今天看見徒弟寫個css屬性這麼慢,是在是看不下去了,就問了他有沒有用過一些輔助工具,他說沒有,額。。。我也是很無語,沒辦法,誰叫我是他師傅呢。還是要盡到一個師傅的責任。所以就利用休息時間給他講了19個輔助工具,滿滿的乾貨呀。我這也是第一次給別人說這麼多,這麼詳細,想想還不錯,教給別人東西的感覺是不一 ...
CSS代碼生成器
我:"你曾經是不是想記住如何聲明漸變,文本陰影,Flexbox或Grid的CSS屬性。
徒弟:"是的"
我:“那你還真是不容易呀,你如果不是一直在用某些css功能和屬性,不然很難記住這些玩意兒呀,除非你是記憶大師,但是你也不是呀。就算是精通css的人有時也要進行屬性的複習。師傅我就是這樣,不斷去複習,不是說看一遍就ok了。這裡師傅就給你推薦一個輔助工具,css生成器”
徒弟:“謝謝師傅”
我:“都是打工的,別說客氣話,做技術的要懂得分享嘛。如果都掖著藏著,也很難提升自己。來,看這,仔細聽好了”
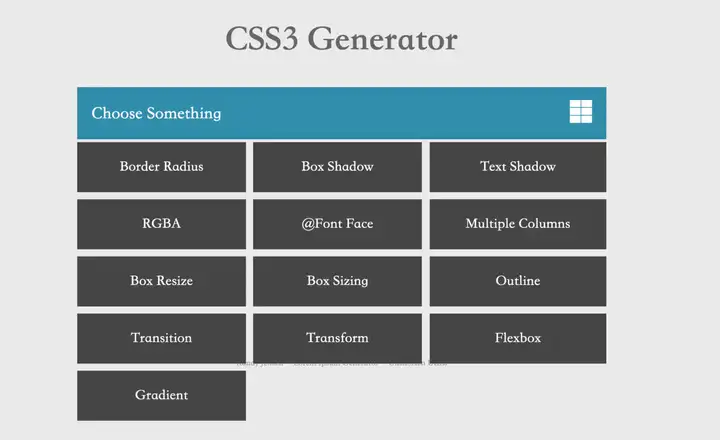
CSS3 Generator

“CSS3 Generator是一款免費的線上應用,它可以讓你快速編寫一些現代CSS功能的代碼,如Flexbox、漸變、過渡和變換等。
輸入所需的CSS值,實時預覽結果,複製並粘貼生成的代碼。此外,此應用程式還會顯示支持CSS代碼的瀏覽器及其版本的列表。”
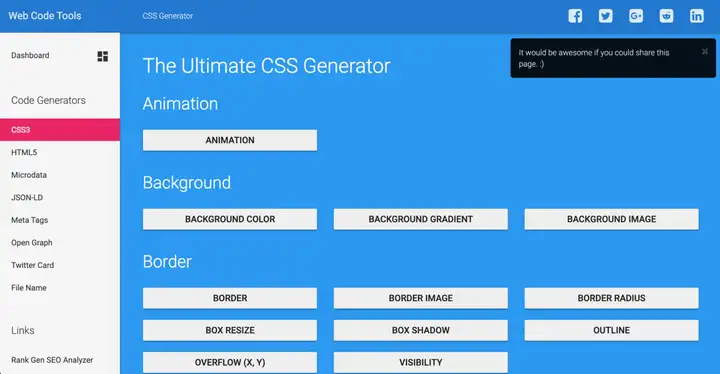
終極CSS Generator

“CSS Generator是一個免費的線上應用程式,可讓您生成CSS動畫,背景,漸變,邊框,濾鏡等的代碼。
界面友好,你感興趣的CSS功能的瀏覽器支持信息清晰易發現,生成的代碼乾凈準確。”
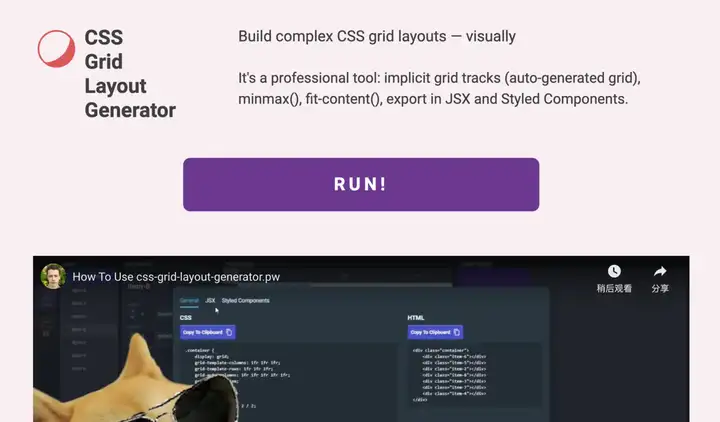
CSS Grid佈局生成器

“CSS Grid非常棒,用代碼創建網格可以讓你完全控制最終的結果。然而,在你編碼的時候,有一個可視化的網格表示是很有幫助的。雖然一些主要的瀏覽器已經實現了很好的工具來讓你可視化你的網格,但一些開發人員可以做一些額外的幫助。這是CSS Grid生成器可能派上用場的地方。
Dmitrii Bykov編寫的CSS Grid Layout Generator是免費的,可以線上訪問,並且非常靈活。
如果你需要幫助,單擊“如何使用(How to Use)”按鈕,然後觀看應用作者提供的演示視頻。”
靜態站點生成器
靜態網站生成器代表
…在使用手動編碼的靜態網站和完整的CMS之間進行折衷, 同時保留兩者的好處。本質上,會生成一個 靜態的純HTML網站,使用類似CMS的概念(例如模板)。 可以從資料庫中提取內容,但是更典型地, 使用Markdown文件。
這是StaticGen網站上列出的前兩個靜態網站生成器。
Next.js

Next.js是一個免費的開源框架,用於靜態導出的React應用。其特點包括:
-
預渲染(Next支持伺服器端渲染)
-
零配置
-
可擴展性
-
CSS-in-JS
-
很棒的文檔
-
和更多。
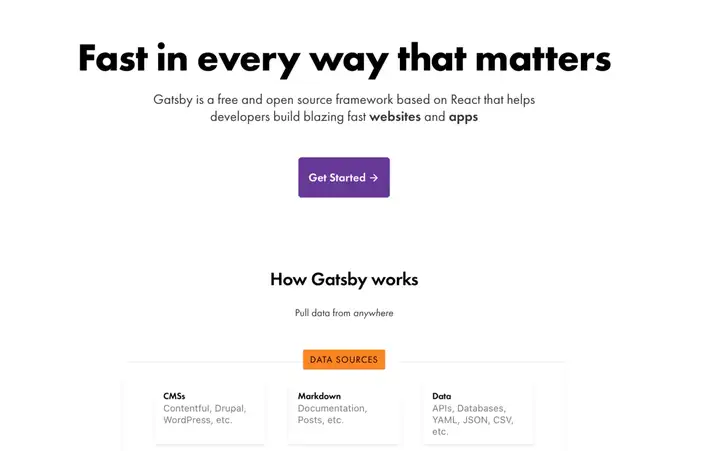
Gatsby

Gatsby 是基於React的免費開源框架,可幫助 開發人員建立快速的網站和應用程式。
Gatsby 提供了大量功能,例如:
-
React,webpack,現代JavaScript和CSS的強大功能
-
豐富的數據插件生態系統
-
漸進式Web應用程式生成
-
超級簡單的部署
-
為不同的用例定製的預先打包的Gatsby站點
-
和更多。
SVG 優化器
網路上的性能至關重要:訪問者在等待內容載入時會不耐煩,搜索引擎往往會懲罰速度緩慢的網站。
優化圖形是構建快速網站和應用程式的必要步驟,SVG圖形也不例外。為確保SVG代碼乾凈整潔,使用SVG優化器已成為前端開發人員工作流程中必不可少的步驟。
以下是兩個出色的SVG優化器,它們被專業開發人員廣泛使用。
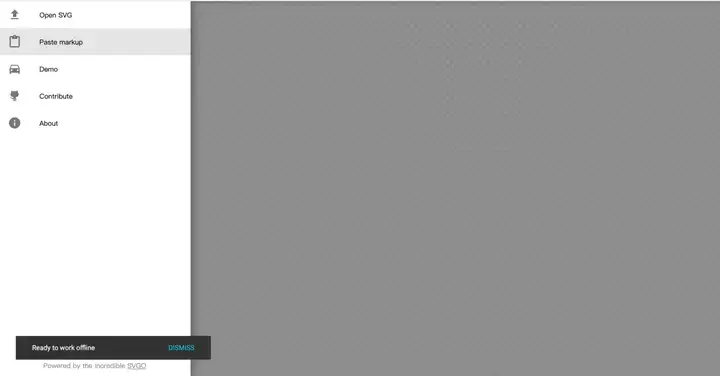
SVGOMG

SVGOMG是一個免費的線上應用程式,可讓你將許多優化選項應用於SVG代碼並預覽最終結果。易於使用,也可以離線使用。
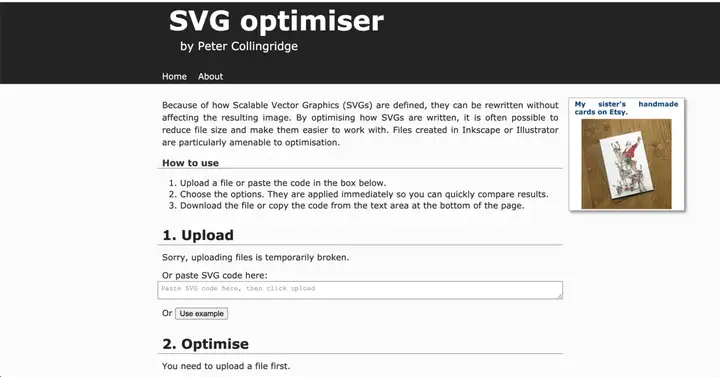
SVG Optimizers

這是另一個很棒的免費線上SVG優化工具,可用於修剪SVG代碼,它直觀易用。
動畫庫
動畫在網路上隨處可見,無論是微妙的微效果,還是大塊內容在屏幕上逐漸展開的故事性運動,都是動畫的存在。
雖然現代的CSS和JavaScript包含了你創建一些酷炫的網頁動畫所需的功能,但下麵列出的庫肯定能讓你更快地完成工作,並獲得一些驚人的效果。
Animate.css

Animate.css是一個可在你的Web項目中使用的即用型跨瀏覽器動畫庫。非常適合強調,首頁,滑塊和引導註意的提示。
顧名思義,這個庫是純CSS的。在預包裝的效果中,你會發現:像彈跳和閃爍效果、後方入口和出口、淡入和淡出等引人註意的效果,以及其他大量的效果。
功能包括:
-
使用npm,Yarn或CDN快速安裝
-
使用方便簡單
-
使用CSS自定義屬性(CSS變數)自定義動畫持續時間,延遲和交互的選項
-
用於延遲、速度變化和重覆的實用類。
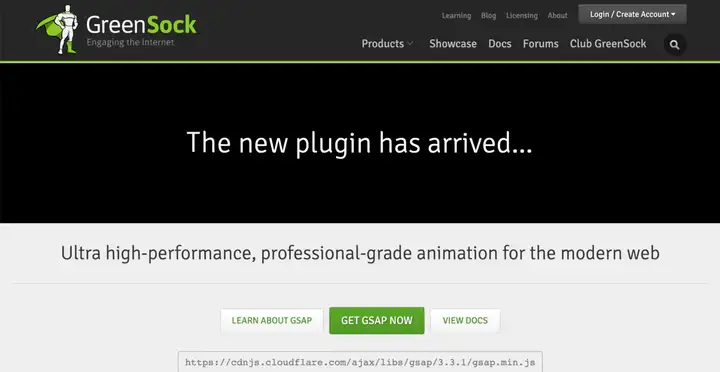
GreenSock (GSAP)

GSAP(GreenSock動畫平臺)提供“針對現代網路的超高性能,專業級動畫”。
其高度直觀的JavaScript驅動的語法使你可以立即構建出色的動畫。從DOM元素和JavaScript對象到SVG,Canvas和WebGL身臨其境的體驗,可以使用GSAP進行動畫製作的對象沒有任何限制。此外,GSAP是跨瀏覽器的,並且向後相容,並提供了出色的文檔和支持社區。
Anime.js

Anime.js 是一個輕量級的JavaScript動畫庫,具有簡單而強大的API。它與CSS屬性,SVG,DOM屬性和JavaScript對象一起使用。
完全開源,憑藉其直觀的語法和出色的文檔,你可以立即使用Anime.js並開始運行。
跨瀏覽器測試
開發人員無法控制要從哪種設備訪問其網站或應用程式。在2019年,超過一半的網路流量來自移動設備。從整體上看,屏幕尺寸從台式機、平板電腦到智能手機和可穿戴技術都有所不同。
作為前端開發人員,確保網頁在任何屏幕尺寸下都可以使用是我們工作的核心組成部分。雖然沒有什麼比得上直接在不同的瀏覽器和平臺上測試網站和應用程式,但以這種方式覆蓋所有基礎不是我們大多數人的選擇。下麵列出的服務和應用程式可以提供幫助。
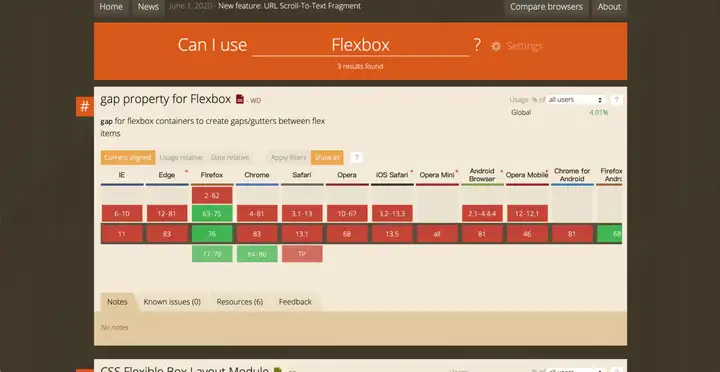
Caniuse

我不知道你是怎麼想的,但當我需要瞭解瀏覽器對任何HTML、CSS、SVG和JavaScript功能支持的最新信息時--無論這些功能是多麼新奇或晦澀難懂——caniuse是我的首選網站。
你將獲得全球和特定國家/地區級別的最新統計結果,以及有關特定問題,資源等的信息。
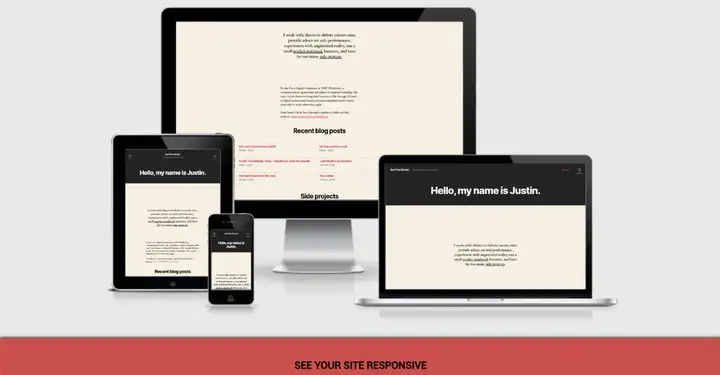
Am I Responsive?

這是一個免費的線上應用程式,可讓您快速檢查網站在不同屏幕尺寸下的外觀。
以下是功能列表:
-
你可以通過在文本框中輸入要測試的站點的URL,或從任何地方使用瀏覽器上的“Am I RWD”書簽來從該應用程式的網站中使用該應用程式。
-
http://localhost/ works。
-
可以在顯示你網站的每個設備上單擊並滾動以進行測試。
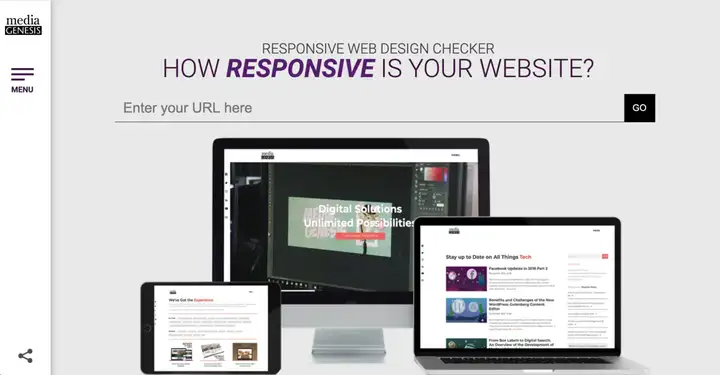
Responsive Web Design Checker

Responsive Web Design Checker,即響應式網頁設計檢查器,是另一個免費的線上應用,可以測試你的網站不僅在不同的屏幕尺寸上,而且在各種設備上的外觀。其中包括各種台式機和筆記本電腦,Apple iPad Retina和Amazon Kindle Fire等平板電腦,以及Apple iPhone 6/7 Plus,三星Galaxy等智能手機。
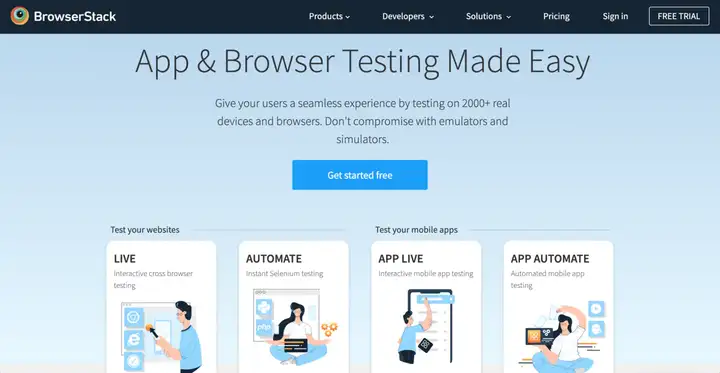
BrowserStack

BrowserStack是一項受歡迎的付費服務,可讓你在2000多種真實設備和瀏覽器上測試你的網站或應用程式。它開箱即用,完全安全。
代碼協作和游樂場
以下是一些很棒的工具,可讓您快速共用代碼,原型和測試項目構想。
GitHub
這個無需多言
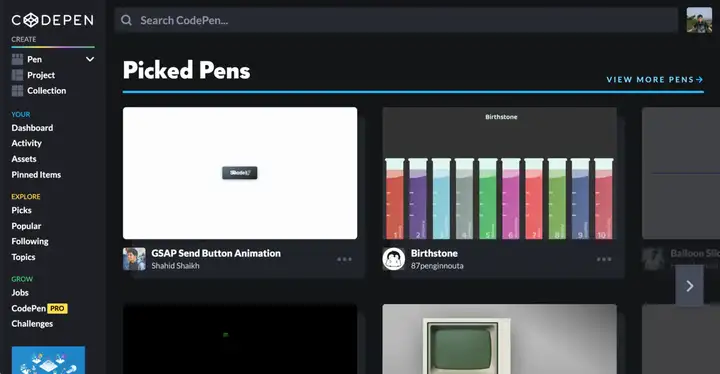
CodePen

CodePen已經存在了很多年,並且受到前端開發人員社區的喜愛和廣泛使用,它非常適合嘗試概念,原型設計,學習編碼和代碼共用。由其團隊定義如下:
CodePen是一個社交化的開發環境。從本質上講,它允許你在瀏覽器中編寫代碼,併在構建時查看其結果。對於任何技能的開發人員來說,這是一個有用的和自由的線上代碼編輯器,特別是對於學習代碼的人來說,這是一個賦能。我們主要專註於前端語言,例如HTML,CSS,JavaScript和可轉化為這些內容的預處理語法。
JSFiddle
JSFiddle 是一個線上IDE服務和線上社區,用於測試和展示用戶創建和協作的HTML、CSS和JavaScript代碼片段,即 "fiddles"。 它允許模擬AJAX調用。2019年,JSFiddle根據編程語言(PYPL)人氣指數的搜索次數,在全球和美國排名第二,直接排在Cloud9 IDE之後,成為最受歡迎的線上IDE。
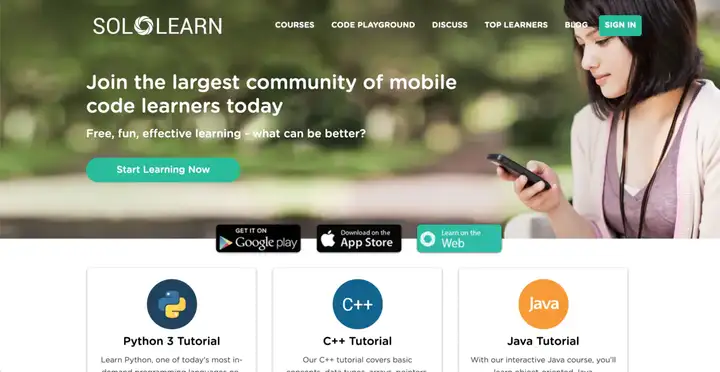
SoloLearn

SoloLearn是一個很棒的線上游樂場,可讓你測試HTML,CSS和JavaScript代碼。它還免費提供基本的編碼課程,以及供開發人員和學習者使用的論壇。
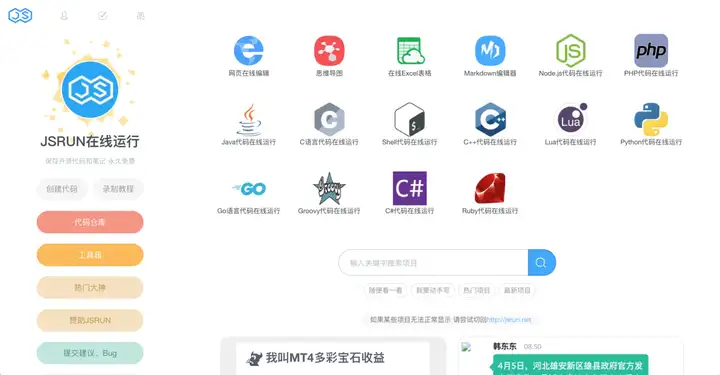
jsrun.net

這是一個國內版的CodePen,強力推薦!Codepen、JSFiddle雖好,但是由於伺服器在國外,四度非常慢。而jsrun.net速度非常快。
我:“好了,這些就是我給你說的所有的了。把這些給我多去熟悉一下,會讓你的工作效率高很多呢”
徒弟:“好的,師傅”
如果你覺得這篇文章不錯,請別忘記點個**贊跟關註哦~,我會繼續努力創作好的文章的**



