從今天起,我將製作一個電影推薦項目,在此寫下博客,記錄每天的成果。 其實,從我發佈 C# 爬取貓眼電影數據 這篇博客後, 我就已經開始製作電影推薦項目了,今天寫下這篇博客,也是因為項目進度已經完成50%了,我就想在這一階段停一下,回顧之前學到的知識。 一、主要為手機端 考慮到項目要有實用性,我選擇了 ...
從今天起,我將製作一個電影推薦項目,在此寫下博客,記錄每天的成果。
其實,從我發佈 C# 爬取貓眼電影數據 這篇博客後,
我就已經開始製作電影推薦項目了,今天寫下這篇博客,也是因為項目進度已經完成50%了,我就想在這一階段停一下,回顧之前學到的知識。
一、主要為手機端
考慮到項目要有實用性,我選擇了手機端,電腦端用的人有點少。然後就是在 xamarin.Forms 和 xamarin.android 這兩個中做選擇了,我選擇了前者,因為xamarin.Forms 更接近WPF ,我也百度了一下,Forms完美支持MVVM設計模式,所以我果斷選擇了Forms。:)
二、Sql Server + WebApi + Xamarin.Forms
考慮到要發佈的話,程式直連資料庫肯定是不行的,所以我又臨時學習了WebApi,將前後端分離,WebApi讀取數據,以Json形式返回給App,APP讀取到Json數據後再顯示到界面上。
三、電影推薦實現思路
本人也是新手,不太會演算法,但基於內容推薦還是比較簡單容易實現的:
想要基於內容,首先得找到電影有哪些屬性(標簽),下方圖中紅線標註的就是一部電影可以用的屬性,但我目前想要實現的推薦功能用不到這麼多屬性,所以我只將電影類型轉為特征碼,
然後給每位用戶一個 LikeCode (喜好碼),再將喜好碼轉為特征碼,放進資料庫中匹配,得到相似度最高的電影(MoviesN),MoviesN就是用戶喜歡的電影了,最後通過WebApi查出MoviesN,App通過WebApi的介面獲取MoviesN,App再顯示MoviesN,這樣,基於內容的電影推薦就完成了。

四、功能實現
前面說了一大堆,總得拿出點實際的東西給大家看看,
先介紹一下具體有哪些功能:
- 登錄 --已完成
- 註冊 --未完成
- 首頁(上拉載入電影,按評分從高往低排序)--已完成
- 推薦頁(根據用戶喜好推薦相匹配的電影,如果沒有用戶喜好數據則隨機推薦)--未完成
- 相關電影頁(在用戶點擊一部電影後,跳轉至該頁面,並向用戶推薦10部同類型的電影)--已完成
- 用戶頁(展示用戶的基本信息和用戶喜好)--未完成
- 收集用戶喜好(用戶每點擊一部電影,則向後臺發送數據,用戶喜好該類型電影多一點)--未完成
下麵我就將已完成功能的主要代碼一段一段貼出來:
1、首頁
首頁目前就顯示兩個控制項,一個是SearchBar,一個是ListView,主要看ListView怎樣實現的:
1 <VM:InfiniteListView ItemsSource="{Binding DisplayMovies}" LoadMoreCommand="{Binding LoadMoreCommand}" SelectedItem="{Binding SelectMovie}" 2 ItemClickCommand="{Binding MoviesItemClickCommand}" 3 RowHeight="200" SeparatorVisibility="None" HorizontalScrollBarVisibility="Never" VerticalScrollBarVisibility="Never"> 4 <x:Arguments> 5 <ListViewCachingStrategy>RecycleElement</ListViewCachingStrategy> 6 </x:Arguments> 7 <VM:InfiniteListView.Footer> 8 <StackLayout Orientation="Vertical"> 9 <Label Text="載入中……" HorizontalOptions="Center" TextColor="Gray" /> 10 </StackLayout> 11 </VM:InfiniteListView.Footer> 12 <VM:InfiniteListView.ItemTemplate> 13 <DataTemplate> 14 <VM:MyCustomCell> 15 <Grid> 16 <Grid.ColumnDefinitions> 17 <ColumnDefinition Width="1*"/> 18 <ColumnDefinition Width="2*"/> 19 </Grid.ColumnDefinitions> 20 <!--Movie Image--> 21 <forms:CachedImage HeightRequest="200" Source="{Binding ImgSource}"/> 22 <!--<Image Grid.Column="0" Source="{Binding ImgSource}"/>--> 23 <Grid Grid.Column="1"> 24 <Grid.RowDefinitions> 25 <RowDefinition/> 26 <RowDefinition/> 27 <RowDefinition/> 28 <RowDefinition/> 29 <RowDefinition/> 30 <RowDefinition/> 31 </Grid.RowDefinitions> 32 <Grid.ColumnDefinitions> 33 <ColumnDefinition/> 34 <ColumnDefinition/> 35 </Grid.ColumnDefinitions> 36 <Label Text="{Binding DisplayName}" TextColor="Orange" FontSize="Large" Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Grid.ColumnSpan="2" HorizontalOptions="Start"/> 37 <Label Text="{Binding Detail}" Grid.Row="2" Grid.Column="0" Grid.RowSpan="4" Grid.ColumnSpan="2"/> 38 </Grid> 39 40 </Grid> 41 </VM:MyCustomCell> 42 </DataTemplate> 43 </VM:InfiniteListView.ItemTemplate> 44 </VM:InfiniteListView>
