一、安裝flutter環境 1、下載Flutter sdk包,地址:https://flutter.dev/docs/get-started/install/windows 2、將壓縮包解壓到任意文件夾 3、將flutter命令文件添加到環境變數中 4、在Android Studio中下載Flutt ...
一、安装flutter环境
1、下载Flutter sdk包,地址:https://flutter.dev/docs/get-started/install/windows
2、将压缩包解压到任意文件夹
3、将flutter命令文件添加到环境变量中
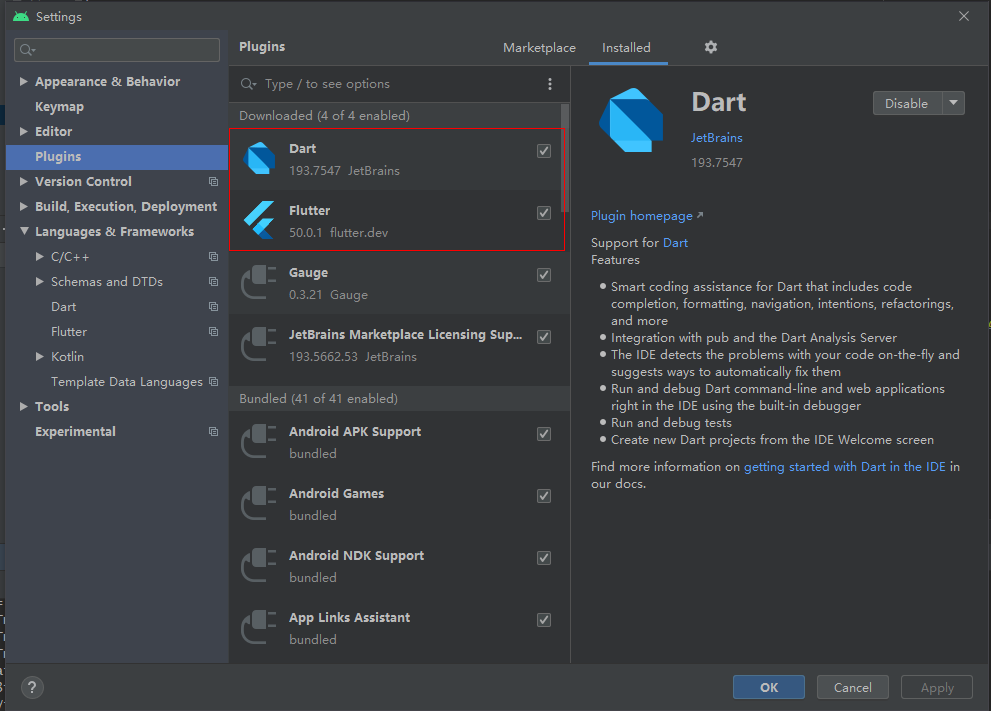
4、在Android Studio中下载Flutter和Dart插件

二、开通服务&创建工程
在我的项目 下选择你的开发项目,在增长下面,找到应用内消息服务,点击开通,详细开通步骤请参考文档。
没有Android项目的话,可以先自己创建一个。
开通服务后我们就可以创建新的消息了。
1、首先点击右上角“添加应用内消息”

2、配置消息名称和消息描述。

3、设置样式和内容,完成后点击“下一步”。
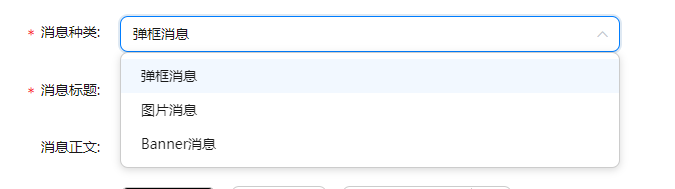
在“消息种类”下拉框中选择需要创建的消息类型,然后设置对应的样式和内容。当前支持的消息类型包括:弹框消息、图片消息、Banner消息。


