隨著我國經濟的飛速發展,三維地下管網、地下管線系統直觀高效的參考,結合GIS、資料庫和三維技術,直觀顯示地下管線的空間層次和位置信息,資源的統籌利用審批工作提供準確,易景空間地圖專業致力於三維管網、管網建模、bim管線、三維管網檢測提供專業的技術服務,數據驅動快速生成三維管網矢量模型。 ...
隨著我國經濟的飛速發展,三維地下管網、地下管線系統直觀高效的參考,結合GIS、資料庫和三維技術,直觀顯示地下管線的空間層次和位置信息,資源的統籌利用審批工作提供準確,深圳市易景空間地圖專業致力於三維管網、管網建模、bim管線、三維管網檢測提供專業的技術服務,為客戶提供優質的售前售後服務,歡迎咨詢,數據驅動快速生成三維管網矢量模型。
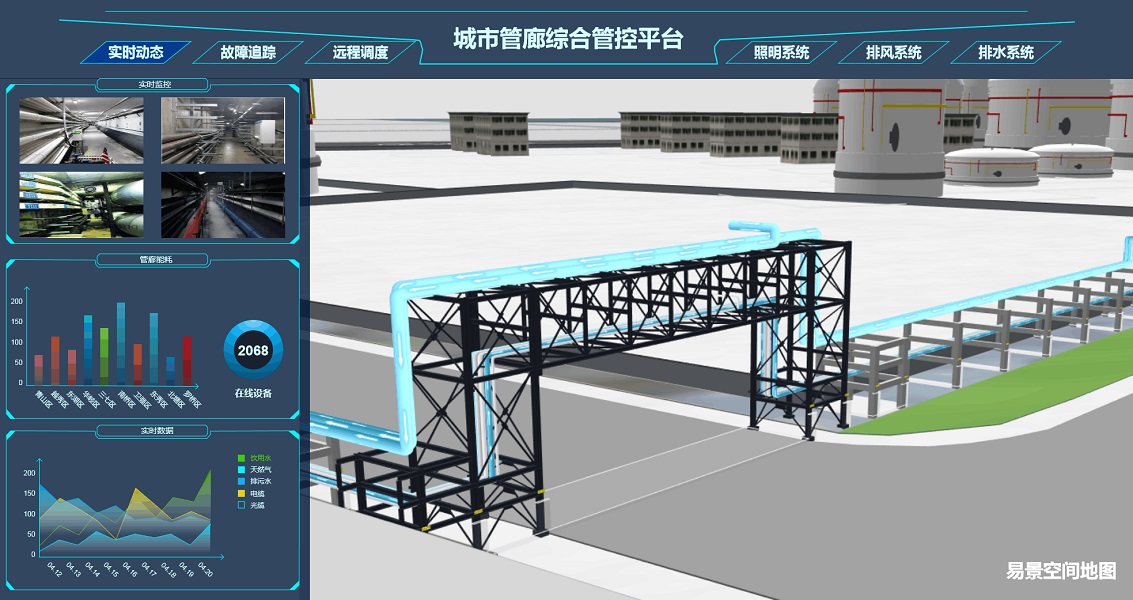
深圳市易景空間地圖通過三維可視化、虛擬顯示等技術進行建模,還原石化行業公共管廊的整體環境,建立一個準確、高效、全面、規範的三維模型模擬系統,可支持二三維地圖切換,三維模型載入、縮放、旋轉、點擊等事件,使數據管理與空間信息管理融為一體。 以三維地圖展示石化行業公共管廊內重點部位、設備安裝部位及告警以及隱患等信息,通過集成可視化的形式,實現統一管控、信息共用、聯動管理,提高工作效率 ,降低人力成本,助力高效的運維和服務。
易景空間三維地圖地圖基於HTML5框架、WEBGL協議製作,解決了地圖跨平臺顯示問題,同時支持二三維地圖切換,三維模型載入,縮放、旋轉、點擊等事件。可根據應用場景快速接入和使用。地圖引擎具有輕量化、跨平臺顯示、室內外一體化顯示、動態可視化展示等特點。
前往資源廣場查看智慧園區化工廠消防演示+管廊管線設備管理演示
公共管廊資源可視化
採用三維立體的方式,形象化的展示和管理公共管廊資源。三維場景真實直觀的展現管廊構築物內部和每層的管線構成,並通過標簽及信息視窗呈現管廊信息。

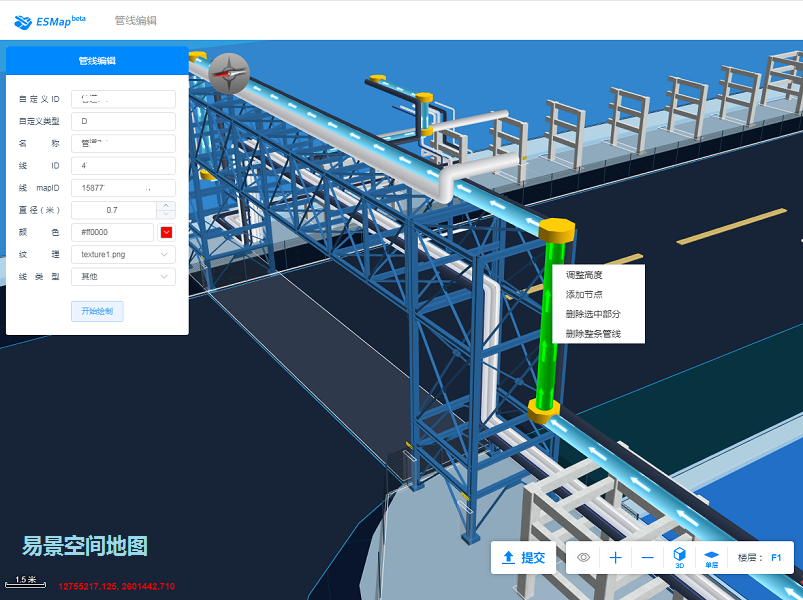
在室內地圖上實現三維管線
在易景空間三維地圖編輯器平臺,提供了專業的三維管線編輯器,用戶不需要安裝任何軟體,直接使用瀏覽器編輯三維地圖和三維管線,所有的管線數據全部是矢量的,由易景地圖管線JS-SDK來進行實時渲染繪製,可以測量管線的長度,可對管理進行添加、編輯、刪除,可以修改管線的材質紋理,可以增加管線節點,製作多段不同高度的一條管線。

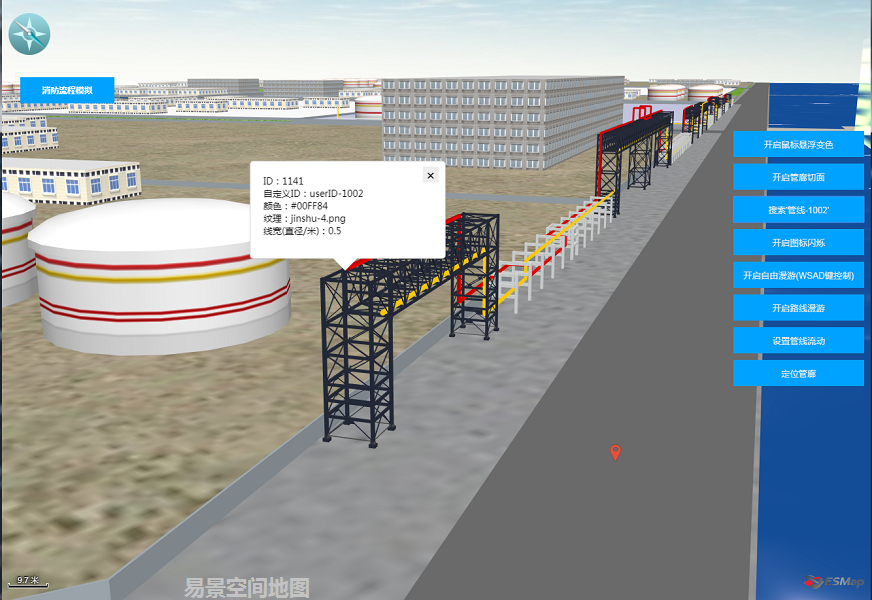
三維管線瀏覽、管線查詢檢索
提供針對基礎地理信息數據及管線專題數據的瀏覽、定位等功能,以及針對三維地下管線數據瀏覽、定位等功能。提供基礎地理信息數據及管線專題數據的查詢檢索功能。主要功能包括地名查詢、道路查詢、管點查詢、管線查詢、快速定位等功能。

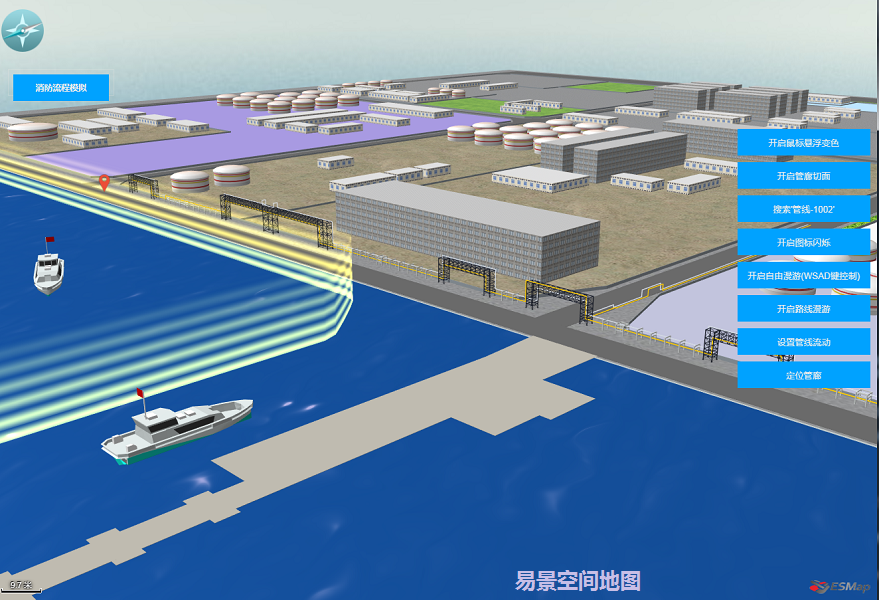
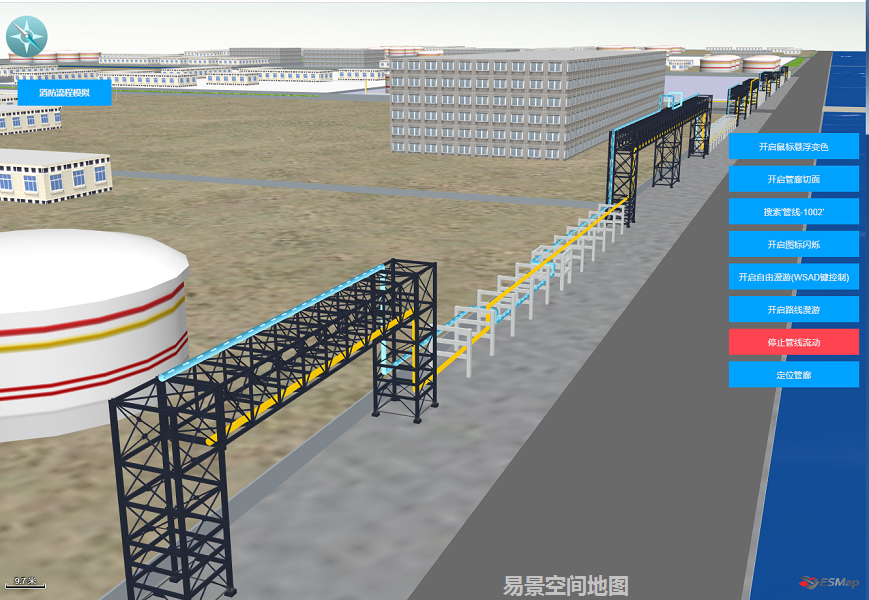
管線流動方向查看
由易景地圖管線JS-SDK來進行實時渲染繪製管線地圖,支持通過SDK介面設置管線進行流動方向顯示等操作,分析整體石油管線的運行效果。

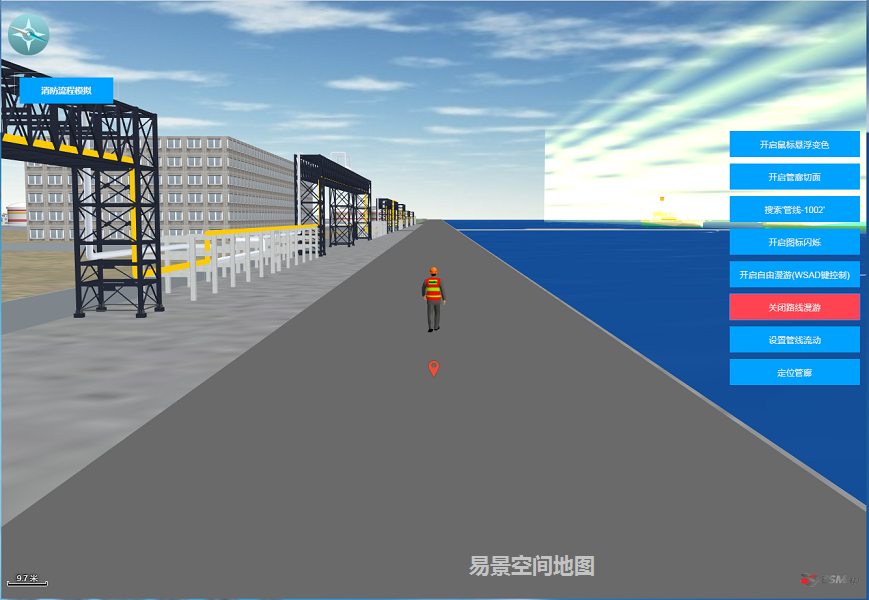
管線地圖漫游
基於易景三維地圖,實現管廊周邊以及管線監控防控區域的場景還原,以虛擬三維場景方式還原管廊上各管線的3D場景漫游及鳥瞰效果。

