JavaWeb-CSS 部分圖片不能提取 具體的編寫規則可以參考樣式表中文手冊(網上可以直接下載) CSS:層疊式樣式表,決定頁面的美觀程度 CSS語法 基礎語法 <!-- 1.CSS最基本的分類:標簽樣式表,類樣式表,ID樣式表 2.CSS從位置位置上的分類:嵌入式樣式表,內部式樣式表,外部時樣式 ...
JavaWeb-CSS
具體的編寫規則可以參考樣式表中文手冊(網上可以直接下載)
CSS:層疊式樣式表,決定頁面的美觀程度
CSS語法
基礎語法
<!--
1.CSS最基本的分類:標簽樣式表,類樣式表,ID樣式表
2.CSS從位置位置上的分類:嵌入式樣式表,內部式樣式表,外部時樣式表
-->
代碼實例
- html中的代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS語法</title>
<!--內部樣式表-->
<style type="text/css">
/*被style包圍的是CSS環境,可以寫CSS代碼*/
/*標簽樣式表*/
p{ /*p是標簽名稱*/
color:red;
}
/*類樣式*/
.f20{
font-size:20px;
}
</style>
<!--引用外部的CSS樣式表文件-->
<link rel="stylesheet" href="CSS/Demo01.css">
</head>
<body>
<p>這裡是段落一</p>
<p>這裡是段落二</p>
<p class="f20">這裡是段落三</p>
<p id="bg">這裡是段落四</p>
<div>
<p><span>hello</span></p>
<span class="f32">world</span>
<p class="f32">!!!</p>
</div>
</body>
</html>
- CSS中的代碼
/*ID樣式,id儘量唯一*/
#bg{
background-color:yellow;
font-size:24px;
font-weight:bolder;
font-style:italic;
font-family:"隸書";
}
/*組合樣式,div內部的p遵循*/
div p{
color:blue;
}
div .f32{
font-size:30px;
font-family:"宋體";
}
代碼效果

CSS盒子模型
基礎標簽
<!--
盒子模型
1.border:邊框
2.margin:間距
3.padding:填充
-->
代碼實例
<!DOCTYPE html>
<html lang="en">
<!--盒子模型-->
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#div1{
width:400px;
height:400px;
background-color:greenyellow;
/*border:邊框屬性/樣式*/
border-width:2px; /*邊框粗細*/
border-style:dotted; /*邊框樣式solid:實線 dotted:點狀線...*/
border-color:blue; /*邊框顏色*/
/*border:4px double blue*/ 一行就可以實現
}
/**/
#div2{
width:200px;
height:200px;
background-color:darkorange;
border-style:solid; /*為了使居中*/
border-color:rgba(0,0,0,0);
/*居中,以子圖為參考系*/
margin-top:100px;
margin-left:100px;
/*margin:100px;*/ 一行就可以實現
/*padding-top:50px; 填充:div2為參考系
padding-left:50px;*/
}
#div3{
width:100px;
height:100px;
background-color:aquamarine;
margin-top:50px;
margin-left:50px;
}
body{ 消除初始的邊距
margin:0;
padding:0;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>
代碼效果

CSS佈局
基礎標簽
<!--
position:absolute(絕對定位):需要給出初始的坐標 left,top
relative(相對定位):一般和float,margin,padding一起使用
-->
代碼實例
html的版本不同效果可能不同
<!--<!DOCTYPE html>-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>佈局</title>
<style type="text/CSS">
body{ 邊緣無填充
margin:0;
padding:0;
}
#div1{
width:200px;
height:50px;
background-color:greenyellow;
/*絕對定位,對於頁面*/
position:absolute;
left:100px; /*向右移動100px*/
top:100px; /*向下移動100px*/
}
#div2{
width:200px;
height:50px;
background-color:pink;
/*相對定位,相對於父容器(body)*/
position:relative;
float:right;
margin-right:50px;
}
#div3{
background-color:darkorange;
}
#div4{
width:200px;
height:50px;
background-color:red;
}
#div5{
width:200px;
height:50px;
background-color:blue;
}
div{
position:relative;
}
</style>
</head>
<body>
<!-- <div id="div1"> </div>
<div id="div2"> </div>-->
<div id="div3">
<div id="div4"> </div>
<div id="div5"> </div>
</div>
</body>
</html>
