總述:在Win7環境下配置umijs框架,在框架中用worker線程方式使用SQL.js的wasm,在瀏覽器端實現數據的增刪改查以及資料庫導出導入。 一、安裝node.js 1、Win7系統只支持node.js v13.14.0或更早,所以從https://nodejs.org/download/r ...
總述:在Win7環境下配置umijs框架,在框架中用worker線程方式使用SQL.js的wasm,在瀏覽器端實現數據的增刪改查以及資料庫導出導入。
一、安裝node.js
1、Win7系統只支持node.js v13.14.0或更早,所以從https://nodejs.org/download/release/v13.14.0/node-v13.14.0-x64.msi 下載舊版安裝包
2、安裝時勾選“Automatically install the necessary tools......”
3、安裝程式會自動進行環境變數配置,如需手動配置:
a、新建“NODE_PATH”,值為nodejs的安裝目錄
b、修改變數Path的值,值的後面添加“;%NODE_PATH%”
4、打開控制台執行node -v,顯示node版本說明安裝成功。
二、配置三種包管理工具
1、執行npm -v查看npm版本,執行npm i -g npm可更新npm自身,更新為新版後,新版npm會在Win7環境下報錯,但並不影響使用。
2、設置淘寶倉庫:npm config set registry https://registry.npm.taobao.org,查看倉庫設置:npm config get registry
3、執行npm i -g cnpm安裝cnpm,安裝完畢後執行cnpm -v顯示cnpm版本說明安裝成功
4、執行cnpm i -g yarn安裝yarn,安裝完畢後執行yarn --version顯示yarn版本說明安裝成功
5、為yarn配置淘寶源:
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
三、安裝umijs
1、建立一個工程目錄,比如myapp
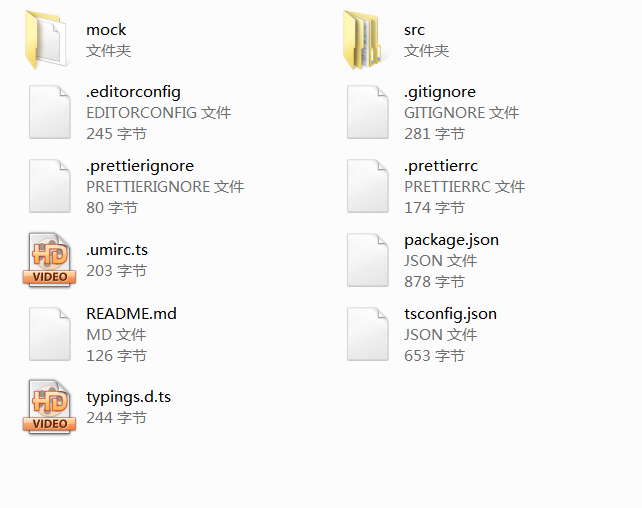
2、在該目錄下執行yarn create @umijs/umi-app或npx @umijs/create-umi-app創建項目,目錄下生成以下文件:

3、執行yarn安裝依賴,安裝完成後目錄下出現node_modules文件夾,含有所有依賴
4、執行yarn start啟動項目,如下顯示則啟動成功:
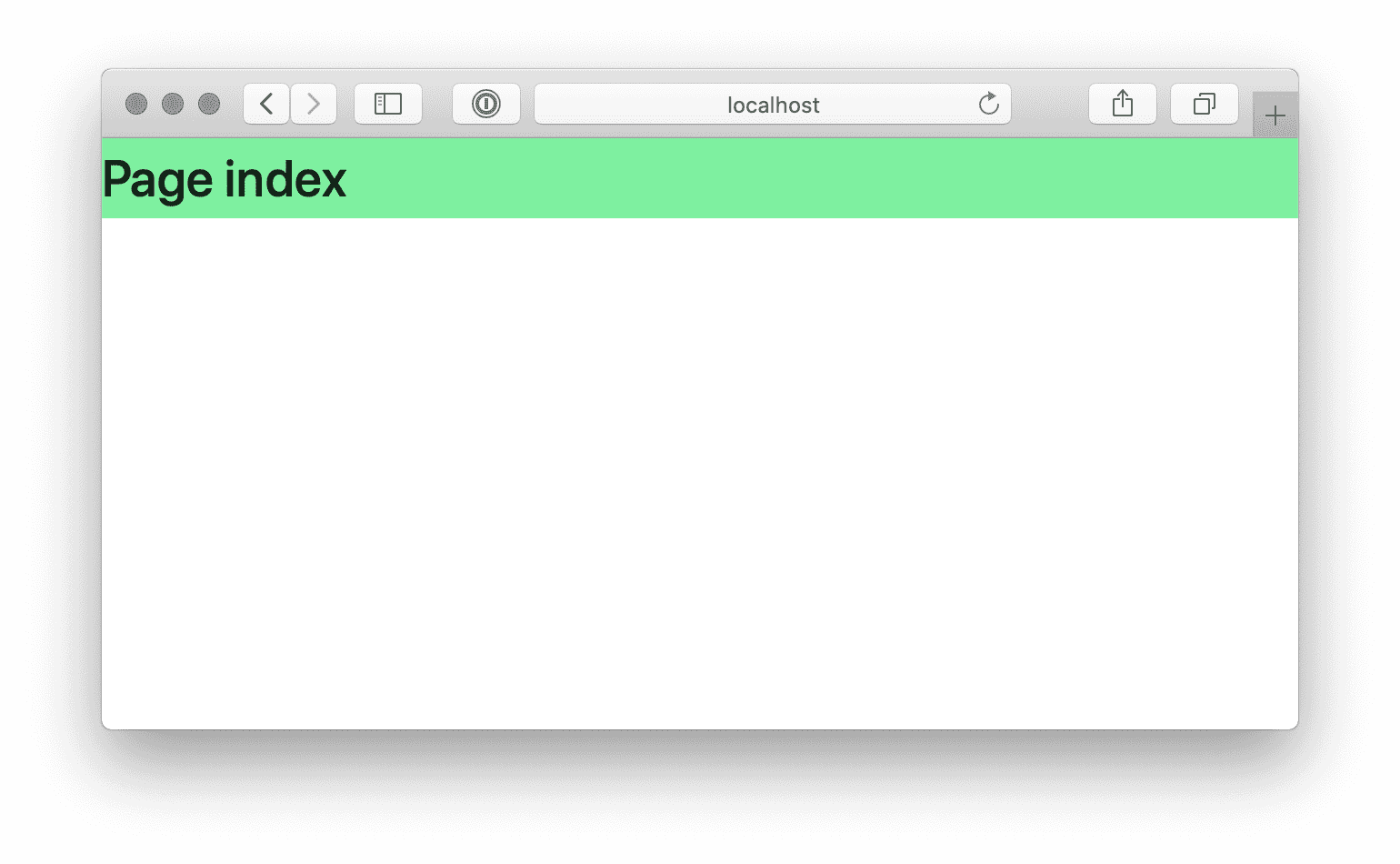
