本文將引導你如何使用ZEGO Flutter SDK 快速輕鬆的構建一個跨平臺音視頻聊天應用,減少開發成本。 ...
之前的文章發佈了ZEGO SDK實現Android端音視頻通話應用的開發教程,不少開發者反饋很實用,能不能也出一版Flutter的教程。
有求必應,這不小編來了~
我們封裝了ZEGO Flutter SDK,本文將引導你如何使用ZEGO Flutter SDK 快速輕鬆的構建一個跨平臺音視頻聊天應用,減少開發成本。
1 準備環境
在開始集成 ZEGO Express SDK 前,請確保開發環境滿足以下要求:
- Flutter 1.12 或以上版本。
- iOS 7.0 或以上版本,且支持音視頻的 iOS 設備或模擬器(推薦使用真機)。
- Android4.4 或以上版本,且支持音視頻的 Android 設備或模擬器(推薦使用真機)。如果為真機,請開啟“允許調試”選項。
- iOS / Android 設備已經連接到 Internet。
請配置開發環境如下:
- Android Studio:“Preferences > Plugins”,搜索 “Flutter”插件進行下載,併在插件中配置已經下載好的 Flutter 的 SDK 路徑。
- VS Code: 在應用商店中搜索 “Flutter”擴展並下載。
以上任一開發環境配置好 Flutter 環境後,在終端執行 flutter doctor,根據提示內容補全相關未下載的依賴項。
2 項目準備
2.1 創建項目
進入 即構官網,在創建項目,【ZEGO控制台】.並申請有效的 AppID,這一步很關鍵,appid為應用的唯一標識,如身份證號,是應用的身份證明,用於明確你的項目及組織身份。zego提供的服務也是基於APP ID;
App ID的獲取方式很簡單,只需3~5分鐘,在即構官網-我的項目-創建即可。創建的項目信息可用於SDK的集成和配置;
2.2 Token 鑒權
登錄房間時必須 使用Token 鑒權 ,可參考 Token 鑒權 教程 。
為了方便開發階段的調試,開發者可直接在 ZEGO 控制台獲取臨時 Token(有效期為 24 小時) 來使用,詳情請參考 控制台(新版) - 項目管理 中的 “項目信息”。.
3 集成
3.1 項目設置
開始集成前,請參考 Flutter 文檔 - Get Started.創建一個 Flutter 項目。
如已有項目,本步驟可忽略;
接下來我們需要對項目做一下簡單的配置,便於導入和使用ZEGO Flutter SDK。
3.2 導入 SDK
打開 “pubspec.yaml” 文件,添加 “zego_express_engine” 依賴,有以下兩種形式:
- 以 “pub” 形式依賴(推薦):
dependencies:
flutter:
sdk: flutter
zego_express_engine: ^2.0.0
- 以 “git” 形式依賴:
dependencies:
flutter:
sdk: flutter
zego_express_engine:
git:
url: git://github.com/zegoim/zego-express-flutter-sdk.git
ref: master
2.添加完成並保存文件後,在終端執行 flutter pub get。
4 設置許可權
以上步驟集成已完成,為保證SDK運行效果更佳,需要在應用中根據實際應用需要,設置應用所需許可權。步驟如下:
4.1 Android 添加許可權
進入 “app/src/main” 目錄,打開 “AndroidManifest.xml” 文件,添加許可權。
<!-- Permissions required by the SDK -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- Permissions required by the Demo App -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-feature android:glEsVersion="0x00020000" android:required="true" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
因為 Android 6.0 在一些比較重要的許可權上要求必須申請動態許可權,不能只通過 “AndroidMainfest.xml” 文件申請靜態許可權。請在 Android 原生層參考執行如下代碼,其中 “requestPermissions” 是 “Activity” 的方法。
String[] permissionNeeded = {
"android.permission.CAMERA",
"android.permission.RECORD_AUDIO"};
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (ContextCompat.checkSelfPermission(this, "android.permission.CAMERA") != PackageManager.PERMISSION_GRANTED ||
ContextCompat.checkSelfPermission(this, "android.permission.RECORD_AUDIO") != PackageManager.PERMISSION_GRANTED) {
requestPermissions(permissionNeeded, 101);
}
}
具體的許可權說明如下:

4.2 iOS 添加許可權
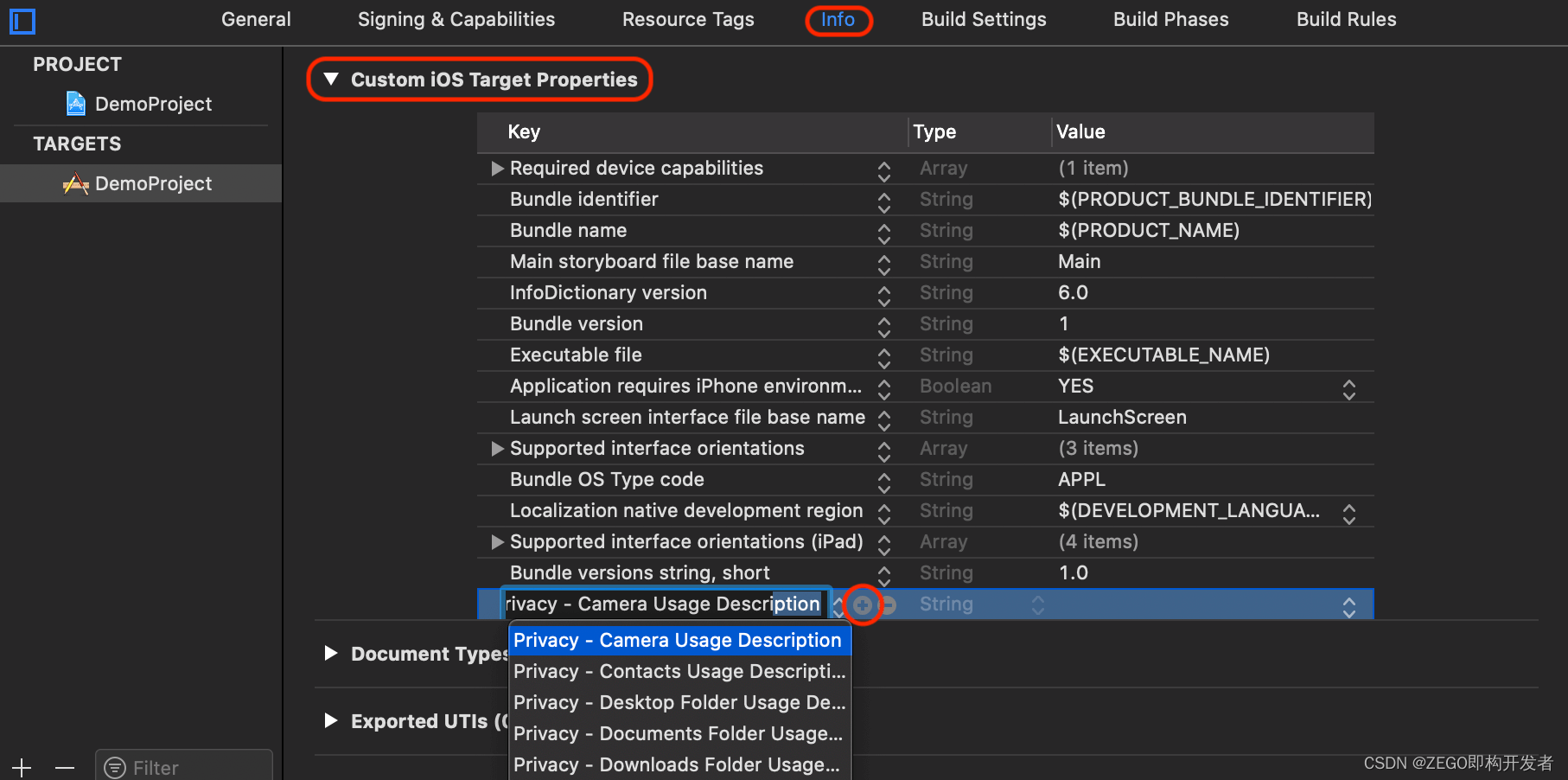
打開項目,選擇菜單 “TARGETS > Info > Custom iOS Target Properties”。

單擊 “+” 按鈕,添加攝像頭和麥克風許可權。
- Privacy - Camera Usage Description
- Privacy - Microphone Usage Description
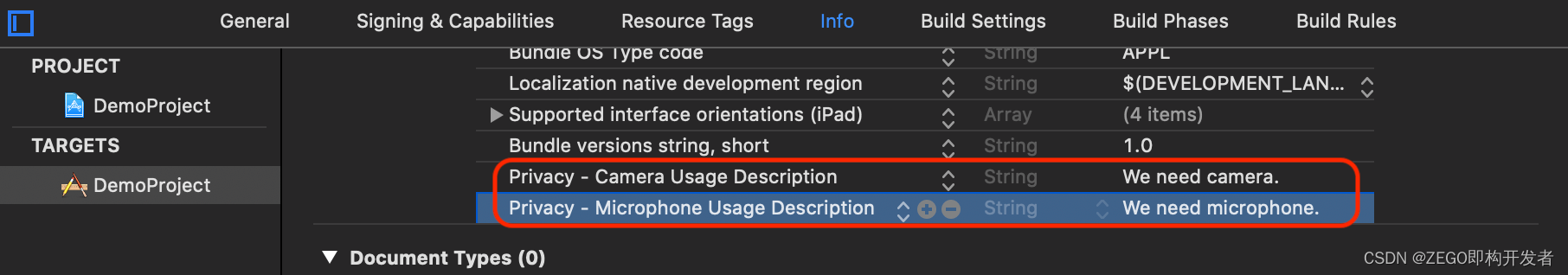
許可權添加完成後,如圖所示:

5 實現流程
如以下流程圖,用戶A與B通過 ZEGO Express SDK 進行視頻通話,以用戶 A 拉取用戶 B 的流為例:

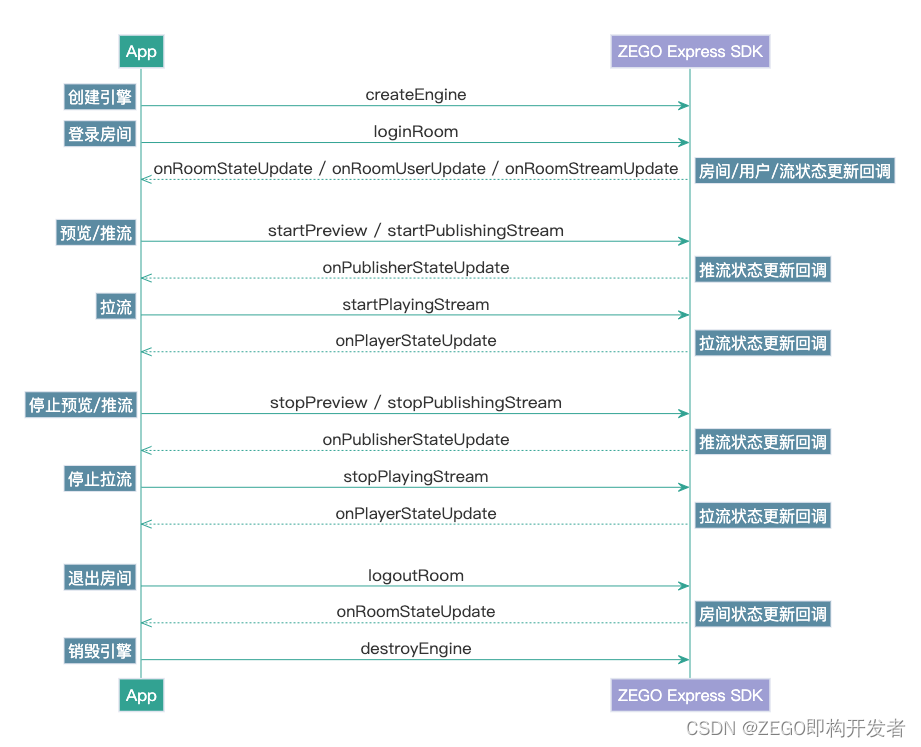
為保證實時音視頻的通話質量,推拉流關鍵流程需按照API的正確調用時序進行,完整時序如下圖:

5.1 創建引擎
1. 引入 SDK
在項目中引入 SDK。
1import 'package:zego_express_engine/zego_express_engine.dart';
2. 創建引擎
調用 createEngineWithProfile 介面,將申請到的 AppID 傳入參數 “appID”。
ZegoEngineProfile profile = ZegoEngineProfile(
appID, // 請通過官網註冊獲取,格式為:1234567890
ZegoScenario.General, // 通用場景接入
enablePlatformView: true);
// 創建引擎
ZegoExpressEngine.createEngineWithProfile(profile);
5.2 登錄房間
1. 登錄
傳入用戶 ID 參數 “userID” 創建 ZegoUser 用戶對象後,調用 loginRoom 介面,傳入房間 ID 參數 “roomID” 和用戶參數 “user”,登錄房間。
- 同一個 AppID 內,需保證 “roomID” 信息的全局唯一。
- 同一個 AppID 內,需保證 “userID”全局唯一,建議開發者將其設置成一個有意義的值,可將 “userID” 與自己業務賬號系統進行關聯。
- “ZegoUser” 的構造方法ZegoUser.id 會將 “userName” 設為與傳的參數 “userID” 一樣。“userID” 與 “userName”不能為 “null”,否則會導致登錄房間失敗。