這裡我自定義了一個 InfiniteListView 可以實現上拉載入功能,通過自定義命令 LoadMoreCommand綁定到ViewModel中LoadMoreCommand 用於當滑動到最後一個Item時觸發載入方法,同時我也根據ItemTapped自定義了一個ItemClickCommand 用來監聽Item的點擊。
/// <summary> /// 自定義ListView,實現上拉載入 /// </summary> public class InfiniteListView : ListView { /// <summary> /// Load More /// </summary> public static readonly BindableProperty LoadMoreCommandProperty = BindableProperty.Create(nameof(LoadMoreCommand), typeof(DelegateCommand), typeof(InfiniteListView)); /// <summary> /// Item Click /// </summary> public static BindableProperty ItemClickCommandProperty = BindableProperty.Create( nameof(ItemClickCommand),typeof(DelegateCommand), typeof(InfiniteListView)); public ICommand LoadMoreCommand { get { return (ICommand)GetValue(LoadMoreCommandProperty); } set { SetValue(LoadMoreCommandProperty, value); } } public ICommand ItemClickCommand { get { return (ICommand)this.GetValue(ItemClickCommandProperty); } set { this.SetValue(ItemClickCommandProperty, value); } } public InfiniteListView( ) { ItemAppearing += InfiniteListView_ItemAppearing; this.ItemTapped += this.OnItemTapped; } public InfiniteListView(Xamarin.Forms.ListViewCachingStrategy strategy) : base(strategy) { ItemAppearing += InfiniteListView_ItemAppearing; this.ItemTapped += this.OnItemTapped; } private void OnItemTapped(object sender, ItemTappedEventArgs e) { if (e.Item != null && this.ItemClickCommand != null && this.ItemClickCommand.CanExecute(e)) { this.ItemClickCommand.Execute(e.Item); this.SelectedItem = null; } } /// <summary> /// 當滑動到最後一個item時 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void InfiniteListView_ItemAppearing(object sender, ItemVisibilityEventArgs e) { var items = ItemsSource as ObservableCollection<MovieViewModel>; if (items != null && e.Item == items[items.Count - 1]) { if (LoadMoreCommand != null && LoadMoreCommand.CanExecute(null)) LoadMoreCommand.Execute(null); } } }
接著是 MyCustomCell ,這段代碼是我從StackOverflow複製下來的,用於解決ViewCell中由圖片引起的卡頓掉幀問題。可以有效提高程式運行流暢性。
/// <summary> /// 自定義ViewCell /// </summary> public class MyCustomCell : ViewCell { readonly CachedImage cachedImage = null; public MyCustomCell() { cachedImage = new CachedImage(); View = cachedImage; } protected override void OnBindingContextChanged() { // you can also put cachedImage.Source = null; here to prevent showing old images occasionally cachedImage.Source = null; var item = BindingContext as MovieViewModel; if (item == null) { return; } cachedImage.Source = item.ImgSource; base.OnBindingContextChanged(); } }
LoadMoreCommand
1 public DelegateCommand LoadMoreCommand 2 { 3 get 4 { 5 return new DelegateCommand 6 { 7 ExecuteAction = new Action<object>(LoadMoreFunc) 8 }; 9 } 10 } 11 private void LoadMoreFunc(object parameter) 12 { 13 //Thread.Sleep(3000); 14 //MainPage.ThisPage.DisplayAlert("title",$"{CurrentIndex} - {DisplayMovies.Count}","ok"); 15 new Thread(new ThreadStart(() => { 16 LoadMovies(GetIndex++ * 30, 30); 17 })).Start(); 18 } 19 public void LoadMovies(int n,int m) 20 { 21 if (CurrentIndex >= moviesLimit10.Count)//Load More 22 { 23 Movies = MovieService.GetLimitNMMovies(n, m); 24 Movies2.Clear(); 25 string[] DisStrs = new string[] { "主演:" , "上映日期:", "類型:", "評分:","\n" }; 26 for (int i = 0; i < Movies.Count; i++) 27 { 28 Movies2.Add(new MovieViewModel 29 { 30 //處理電影名,如果長度大於11則換行 31 DisplayName = Movies[i].Name.Length > 11 ? Movies[i].Name.Insert(11,"\n") : Movies[i].Name, 32 //處理ImrUrl,去掉@後面的符號 33 ImgSource = ImageSource.FromUri(new Uri(Movies[i].ImgUrl.Split('@')[0])), 34 //Types = BinToStr(Movies[i].Types),//待優化 35 Detail = DisStrs[0] + Movies[i].Stars + DisStrs[4] + 36 //$"上映日期:{Movies[i].Time.ToString("yyyy-MM-dd")}\n" + 37 DisStrs[1] + Movies[i].Time + DisStrs[4] + 38 DisStrs[2] + Common.MovieTypeDeserialization(Movies[i].Types) + DisStrs[4] +//待優化 39 DisStrs[3] + Movies[i].Score + DisStrs[4], 40 Types = Common.MovieTypeDeserialization(Movies[i].Types), 41 Movie = Movies[i] 42 }); 43 DisplayMovies.Add(Movies2[i]); 44 } 45 } 46 }
MoviesItemClickCommand
1 public DelegateCommand MoviesItemClickCommand 2 { 3 get 4 { 5 return new DelegateCommand 6 { 7 ExecuteAction = new Action<object>(MoviesItemClickFunc) 8 }; 9 } 10 } 11 12 private void MoviesItemClickFunc(object parameter) 13 { 14 string[] typeArr = SelectMovie.Types.Split('/'); 15 StaticSelectMovie = SelectMovie; 16 for (int i = 0; i < typeArr.Length-1; i++)//將用戶模型下與選中電影對應的類型數據加一 17 { 18 LoggedAccount.Account.UserLikeModel.LikeTypes[Common.MovieTypeSerialize(typeArr[i])]++; 19 } 20 //更新用戶喜好 21 int state = AccountService.UpdateUserLikeModel(LoggedAccount.Account.Account.ID,LoggedAccount.Account.UserLikeModel.LikeTypes); 22 23 MainPage.ThisPage.Navigation.PushModalAsync(new MovieContentPage(SelectMovie.Movie.Name, SelectMovie.Movie.Types,SelectMovie.Types,SelectMovie.ImgSource)); 24 }
2、相關電影頁
界面設計和主頁相差不大,主頁的InfiniteListView可以直接用到這個頁面。主要是如何獲取到相關電影。
獲取到相關電影需要將電影A的特征碼與電影表中所有電影的特征碼匹配,得出相似度大於0%的就算相關電影。
那麼問題來了,電影的特征碼長啥樣?
