函數防抖和節流都是對高頻動作觸發回調函數的一個優化,實現方式上有類似之處。先從使用場景做個區分。 防抖使用場景: 表單輸入框校驗 提交按鈕避免重覆提交 節流使用場景: scroll,mousemove,resize等 函數防抖(debounce) 表單輸入框校驗在用戶不停的打字輸入時並不需要向後臺校 ...
函數防抖和節流都是對高頻動作觸發回調函數的一個優化,實現方式上有類似之處。先從使用場景做個區分。
防抖使用場景:
- 表單輸入框校驗
- 提交按鈕避免重覆提交
節流使用場景:
- scroll,mousemove,resize等
函數防抖(debounce)
表單輸入框校驗在用戶不停的打字輸入時並不需要向後臺校驗文本,只有當用戶停下來一定時間後,這時候預設用戶已經輸入完畢了可以開始向後臺提交文本了。
表單的提交按鈕被用戶多次連續點擊時,顯然並不需要每次點擊都提交表單。僅在用戶不點擊之後,把最後一次的點擊操作執行即可。
防抖函數的適用場景都有一個共同特點,就是高頻觸發並不會立即高頻的執行,只有在結束高頻觸發一定時間間隔之後,執行最後一次觸發。
代碼實現就很簡單了,短時間高頻觸發則重置計時器,計時器到達指定時間後,方纔執行回調函數
var debounce = function (func, wait) {
var timer;
return function () {
var self = this, args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
func.apply(self, args);
}, wait);
}
}
/**
這裡使用閉包是為了保存計時器,而不是定義一個全局變數來存放計時器。apply的作用則是為了處理this指向和參數的傳遞,因為setTimeout會將this指向window。
*/
函數節流(throttle)
在觸發頻率很高的場景中,通常並不需要以同樣的高頻來執行回調函數,這時候需要人為的控制回調函數執行頻率,以一個固定的較低頻率來執行。
實現原理是,記錄第一次觸發時間,之後每次觸發都對比是否到達指定的間隔時間,只有大於等於指定間隔才會再次執行,並重新開始記錄觸發時間。
可以用時間戳記錄並計算出時間間隔,同樣也可以用計時器來控制時間間隔。
var throttle = function (func, wait) {
var timer;
return function () {
var self = this, args = arguments;
if (!timer) {
timer = setTimeout(function () {
func.apply(self, args)
clearTimeout(timer)
timer = null;
}, wait)
}
}
}
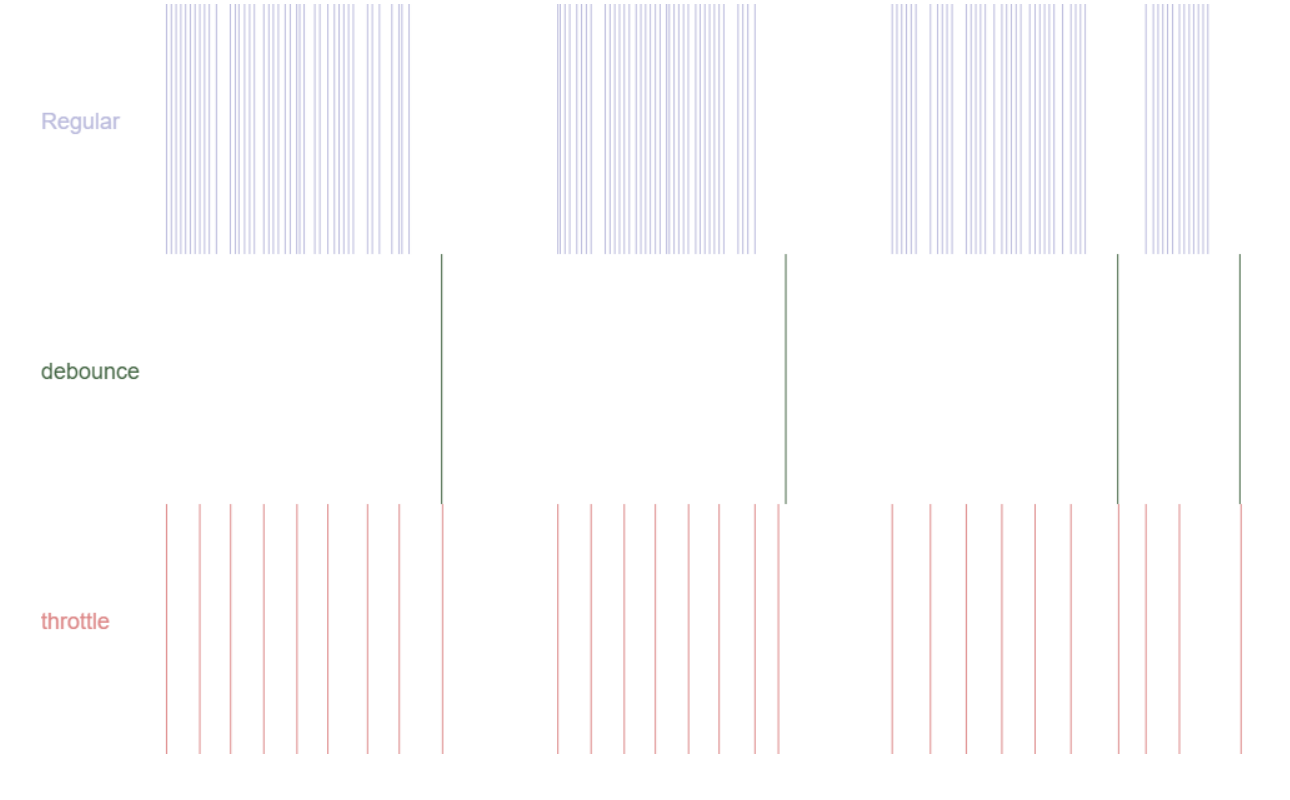
最後用一張圖來對比防抖和節流函數的執行的頻率,可視化實現

參考文檔