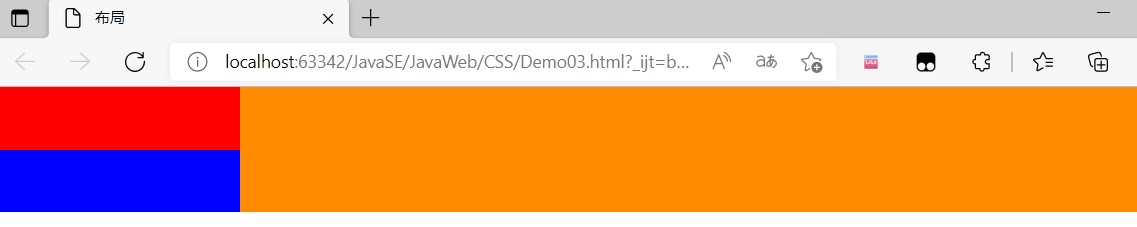
代碼效果

<!--<!DOCTYPE html>-->
<html lang="en">
<!--佈局2-->
<head>
<meta charset="UTF-8">
<title>一個小頁面</title>
<style type="text/css">
body{
margin:0 邊緣無填充
padding:0;
}
#div_top{
height:20%; 占高20%
background-color:orange;
}
#div_left{
height:80%;
width:20%; 占左邊20%
background-color:greenyellow;
float:left;
}
#div_main{
height:65%;
width:80%
background-color:whitesmoke;
}
#div_bottom{
height:15%;
width:80%;
background-color:sandybrown;
margin-left:20%;
}
#div_container{
width:80%;
height:100%:
border-width:1px; 邊框
border-style:dotted;
border-color:blue;
margin-left:10%;
float:left;
}
div{
position:relative;
}
</style>
</head>
<body>
<div id="div_container">
<div id="div_top">div_top</div>
<div id="div_left">div_left</div>
<div id="div_main">div_main</div>
<div id="div_bottom">div_bottom</div>
</div>
</body>
</html>
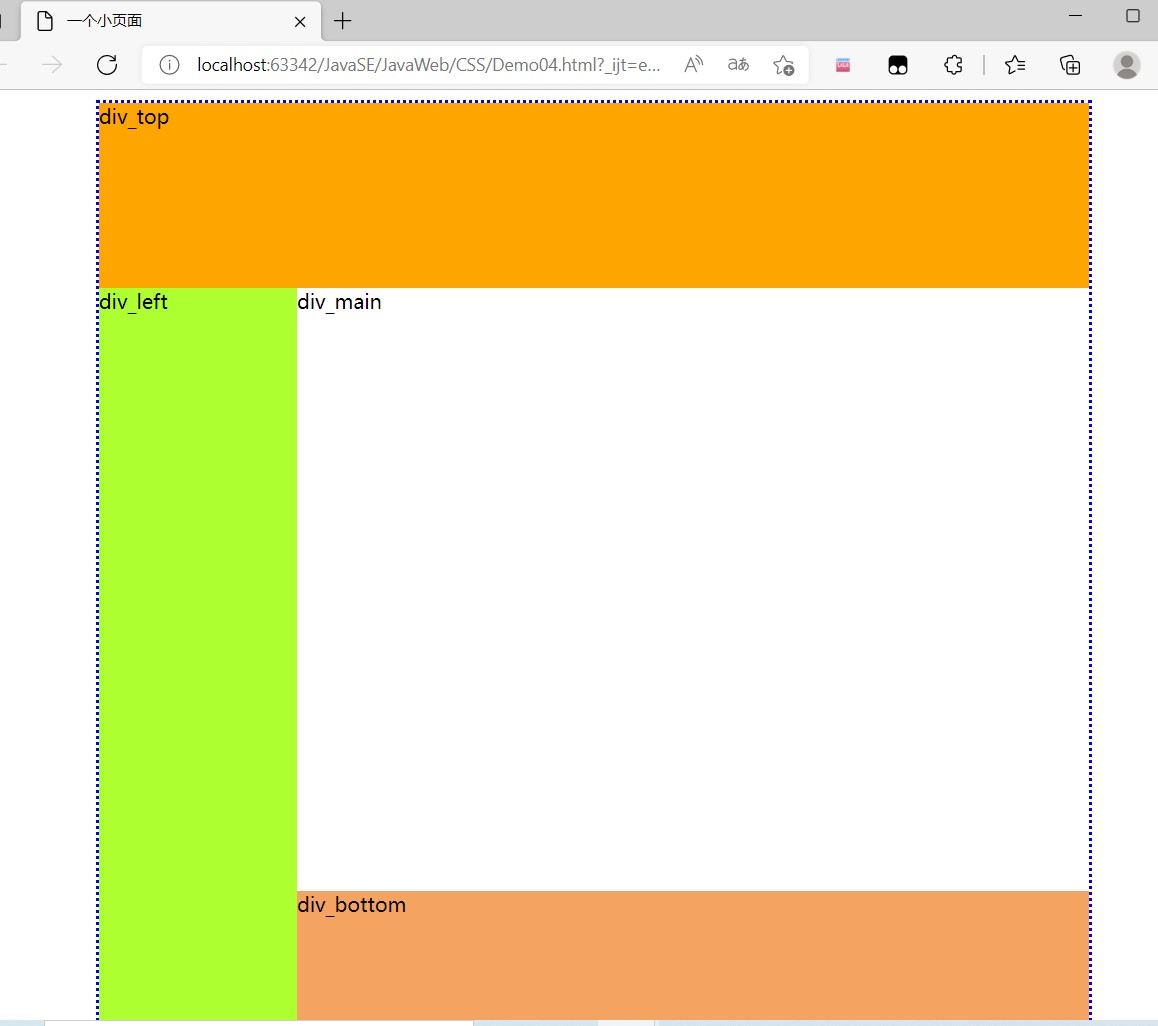
代碼效果

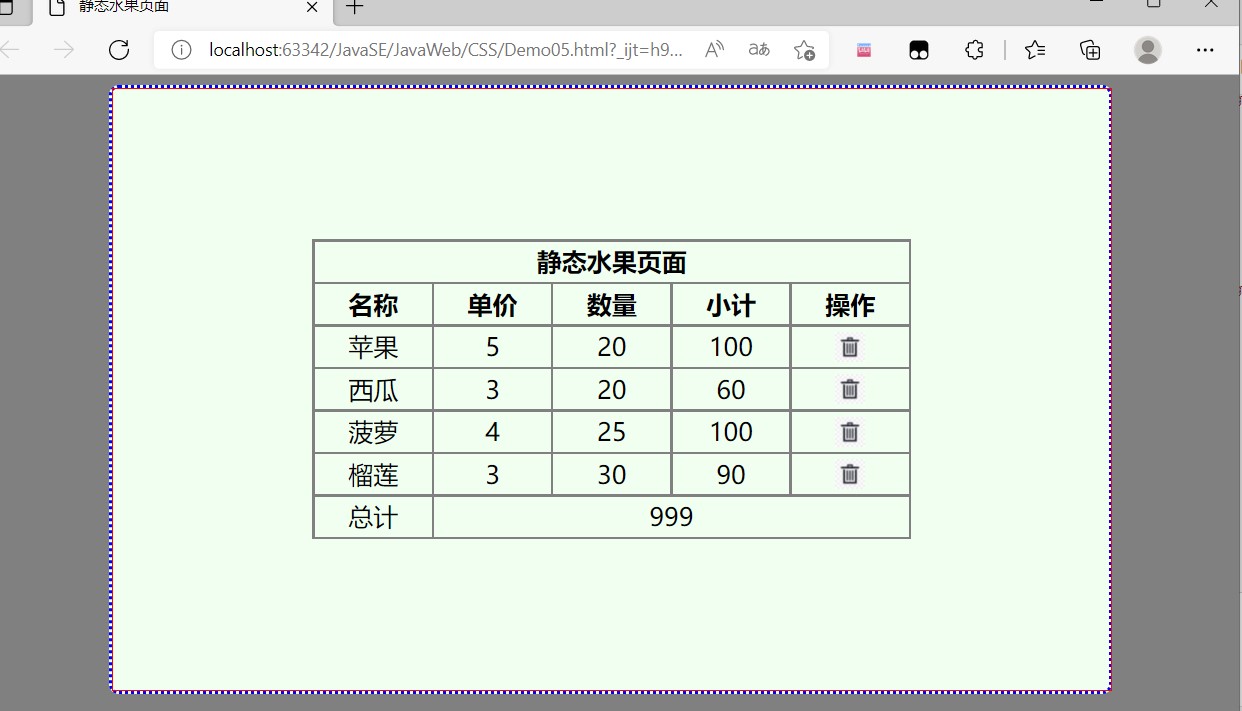
CSS水果靜態頁面的實現
CSS中的代碼
body{
margin:0 無填充
padding:0;
background-color:#808080; 背景色
}
#div_container{ 大框架
width:80%;
height:100%:
border-width:1px;
border-style:dotted;
border-color:blue;
float:left;
margin-left:10%;
background-color:honeydew;
border-radius:8px; 邊緣變圓
}
div{
position:relative;
float:left;
}
#div_fruit_list{ 水果圖的框架
width:100%;
border-style:double;
border-width:1px;
border-color:red;
}
#tbl_fruit{ 水果圖的構造