// 創建用戶對象
ZegoUser user = ZegoUser.id('user1');
// 只有傳入 “isUserStatusNotify” 參數取值為 “true” 的 ZegoRoomConfig,才能收到 onRoomUserUpdate 回調。
ZegoRoomConfig config = ZegoRoomConfig.defaultConfig();
config.isUserStatusNotify = true;
// token 由用戶自己的服務端生成,為了更快跑通流程,也可以通過即構控制台獲取臨時的音視頻 token
config.token = "xxxx";
// 開始登錄房間
ZegoExpressEngine.instance.loginRoom('room1', user, config: config);
2. 監聽登錄房間後的事件回調
根據實際應用需要,在登錄房間後監聽想要關註的事件通知,比如房間狀態更新、用戶狀態更新、流狀態更新等。
- onRoomStateUpdate:房間狀態更新回調。登錄房間後,當房間連接狀態發生變更(如出現房間斷開,登錄認證失敗等情況),SDK會通過該回調通知。 onRoomUserUpdate:用戶狀態更新回調。登錄房間後,當房間內有用戶新增或刪除時,SDK 會通過該回調通知。
- 只有調用 loginRoom 介面登錄房間時傳入 ZegoRoomConfig 配置,且 “isUserStatusNotify”參數取值為 “true” 時,用戶才能收到 onRoomUserUpdate 回調。
- onRoomStreamUpdate:流狀態更新回調。登錄房間後,當房間內有用戶新推送或刪除音視頻流時,SDK 會通過該回調通知。
// 以下為常用的房間相關回調
// 房間狀態更新回調
ZegoExpressEngine.onRoomStateUpdate = (String roomID, ZegoRoomState state, int errorCode, Map<String, dynamic> extendedData) {
// 根據需要實現事件回調
};
// 用戶狀態更新
ZegoExpressEngine.onRoomUserUpdate = (String roomID, ZegoUpdateType updateType, List<ZegoUser> userList) {
// 根據需要實現事件回調
};
// 流狀態更新
ZegoExpressEngine.onRoomStreamUpdate = (String roomID, ZegoUpdateType updateType, List<ZegoStream> streamList) {
// 根據需要實現事件回調
};
5.3 推流
1. 開始推流
調用 startPublishingStream 介面,傳入流 ID 參數 “streamID”,向遠端用戶發送本端的音視頻流。
同一個 AppID 內,需保證 “streamID” 全局唯一。如果同一個 AppID 內,不同用戶各推了一條 “streamID” 相同的流,會導致後推流的用戶推流失敗。
// 開始推流
ZegoExpressEngine.instance.startPublishingStream("streamID");
2. 啟用本地渲染和預覽
如果希望看到本端的畫面,可將畫面渲染後,調用 startPreview 介面啟動本地預覽。
Flutter 的渲染方式有兩種:PlatformView 與 TextureRenderer。與 TextureRenderer 相比,PlatformView占用資源稍高,且穩定性偏低,但隨著 Flutter 版本迭代,魯棒性不斷提高。開發者可根據實際情況通過任意一種方式實現渲染。
使用 TextureRenderer 方式渲染
開啟 TextureRenderer 後,在銷毀引擎之前,只能使用 TextureRenderer 而不能使用 PlatformView。
(1)創建預覽用的 “TextureRenderer”(外接紋理)。
