powertools可以稱得上插件界的瑞士軍刀。 相對於VS Code中大多數插件的出現為瞭解決某一項弊端和不足,powertools則聚合了很多強大且實用的功能,能夠增強VS Code的功能,並提升VS Code的使用體驗。 powertools就如同之前使用iOS系統時使用過的一款軟體Workf ...
相對於VS Code中大多數插件的出現為瞭解決某一項弊端和不足,powertools則聚合了很多強大且實用的功能,能夠增強VS Code的功能,並提升VS Code的使用體驗。
powertools就如同之前使用iOS系統時使用過的一款軟體Workflow,它相對於大多數插件功能更加豐富,但是門檻也更高一些。
也就是說,想要最大發揮這款插件的價值,僅憑預設的配置是不行的,還需要結合腳本使用。換句話說,需要自己會用js開發一些腳本,如同開發一款簡易版的vs code插件,來實現對應的功能。
下麵,就來看介紹一下這款插件的基本使用和優點吧!
安裝
我相信,對於使用過VS Code的同學來說,安裝插件是一件再容易不過的事情。
安裝插件的方法主要有兩種:
方法1:手動安裝
點擊左側的活動欄上的擴展圖標,然後搜索powertools,點擊安裝即可。
方法2:命令安裝
使用快捷鍵Ctrl+P,輸入命令ext install vscode-powertools,點擊Enter鍵就可以安裝插件。
如果上述兩種方式走不通,也可以訪問訪問網頁端插件市場[1],搜索對應的插件安裝即可。
powertools
既然能夠被稱為瑞士軍刀,那麼它的功能自然就會非常豐富。
這款插件的功能大體可以分為如下幾類:
-
應用
-
按鈕
-
命令
-
事件
-
工具
下麵就分別來介紹一下。
應用
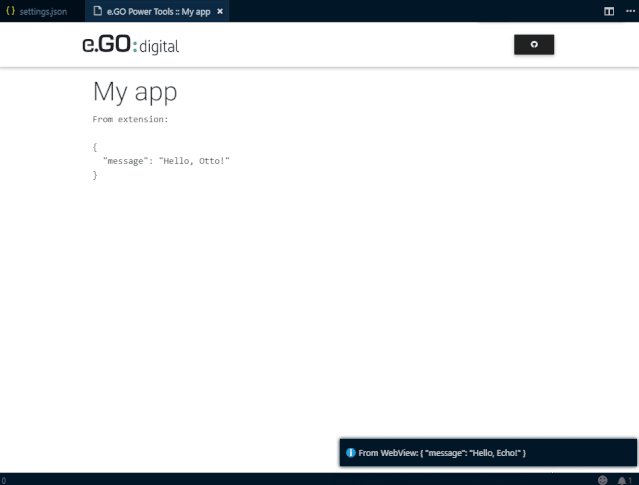
這裡所說的應用是基於Node.js的腳本,可通過Web視圖運行,並且還可以與Visual Studio Code實例進行交互。
創建應用只需要如下3步:
-
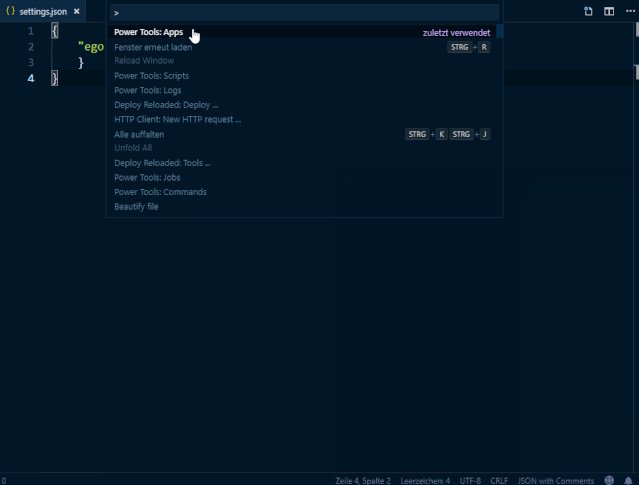
點擊按鍵F1或者Ctrl+Shift+P
-
選擇Power Tools: Apps
-
選擇Create App ...
輸入對應應用的名稱就完成了一款應用的創建,然後再執行前面的1~2步,第3步選擇Open App ...就可以打開初始化的應用。

這對於很多使用Vue開發前端的同學能夠提供很大便利。
按鈕
在開發過程中,會有很多重覆性的動作,例如,執行某個Python腳本、運行某個shell腳本。我們沒有必要再去打開終端進入對應的工程目錄,執行對應的任務或者shell腳本,通過添加1個vs code快捷按鈕就可以實現一項繁瑣且頻繁用到的功能。
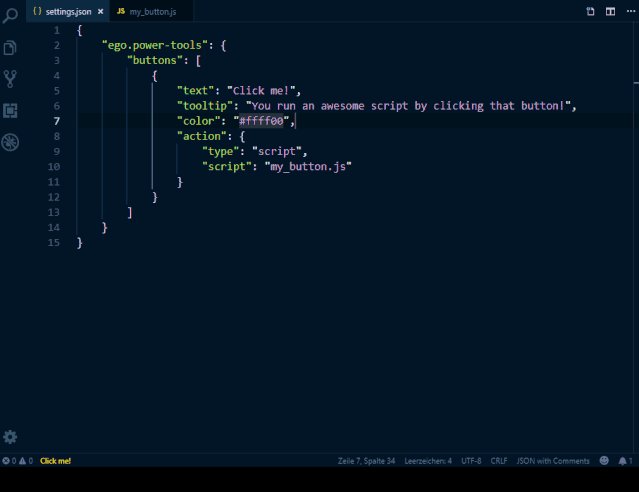
使用按鈕功能,需要配置一下vs code的配置文件settings.json,
{ "ego.power-tools": { "buttons": [ { "text": "Click me!", "tooltip": "You run an awesome script by clicking that button!", "action": { "type": "script", "script": "my_button.js" } } ] } }
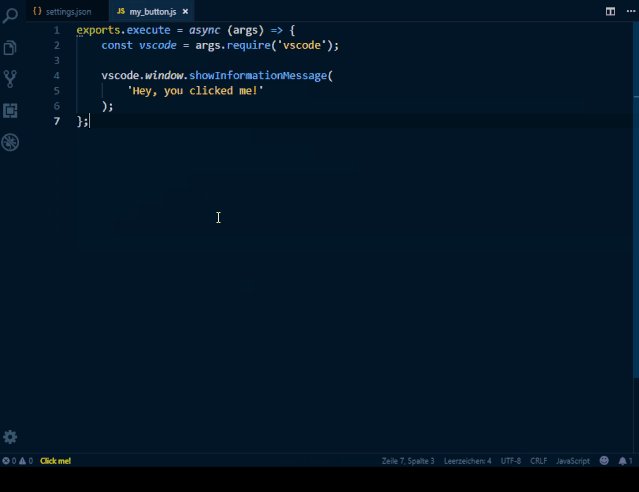
在上述配置中可以看出,這個按鈕名稱為Click me!,它執行了一個腳本my_button.js,然後來看一下這個js腳本的內容,
exports.execute = async (args) => { // args => http://egodigital.github.io/vscode-powertools/api/interfaces/_contracts_.buttonactionscriptarguments.html // s. http://code.visualstudio.com/api/references/vscode-api const vscode = args.require('vscode'); vscode.window.showInformationMessage( 'Hey, you clicked me!' ); };
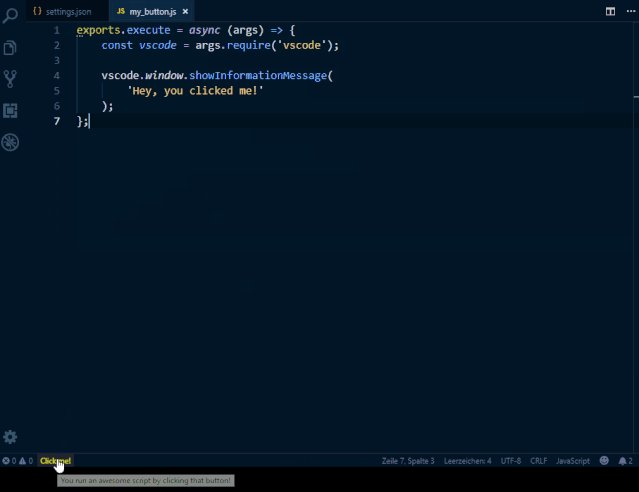
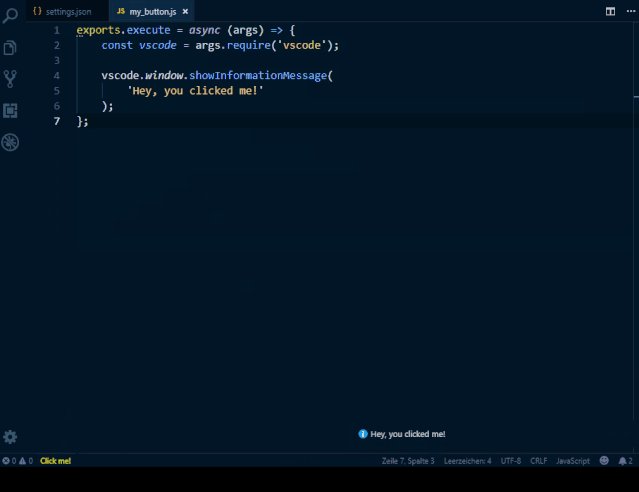
這個腳本的功能就是彈出一個消息框,下麵來看一下效果。

命令
為了增強VS Code的功能,可以自定義一個命令,這樣的話就可以在VS Code任何位置都可以調用。
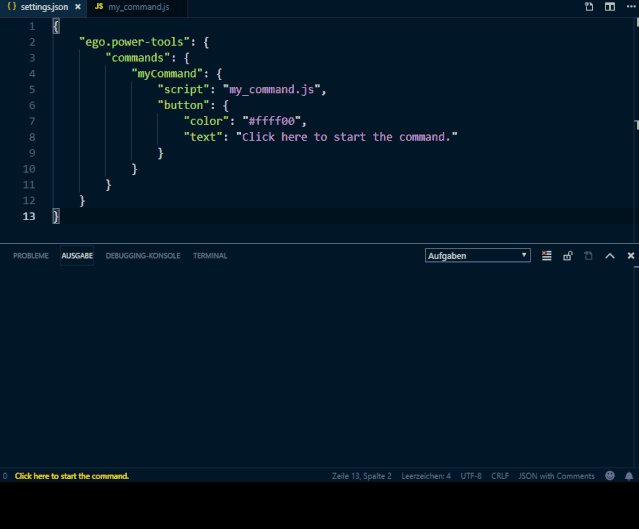
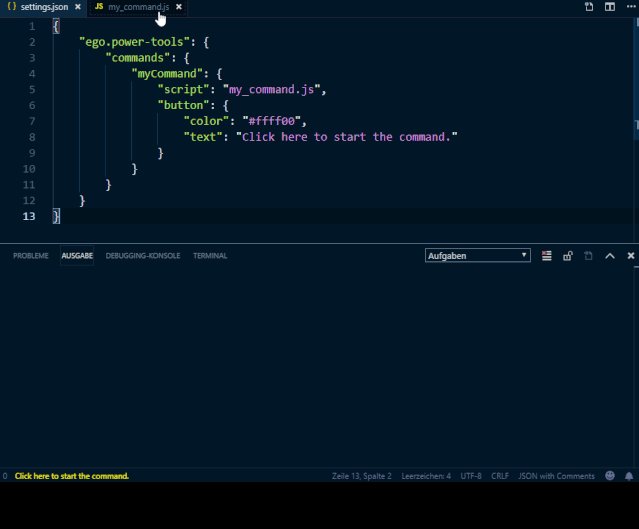
和按鈕一樣,需要首先配置一下settings.json,
{ "ego.power-tools": { "commands": { "myCommand": { "script": "my_command.js", "button": { "text": "Click here to start the command." } } } } }
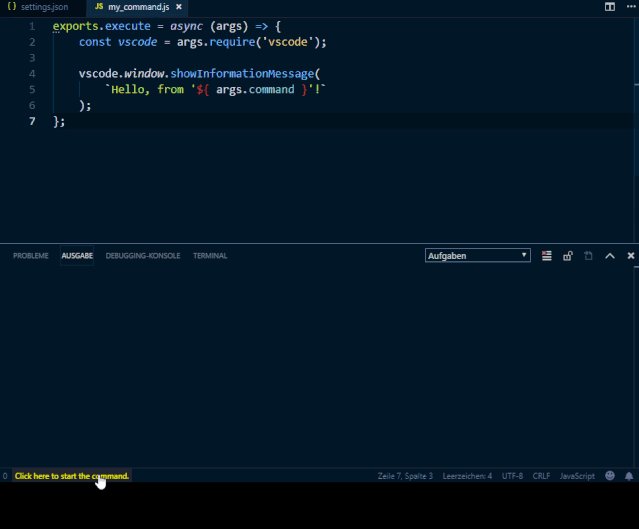
然後,創建一個js腳本,
exports.execute = async (args) => { // args => http://egodigital.github.io/vscode-powertools/api/interfaces/_contracts_.workspacecommandscriptarguments.html // s. http://code.visualstudio.com/api/references/vscode-api const vscode = args.require('vscode'); vscode.window.showInformationMessage( `Hello, from '${ args.command }'!` ); };
