先上預覽地址 http://106.12.212.110:8077/#/ 1.創建項目 使用vue init webpack temperaure 創建一個vue項目 然後安裝axios zrender 命令分別是 npm install axios -S npm install zrender安裝 ...
先上預覽地址 http://106.12.212.110:8077/#/
1.創建項目
使用vue init webpack temperaure 創建一個vue項目 然後安裝axios zrender
命令分別是 npm install axios -S npm install zrender安裝這2個組件
2.創建公共文件
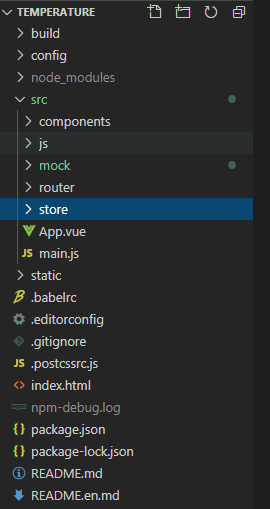
在以後的使用中會出現本地調試和先上地址這是我們就創建以下目錄
src/components這個目錄放置我們的頁面文件
src/js 這裡放置我們以後繪製折線圖 陰影圖等公共方法
src/mock 這裡放置我們的模擬數據
src/store 這裡放置請求的是本地還是線上的方法
router就是路由

首先我們在src/store 文件下創建http.js文件 在裡面添加以下代碼
import Vue from 'vue' import Vuex from 'vuex' import axios from 'axios' Vue.use(Vuex)
//configUrl這裡寫線上地址 httpType 這裡是請求本地還是線上 線上換成http 本地換成 mock data未傳遞的數據可根據自己需要自行修改 const store = new Vuex.Store({ state:{ configUrl:'', httpType:"mock", data:JSON.parse(localStorage.getItem('patientData')), }, mutations:{ }, actions:{ getUrlData(context){ context.commit('setUrlData',data) } } }) export default store
然後我們在main.js文件里寫
import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import store from './store/http' import axios from 'axios' Vue.use(ElementUI); Vue.config.productionTip = false Vue.prototype.$axios = axios /* eslint-disable no-new */ new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })
這是我們寫請求方法
this.$axios({ method:'', url:``, data:{}, }).then(res => { })
然後我們先創建後面需要的一些文件

src/components/Render.vue 這個文件就是我們繪製體溫單的畫板頁面 也是最核心的一個文件
src/compontents/SeparateTd.vue 這個文件是用來生成血壓這個表格的
![]()
Table.vue 就是這個體溫單頁面 包含了表格 病人信息
timeCon.vue 這個頁面是生成每日時間的文件
項目的基礎構建我們準備完畢 下一節我們開始繪製一個體溫單
需要源碼的伙伴可以加我qq 896705559 咨詢
也可以關註我的微信公眾號 web少年QAQ 回覆體溫單




