華為 AppGallery Connect 提供了一個應用內消息的服務。應用內消息服務可以在用戶使用應用時,基於用戶使用情景向用戶發送有針對性的消息,鼓勵用戶使用應用的某些關鍵功能,也可以藉助應用內消息發送更具吸引力的營銷內容,增強用戶粘性。今天就來教大家如何接入 AppGallery Connec ...
华为 AppGallery Connect 提供了一个应用内消息的服务。应用内消息服务可以在用户使用应用时,基于用户使用情景向用户发送有针对性的消息,鼓励用户使用应用的某些关键功能,也可以借助应用内消息发送更具吸引力的营销内容,增强用户粘性。今天就来教大家如何接入 AppGallery Connect 的应用内消息服务。
1、在 AGC 上开通应用内消息并创建新的消息:
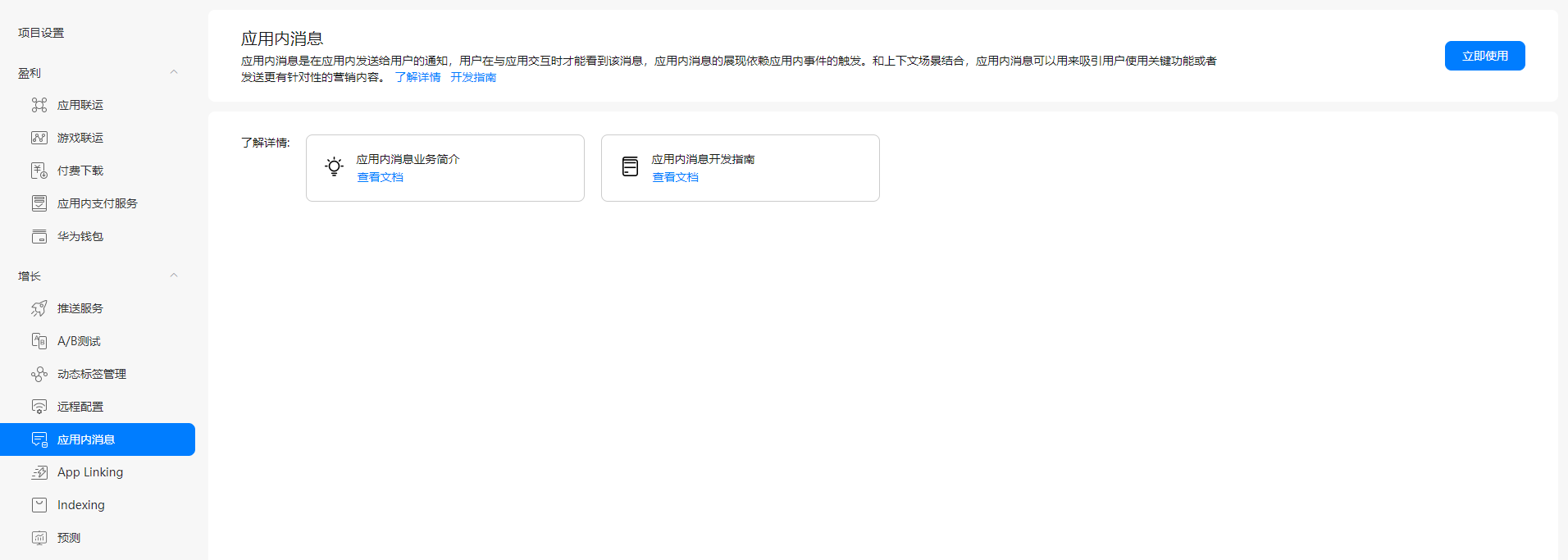
在我的项目 下选择你的开发项目,在增长下面,找到应用内消息服务,点击开通:
没有 Android 项目的话,可以先自己创建一个。

开通后我们就可以创建新的消息了。
1.1. 首先点击右上角“添加应用内消息”