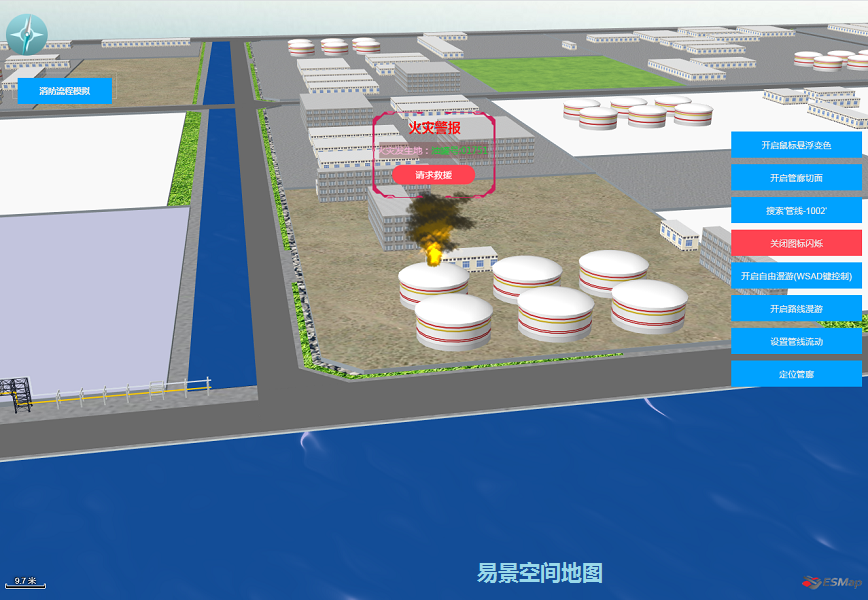
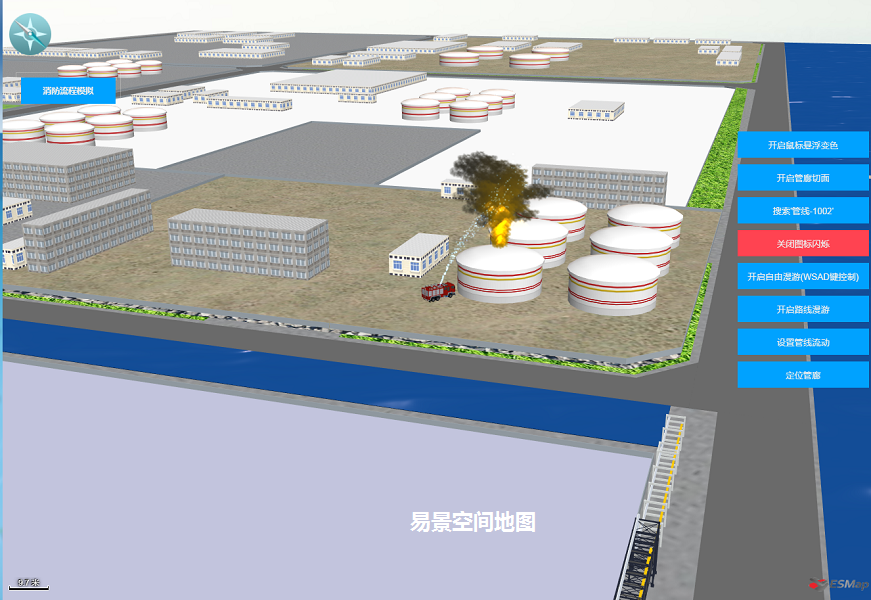
預警救援可視化-管線管廊消防火災演示
基於易景三維地圖,通過視頻監控、人員上報、輿情收集的方式快速判斷災情現場的真實情況,並根據預案資料庫快速匹配響應措施。縮短任務執行前準備時間,減少人為判斷失誤的可能性,為後續行動指揮打好堅實基礎。圍繞指揮中心的日常業務工作,由網頁端、移動端、微信端三端構建,結合定位技術無縫監測人員和時間的發展情況狀態信息,並實現對車輛、裝備等救援設備的可視化調配,加強作戰任務執行流程的追溯效果,提高指揮效率。


管線分析
提供管線事故的影響區域分析、管線的連通性分析、管線的水平凈距分析、垂直凈距分析、管線的橫斷面分析及縱斷面分析等功能。
應用範圍
城市管網GIS系統覆蓋城市建設的各個方面,為城市建設、城市規劃、土地管理、房地產、環境監測、道路交通管理、治安管理、市政建設管理和公共需求等提供信息化數據服務。



