警告消息框主要是用來向用戶戶展示諸如警告、異常、完成和提示消息。一般實現的效果就是從系統視窗右下角彈出,然後加上些簡單的顯示和消失的動畫。 ###創建警告框視窗 首先我們創建一個警告框視窗(Form),將視窗設置為無邊框(FormBoderStyle=None),添加上圖片和內容顯示控制項 創建好警告 ...
警告消息框主要是用來向用戶戶展示諸如警告、異常、完成和提示消息。一般實現的效果就是從系統視窗右下角彈出,然後加上些簡單的顯示和消失的動畫。

創建警告框視窗
首先我們創建一個警告框視窗(Form),將視窗設置為無邊框(FormBoderStyle=None),添加上圖片和內容顯示控制項

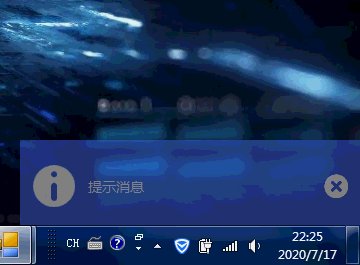
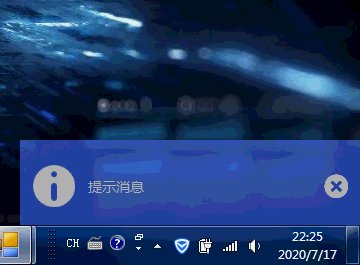
創建好警告框後,我們先讓他能夠從視窗右下角顯示出來,
public partial class AlertMessageForm : Form
{
public AlertMessageForm()
{
InitializeComponent();
}
private int x, y;
public void Show(string message)
{
this.StartPosition = FormStartPosition.Manual;
this.x = Screen.PrimaryScreen.WorkingArea.Width - this.Width;
this.y = Screen.PrimaryScreen.WorkingArea.Height - this.Height;
this.Location = new Point(x, y);
labelContent.Text = message;
this.Show();
}
}
警告框顯示和關閉動畫
添加一個計時器,通過時鐘控制視窗背景漸入和淡出
// 警告框的行為(顯示,停留,退出)
public enum AlertFormAction
{
Start,
Wait,
Close
}
public partial class AlertMessageForm : Form
{
public AlertMessageForm()
{
InitializeComponent();
}
private int x, y;
private AlertFormAction action;
private void timer1_Tick(object sender, EventArgs e)
{
switch (action)
{
case AlertFormAction.Start:
timer1.Interval = 50;//警告顯示的時間
this.Opacity += 0.1;
if (this.Opacity == 1.0)
{
action = AlertFormAction.Wait;
}
break;
case AlertFormAction.Wait:
timer1.Interval = 3000;//警告框停留時間
action = AlertFormAction.Close;
break;
case AlertFormAction.Close:
timer1.Interval = 50;//警告退出的時間
this.Opacity -= 0.1;
if (this.Opacity == 0.0)
{
this.Close();
}
break;
default:
break;
}
}
public void Show(string message)
{
//設置視窗啟始位置
this.StartPosition = FormStartPosition.Manual;
this.x = Screen.PrimaryScreen.WorkingArea.Width - this.Width;
this.y = Screen.PrimaryScreen.WorkingArea.Height - this.Height;
this.Location = new Point(x, y);
labelContent.Text = message;
this.Opacity = 0.0;
this.Show();
action = AlertFormAction.Start;
//啟動時鐘
timer1.Start();
}
}

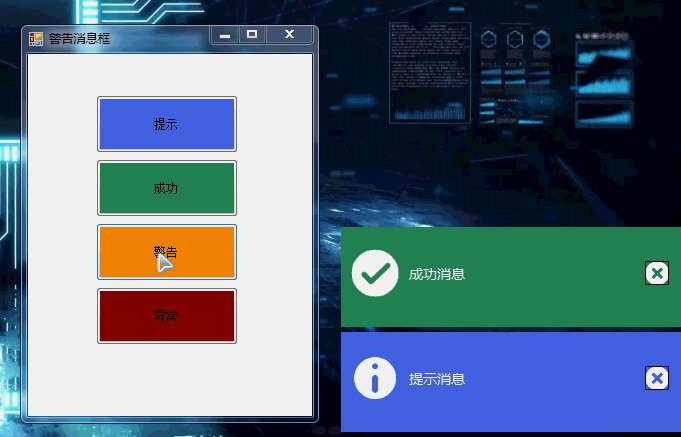
處理多種不同類型的警告框
添加AlertType枚舉,讓警告框顯示不同類型的消息,根據消息類型變換不同的消息主題顏色,並未Show方法添加警告框類型參數
public enum AlertType
{
Info,
Success,
Warning,
Error
}
// 設置警告框主題
private void SetAlertTheme(AlertType type)
{
switch (type)
{
case AlertType.Info:
this.pictureBox1.Image = Properties.Resources.info;
this.BackColor = Color.RoyalBlue;
break;
case AlertType.Success:
this.pictureBox1.Image = Properties.Resources.success;
this.BackColor = Color.SeaGreen;
break;
case AlertType.Warning:
this.pictureBox1.Image = Properties.Resources.warning;
this.BackColor = Color.DarkOrange;
break;
case AlertType.Error:
this.pictureBox1.Image = Properties.Resources.error;
this.BackColor = Color.DarkRed;
break;
default:
break;
}
}
// 顯示警告框
public void Show(string message, AlertType type){
// ...
SetAlertTheme(type);
}

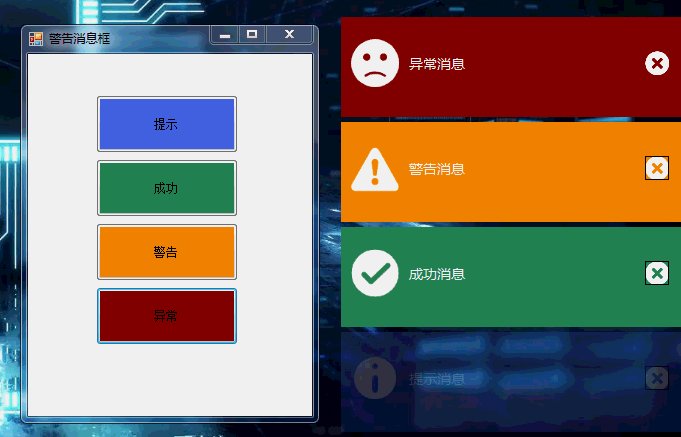
處理多個警告框重疊問題
當然,完成上面的處理是不夠的,當有多個消息的時候,消息框會重疊在一起;多個消息時,需要將消息視窗按一定的規則排列,這裡我們設置每個消息視窗間隔一定的距離
public void Show(string message, AlertType type)
{
// 設置視窗啟始位置
this.StartPosition = FormStartPosition.Manual;
// 設置程式每個打開的消息視窗的位置,超過10個就不做處理,這個可以根據自己的需求設定
string fname;
for (int i = 1; i < 10; i++)
{
fname = "alert" + i.ToString();
AlertMessageForm alert = (AlertMessageForm)Application.OpenForms[fname];
if (alert == null)
{
this.Name = fname;
this.x = Screen.PrimaryScreen.WorkingArea.Width - this.Width;
this.y = Screen.PrimaryScreen.WorkingArea.Height - this.Height * i - 5 * i;
this.Location = new Point(x, y);
break;
}
}
labelContent.Text = message;
this.Opacity = 0.0;
SetAlertTheme(type);
this.Show();
action = AlertFormAction.Start;
//啟動時鐘
timer1.Start();
}
滑鼠懸停警告框處理
想要警告框停留的時間長一些,一中方式是直接設置警告框停留的時間長一些,另一種方式是通過判斷滑鼠在警告框視窗是否懸停,所以可以通過滑鼠的懸停和離開事件進行處理
private void AlertMessageForm_MouseMove(object sender, MouseEventArgs e)
{
this.Opacity = 1.0;
timer1.Interval = int.MaxValue;//警告框停留時間
action = AlertFormAction.Close;
}
private void AlertMessageForm_MouseLeave(object sender, EventArgs e)
{
this.Opacity = 1.0;
timer1.Interval = 3000;//警告框停留時間
action = AlertFormAction.Close;
}

警告框的完整代碼
public enum AlertType
{
Info,
Success,
Warning,
Error
}
public enum AlertFormAction
{
Start,
Wait,
Close
}
public partial class AlertMessageForm : Form
{
public AlertMessageForm()
{
InitializeComponent();
}
private int x, y;
private AlertFormAction action;
private void timer1_Tick(object sender, EventArgs e)
{
switch (action)
{
case AlertFormAction.Start:
timer1.Interval = 50;//警告顯示的時間
this.Opacity += 0.1;
if (this.Opacity == 1.0)
{
action = AlertFormAction.Wait;
}
break;
case AlertFormAction.Wait:
timer1.Interval = 3000;//警告框停留時間
action = AlertFormAction.Close;
break;
case AlertFormAction.Close:
timer1.Interval = 50;//警告關閉的時間
this.Opacity -= 0.1;
if (this.Opacity == 0.0)
{
this.Close();
}
break;
default:
break;
}
}
public void Show(string message, AlertType type)
{
// 設置視窗啟始位置
this.StartPosition = FormStartPosition.Manual;
// 設置程式每個打開的消息視窗的位置,超過10個就不做處理,這個可以根據自己的需求設定
string fname;
for (int i = 1; i < 10; i++)
{
fname = "alert" + i.ToString();
AlertMessageForm alert = (AlertMessageForm)Application.OpenForms[fname];
if (alert == null)
{
this.Name = fname;
this.x = Screen.PrimaryScreen.WorkingArea.Width - this.Width;
this.y = Screen.PrimaryScreen.WorkingArea.Height - this.Height * i - 5 * i;
this.Location = new Point(x, y);
break;
}
}
labelContent.Text = message;
this.Opacity = 0.0;
SetAlertTheme(type);
this.Show();
action = AlertFormAction.Start;
//啟動時鐘
timer1.Start();
}
private void AlertMessageForm_MouseMove(object sender, MouseEventArgs e)
{
this.Opacity = 1.0;
timer1.Interval = int.MaxValue;//警告框停留時間
action = AlertFormAction.Close;
}
private void AlertMessageForm_MouseLeave(object sender, EventArgs e)
{
this.Opacity = 1.0;
timer1.Interval = 3000;//警告框停留時間
action = AlertFormAction.Close;
}
private void buttonClose_Click(object sender, EventArgs e)
{
// 註銷滑鼠事件
this.MouseLeave-= new System.EventHandler(this.AlertMessageForm_MouseLeave);
this.MouseMove -= new System.Windows.Forms.MouseEventHandler(this.AlertMessageForm_MouseMove);
timer1.Interval = 50;//警告關閉的時間
this.Opacity -= 0.1;
if (this.Opacity == 0.0)
{
this.Close();
}
}
// 設置警告框主題
private void SetAlertTheme(AlertType type)
{
switch (type)
{
case AlertType.Info:
this.pictureBox1.Image = Properties.Resources.info;
this.BackColor = Color.RoyalBlue;
break;
case AlertType.Success:
this.pictureBox1.Image = Properties.Resources.success;
this.BackColor = Color.SeaGreen;
break;
case AlertType.Warning:
this.pictureBox1.Image = Properties.Resources.warning;
this.BackColor = Color.DarkOrange;
break;
case AlertType.Error:
this.pictureBox1.Image = Properties.Resources.error;
this.BackColor = Color.DarkRed;
break;
default:
break;
}
}
}



