在參考小米官網寫頁面你時,會發現小米中有很多的矢量圖標,小米的圖標或許是自己的,但是我們寫頁面時要用到矢量圖標時怎麼辦,可以使用阿裡提供的圖標庫 阿裡矢量圖標庫網址:https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a 註冊一 ...
在參考小米官網寫頁面時,會發現小米中有很多的矢量圖標,小米的圖標或許是自己的,但是我們寫頁面時要用到矢量圖標時怎麼辦,可以使用阿裡提供的圖標庫
阿裡矢量圖標庫網址:https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a 註冊一個賬號就可以免費的使用了。
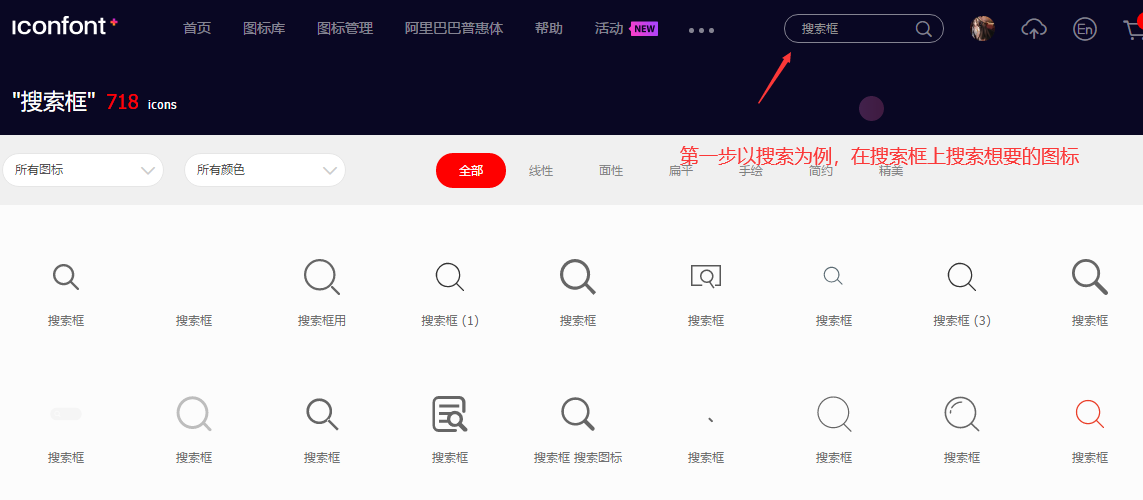
使用方法如下:

第二步

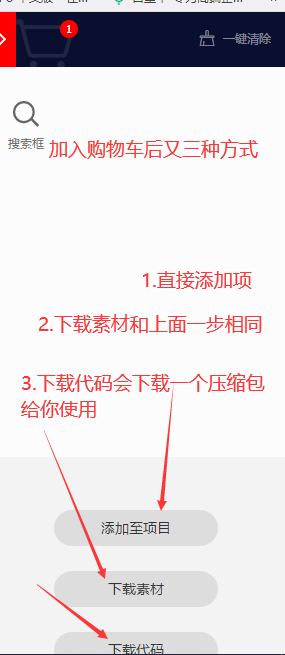
第三步

添加購物車

代碼下載後會有一個如下的文件夾,複製到自己的項目中


下麵簡單的使用一下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!-- 第一步引入 iconfont.css --> <link rel="stylesheet" type="text/css" href="font_fupby3jjl5e/iconfont.css"/> </head> <body> <span class="iconfont icon-sousuokuang" style="color: #0086B3;"></span> <!-- 第一種 --> <span class="icon iconfont"></span> <!-- 第二種 --> <!-- 第三種我沒有使用過可以參考 demo_index.html 文件--> </body> </html>

矢量圖標就相當於文本一般,它可以使用文本的屬性比如修改顏色,改變字體大小,字體居中等屬性,所以在處理矢量圖標時比圖片更加的方便簡潔。
個人學習,內容簡略。