void createPreviewRenderer() {
ZegoExpressEngine.instance.createTextureRenderer(widget.screenWidthPx, widget.screenHeightPx).then((textureID) {
_previewViewID = textureID;
setState(() {
// Create a Texture Widget
Widget previewViewWidget = Texture(textureId: textureID);
// 將此 Widget 加入到頁面的渲染樹中以顯示預覽畫面
_previewViewWidget = previewViewWidget;
});
// Start preview using texture renderer
_startPreview(textureID);
});
}
(2)使用 TextureRenderer 的 “textureID” 作為 “viewID” 創建一個 ZegoCanvas 對象,開始預覽。
void _startPreview(int viewID) {
// Set the preview canvas
ZegoCanvas previewCanvas = ZegoCanvas.view(viewID);
// Start preview
ZegoExpressEngine.instance.startPreview(canvas: previewCanvas);
}
3. 監聽推流後的事件回調
根據實際應用需要,在推流後監聽想要關註的事件通知,比如推流狀態更新等。
onPublisherStateUpdate:推流狀態更新回調。調用推流介面成功後,當推流狀態發生變更(如出現網路中斷導致推流異常等情況),SDK 在重試推流的同時,會通過該回調通知。
// 常用的推流相關回調
// 推流狀態更新回調
ZegoExpressEngine.onPublisherStateUpdate = (String streamID, ZegoPublisherState state, int errorCode, Map<String, dynamic> extendedData) {
// 根據需要實現事件回調
};
5.4 拉流
調用 startPlayingStream 介面,根據傳入的流 ID 參數 “streamID”,拉取遠端推送的音視頻流,並根據需要渲染拉流畫面。
- 若僅需拉音頻流,不需要顯示拉流畫面,可直接調用 startPlayingStream 介面。
ZegoExpressEngine.instance.startPlayingStream(streamID); - 若需要在拉流的同時,渲染拉流畫面,Flutter 的渲染方式有兩種:PlatformView 與 TextureRenderer。與 TextureRenderer 相比,PlatformView占用資源稍高,且穩定性偏低,但隨著 Flutter 版本迭代,魯棒性不斷提高。開發者可根據實際情況通過任意一種方式實現渲染。
使用 TextureRenderer 方式渲染
(1)創建預覽用的 “TextureRenderer”(外接紋理)。
ZegoExpressEngine.instance.createTextureRenderer(width.toInt(), height.toInt()).then((viewID) {
_playViewID = viewID;
// 將得到的 Widget 加入到頁面的渲染樹中以顯示拉流畫面
setState(() => _playViewWidget = Texture(textureId: viewID));
_startPlayingStream(viewID, streamID);
});
(2)使用 TextureRenderer 的 “textureID” 作為 “viewID” 創建一個 ZegoCanvas 對象,開始拉流並渲染拉流畫面。
