一 、如何引路入less文件 1)使用官方插件 less.min.js 步驟一:插件下載地址:https://github.com/less/less.js 步驟二:下好插件後找到js文件路徑,如下圖: 步驟三:將less.min.js/less.js複製到項目js文件路徑下 步驟四:創建一個les ...
一 、如何引路入less文件
1)使用官方插件 less.min.js
步驟一:插件下載地址:https://github.com/less/less.js
步驟二:下好插件後找到js文件路徑,如下圖:

步驟三:將less.min.js/less.js複製到項目js文件路徑下

步驟四:創建一個less樣式文件

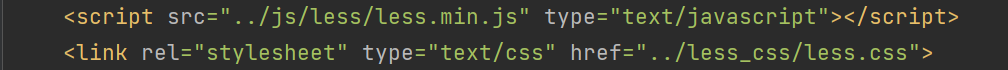
步驟五:頁面調用less樣式文件(格式一定要寫對!)
(寫到這一步less就引用成功了,想要改樣式就直接在less文件里改,這種方法是在頁面上將less文件編譯成css文件,讓網頁能讀懂,是屬於比較簡單的一種方法)

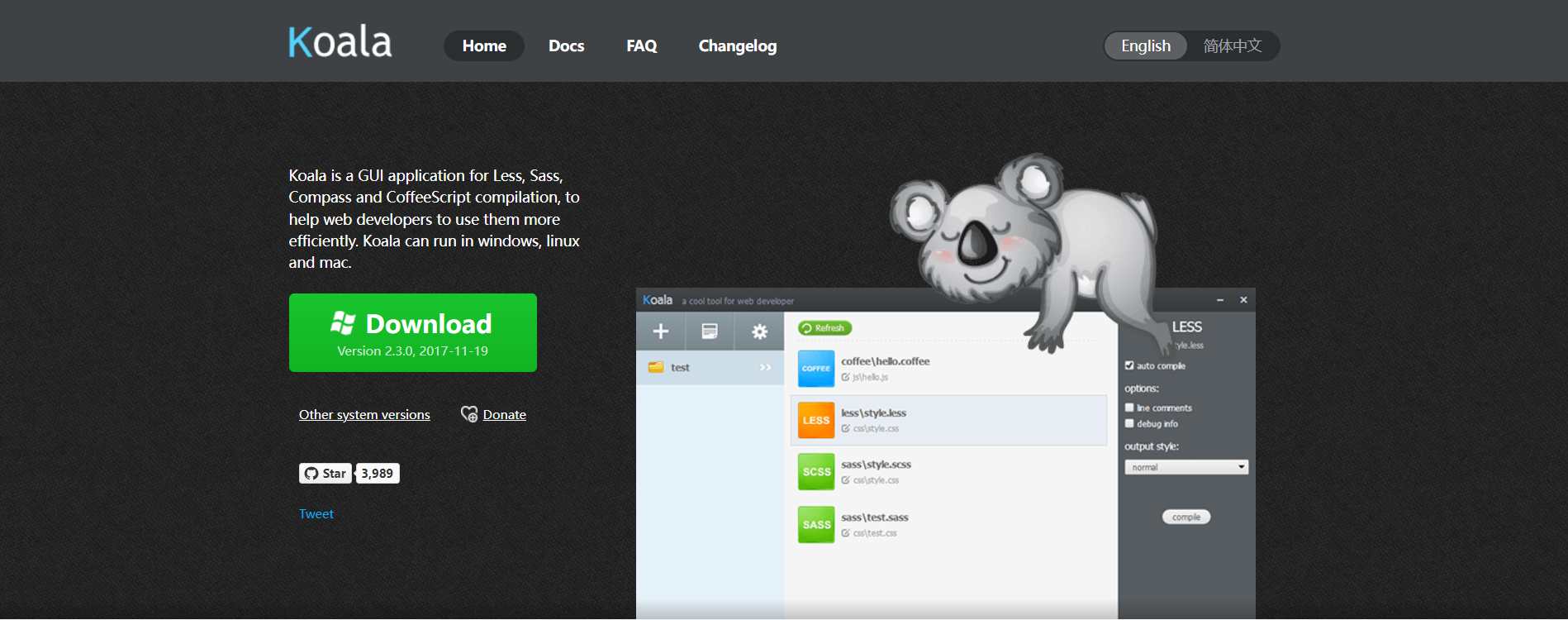
方法二:下載Koala工具編譯
下載地址:http://koala-app.com/
步驟一:官網下載Koala


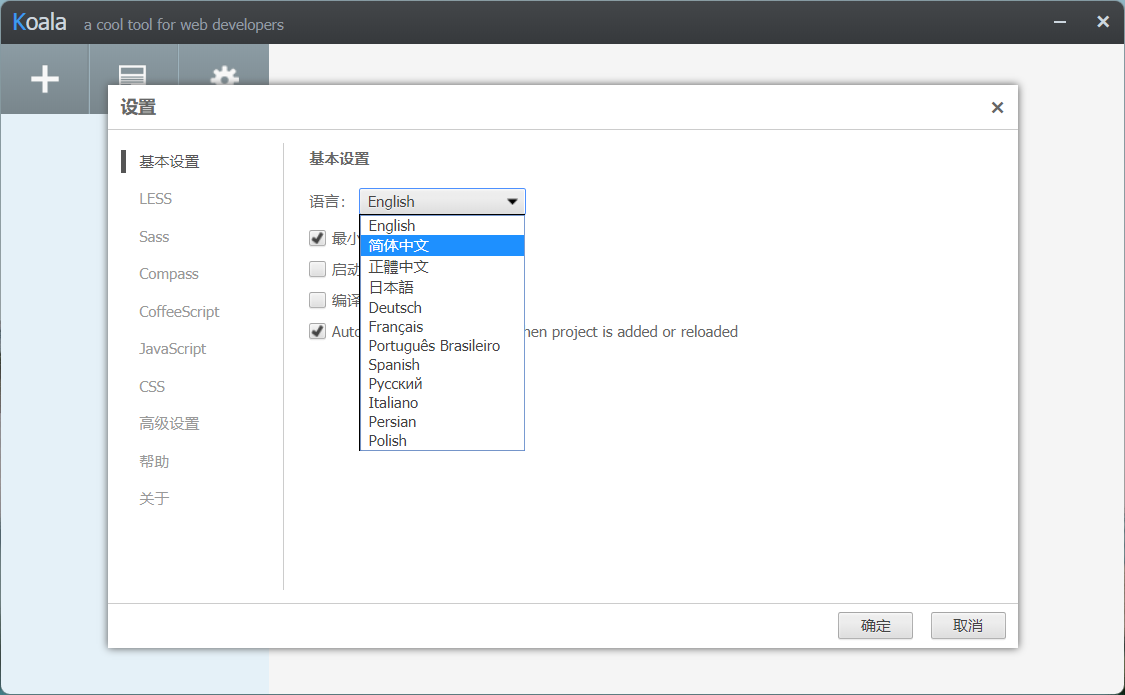
步驟二:打開Koala,點擊設置可以進行語言設置

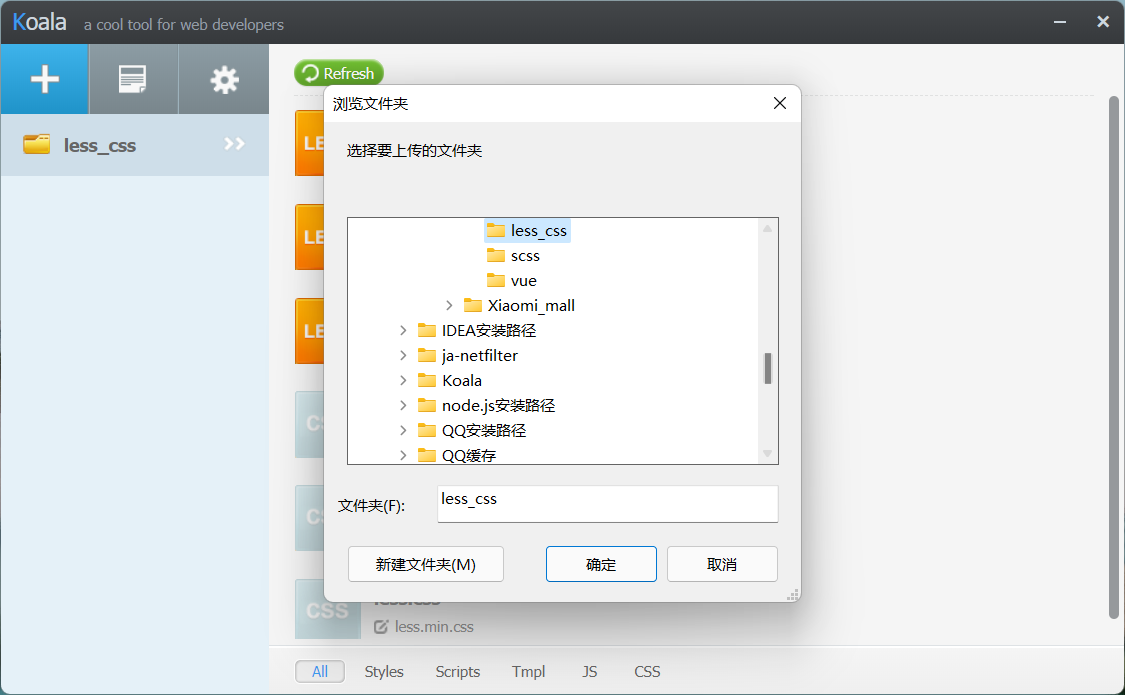
步驟三:點擊加號鍵導入less文件

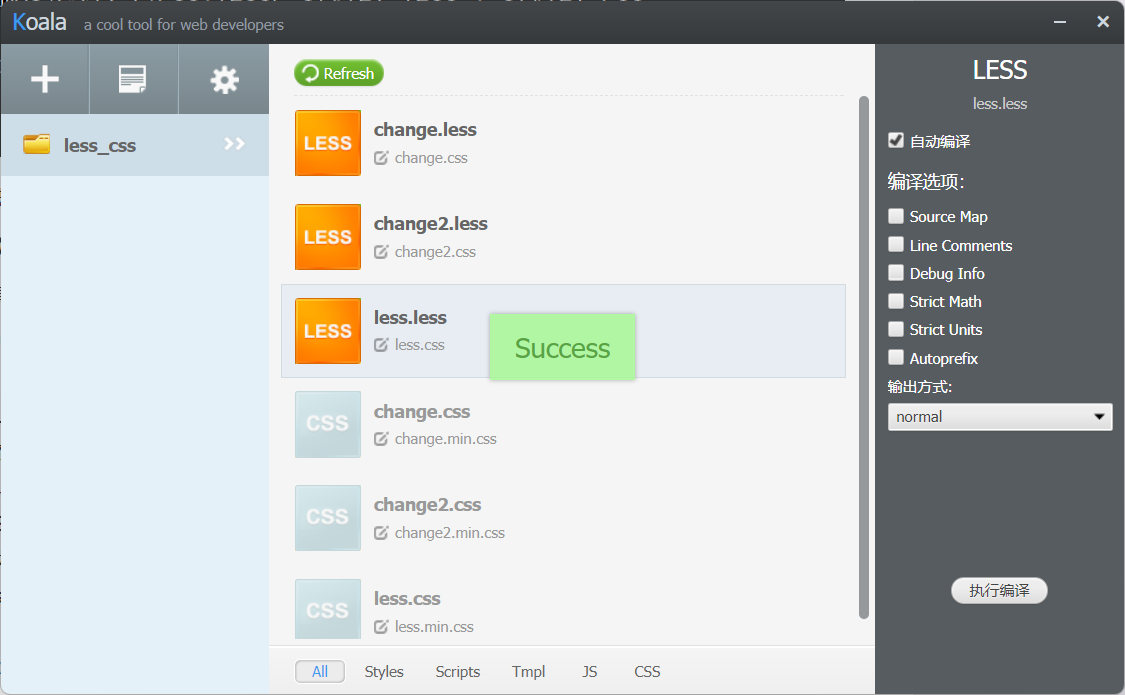
步驟四:執行編譯

步驟五:執行編譯後在原文件less下會自動生產一個css文件

這個css文件就通過轉義less文件轉義出來的css文件,你在less文件里的任何修改都會時刻轉義到css文件里
這樣子我們就可以跟引用css一樣的來使用less文件了
二 、less的使用方法
方法一:直接聲明
less中:
@color:blue;
header{
color:@color;
}
@color:yellow;
footer{
background-color: @color;
}
css轉義後:
header {
color: #ffff00;
}
footer {
background-color: #ffff00;
}
html:
<header>
Hello Less
</header>

方法二:直接聲明(聲明方法,可帶參數)
less中:
//定義方法
.background(@background:yellow,@width:500px){
width: @width;
height: 200px;
background: @background;
border-radius: @width/2;
float: left;
}
.font-style(@font-family:"Lucida Sans",@color:red){
font-size: 16px;
font-family: @font-family;
color: @color;
}
//調用方法預設值
.bgc {
.background();
/*預設值*/
}
.f-sty{
.font-style(@font-family: "");
}
//調用方法帶多個參數
.bgc2{
.background(red,100px);
.font-style("Lucida Sans",blue);
}
css轉義後:
