開源項目其實有一個成熟周期,這個周期大概是三年左右,自React框架在2013年發佈並引爆了前端框架的大潮,這個屬於前端的周期就此開始了。之後在2015年5月開源的React Native又開啟了屬於Web移動前端的周期,15-16年,18-19年,21-22年正好就是屬於移動前端的三個爆發點。 ...
前言
自上次发布了《移动APP开发框架盘点》后,时间已经过去了三年, 为什么突然又写一篇续集呢?是因为有一个非常有意思的发现。
开源项目其实有一个成熟周期,这个周期大概是三年左右,自React框架在2013年发布并引爆了前端框架的大潮,这个属于前端的周期就此开始了。
之后在2015年5月开源的React Native又开启了属于Web移动前端的周期,15-16年,18-19年,21-22年正好就是属于移动前端的三个爆发点。
三年前,在第一个成熟收获期,我盘点了移动开发框架。在这第二个成熟收获期,理所当然要来盘点一波。
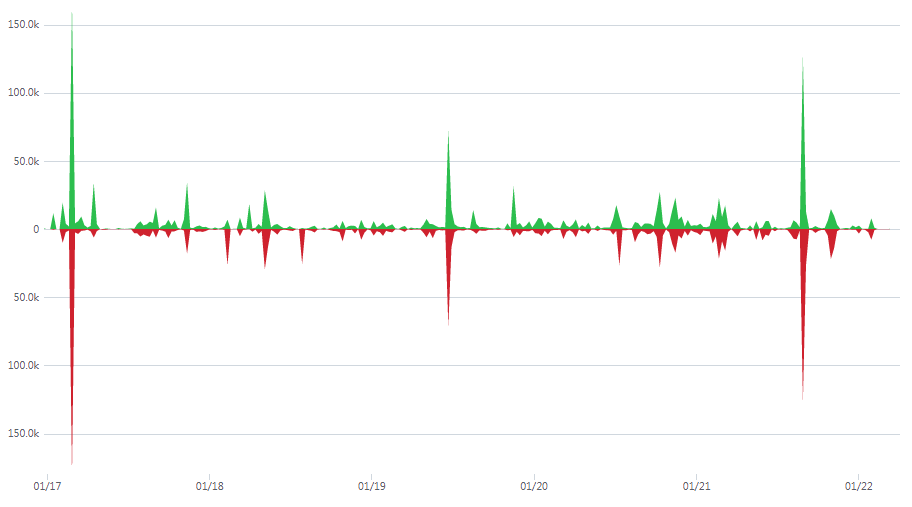
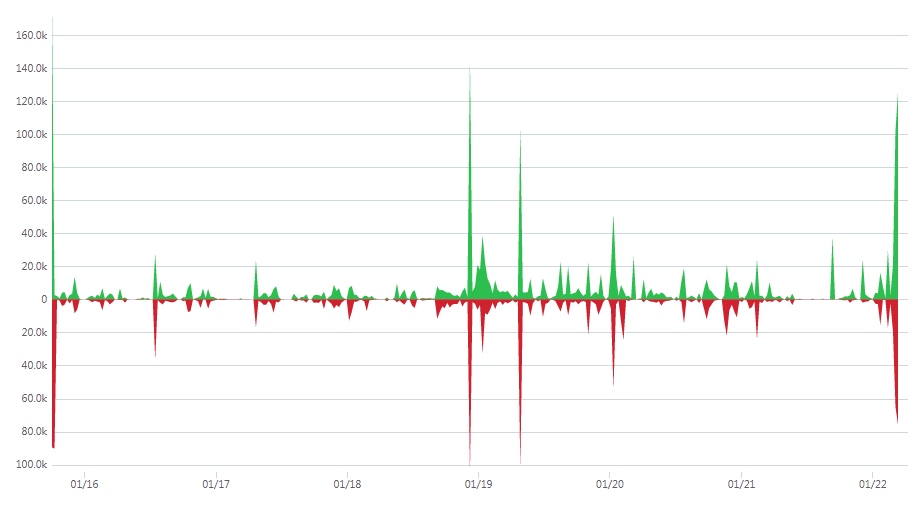
不过,当我点开github项目的code-frequency时,还是被这个准到吓人的周期猜想惊呆了,先给你们看一波,剩下的自行验证。
1、https://github.com/youzan/vant/graphs/code-frequency

2、https://github.com/quasarframework/quasar/graphs/code-frequency

Web移动前端框架列表
项目盘点
再来说第二个比较有意思的发现,停止维护的项目绝大多数是Vue框架项目。
盘点开始的时候我还觉得React框架处于绝对劣势,到完成时我发现React无论在选择面还是成熟度上都超过了Vue。
原因我这里就不分析了,反正大家都有自己的看法。
网页类框架
网页类框架就是前端组件框架,这一次虽然有大量项目停止维护,但是也有很多项目坚持了下来,而且还涌现出了一批新项目。
大厂占了主导,因为这些年大厂在移动开发上的需求,远高于其它方面。个人项目要坚持确实不易。
本来是想要做一个验证项目,把所有框架都试用一遍并给出推荐度的。由于进度太慢,还是下一次再发吧。
渐进类框架
这次的重点是渐进类框架,就是所谓多端同构框架(小程序框架)。这几年国内的重点的各种小程序平台,所以多端框架的需求很是旺盛。
不过大多数先行者都没挺过来还是让我很意外,只有Taro成功了,想想还是有很多让人唏嘘的东西。
在这里还是先预测一波吧,因为这一类框架最变化最大,最终还是有很多框架要出局的。
渐进类框架是一个过渡性的产品,最终会变成桥接类框架的一部分,所以,与桥接类框架协同才是框架的出路。
这些小程序框架主要分为三类:
一类是以uniapp,taro2为代表的静态编译型框架,这类框架以静态编译为主要手段,跨端能力较强,功能受限,而且容易踩坑。
另一类是以kbone,taro3,remax为代表的运行时框架,在小程序中模拟出web的运行时环境,这样坑会少很多,但带来了性能开销。
第三类是Mpx,以小程序本身的DSL为基础,通过编译和运行时手段结合对其进行了一系列拓展增强,保障了跨端输出的性能和可用性。
桥接类框架
这个赛道基本全是大厂了。
Hippy
腾讯新一代跨端开发框架Hippy
Hippy一看就是淘宝Weex的对标项目,Kpi功能全面压制。所以官方支持 React 和 Vue 两种主流前端框架。在Weex2019年实质停更后发布,要不要这么卷?
Hippy 2.x 架构主要分成三层,UI(JS) 层 Hippy-React 和 Hippy-Vue 负责驱动 UI 指令生成;中间层 C++ HippyCore 负责抹平平台差异性和提供高性能模块;渲染层 Android 和 iOS 负责提供终端底层模块、组件,并与布局引擎通信。
对Weex惨遭遗弃,我上次就说过:「ReactNative提供工具,Weex提供框架,将平台差异化屏蔽(Write Once, Run Everywhere)。所以Weex则注定功能相对弱小,并且坑比较多。」Weex最终下马也是必然的,淘宝又发布升级版北海,为了实现(Write Once, Run Everywhere),它采用自绘,而且是基于Flutter自绘。
所以Hippy3.x就一如既往的Kpi功能层层加码,很有腾讯风格。在未来的 3.x 中业务与渲染层中的具体实现可根据用户实际场景进行切换:业务层上不再局限于 JS 驱动,还可选择(如:DSL/Dart/WASM 等)其它语言进行驱动;在渲染层中,渲染引擎除了支持现有原生(Native)渲染之外,还可以选择其他渲染 Renderer,如 Flutter(Voltron) 渲染。
Kraken 北海
「Kraken 北海」是一款高性能Web渲染引擎。底层基于 Flutter 进行渲染。
Kraken 不限制上层开发者使用的框架,无论你是使用 Vue 、Rax 还是 React 都可以开发 Kraken 应用。
Kraken 的 runtime 通过 JS Engine Binding 的方式提供了一系列 Web 标准的 API 接口,调用相应 API 会执行相关逻辑并创建一系列需要发送给 Dart 层处理的指令。
Kraken 其实就是一个小程序平台,而且追求全平台完全一致。我虽然认为各平台不一致是很自然的事情,但是也表示理解,毕竟别人吹牛有当真的传统(KFC表示认同)。
Kraken 现在也是一个小号浏览器,所以它的主要工作就是抠标准,毕竟它是一款基于 W3C 标准的高性能渲染引擎。
最后,我劝淘宝领导定Kpi要理智些,毕竟Hippy4我还蛮期待的。
Hummer
滴滴出品的超轻量级动态化跨端开发框架,主打轻量和实用。
Hummer 以 JS 引擎为基石,目前已支持 JavaScriptCore、Hermers、QuickJS 等业内知名 JS 引擎(这里本来还有个V8的,我删除了,源码里面没有,Kpi需要)。再配合经过调优的 Yoga 布局引擎,抹平了两端视图布局差异(性能更佳的自研布局引擎开发中)。顺便提一下,Hippy采用V8(功能更强)自研布局引擎(性能更佳)。
Hummer 的特点是抛弃了业界其他动态化跨端框架普遍使用的DSL层和VDOM层,因此原生 Hummer 不具备前端开发常用的响应式编程的能力,但同时换来的是接近原生开发的体验和性能。再以原生 Hummer 为基础,在此之上开发了一套基于MVVM架构的开发框架 —— Tenon,通过 Tenon,可以把使用 Vue/React 编写的代码,转换成原生 Hummer 的代码。
Hummer也是一个小程序平台,而且超轻量。如果想要无限提升自己APP的能力,可以考虑嵌入Hummer。
总结
Web移动前端框架正在迎来第三个高速发展期,各类框架得到极大繁荣。
个人在具体项目的贡献已经微乎其微了,创新、架构创新是唯一制胜的手段,这也是我看好React的根本原因。
最后,还是想做点微不足道的探索,现在前端组件库层出不穷,更换组件库带来的代价有点大。想创建一个框架,来实现上次说的组件公约数和公倍数,无缝切换组件库。理论上支持所有组件库 ,也能为后来者提供弯道超车的机会。我想大厂可能没有需求,也不会愿意发布这种框架,毕竟都是平台部门说了算。
这个库就是useMobile,当然分为useMobileReact和useMobileVue。下次先发布useMobileReact。等我发布后,再来填上面表中缺的推荐度。
<全文完>