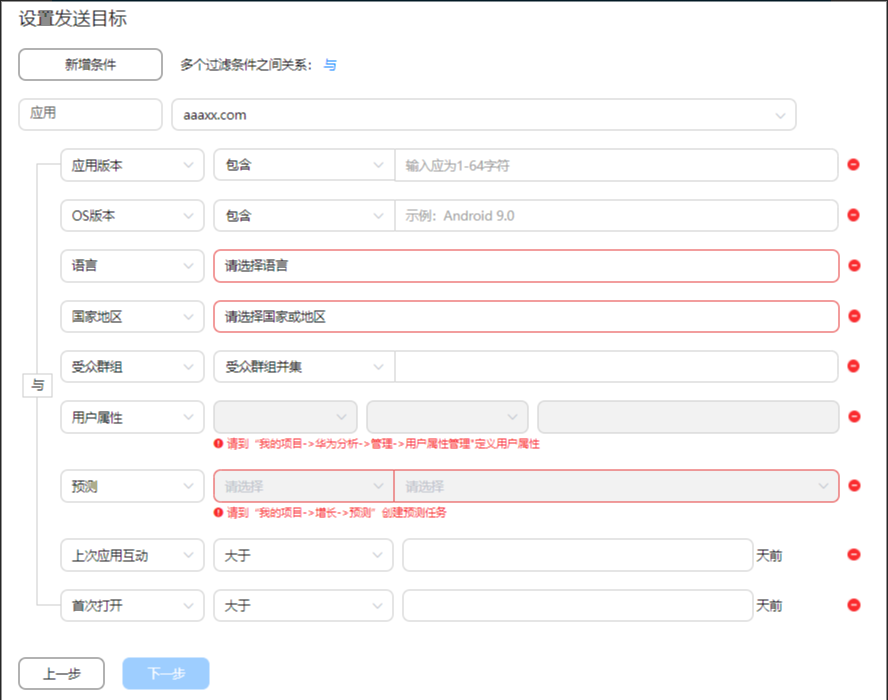
4、设置发送目标,完成后点击“下一步”。
a) 在“应用”栏选择需要发布应用内消息的应用包名。
b) 点击“新增条件”可以灵活设置消息发送的用户,例如应用版本、OS版本、语言、国家地区、受众群组等。其中,“用户属性”条件需要在“华为分析 -> 管理 -> 用户属性管理”中提前定义,“预测”条件需要在“我的项目->增长->预测”创建预测任务。