Starting the development server... ✔ Webpack Compiled successfully in 17.84s DONE Compiled successfully in 17842ms 8:06:31 PM App running at: - Local: http://localhost:8000 (copied to clipboard) - Network: http://192.168.12.34:8000 在瀏覽器里打開http://localhost:8000則顯示索引頁面:
5、執行cnpm i -g umi全局安裝umi則可以直接使用umi dev命令啟動項目(umi build打包),否則需要使用npx umi dev啟動
6、執行yarn add antd或cnpm i antd安裝ant design組件
四、命令行方式使用SQLite資料庫
1、在SQLite官方網站https://www.sqlite.org/download.html下載Window安裝包,需要下載 sqlite-tools 和 sqlite-dll 兩個壓縮文件。
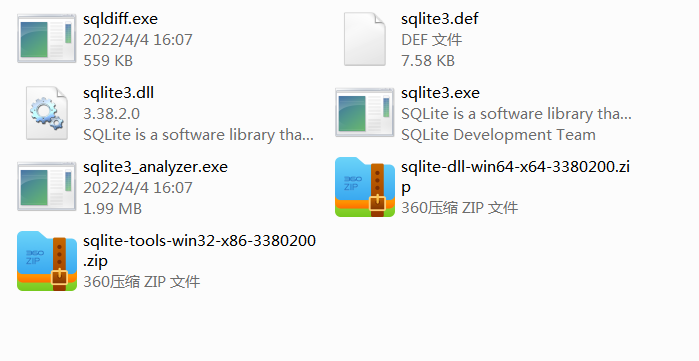
2、建立一個sqlite3文件夾,將壓縮文件解壓在這裡,解壓後文件夾內容如下:

3、將這個文件夾添加到環境變數的Path屬性中,請註意不要在環境變數中混用Path、PATH、path,否則會相互覆蓋。
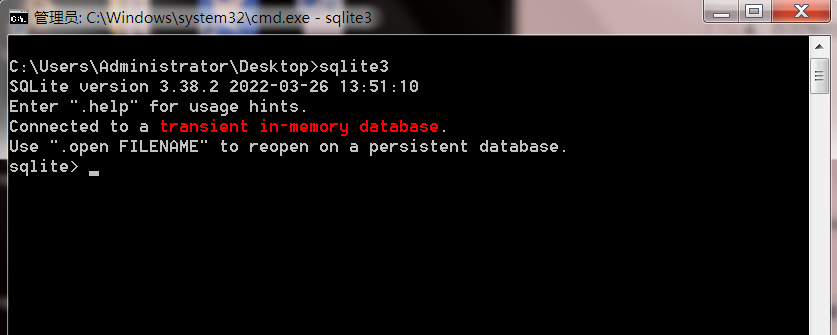
4、在控制台執行sqlite3進入sqlite3的命令行視窗:

5、執行.open test.mydb打開一個叫做test.mydb的資料庫,如果不存在則將在該目錄下建立此資料庫,此資料庫文件名即為test.mydb(可見SQLite並不要求文件尾碼),大小為0位元組。
6、建表:
執行create table test(id char(50),age int,name char(50));建立test表,註意如果不輸入分號按回車則sqlite將理解為多行語句而非執行,直到出現分號後按回車方纔執行語句。
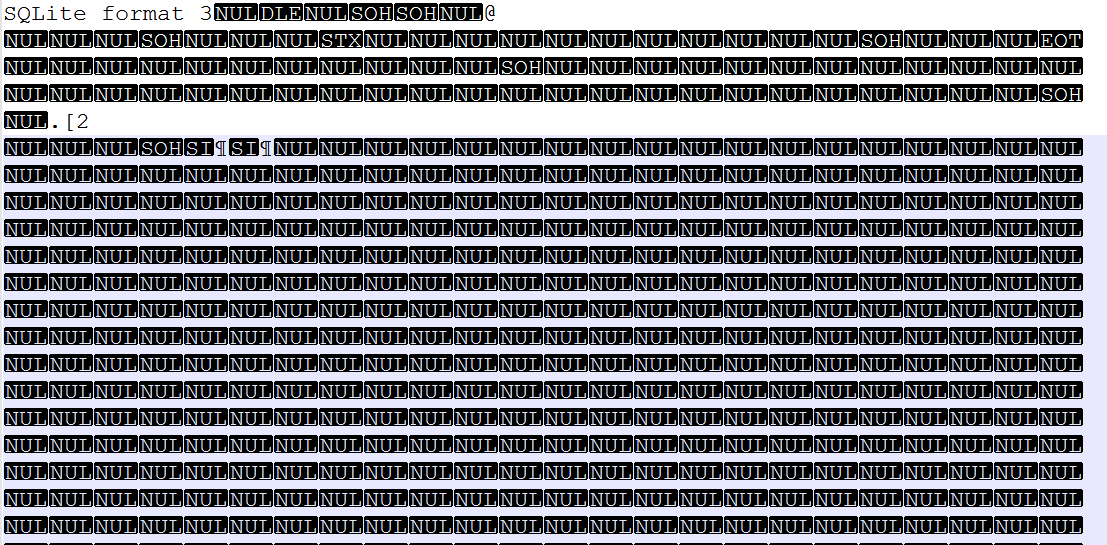
7、建表後test.mydb文件發生變化:

可見這是一個二進位文件
8、插入一條數據
insert into test values('test',1,'test1');
9、查詢數據

直接把數據行列出,如下執行則可顯示表頭:

五、建立測試頁面
