上次課程我們完成了菜單的配置和開發里程碑的劃定。 按照計劃,我們先來開發數據倉庫管理中的數據源管理(對應菜單為:數據倉庫管理 / 數據源),首批支持的數據源是SQL SERVER資料庫。 一、數據源管理功能任務分解 我們將這部分需求分解成以下幾個任務: 1、新建數據源 主要功能是配置一個連接字元串, ...
上次課程我們完成了菜單的配置和開發里程碑的劃定。
按照計劃,我們先來開發數據倉庫管理中的數據源管理(對應菜單為:數據倉庫管理 / 數據源),首批支持的數據源是SQL SERVER資料庫。
一、數據源管理功能任務分解
我們將這部分需求分解成以下幾個任務:
1、新建數據源
主要功能是配置一個連接字元串,根據此連接字元串可以讀取相應的資料庫,即我們的數據倉庫。
2、數據源列表
列出所有已建好的數據源。
3、預覽數據
根據上一條,選擇相應的數據源,我們可以顯示該數據源下所有的 表/視圖,點擊 表/視圖 後可以查詢數據。
二、數據源管理功能開發
對應任務分解,我們依次來開發。
1、數據源列表
開發前後臺邏輯代碼前,我們先設計好數據源的表結構。
做個簡單的分離,新建一個類庫 DWMS.Domain, 專門存放表對應的類。

先來規劃數據源相關的類。
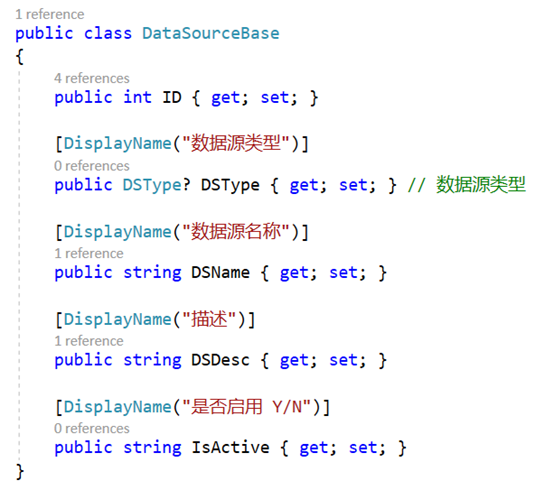
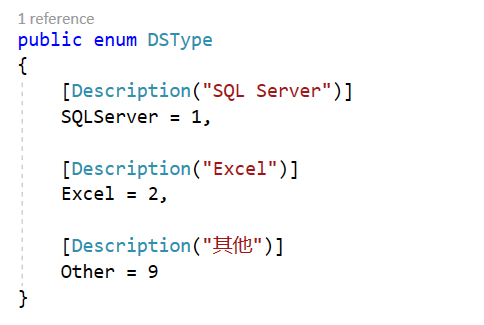
新建 DataSourceBase,用來存放所有數據源的共有欄位。


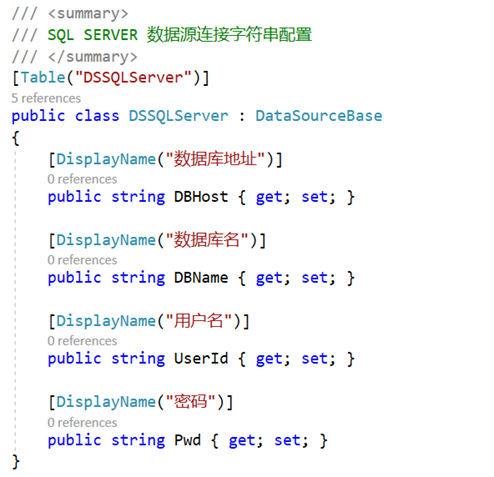
新建DSSQLServer繼承 DataSourceBase ,用來存儲SQL SERVER 類型的數據源配置。

在 DefaultContext 中同步增加一下,另外 appsettings.json 將資料庫名由 DWMS 改成 DWMS1,重新生成資料庫。
* 開發階段會有頻繁的表變動,簡便起見,我們給資料庫名+1,通過增加數字來形成新的資料庫。