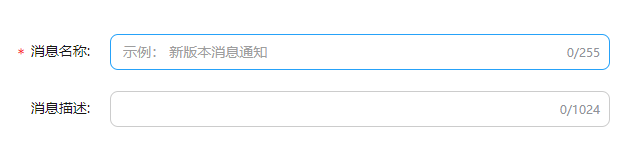
1.2. 配置消息名称和消息描述。
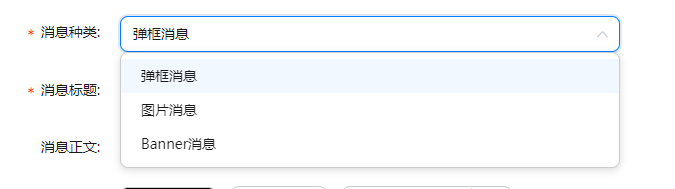
 1.3. 设置样式和内容,完成后点击“下一步”。
1.3. 设置样式和内容,完成后点击“下一步”。
在“消息种类”下拉框中选择需要创建的消息类型,然后设置对应的样式和内容。当前支持的消息类型包括:弹框消息、图片消息、Banner消息。


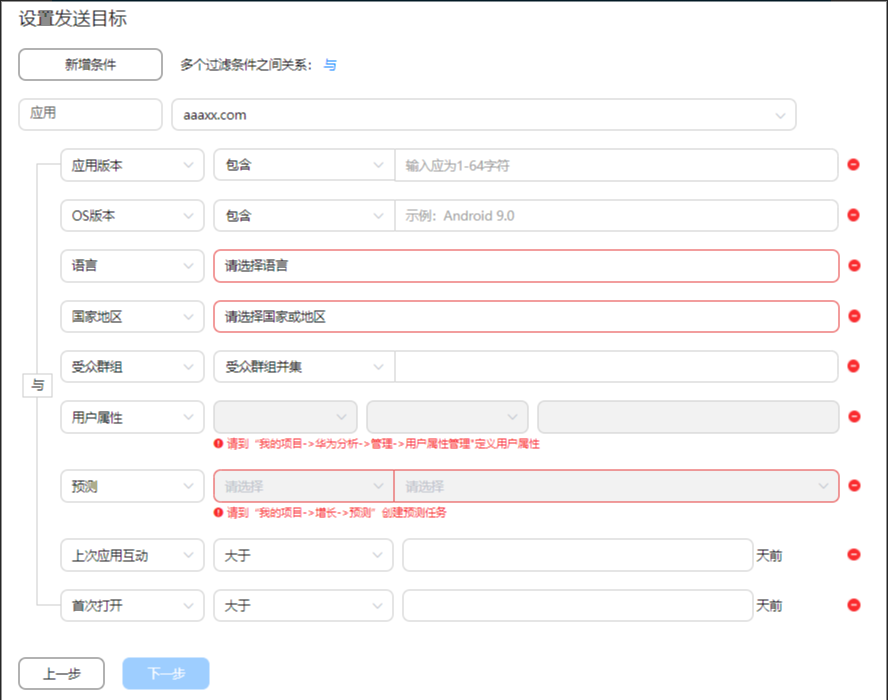
4. 设置发送目标,完成后点击“下一步”。
- 在“应用”栏选择需要发布应用内消息的应用包名。
- 点击“新增条件”可以灵活设置消息发送的用户,例如应用版本、OS版本、语言、国家地区、受众群组等。其中,“用户属性”条件需要在“华为分析 -> 管理 -> 用户属性管理”中提前定义,“预测”条件需要在“我的项目->增长->预测”创建预测任务。

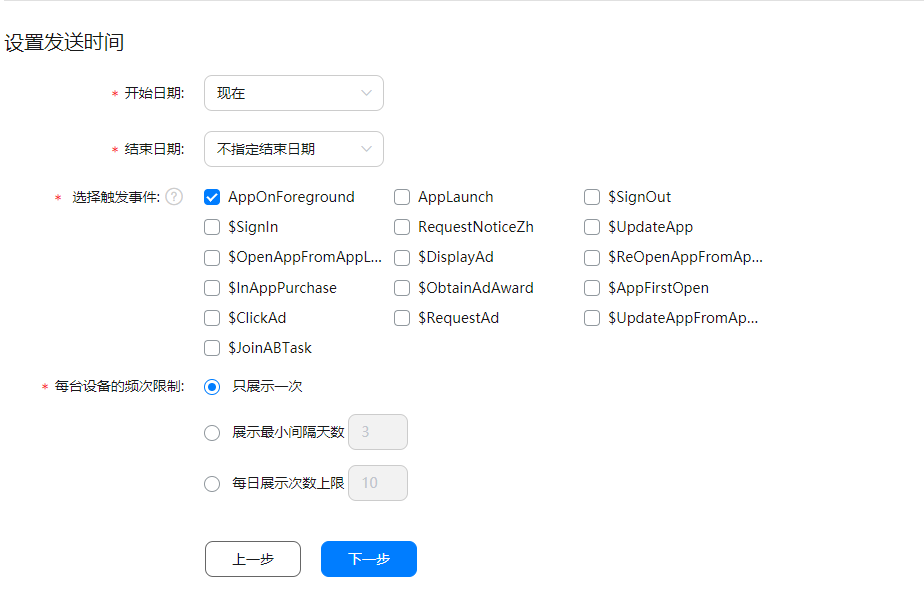
5. 设置发送时间。

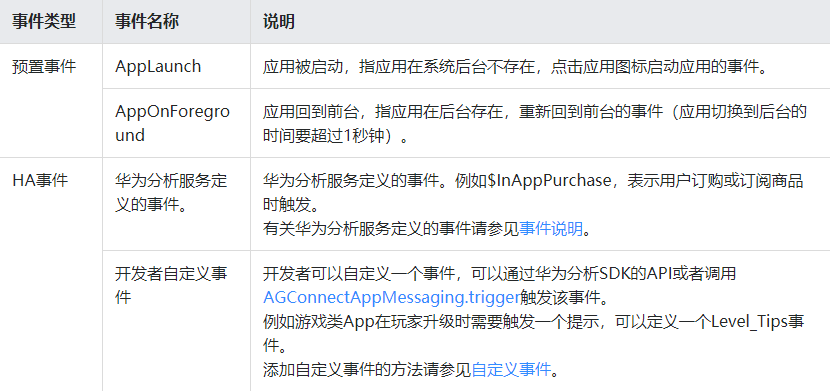
这里可以设置触发事件,除了默认的几个触发事件外还可以通过华为高级分析进行自定义,具体指导可以参考官方文档:

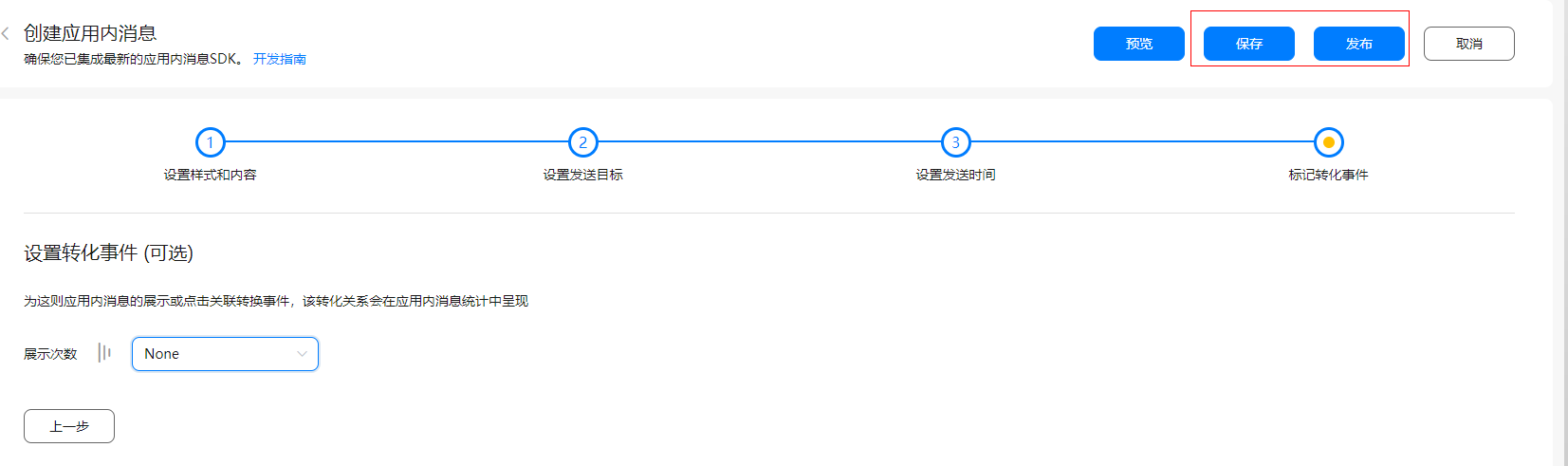
最后设置转化事件,这一步是可选的。在设置转化事件前,需要将对应事件的转化事件开关打开。操作步骤如下:
在左侧导航栏中选择“华为分析 > 管理 > 事件管理”,将需要转换的事件对应的“标记为转化事件” 和“事件开关”打开。除SDK自动采集的事件外,还可以通过新建“预置事件”或“自定义事件”进行埋点分析
6. 最后点击保存或发布按钮就可以完成消息设置了