1、執行yarn add sql.js安裝sql.js庫,sql.js是一個致力於在前端執行sql指令的github項目,最初為純javaScript項目,從某個版本開始改為用SQLite的wasm編譯版本作為底層,目前前端界普遍認為wasm比js效率更高。
2、在pages下建立test /01testsqllite.js測試頁面

在.umirc.ts配置文件中配置這個測試頁面的路由:
routes: [
{ path: '/', component: '@/pages/index' },
{ path: '/test1', component: '@/pages/test/01testsqllite' },
],
3、遺憾的是umi的底層Webpack並不預設支持wasm,直接在頁面中import SQL.js庫將導致運行錯誤。這時有兩種解決思路,一是對Webpack進行修改使之支持WebAssembly,比如https://www.cnblogs.com/detectiveHLH/p/9881626.html;二是跳過Webpack用其他方法引入SQL.js庫。這裡選擇第二種思路。
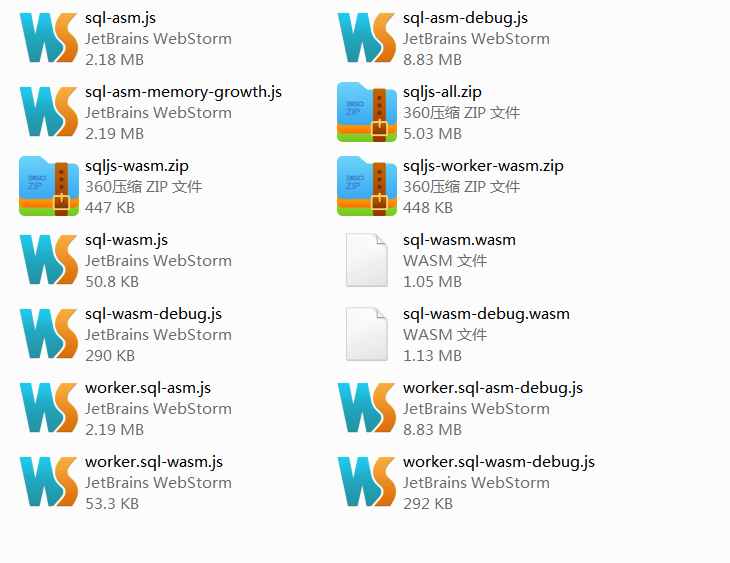
4、進入myapp\node_modules\sql.js\dist目錄:

複製sql-wasm.js、sql-wasm.wasm、worker.sql-wasm.js三個文件,其中sql-wasm.js為主線程方式的wasm介面,worker.sql-wasm.js為worker線程方式的wasm介面,sql-wasm.wasm為通用的wasm文件。
在項目根目錄下建立public目錄,將上述三個文件粘貼到這裡,這樣這三個文件將不經Webpack處理原樣出現在編譯後的工程中。
六、操作資料庫
1、worker模式初始化資料庫:
1 useEffect(()=> 2 { 3 if(!inited)//開發模式下這個useEffect將執行兩次 4 { 5 setInited(true); 6 window.myObjUnit={}; 7 window.mySQLWorker2 = new Worker("worker.sql-wasm.js");//這個從dist中載入,在worker線程中運行 8 const worker2 = window.mySQLWorker2; 9 worker2.onerror = e => console.log("Worker2 error: ", e); 10 worker2.postMessage({//通知worker線程啟動資料庫 11 id:1, 12 action:"open", 13 //buffer:buf, /*Optional. An ArrayBuffer representing an SQLite Database file*/可用來載入已有的資料庫,否則將建立新的資料庫 14 }); 15 16 worker2.onmessage = () => { 17 console.log("Database opened");//啟動成功 18 worker2.onmessage = event => { 19 console.log(event.data); // The result of the query 20 }; 21 22 worker2.postMessage({ 23 id: 2, 24 action: "exec", 25 sql: "CREATE TABLE test (id char, age int, name char);",//建表 26 //params: { "$id": 1 } 27 }); 28 }; 29 } 30 31 },[]);//初始化資料庫
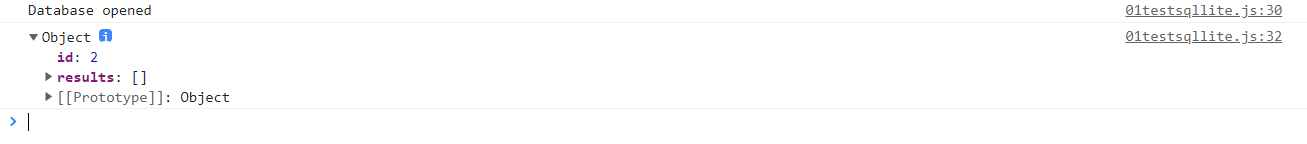
執行後的Chrome控制台輸出:

2、worker模式插入和查詢數據
1 function addUnit(){ 2 if(window.myObjUnit) 3 { 4 var unitid="unit_"+countUnit; 5 window.myObjUnit[unitid]={id:unitid}; 6 setCountUnit(countUnit+1);//命名序列加一 7 8 const worker = window.mySQLWorker2; 9 worker.postMessage({//順序發送指令 10 id: 2, 11 action: "exec", 12 sql: "INSERT INTO test VALUES ($id,$age,$name)", 13 params: { "$id": unitid ,"$age": 1,"$name": unitid} 14 }); 15 16 worker.postMessage({ 17 id: 2, 18 action: "exec", 19 sql: "SELECT id,age,name FROM test", 20 //params: { "$id": 1 } 21 }); 22 23 } 24 }//添加一條記錄
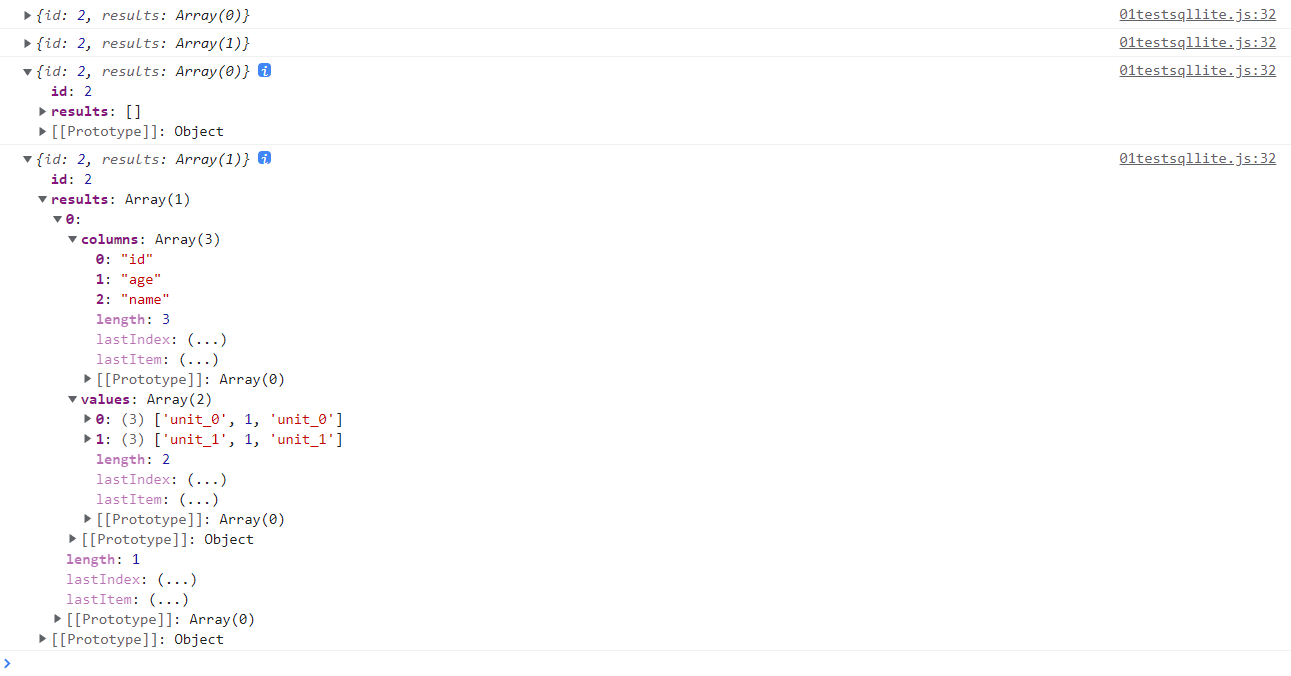
點擊兩次“添加單位”後,Chrome控制台的輸出:

可以看到插入的兩條數據以及select語句返回的數據結構。
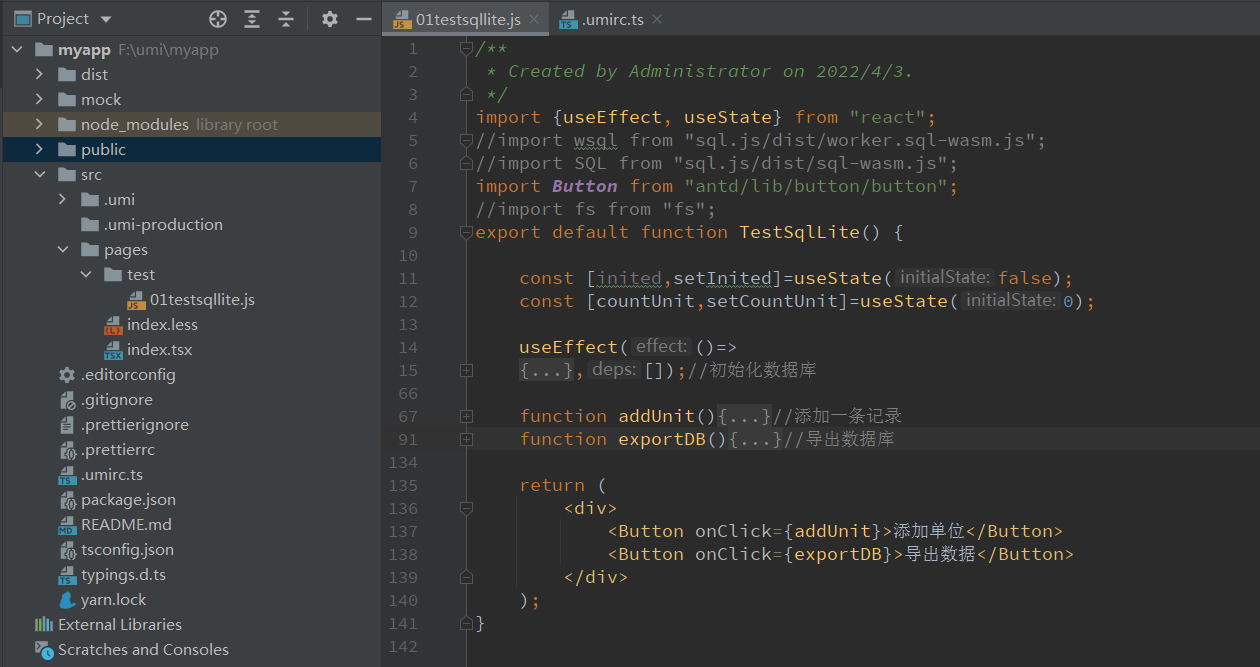
3、worker模式導出資料庫
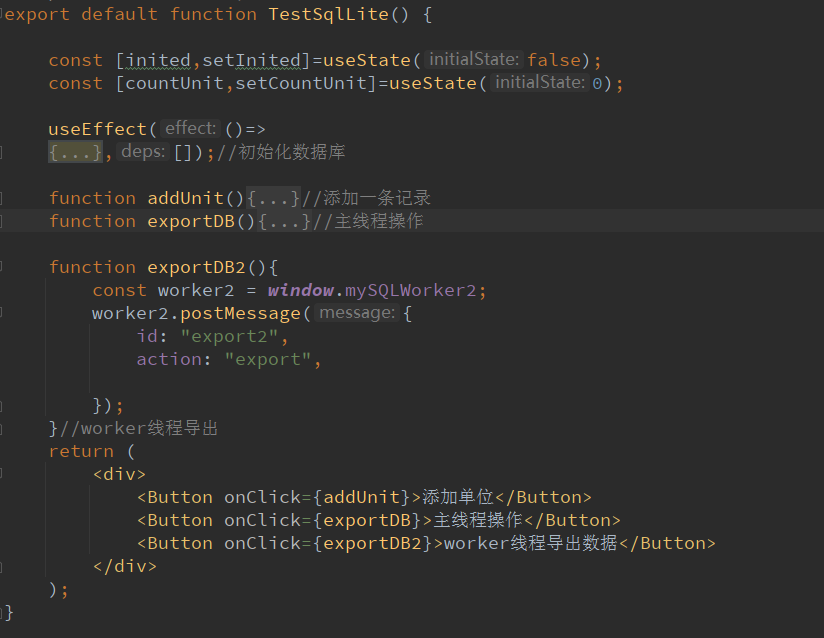
改造一下頁面:

如圖向worker線程發送export命令
再改造一下主線程的onmessage響應:
1 worker2.onmessage = event => { 2 if(event.data.id==2) 3 { 4 console.log(event.data); // The result of the query 5 } 6 else if(event.data.id=="export2") 7 {//如果這個信息的id是export2 8 var blob=new Blob([event.data.buffer],{type:"application/geopackage+sqlite3"}); 9 var link=document.createElement("a");//則用超鏈接方式下載這個資料庫文件 10 link.href=window.URL.createObjectURL(blob); 11 link.download="test.db"; 12 link.click(); 13 window.URL.revokeObjectURL(blob); 14 } 15 };
這時點擊“worker線程導出數據”按鈕即可導出test.db資料庫文件
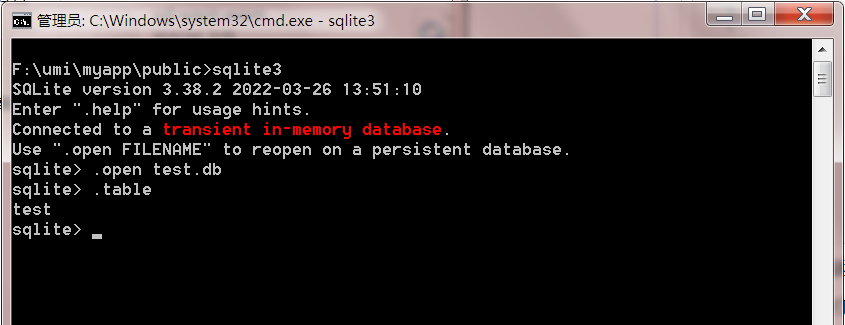
使用sqlite3命令行打開這個文件,可以看到react程式中建立的數據表:

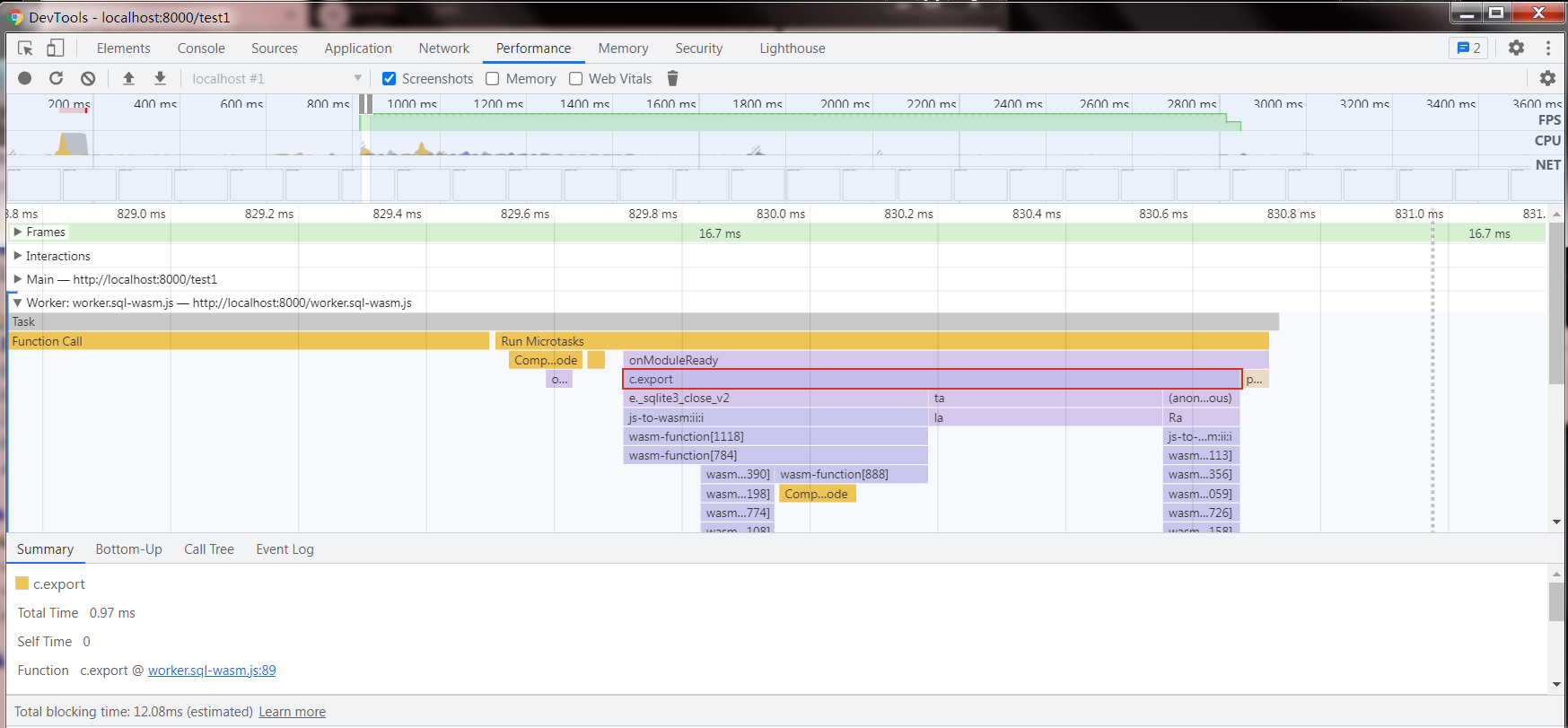
同時觀察Chrome的Performance頁面,可以看到確實是由worker線程進行了export操作:

七、主線程模式操作
1、要在主線程中使用SQL.js,首先要把SQL.js庫添加到主線程的HTML中,這裡使用umi的headScripts配置項實現:
修改.umirc.ts配置文件:
1 import { defineConfig } from 'umi'; 2 3 export default defineConfig({ 4 nodeModulesTransform: { 5 type: 'none', 6 }, 7 routes: [ 8 { path: '/', component: '@/pages/index' }, 9 { path: '/test1', component: '@/pages/test/01testsqllite' }, 10 ], 11 fastRefresh: {}, 12 headScripts:[ 13 {src:"worker.sql-wasm.js"}//這個是加到umi的HTML中的,在主線程中運行 14 ] 15 });
headScripts的配置方法見官方文檔:https://umijs.org/zh-CN/config#headscripts
2、exportDB方法中包含主線程的操作方法:
1 function exportDB(){ 2 var config = { 3 locateFile: file => "sql-wasm.wasm" 4 } 5 initSqlJs(config).then(function(SQL){//雖然這裡調用的是worker.sql-wasm.js中的initSqlJs方法,但仍然運行在主線程中! 6 var db = new SQL.Database();//建庫 7 // Run a query without reading the results 8 db.run("CREATE TABLE test (col1, col2);"); 9 // Insert two rows: (1,111) and (2,222) 10 db.run("INSERT INTO test VALUES (?,?), (?,?)", [1,111,2,222]); 11 // Prepare a statement 12 var stmt = db.prepare("SELECT * FROM test WHERE col1 BETWEEN $start AND $end"); 13 stmt.getAsObject({$start:1, $end:1}); // {col1:1, col2:111} 14 15 // Bind new values 16 stmt.bind({$start:1, $end:2}); 17 while(stmt.step()) { // 18 var row = stmt.getAsObject(); 19 console.log('Here is a row: ' + JSON.stringify(row)); 20 } 21 //var fs = require("fs"); 22 var data = db.export();//這個data與worker2.onmessage返回的event.data是一樣的! 