1.前端崗位飽和了? 隨著互聯網和移動終端的普及,雨後春筍般的互聯網項目的發展,用戶對於用戶體驗的需求不斷提升,前端工程師逐漸成為介於視覺工程師和後端工程師之間必不可少的角色,備受大家的追捧和關註。 隨著前端工程師崗位的發展,近期,網上不斷傳出前端工程師崗位飽和的言論。網上有人抱怨說,前端工程師人太 ...
1.前端崗位飽和了?
隨著互聯網和移動終端的普及,雨後春筍般的互聯網項目的發展,用戶對於用戶體驗的需求不斷提升,前端工程師逐漸成為介於視覺工程師和後端工程師之間必不可少的角色,備受大家的追捧和關註。
隨著前端工程師崗位的發展,近期,網上不斷傳出前端工程師崗位飽和的言論。網上有人抱怨說,前端工程師人太多了,工資太低,工作太難找了。
前端崗位真的飽和了嗎?答案當然是否定的。
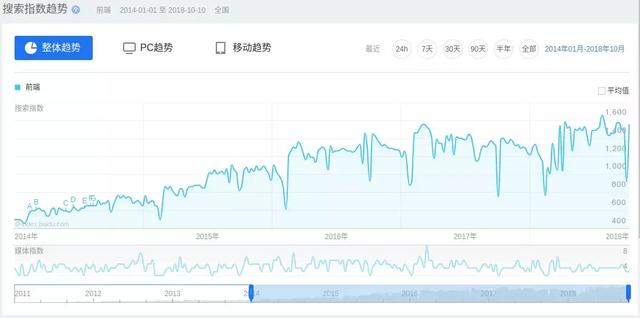
近幾年來,前端崗位的熱度一直處於穩中有升的狀態。通過百度搜索指數的趨勢圖我們可以看到,隨著HTML5和ES6的推廣,從2014年開始至今,前端一直處於逐步上升、正常波動的狀態,沒有回落降溫的趨勢。

數據來源:百度指數
通過各大招聘網站可以看出,前端崗位需求量大,薪資待遇也在不斷提高,尤其是高級前端崗位缺口很大,不存在前端崗位飽和的現象。

數據來源:拉勾網
2.前端崗位是剛需
隨著用戶對用戶體驗的需求不斷提升,前端部分的複雜度也在不斷提高。傳統的美工+後端工程師的工作模式已經不能適應日益複雜的前端需求。在這種情況下,前端工程師崗位應運而生,並逐漸發展壯大。
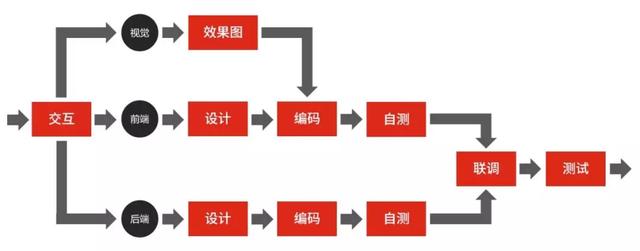
前端崗位誕生後,視覺工程師、前端工程師、後端工程師的崗位分工更加明確,崗位間協調可以完成更大更複雜的項目。各崗位間的分工協作的一般形式如下圖所示。

視覺工程師從傳統的美工崗位的頁面切圖工作中解放出來,更加專註於頁面視覺部分的設計,使得現在的很多網站配色合理、結構清晰、主次分明、用戶體驗得到了很大的提升。
後端工程師將會從前端部分解放出來,更多或完全的關註於後端的業務邏輯和數據操作的實現,提高了工作的效率等。
前端工程師,填補了視覺工程師和後端工程師之間交互的空白,與兩者進行協作,完成前端部分的實現。
隨著前端部分的複雜度不斷提高,前端工程師的崗位將是市場的剛需,需求量必然會不斷的提升。
3.前端工程師生存現狀
前端的熱度穩中有升、崗位需求量大、又是剛需,為什麼還會有人抱怨前端崗位飽和了呢?
前端入門相對容易,很多人自己在網上看了些教程,讀了幾本書,會用HTML和CSS切圖並能利用插件實現一些類似輪播的效果,就認為自己是一名不錯的前端工程師了。可是,很多人可能僅僅處在準初級前端開發工程師,甚至入門級前端開發工程師的水平,難找工作也屬正常。
對於菜鳥來說,市場永遠是飽和的。
與入門級前端開發工程師的求職遇冷截然相反的是,具有扎實的基礎知識和完善的體繫結構的優秀前端工程師,尤其是高級前端工程師,求職相對容易,市場缺口較大,薪資待遇也相對教高。
4.前端工程師的知識體系
優秀的前端工程師只有具有扎實的基礎知識和完善的體繫結構,才能在實際工作中靈活應用很好的解決實際問題,寫出高質量的代碼。
隨著前端技術的飛速發展,前端領域所涉及的知識越來越多。基礎知識、工程化知識、框架和工具的使用等知識雜亂的散落在網路上,亂花漸欲迷人眼。其實,對於前端工程師而言,HTML、CSS、JavaScript是最為基礎也是最為重要的知識體系。
前端的崗位職責主要包括頁面製作和交互實現兩部分。
頁面製作,主要是由HTML和CSS技術來實現頁面的靜態展示效果。
交互實現,主要是由JavaScript技術來實現的頁面的交互效果。其中交互主要包括用戶與頁面的交互(由DOM技術實現)和瀏覽器與伺服器的數據交互(通常由Ajax等技術實現)。

在掌握了基礎模塊的基礎上,前端工程師還必須不斷學習、瞭解前端的高階知識和技能,不斷提升自己的能力。例如,頁面架構、移動頁面開發、單頁系統、前端工程化、各種框架和工具的使用等知識。

5.前端工程師進階學習
一則笑話:一個前端工程師和一個後端工程師,兩人協作開發了一個項目。項目結束後,後端工程師向其朋友誇耀。其朋友看後問他,頁面上哪些是你做的。後端工程師無奈的說,凡是你看到的都不是我做的。
看了這則笑話是不是覺得前端崗位很有成就感呢?當然,我們前端也是非常感謝後端為前端提供了強大的數據支持。
如果你對前端感興趣,想入門前端,或你已經在前端路上跌跌撞撞走了一段,想要有人引路,完善知識體系,網易雲課堂《前端開發工程師》體驗營或許能夠幫助到你。
打算深入瞭解這個行業的朋友,可以領取2020年最新前端基礎精講視頻教程分享!我們的前端學習Q裙:(518672693) ,裡面都是學習前端的,從最基礎的HTML+CSS+JS【炫酷特效,游戲,插件封裝,設計模式】到移動端HTML5的項目實戰的學習資料都有整理,送給每一位前端小伙伴。2020最新技術,從企業招聘人才需求 到怎麼學習前端開發,和學習什麼內容都有免費系統分享。好友都在裡面學習交流,每天都會有大牛定時講解前端技術! 希望可以幫助你快速瞭解前端,學習前端