.bgc {
width: 500px;
height: 200px;
background: #ffff00;
border-radius: 250px;
float: left;
/*預設值*/
}
.f-sty {
font-size: 16px;
font-family: "";
color: #ff0000;
}
.bgc2 {
width: 100px;
height: 200px;
background: #ff0000;
border-radius: 50px;
float: left;
font-size: 16px;
font-family: "Lucida Sans";
color: #0000ff;
}
html:
<div class="f-sty">submit</div>

方法三:嵌套(可多層嵌套)
less中:
#div1{
color: red;
.div2{
height: 50px;
border: 1px red solid;
}
.div3{
color: yellow;
}
.div4{
font-size: 14px;
.div5{
color: #0dcaf0;
.div6{
color: lightcoral;
}
}
}
}
css轉義後:
#div1 {
color: red;
}
#div1 .div2 {
height: 50px;
border: 1px red solid;
}
#div1 .div3 {
color: yellow;
}
#div1 .div4 {
font-size: 14px;
}
#div1 .div4 .div5 {
color: #0dcaf0;
}
#div1 .div4 .div5 .div6 {
color: lightcoral;
}
html中:
<div id="div1">
<div class="div2">div2</div>
<div class="div3">div3</div>
<div class="div4">
<div class="div5">
<div class="div6">lightcoral</div>
</div>
</div>
</div>

方法三:作用域
less中:
@len:30px;