width:60%;
border-collapse:collapse; 表格間無填充
text-align:center; 居中
line-height:30px; 行高
font-size:20px; 字體大小
margin-top:120px;
margin-bottom:120px;
margin-left:20%;
}
#tbi_fruit,#tbl_fruit tr,#tbl_fruit th,#tbl_fruit td{ 水果各行、列的構造
border-width:2px;
border-style:solid;
border-color:gray;
}
.w20{ 占據的空間
width:20%;
}
.photo{ 修飾圖片
width:24px;
height:24px;
}
html中的代碼
<!--<!DOCTYPE html>-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>靜態水果頁面</title>
<link rel="stylesheet" href="CSS/Demo05.css"> 引用外部文件
</head>
<body>
<div id="div_container">
<div id="div_fruit_list">
<table id="tbl_fruit">
<tr>
<th colspan="5">靜態水果頁面</th>
</tr>
<tr>
<th class="w20">名稱</th>
<th class="w20">單價</th>
<th class="w20">數量</th>
<th class="w20">小計</th>
<th>操作</th>
</tr>
<tr>
<td class="w20">蘋果</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td><img src="photo/R-C.jpg" class="photo"></td>
<!--圖片修飾1-->
</tr>
<tr>
<td class="w20">西瓜</td>
<td>3</td>
<td>20</td>
<td>60</td>
<td><img src="photo/R-C.jpg" width="24px" height="24px"></td>
<!--圖片修飾2-->
</tr>
<tr>
<td class="w20">菠蘿</td>
<td>4</td>
<td>25</td>
<td>100</td>
<td><img src="photo/R-C.jpg" width="24px" height="24px"></td>
</tr>
<tr>
<td>榴蓮</td>
<td>3</td>
<td>30</td>
<td>90</td>
<td><img src="photo/R-C.jpg" width="24px" height="24px"></td>
</tr>
<tr>
<td>總計</td>
<td colspan="4">999</td>
</tr>
</table>
</div>
</div>
</body>
</html>