1. 引言 1.1. 背景 隨著時代的進步,社會的發展,人們的生活形式與習慣也越來越多樣化,出行成為了人們生活中的一個重要組成部分,而客車成為許多人出行選擇的交通工具。面對巨大數量的乘客的購票需要,客車站就要選擇使用先進的管理方法來實現方便、快捷的售票、退票等方面的票務管理。隨著電腦的普及,信息處 ...
1. 引言
1.1. 背景
隨著時代的進步,社會的發展,人們的生活形式與習慣也越來越多樣化,出行成為了人們生活中的一個重要組成部分,而客車成為許多人出行選擇的交通工具。面對巨大數量的乘客的購票需要,客車站就要選擇使用先進的管理方法來實現方便、快捷的售票、退票等方面的票務管理。隨著電腦的普及,信息處理量的逐漸擴大,手工處理方式遠遠不能滿足人們管理活動的需要,各種工作都逐漸由手工轉為自動化,使許多複雜、繁瑣、且需要很多人力的工作變得簡單。客車站每天產生售票、退票等行為數量多,使得客車站售票管理的數據量大,而且速度要求要快,傳統的人力行為適應,電腦應用軟體的使用則能很好地滿足客車站的這一需要, 提高售票人員的工作效率,節約相關管理成本。
1.2.系統安裝和環境配置
a) 本系統是基於B/S網路架構開發的軟體,安裝心理測評系統需要WindowsXP/7/8/2000 server/2003 server操作系統中的任一種,操作系統中應已安裝Internet Explorer 6.0或以上版本的Web瀏覽器。此外,硬碟中應至少有兩個分區,其中D盤符是必須的。使用的是mysql資料庫。
1.3. 用戶的特點
該系統的最終用戶包括:用戶/游客、管理者(老師)
2. 功能需求
2.1. 系統範圍
明確概要地說明用戶對系統、產品高層次的目標要求,如系統開發的意圖、應用目標、作用範圍以及其他相關的背景材料。