void _startPlayingStream(int viewID, String streamID) {
ZegoCanvas canvas = ZegoCanvas.view(viewID);
ZegoExpressEngine.instance.startPlayingStream(streamID, canvas: canvas);
}
5.5 體驗實時音視頻功能
在真機中運行項目,運行成功後,可以看到本端視頻畫面。
為方便體驗,ZEGO 提供了一個 Web 端調試示例,在該頁面下,輸入相同的 AppID、RoomID、Server 地址和 Token,即可加入同一房間與真機設備互通。當成功開始音視頻通話時,可以聽到遠端的音頻,看到遠端的視頻畫面。
5.6 停止推拉流
1. 停止推流/預覽/渲染
調用 stopPublishingStream 介面停止向遠端用戶發送本端的音視頻流。
// 停止推流
ZegoExpressEngine.instance.stopPublishingStream();
如果啟用了本地預覽,調用 stopPreview 介面停止預覽。
// 停止預覽
ZegoExpressEngine.instance.stopPreview();
如果預覽時創建了 TextureRenderer,需要調用 destroyTextureRenderer 介面銷毀 TextureRenderer。
// _previewViewID 為調用 createTextureRenderer 時得到的 viewID
ZegoExpressEngine.instance.destroyTextureRenderer(_previewViewID);
如果預覽時創建了 PlatformView,需要調用 destroyPlatformView 介面銷毀 PlatformView。
// _previewViewID 為調用 [createPlatformView] 時得到的 viewID
ZegoExpressEngine.instance.destroyPlatformView(_previewViewID);
2. 停止拉流/渲染
調用 stopPlayingStream 介面停止拉取遠端推送的音視頻流。
// 停止拉流
ZegoExpressEngine.instance.stopPlayingStream(streamID, canvas: _playCanvas);
如果拉流時創建了 TextureRenderer,需要調用 destroyTextureRenderer 介面銷毀 TextureRenderer。
// _playViewID 為調用 [createTextureRenderer] 時得到的 viewID
ZegoExpressEngine.instance.destroyTextureRenderer(_playViewID);
如果拉流時創建了 PlatformView,需要調用 destroyPlatformView 介面銷毀 PlatformView。
// _playViewID 為調用 [createPlatformView] 時得到的 viewID
ZegoExpressEngine.instance.destroyPlatformView(_playViewID);
5.7 退出房間
調用 logoutRoom 介面退出房間。
// 退出房間
ZegoExpressEngine.instance.logoutRoom('room1');
5.8 銷毀引擎
調用 destroyEngine 介面銷毀引擎,用於釋放 SDK 使用的資源。
// 銷毀引擎
ZegoExpressEngine.destroyEngine();
結尾
恭喜,你已經通過ZEGO Flutter SDK完成了自己的實時音視頻通話應用,Flutter為應用開髮帶來了革新,帶著學習交流的態度,希望對於想要學習應用Flutter的同學有所幫助。
獲取Demo
獲取本文的Demo、開發文檔、技術支持。
獲取SDK的商務活動、熱門產品。
註冊即構ZEGO開發者帳號,快速開始。