2、在 Android 项目里集成 SDK
a) 集成 SDK
1、在项目级的 gradle 文件中添加华为 Maven,即配置下面标红的内容
buildscript {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
classpath 'com.huawei.agconnect:agcp:1.5.2.300'
}
}
allprojects {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}2、打开应用级的 build.gradle 文件,配置好云存储的 SDK 和华为认证服务的 SDK,配置下面标红的内容即可。 注意别落了上面的 agcp 插件
apply plugin: 'com.android.application'
apply plugin: 'com.huawei.agconnect'
android {…..}
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
implementation 'com.huawei.agconnect:agconnect-appmessaging:1.5.2.300'
}b) 下载 json 文件,并且配置默认存储实例
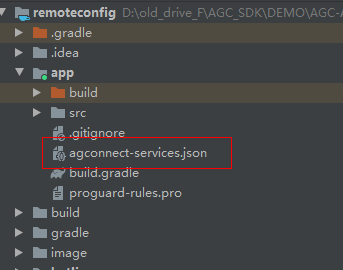
1、在 AGC 界面上,选择 我的项目 -> 项目设置–> 常规 下面,下载 agconnect-services.json 文件到你的 Android 项目的 app 路径下。

3、功能开发:
如果开发者对消息的样式等信息没有要求,那应用内消息完全可以0代码集成。但是应用内消息 SDK 还提供了自定义消息布局等功能供开发者使用。
1、设置自定义布局
想要设置自定义布局,首先我们需要有一个自定义的布局。我们需要先实现一个布局类继承 SDK 中的 AGConnectAppMessagingDisplay,并复写其中的 displayMessage 方法
public class CustomDisplayView implements AGConnectAppMessagingDisplay {
@Override
public void displayMessage (
@NonNull AppMessage appMessage,
@NonNull AGConnectAppMessagingCallback callback) {
}
}在 displayMessage 中我们可以定义一个 AlertDialog 然后将布局文件应用进去即可。这是我写的逻辑:
@Override
public void displayMessage(@NonNull AppMessage appMessage, @NonNull AGConnectAppMessagingCallback callback) {
Log.d(TAG, appMessage.getId() + "");
showDialog(appMessage, callback);
}
private void showDialog(@NonNull final AppMessage appMessage, @NonNull final AGConnectAppMessagingCallback callback) {
View view = LayoutInflater.from(activity).inflate(R.layout.custom_view, null, false);
final AlertDialog dialog = new AlertDialog.Builder(activity).setView(view).create();
Button click = view.findViewById(R.id.click);
Button dismiss = view.findViewById(R.id.dismiss);
TextView id = view.findViewById(R.id.id);
