public.js var graceJS = require('../../utils/grace.js'); import { config } from '../../config.js' Page({ /** * 頁面的初始數據 */ data: { imglist: [], title:' ...

public.js
var graceJS = require('../../utils/grace.js');
import { config } from '../../config.js'
Page({
/**
* 頁面的初始數據
*/
data: {
imglist: [],
title:'',
content:'',
},
delImg(e) {
let index = e.currentTarget.dataset.index;
let array = [];
console.log(index);
for (var i = 0; i < this.data.imglist.length; i++) {
if (i !== index) {
array.push(this.data.imglist[i])
}
}
console.log(array);
this.setData({
imglist: array,
})
},
upimg() {
let that = this
var url = config.api_base_url + "upload_pic"
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
const tempFilePaths = res.tempFilePaths;
wx.showLoading({
title: '上傳中',
})
wx.uploadFile({
url,
filePath: tempFilePaths[0],
name: 'file',
success(res) {
console.log(res.data);
wx.hideLoading()
if (res.data == '0') {
graceJS.msg('上傳失敗');
}else{
console.log(res.data)
if (res.data.indexOf("非法圖片")>=0){
graceJS.msg(res.data);
} else {
graceJS.msg("上傳成功");
var array = that.data.imglist.concat(res.data)
that.setData({
imglist: array,
})
}
}
}
})
}
})
},
zf_title:function(e){
this.setData({
title: e.detail.value
})
},
zf_content: function (e) {
this.setData({
content: e.detail.value
})
},
tj_info: function (event){
var that = this;
console.log("event", event)
var title = this.data.title;
var content = this.data.content;
console.log(title)
console.log(content)
var imglist = that.data.imglist;
var uid = wx.getStorageSync('user').id
if (!title && !content) {
graceJS.msg("請填寫完整");
} else {
//寫入資料庫
if (uid != undefined) {
graceJS.post(
config.api_base_url + 'tiezi_add',
{title:title, content:content,uid:uid,imglist:imglist},
'json',
{}, // 此處 {} 代表不設置 header 數據
function(res){
if (res.result == 1) {
graceJS.msg(res.msg);
setTimeout(()=>{
graceJS.navigate('../discover/discover','switchTab');
},2000)
}else{
graceJS.msg(res.msg);
}
}
);
}else{
graceJS.msg("用戶ID獲取失敗");
}
}
},
/**
* 生命周期函數--監聽頁面載入
*/
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
}
})
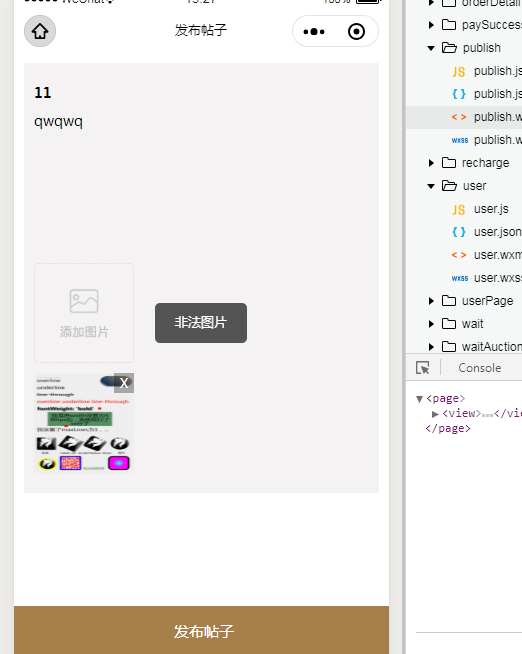
publish.wxml
<!--pages/publish/publish.wxml-->
<view>
<form >
<view class="publish_a">
<view class="publish_a1">
<view class="publish_a1_a">
<input type="text" name="title" bindinput="zf_title" placeholder="輸入標題" />
</view>
<view class="publish_a1_b">
<textarea name="content" bindinput="zf_content" placeholder="輸入內容文字"></textarea>
</view>
<view class="publish_a1_c">
<view class="publish_a1_c1" >
<image src="../../img/127.png" bindtap="upimg"></image>
</view>
<view class="publish_a1_c2">
<view wx:for="{{imglist}}" bindtap="delImg" data-index="{{index}}">
<image src="{{item}}" ></image>
<text>X</text>
</view>
</view>
</view>
</view>
</view>
<view class="publish_b" bind:tap="tj_info">發佈帖子</view>
</form>
</view>
publish.wxss
/* pages/publish/publish.wxss */
page{
padding-bottom: 120rpx;
}
.publish_a{
padding: 20rpx;