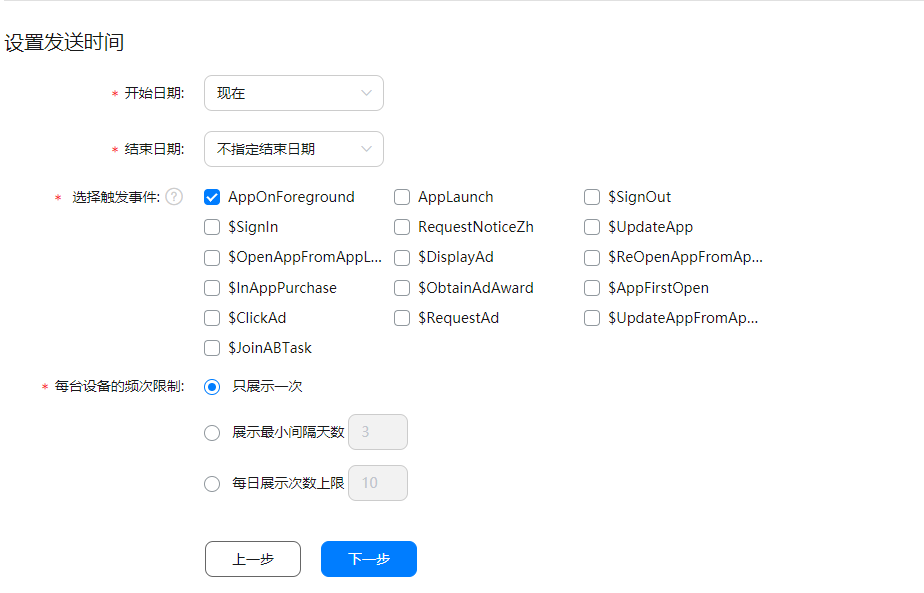
5、设置发送时间。

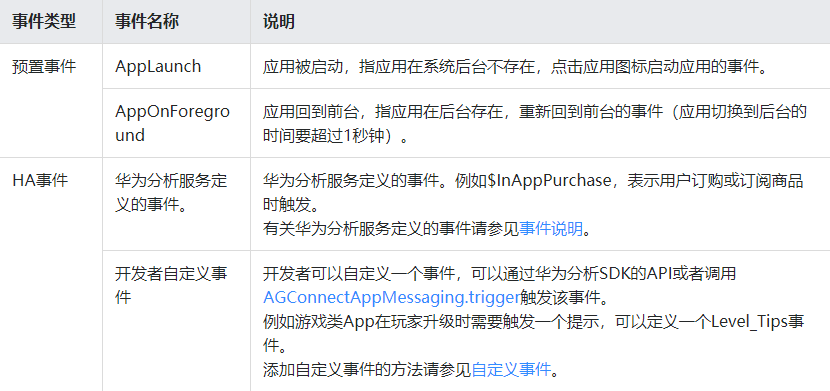
这里可以设置触发事件,除了默认的几个触发事件外还可以通过华为高级分析进行自定义,具体指导可以参考官方文档:

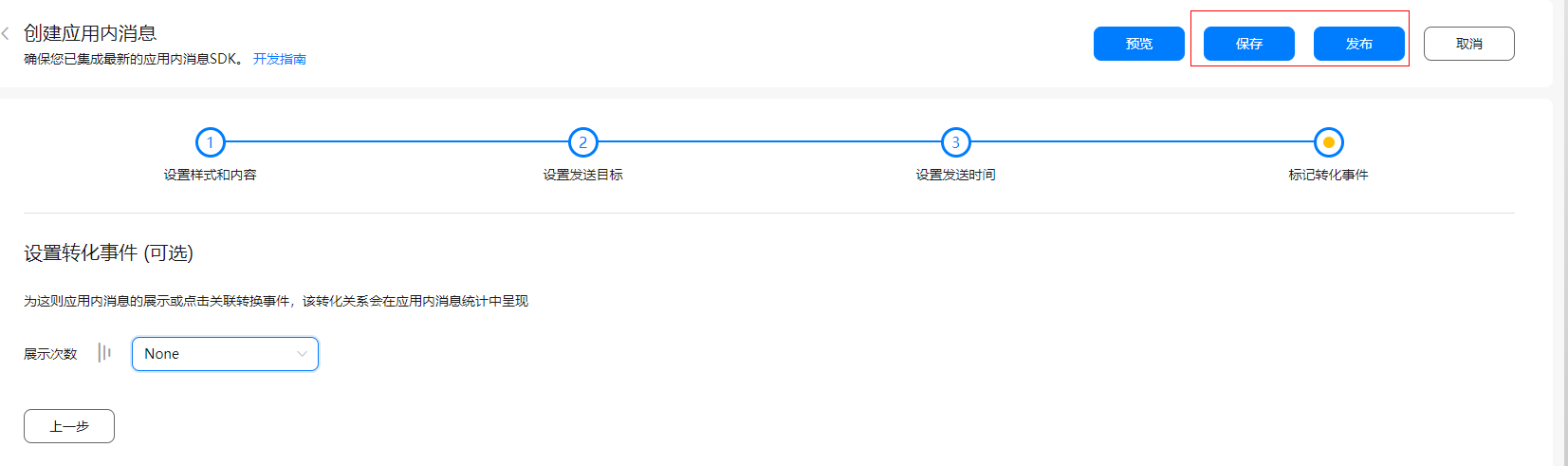
最后设置转化事件,这一步是可选的。在设置转化事件前,需要将对应事件的转化事件开关打开。操作步骤如下:
在左侧导航栏中选择“华为分析 > 管理 > 事件管理”,将需要转换的事件对应的“标记为转化事件” 和“事件开关”打开。除SDK自动采集的事件外,还可以通过新建“预置事件”或“自定义事件”进行埋点分析
6、最后点击保存或发布按钮就可以完成消息设置了

三、集成SDK
添加依赖
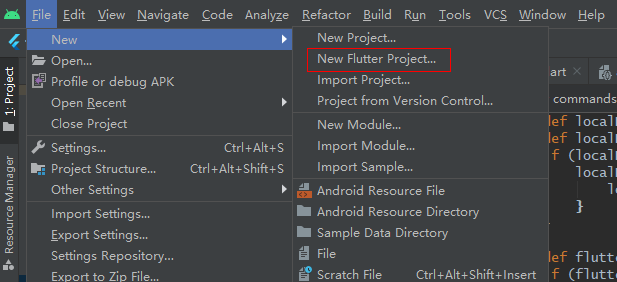
1、在Android Studio中新建Flutter工程

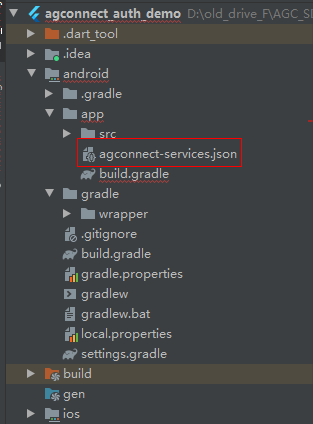
2、将agconnect-services.json文件放入Android/app目录下

3、配置Maven仓地址和AGC插件地址。
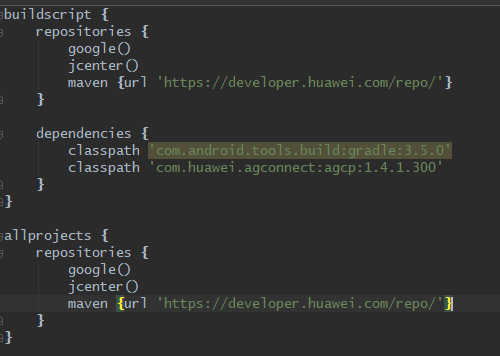
①打开Flutter项目android文件夹下的build.gradle文件。
②在allprojects ->repositories里面配置maven仓地址。
③在buildscript->repositories中配置maven仓地址。
④在buildscript->dependencies中配置AppGallery Connect插件地址。

4、添加编译依赖和AGC插件地址。
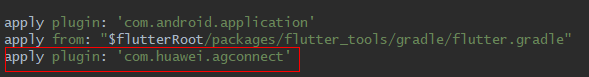
①打开Flutter项目android/app文件夹下的build.gradle文件。
②在文件中添加如下配置。