id.setText("MessageID: " + appMessage.getId());
click.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// set button callback
callback.onMessageClick(appMessage);
callback.onMessageDismiss(appMessage, AGConnectAppMessagingCallback.DismissType.CLICK);
dialog.dismiss();
}
});
dismiss.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//set button callback
callback.onMessageDismiss(appMessage, AGConnectAppMessagingCallback.DismissType.CLICK);
dialog.dismiss();
}
});
dialog.show();
dialog.getWindow().setLayout((getScreenWidth(activity) / 4 * 3), LinearLayout.LayoutParams.WRAP_CONTENT);
callback.onMessageDisplay(appMessage);
}布局设置好后,我们就可以调用 addCustomView 方法来应用我们的布局了
CustomView customView = new CustomView(MainActivity.this);
appMessaging.addCustomView(customView);2、调试消息
在消息没有正式发布之前,我们可以对消息进行调试。调试有几个步骤
a) 获取调试设备的 AAID。AAID 是应用匿名标识符,标识运行在移动智能终端设备上的应用实例,只有该应用实例才能访问该标识符,它只存在于应用的安装期。与无法重置的设备级硬件 ID 相比,AAID 具有更好的隐私权属性。我们可以通过代码来获取这个 AAID
HmsInstanceId inst = HmsInstanceId.getInstance(this);
Task<AAIDResult> idResult = inst.getAAID();
idResult.addOnSuccessListener(new OnSuccessListener<AAIDResult>() {
@Override
public void onSuccess(AAIDResult aaidResult) {
String aaid = aaidResult.getId();
textView.setText(aaid);
Log.d(TAG, "getAAID success:" + aaid );
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(Exception e) {
Log.d(TAG, "getAAID failure:" + e);
}
});b) 通过以上的方法我们就可以获取到这个 AAID 了,我们可以将这个参数保存下来,后续会使用到。
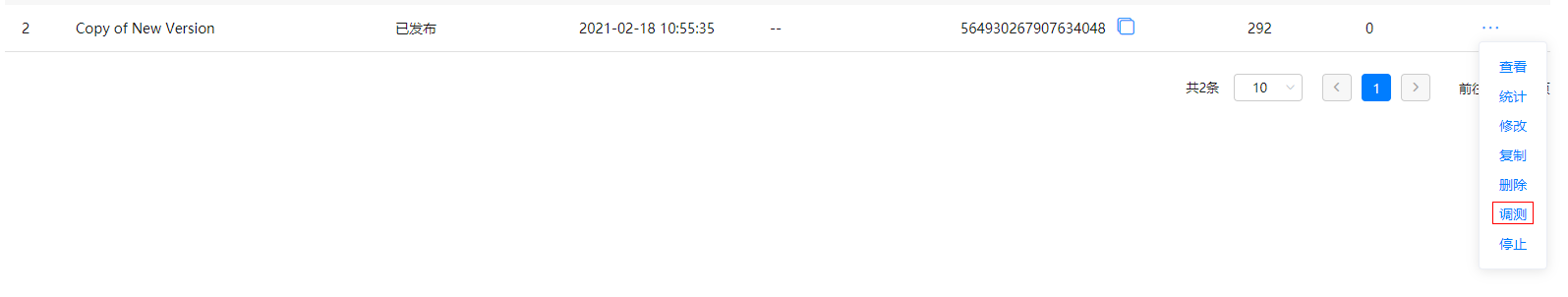
c) 来到应用内消息管理台,找到刚刚我们创建的消息在操作一栏我们点击三个点的图标,找到调测

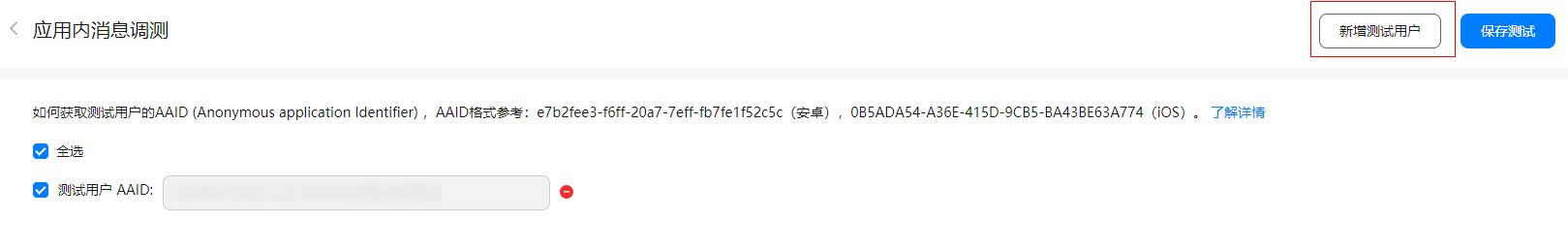
d) 点击“新增测试用户”然后将我们刚刚获取的AAID输入进去即可。

e) 最后点击保存测试即可。完成后我们就可以使用相应的手机进行消息调测了,消息将在应用打开后展示。
应用内消息服务开发指南:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-appmessage-getstarted-android-0000001072532718