}
.publish_a1{
background-color: #f5f2f4;
padding: 20rpx;
}
.publish_a1_a input{
width: 100%;
height: 80rpx;
line-height: 80rpx;
font-size: 28rpx;
font-weight: bold;
}
.publish_a1_b textarea{
width: 100%;
font-size: 28rpx;
}
.publish_a1_c1{
margin-bottom: 20rpx;
}
.publish_a1_c1 image{
display: block;
width: 200rpx;
height: 200rpx;
}
.publish_a1_c2{
display: flex;
flex-wrap: wrap;
}
.publish_a1_c2 view{
position: relative;
width: 200rpx;
height: 200rpx;
margin-right: 20rpx;
margin-bottom: 20rpx;
}
.publish_a1_c2 image{
display: block;
width: 100%;
height: 100%;
}
.publish_a1_c2 text{
display: block;
position: absolute;
right: 0;
top: 0;
width: 40rpx;
height: 40rpx;
text-align: center;
line-height: 40rpx;
font-size: 26rpx;
color: #fff;
background-color: rgba(0,0,0,0.3);
}
.zf_btn{
width: 500px;
}
.publish_b{
position: fixed;
left: 0;
bottom: 0;
/* width: 100%; */
background-color: #a67f4a;
line-height: 100rpx;
text-align: center;
color: #fff;
font-size: 30rpx;
min-width: 380px;
width: 100%;
padding: 0;
margin: 0;
}
tp
引入
use EasyWeChat\Factory;
public function __construct ( Request $request = null )
{
$this->config = [
'app_id' => 'wx4**********fd45a65',
'secret' => '082dec1****5b93d286c093e01',
'response_type' => 'array',
'log' => [
'level' => 'debug',
'file' => __DIR__.'/log/wechat.log',
],
];
$this->uid = '';
}
public function tiezi_add(){
$data = input('post.');
if($data['imglist']!=[]){
foreach ($data['imglist'] as $k => $vo) {
$data['imglist'][$k] = trim($vo);
}
$data['album'] = trim(implode(',', $data['imglist']));
}
unset($data['imglist']);
$data['cid'] = 17;
$data['status'] = 1;
$data['sort'] = 0;
$data['ctime'] = time();
if(!isset($data['album'])){
return jserror('至少上傳一張圖片 ');
}
//驗證
$miniProgram = Factory::miniProgram($this->config);
$result = $miniProgram->content_security->checkText($data['content']);
$result2 = $miniProgram->content_security->checkText($data['title']);
if($result['errcode']!='0'){
return jserror('含有非法關鍵詞');
}
if($result2['errcode']!='0'){
return jserror('含有非法關鍵詞');
}
//保存
$res = Db::name('post')->insert($data);
if($res){
return jssuccess('發佈成功');
}else{
return jserror('發佈失敗');
}
}
public function upload_pic(){
$file = request()->file('file');
$info = $file->validate(['ext'=>config()['web']['file_ext']])->move('./public/upload/admin/file');
$getSaveName = str_replace('\\', '/', $info->getSaveName());//win下反斜杠替換成斜杠
$msg = 'http://'.$_SERVER['SERVER_NAME'].'/public/upload/admin/file/'.$getSaveName;
if(is_file('./public/upload/admin/file/'.$getSaveName)){
//驗證圖片
$miniProgram = Factory::miniProgram($this->config);
$result = $miniProgram->content_security->checkImage('./public/upload/admin/file/'.$getSaveName);
if($result['errcode']!='0'){
return '非法圖片';
}else{
return $msg;
}
################
}else{
return '0';
}
}
高顏值後臺管理系統免費使用 ### 子楓後臺管理系統 ###,可在寶塔面板直接安裝
歡迎關註我的公眾號:子楓的奇妙世界,獲得獨家整理的學習資源和日常乾貨推送。
如果您對我的其他專題內容感興趣,直達我的個人博客:www.wangmingchang.com 。