.font-size{
@len:30px;//這個@len在裡面聲明,優先順序更高
font-size: @len;//50px
}
@len:12px;//這裡@len重新聲明瞭,所以@len為12px;但是小於上面,font-size的優先順序
.font-size2{
font-size: @len;//12px
}
#div1{
color: red;
.div2{
height: 50px;
border: 1px red solid;
}
.div3{
color: yellow;
}
.div4{
font-size: 14px;
.div5{
color: #0dcaf0;
.div6{
color: lightcoral;
}
}
}
}
css轉義後:
.font-size {
font-size: 30px;
}
.font-size2 {
font-size: 12px;
}
html中:
<div class="font-size">@len:30px;</div>
<div class="font-size2">@len:12px;</div>

方法三:作用域
less中:
.width(@frequency) when (@frequency>0){//@frequency是我們自己聲明的,當我們聲明的這個大於0時往下執行
.width((@frequency - 1));//調用自己
height: (10px * @frequency);//每次調用自己的時候執行的操作
border: 1px red solid;
}
.span{
.width(5);調用方法;(5)執行的次數
}
css轉義後:
.span {
height: 10px;
height: 20px;
height: 30px;
height: 40px;
height: 50px;
border: 1px red solid;
}
html中:
<div class="span">123</div>
<div class="span">123</div>
<div class="span">123</div>
<div class="span">123</div>
<div class="span">123</div>