在pubspec.yaml文件中添加应用内消息的pub依赖
dependencies:
flutter:
sdk: flutter
agconnect_appmessaging: ^1.2.0+300然后点击Pub get进行同步
接入功能
如果开发者对消息的样式等信息没有要求,那应用内消息完全可以0代码集成。但是应用内消息SDK还提供了自定义消息布局等功能供开发者使用。
四、设置自定义布局
首先我们需要找到Android模块的MainActivity,在onCreate中添加如下代码
AGCAppMessagingCustomEventStreamHandler.addCustomView();这样我们就可以在dart中监控到消息的event,而后我们在dart中监听相应的event然后应用我们的自定义布局
这里我们监听到customevent后就可以直接展示我们所需要的dialog了
void _showDialog(BuildContext context, String content) {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
key: Key("dialog"),
title: Text("Result"),
content: Text(content),
actions: <Widget>[
FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
});
}五、调试消息
1、在消息没有正式发布之前,我们可以对消息进行调试。调试需要获取调试设备的AAID。可以通过代码来获取这个AAID,但是由于目前只有Android的获取版本,所以我们需要将代码写在Android模块中
HmsInstanceId inst = HmsInstanceId.getInstance(this);
Task<AAIDResult> idResult = inst.getAAID();
idResult.addOnSuccessListener(new OnSuccessListener<AAIDResult>() {
@Override
public void onSuccess(AAIDResult aaidResult) {
String aaid = aaidResult.getId();
textView.setText(aaid);
Log.d(TAG, "getAAID success:" + aaid );
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(Exception e) {
Log.d(TAG, "getAAID failure:" + e);
}
});
通过以上的方法我们就可以获取到这个AAID了,我们可以将这个参数保存下来,后续会使用到。
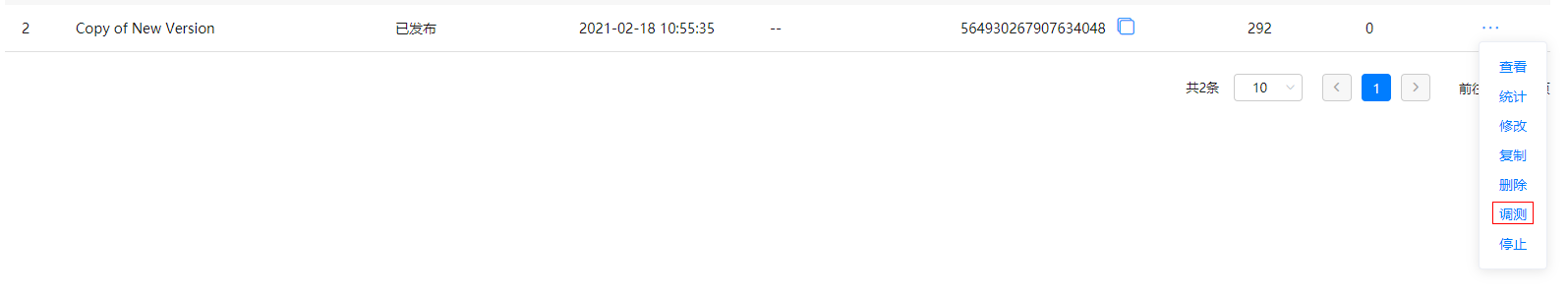
2、来到应用内消息管理台,找到刚刚我们创建的消息在操作一栏我们点击三个点的图标,找到调测

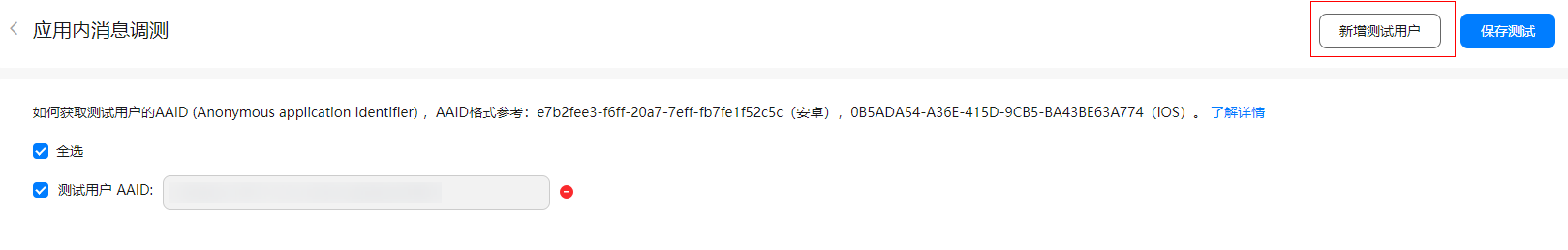
3、点击“新增测试用户”然后将我们刚刚获取的AAID输入进去即可。

4、最后点击保存测试即可。完成后我们就可以使用相应的手机进行消息调测了,消息将在应用打开后展示。
5、打包
与Android相同,只需要在Android Studio中点击运行即可
六、应用内消息服务开发指南:



