100%')
.height('100%')
}
}運行效果如下