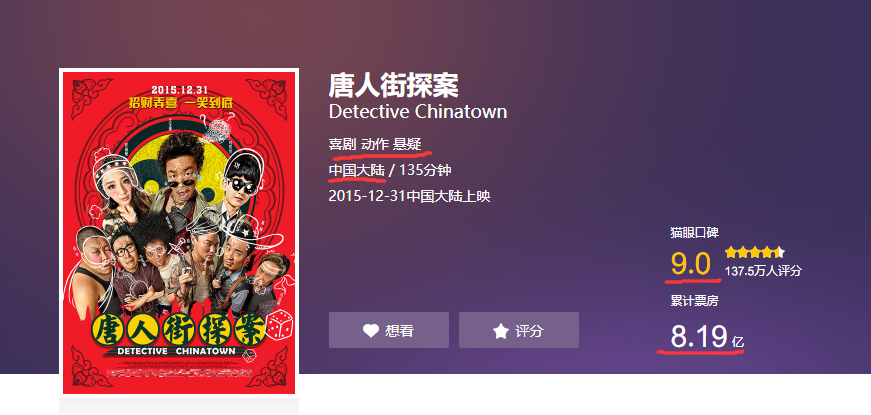
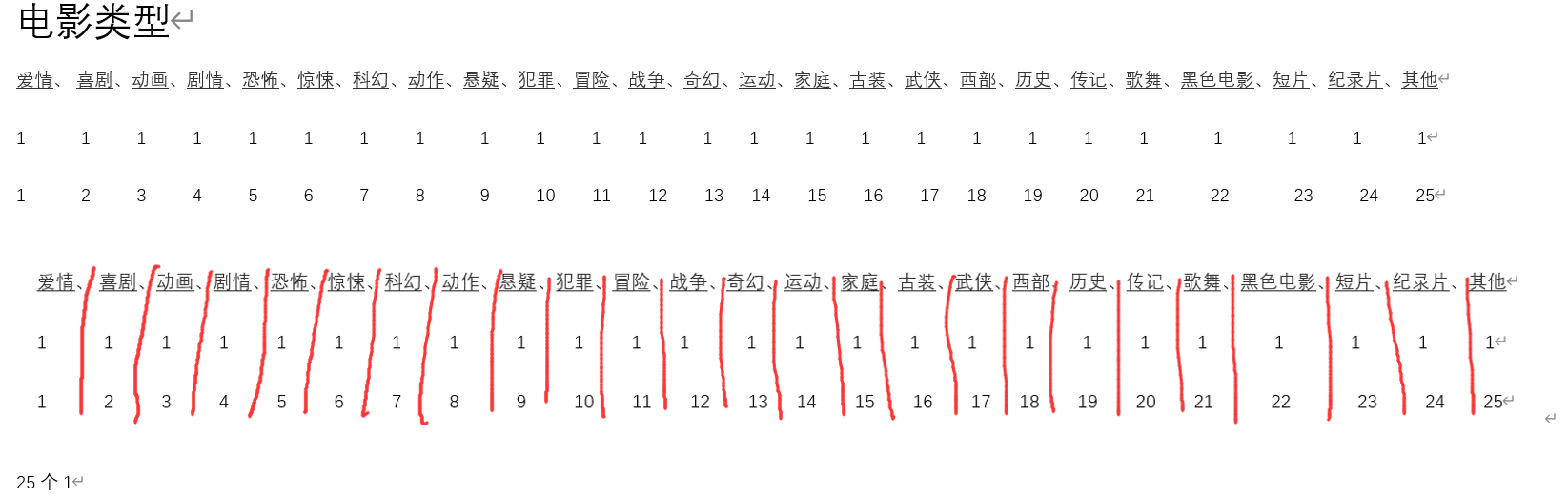
這張圖是貓眼電影關於電影的分類

我將其做了一點小小的改動,將這些類型比作二進位來看,得出一個長度為25的二進位,類型“其他“為該二進位的第一位,”愛情”就是二進位中的第25位,圖中的序號我是用來計數的

然後將類型轉為一個長度為25位的二進位,就得出了一部電影的特征碼。再將這個特征碼與所有電影的特征碼相比較,做按位與運算,數值越高的就是相似度越高的電影,可是,這樣的話問題又來了,在Sql Server中 所有二進位都會被轉為16進位來表達

所以,我得自己寫函數(DBO.MatchMoves),將傳入的數字A,B作比較,先轉為varchar 類型,然後判斷相同下標下值相等且值為1的情況有幾個,並得出 len,再套入公式 :(len / A含有數字1的個數) = 相似度,這樣就完成了一次相似度匹配。
最後根據函數寫出的查詢語句則為:

這樣,功能就完成一大半了,剩下的就是通過WebApi查出數據,App調用介面獲取數據,再顯示數據,就完事了,具體操作與主頁的代碼有一定的重覆度,我就不貼出來了。
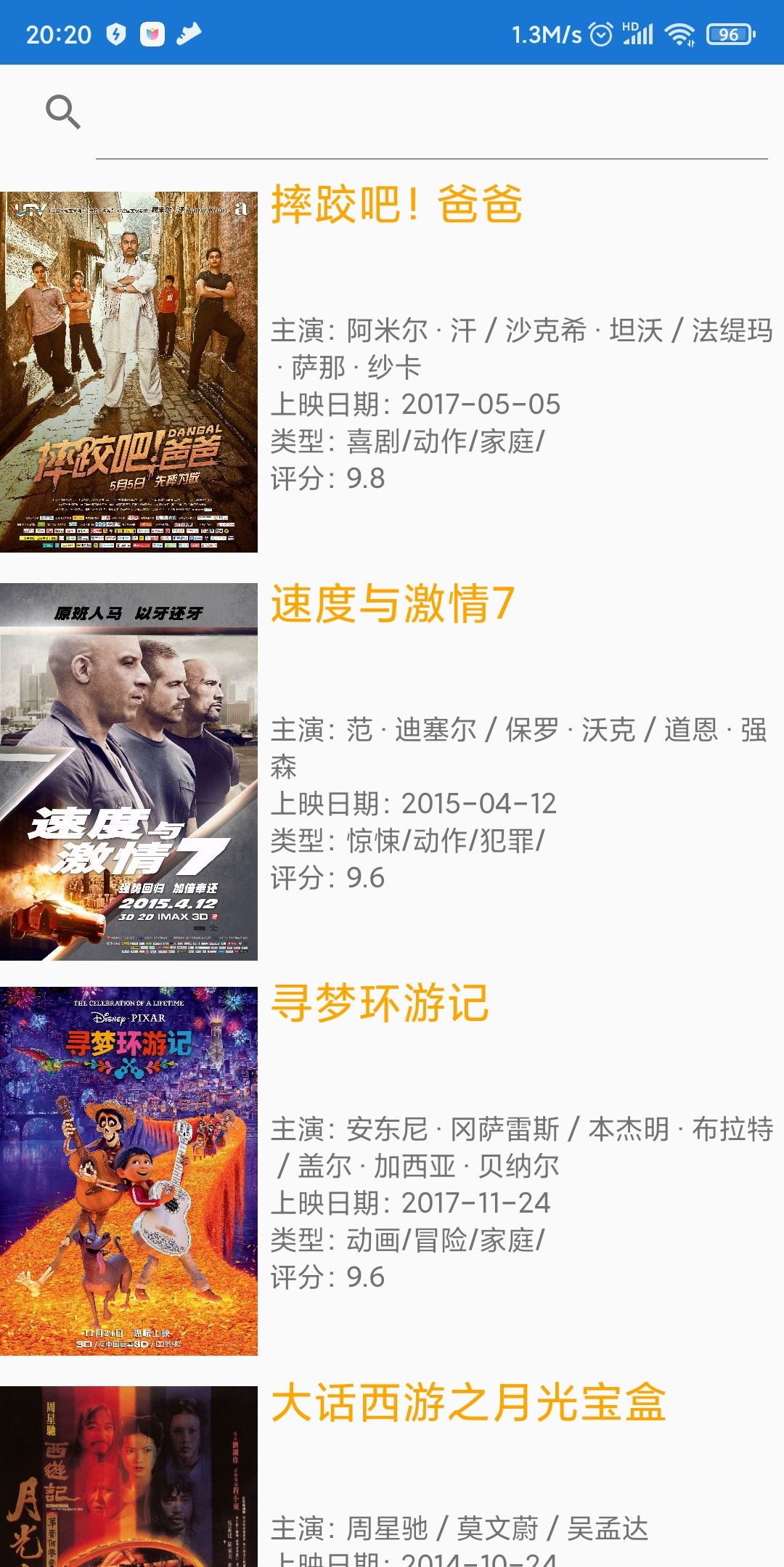
五、效果圖
1、主頁

2、相關電影


以上,就是我目前開發的成果,過幾天我再更新成果。
完。