客車網上售票系統是一個融合客車票的銷售、退票、客車管理、車票管理、用戶管理,客車信息及售票信息查詢為一身的綜合系統。通過該系統可以使售票相關的活動在可以訪問Internet的任何地點進行。解決了單一售票地點所帶了的種種不便。該系統的最終用戶分別是一般用戶(旅客)和管理員。
2.2. 系統體繫結構
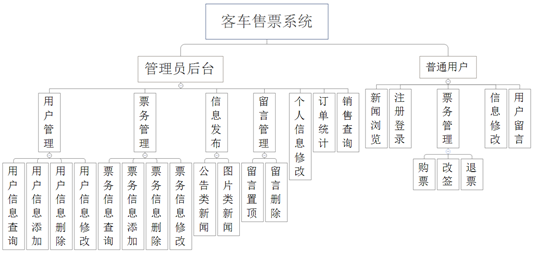
系統總體架構圖:

系統總體架構描述:
a) 概述:客車網上售票系統主要用於網上的車票信息查詢、售票及其管理,因此分成兩個部分:一般用戶操作部分和管理員操作部分。
b) 管理員操作部分
i. 用戶管理,包括一般用戶的個人信息及有關購票信息管理。
ii. 票務管理,對列車票務信息進行增刪改查,車票銷售情況查詢和統計等管理。
iii. 信息發佈,發佈公告類新聞和圖片類新聞。
iv. 留言管理,對用戶留言信息進行管理。
v. 個人信息修改,對個人信息密碼等進行修改。
c) 用戶操作部分
i. 票務查詢,用戶/旅客按出發地、到達地查詢各車次的車票情況。
ii. 票務管理,用戶/旅客購票、改簽、退票等操作。
iii. 信息瀏覽,管理員發佈的各種信息。
iv. 個人信息修改,用戶登錄後可對個人信息進行修改。
v. 留言,用戶登陸後可以在留言板中發表留言,未登陸的用戶則只能瀏覽其它用戶發表的留言。
2.3. 系統總體流程
a) 系統完善流程圖:
描述:
1) 用戶劃分:創建並劃分各等級用戶,包括管理員、普通用戶。
2) 許可權完善:針對不同用戶,指定相應許可權。
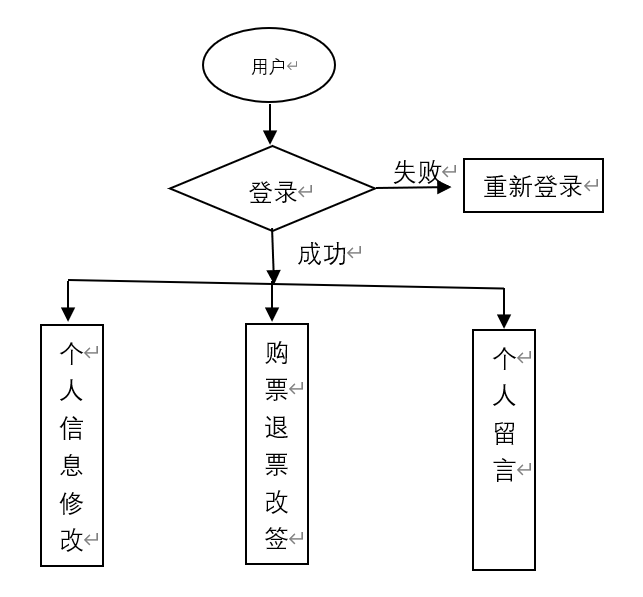
b) 操作流程圖:
i. 用戶:

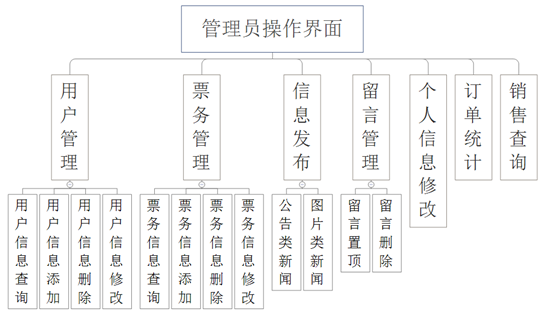
ii. 管理員
描述:管理員根據賬號和密碼登錄之後,可進行對普通用用戶的信息管理、票務管理、新聞信息的發佈、留言管理等操作,具體如下:

2.4. 資料庫設計
