一、畫三角形 參考資料:https://www.cnblogs.com/wangjiachen666/p/9462837.html 思路:div的寬高設為0,線寬設為一個較大的數,邊框顏色分開設置,把不需要的塊背景色設為透明,就可以了。 <!DOCTYPE html> <html> <head> < ...
一、畫三角形
參考資料:https://www.cnblogs.com/wangjiachen666/p/9462837.html
思路:div的寬高設為0,線寬設為一個較大的數,邊框顏色分開設置,把不需要的塊背景色設為透明,就可以了。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>三角型</title> <style type="text/css"> div { width: 0px; height: 0px; border:150px solid #000; border-top-color:red; border-bottom-color:transparent; border-left-color:blue; border-right-color:transparent; } </style> </head> <body> <div></div> </body> </html>
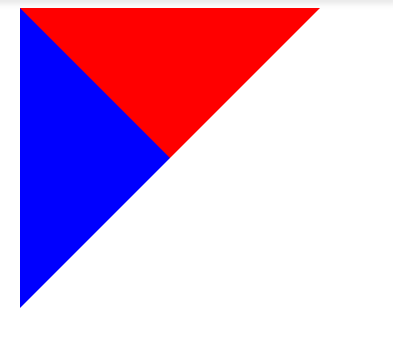
結果:

圖1.1 三角形