我們先完成數據源列表的顯示。
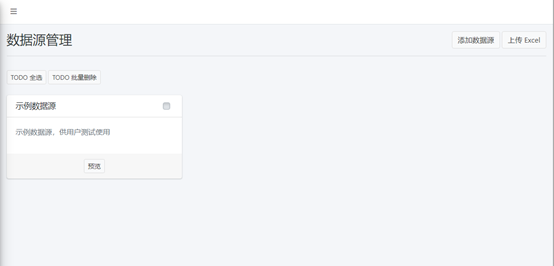
我們就不用平常的table了,用卡片來顯示列表。

如上圖,先做一個靜態的卡片。
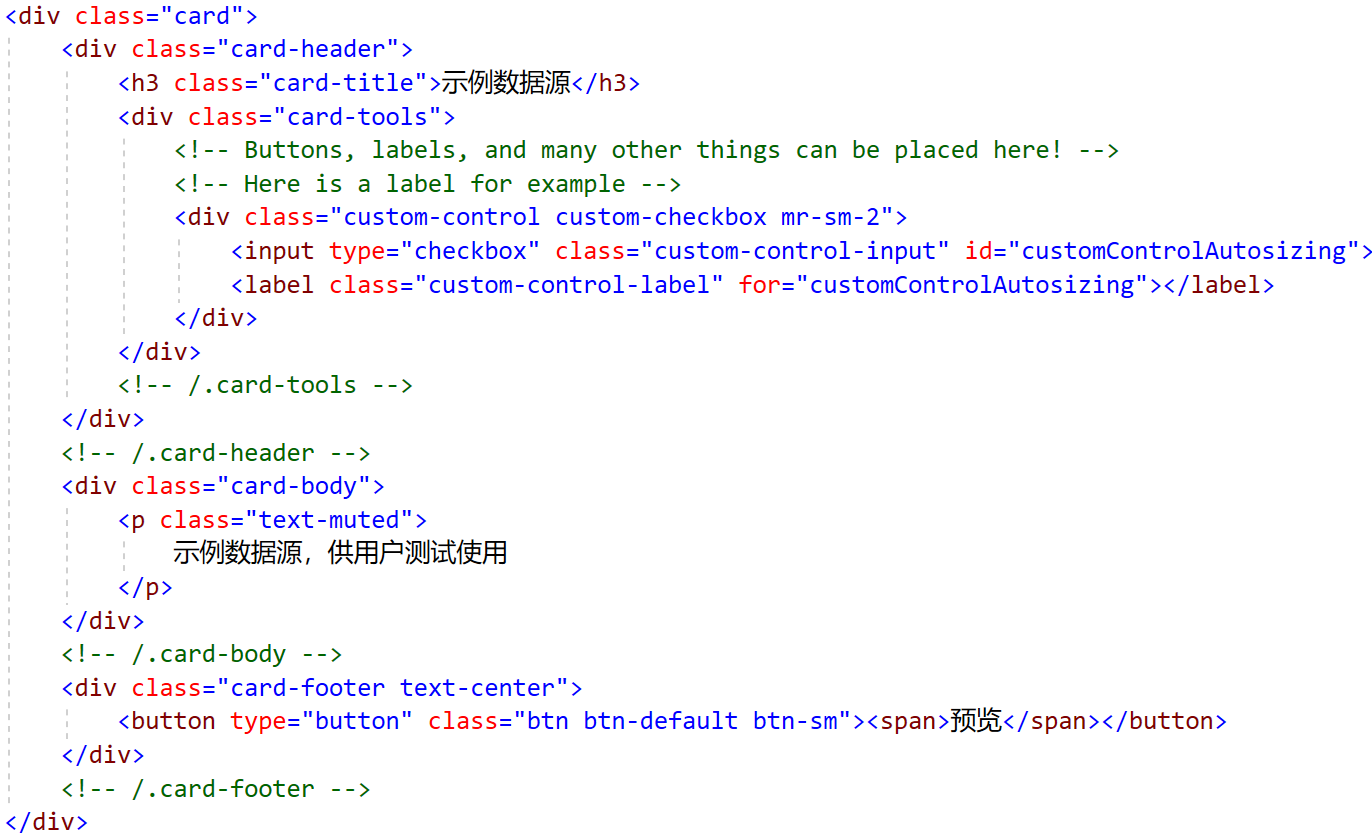
我們到官網上找到card的樣式稍加修改,完成上圖的卡片。

接著,我們將靜態的卡片替換成一個 view component, 來迴圈產生數據源卡片。
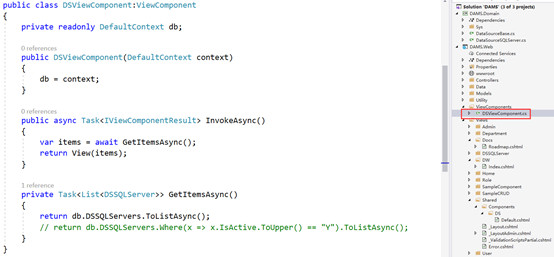
一個 view component 由兩部分組成:類(繼承 ViewComponent)和 渲染視圖,我們先來創建這個類。
創建ViewComponents 文件夾,在該文件夾下添加一個類 DSViewComponent.cs

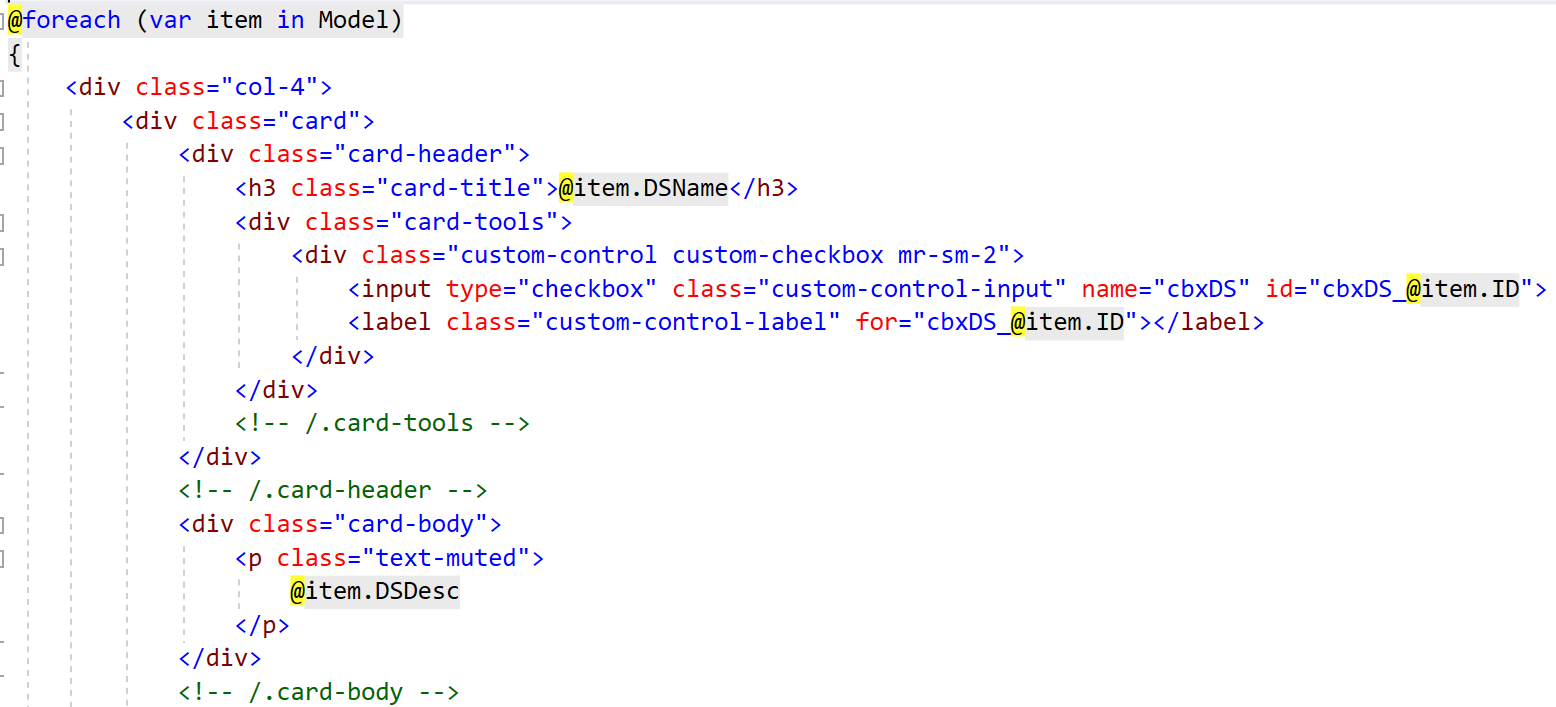
再來創建view component視圖
新建兩個文件夾: Views/Shared/Components 和Views/Shared/Components/DS (約定大於配置,命名必須和之前的類DSViewComponent去掉尾碼後一樣,即 DS),併在該文件新建Razor view Views/Shared/Components/DS/Default.cshtml
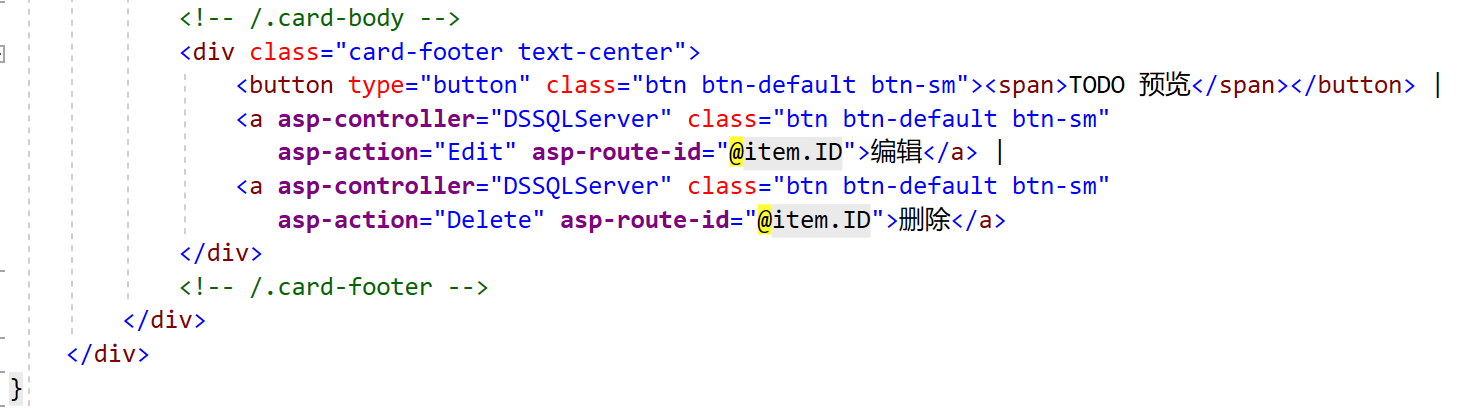
我們將之前卡片的樣式粘貼過來做修改。
接收一個DSSQLServer類型的列表,然後用foreach迴圈羅列出來。


最後來調用
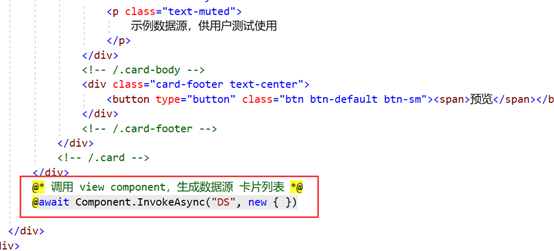
打開Views/DW/Index.cshtml ,在靜態卡片後面添加如下調用代碼:

因為現在還沒有數據源,目前展示還是空的,我們就不浪費時間造數據了,等完成新建數據源功能後再來看這塊展示效果。
三、總結
本次我們完成了數據源管理功能的任務分解並利用view componet完成了數據源展示的功能。
我們遵循敏捷開發的方式,一次完成一個功能的所有部分(數據源的表設計、後端邏輯代碼、前端展示),通過增量和迭代的方式先完成了數據源展示功能。
限於篇幅,我們將會在下一篇中完成新增數據源,並驗證本篇的展示功能。
歡迎大家給我留言,happy coding :)