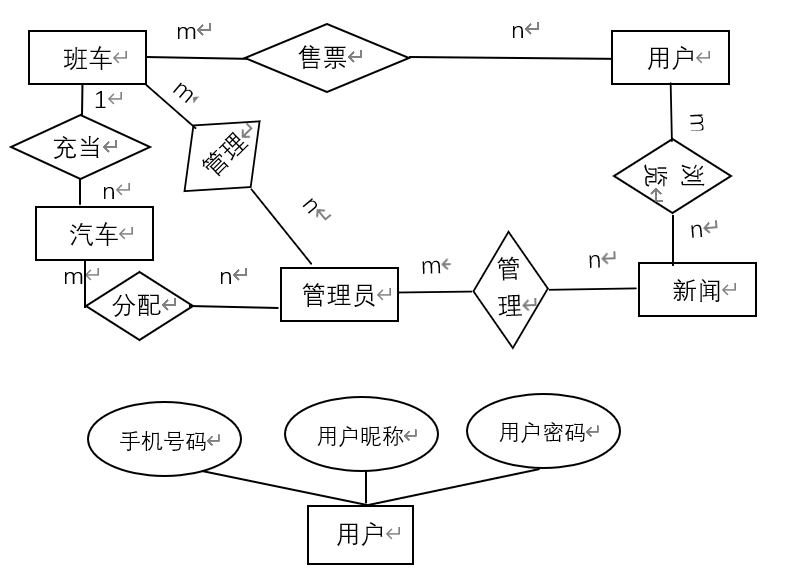
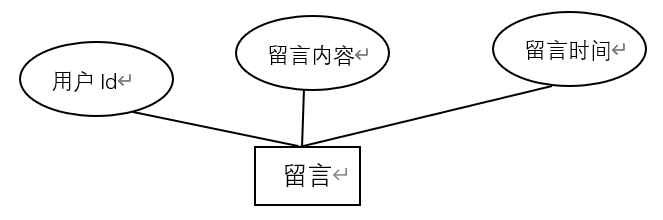
a) E-R圖




b) 數據字典
|
名稱:一般用戶表 別名:user 種類:表 基於:一般用戶表 描述:記錄一般用戶/游客信息。 定義: 用戶=手機號+密碼+身份證號+昵稱+留言 |
|
名稱:班車表 別名:banche 種類:表 基於:班車表 描述:記錄班車的常規信息,這些信息相對來說是靜態的,不隨時間而改變。 定義: 班車=類別+始發站+終點站+發車時間+到站時間+車票總數+已售票數。 |
|
名稱:管理員表 別名:manager 種類:表 基於:系統管理員表 描述:記錄管理員信息。 定義: 系統管理員=工號+密碼+姓名 |
|
名稱:汽車表 別名:car 種類:表 基於:汽車表 描述:記錄車票信息。 定義: 車票=車號+座位數+類別 |
|
名稱:新聞表 別名:news 種類:表 基於:新聞表 描述:記錄管理員發佈的新聞信息。 定義: 新聞=類型+標題+內容 |
2.5.工作量估算
|
模塊 |
功能 |
工作量 |
|
前端模塊 |
用戶註冊 |
2工時 |
|
用戶登錄 |
2工時 |
|
|
首頁(路線查詢、新聞、留言板……) |
4工時 |
|
|
留言 |
2工時 |
|
|
個人中心(修改密碼、我的訂單、待支付訂單、已支付訂單……) |
6工時 |
|
|
新聞列表 |
2工時 |
|
|
新聞詳情 |
2工時 |
|
|
後端模塊 |
用戶管理 |
4工時 |
|
票務管理 |
8工時 |
|
|
信息發佈 |
6工時 |
|
|
留言管理 |
4工時 |
|
|
訂單統計 |
4工時 |
|
|
銷售情況查詢 |
4工時 |
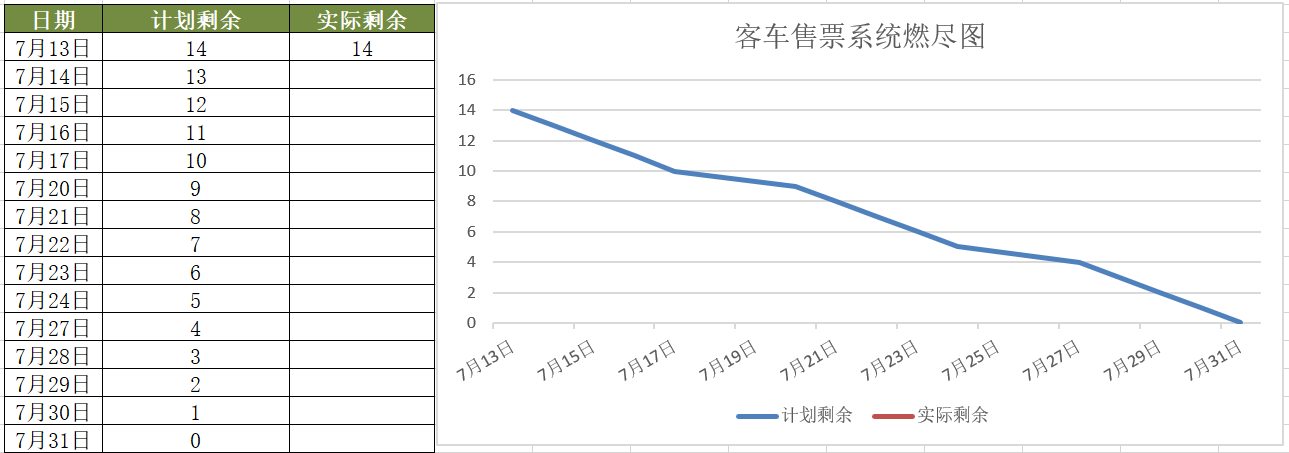
項目燃盡圖: