颱風天要帶多少錢出門? 答案是:四千萬。因為颱風天沒四(事)千萬不要出門 這不最近又到了颱風頻發的季節。作為沒有四千萬的沿海人,多關註一下天氣預報還是有必要的。 那麼今天呢,就給大家講一個:用Python繪製颱風路徑軌跡圖的可視化案例。 此案例中用到的核心繪圖庫是:plotly。plotly庫是一個 ...
颱風天要帶多少錢出門?
答案是:四千萬。因為颱風天沒四(事)千萬不要出門
這不最近又到了颱風頻發的季節。作為沒有四千萬的沿海人,多關註一下天氣預報還是有必要的。
那麼今天呢,就給大家講一個:用Python繪製颱風路徑軌跡圖的可視化案例。
此案例中用到的核心繪圖庫是:plotly。plotly庫是一個可交互,基於瀏覽器的繪圖庫,功能非常強大, 可以線上繪製常見的條形圖、散點圖、餅圖、直方圖等。

涉及到的內容:
requests+json – 網頁數據爬取
openpyxl – 保存數據至Excel
os.walk() – 文件路徑遍歷
pandas – 表格數據處理
plotly – 地圖數據可視化
1. 數據爬取
1.1 網頁分析
數據來源:中國天氣颱風網(http://typhoon.weather.com.cn/index.shtml)
以2020年為例,打開網址查看2020年颱風列表:

去年有記錄的颱風一共有23個,編號2001~2023。
1.2 查看網頁颱風數據
F12調試模式,以編號2001為例:

可以看到軌跡數據在頁面返回的getData字元串中,內部數據為json格式。

數據包含:颱風名稱、時間(間隔1小時)、經度、緯度、風速、移動方向、移動速度等等。
對於瀏覽器調試模式還不熟悉的同學,可以看之前的文章:爬蟲必備工具,掌握它就解決了一半的問題
1.3 數據爬取
單個颱風軌跡爬取,需要輸入年份和颱風編號:
Python學習交流Q群:906715085### def get_tp_data(year, code): tim = int(time.time()) url = f'http://d1.weather.com.cn/typhoon/typhoon_data/{year}/{code}.json?callback=getData&_={tim}' headers = { 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36' } r = requests.get(url,headers=headers) r.raise_for_status() r.encoding = r.apparent_encoding datas = json.loads(r.text[8:-1]) tp_name = datas['typhoon'][2] detail_datas = datas['typhoon'][8] # 颱風信息 allinfo = [] for data in detail_datas: # 時間 tp_time = data[1] # 經度 tp_lon = data[4] # 緯度 tp_lat = data[5] # 中心氣壓 central_pressure = data[6] # 風速 tp_speed = data[7] # 移向 tp_direction = data[8] # 去除颱風登陸時的空行 if tp_direction == None : continue # 移速 move_speed = data[9] tp_info = [f'{code}-' + tp_name,tp_time,tp_lon,tp_lat,central_pressure,tp_speed,tp_direction,move_speed] allinfo.append(tp_info)
註意操作:去除颱風登陸時的空行數據(該數據無經、緯度信息),這一步也可以在後續數據處理中進行。
以前10個颱風為例(可根據需要調整):
#颱風年份、編號 year = 2020 #數據爬取 for code in range(2001,2011): get_tp_data(year, code) pass
關於 requests 庫的使用也可以參考之前文章:讓你的爬蟲開發效率提升8倍
1.4 數據保存
使用openpyxl庫保存Excel文件:
def insert2excel(filepath, allinfo): try: # 表頭 tableTitle = ['名稱','時間','經度','緯度','中心氣壓(hPa)','風速(m/s)','移向','移速(m/s)'] wb = Workbook() ws = wb.active ws.title = 'sheet1' ws.append(tableTitle) for info in allinfo: ws.append(info) wb.save(filepath) return True except: return False
結果:

註意新建data文件夾(路徑可自行調整):

2. 地理軌跡
2.1 mapbox網站Token獲取
網站:https://account.mapbox.com/
需要郵箱註冊:

2.2 導入plotly相關包
導入express模塊:
import plotly.express as px
如果環境沒有plotly包,直接通過pip安裝即可:
pip install plotly
2.3 單個颱風軌跡
代碼:
def trace_point_shows(): df = pd.read_excel('./data/2020_2001_黃蜂軌跡數據.xlsx') print(df) token = '你的token' fig = px.scatter_mapbox(df, hover_data=['時間'], lon = '經度', lat = '緯度', color = '風速(m/s)', hover_name = '名稱', size_max = 14, color_continuous_scale = px.colors.carto.Temps ) fig.update_layout(mapbox = {'accesstoken': token, # 官網註冊token 'center':{'lon':121.54,'lat':25.00}, # 地圖中心 'zoom': 8, 'style': 'dark', # 顯示地圖類型 }, margin = {'l': 1, 'r': 1, 't': 1, 'b': 1}) # 地圖邊界 fig.write_html('trace_point_shows-1.html')
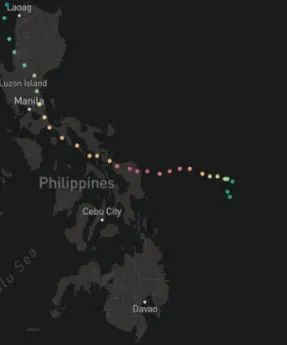
效果:

地圖style可以是:basic, streets, outdoors, light, dark, satellite, satellite-streets 中的任意一種,預設為 ‘light’。
2.4 多個颱風軌跡
os.walk()遍歷文件夾中所有軌跡表格文件:
filenames = [] for root, dirs, files in os.walk('./data'): for name in files: filenames.append(f'{root}/{name}') 代碼: def trace_point_shows(filenames): df = pd.DataFrame() lsts = [] for filename in filenames: df0 = pd.read_excel(filename) lsts.append(df0) df = pd.concat(lsts) token = '你的token' fig = px.scatter_mapbox(df, hover_data=['時間'], lon = '經度', lat = '緯度', color = '風速(m/s)', hover_name = '名稱', size_max = 14, color_continuous_scale = px.colors.carto.Temps ) fig.update_layout(mapbox = {'accesstoken': token, # 官網註冊token 'center':{'lon':121.54,'lat':25.00}, # 地圖中心 'zoom': 8, 'style': 'dark', # 顯示地圖類型 }, margin = {'l': 1, 'r': 1, 't': 1, 'b': 1}) # 地圖邊界 fig.write_html('trace_point_shows.html')
效果:

如此就實現一個可以交互查看數據的颱風路徑軌跡圖。感興趣的同學可以自己也動手試一試。這一篇到這就莫有了,下一篇見啦!!!