23 //var buffer = new Buffer(data); 24 var blob=new Blob([data.buffer],{type:"application/geopackage+sqlite3"}); 25 //fs.writeFileSync("filename.sqlite", buffer); 26 var link=document.createElement("a"); 27 link.href=window.URL.createObjectURL(blob); 28 link.download="test.db"; 29 link.click(); 30 window.URL.revokeObjectURL(blob); 31 32 //var w=new File 33 34 });
觀察Performance可知計算都發生在主線程中(圖略)
八、導入已有的資料庫文件
1、通過input方式讀取本地文件:
a、選擇文件的input:
<input type={"file"} onChange={importFile}></input>
b、響應代碼:
1 function importFile(e){ 2 var f = e.currentTarget.files[0]; 3 var r = new FileReader(); 4 r.onload = function() { 5 var Uints = new Uint8Array(r.result); 6 testImportDB(Uints) 7 8 } 9 r.readAsArrayBuffer(f); 10 }
2、通過ajax方式讀取遠程文件:
a、觸發讀取的按鈕:
<Button onClick={importFile2}>讀取遠程文件</Button>
b、響應代碼:
1 function importFile2(){ 2 var xhr = new XMLHttpRequest(); 3 xhr.open('GET', 'test.mydb', true); 4 xhr.responseType = 'arraybuffer'; 5 xhr.onload = e => { 6 var Uints = new Uint8Array(xhr.response); 7 testImportDB(Uints) 8 } 9 xhr.send(); 10 }
3、編寫主線程方式和worker線程方式導入數據的方法:
1 function testImportDB(Uints){ 2 3 //測試主線程方式 4 var config = { 5 locateFile: file => "sql-wasm.wasm" 6 } 7 initSqlJs(config).then(function(SQL){ 8 var db = new SQL.Database(Uints); 9 db.run("INSERT INTO test VALUES (?,?,?)", ["unitid",1,"unitid"]); 10 // Prepare a statement 11 var stmt = db.prepare("SELECT * FROM test "); 12 while(stmt.step()) { // 13 var row = stmt.getAsObject(); 14 console.log('Here is a row: ' + JSON.stringify(row)); 15 } 16 }); 17 //測試worker線程方式 18 const worker3 = new Worker("worker.sql-wasm.js"); 19 worker3.postMessage({ 20 id:1, 21 action:"open", 22 buffer:Uints, 23 }); 24 worker3.onmessage = () => { 25 console.log("Database opened"); 26 worker3.onmessage = event => { 27 console.log(event.data); // The result of the query 28 }; 29 30 worker3.postMessage({ 31 id: 2, 32 action: "exec", 33 sql: "INSERT INTO test VALUES ($id,$age,$name)", 34 params: { "$id": "unitid" ,"$age": 1,"$name": "unitid"} 35 }); 36 37 worker3.postMessage({ 38 id: 2, 39 action: "exec", 40 sql: "SELECT id,age,name FROM test", 41 //params: { "$id": 1 } 42 }); 43 }; 44 }
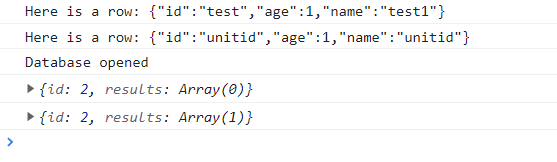
兩種方式運行後(導入的文件都是最開始生成的test.mydb),Chrome控制台均顯示:

說明數據文件導入成功。
總結:以上實現了umi框架下的前端SQL基本操作,其中SQL.js操作部分參考了https://www.5axxw.com/wiki/content/50kxgo。