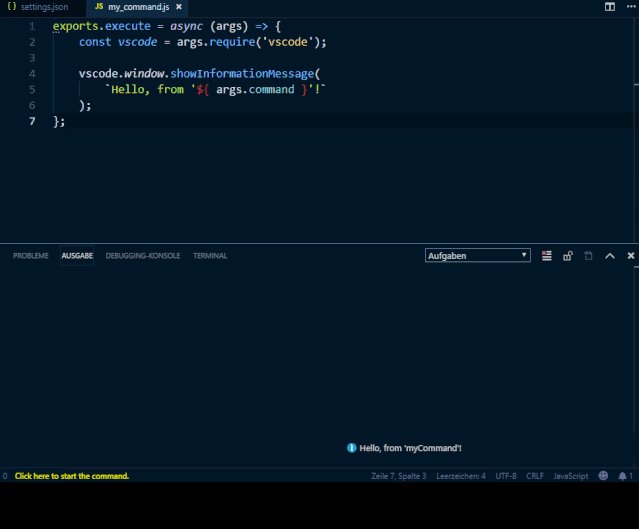
下麵來看一下效果,

詳細的函數列表可以使用命令$help查看,也可以訪問鏈接[2]瞭解一下。
事件
我覺得這是powertools這些功能中較為實用的一項,通過配置powertools,可以對我們在vs code中的一系列事件作出相應的反應。例如,當文件修改或者刪除時能夠提示到開發人員。
下麵來看一下例子,
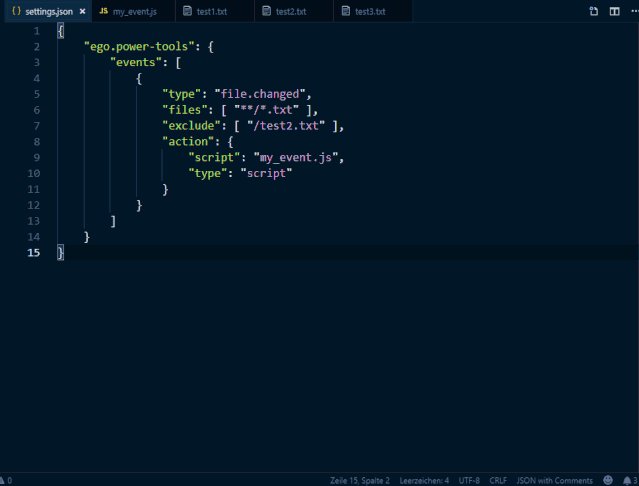
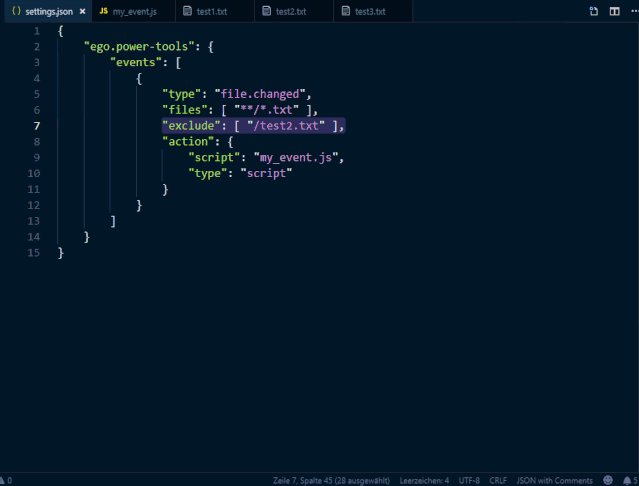
{ "ego.power-tools": { "events": [ { "type": "file.changed", "files": [ "**/*.txt" ], "exclude": [ "/test2.txt" ], "action": { "script": "my_event.js", "type": "script" } } ] } }
然後是腳本my_event.js,
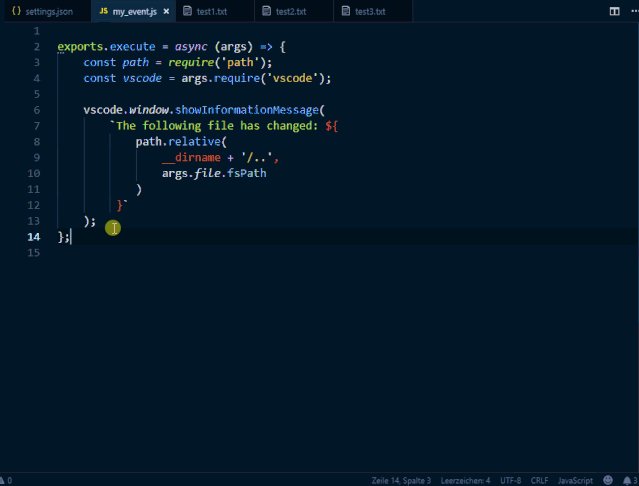
exports.execute = async (args) => { // args => http://egodigital.github.io/vscode-powertools/api/interfaces/_contracts_.filechangeeventactionscriptarguments.html const path = require('path'); // s. http://code.visualstudio.com/api/references/vscode-api const vscode = args.require('vscode'); vscode.window.showInformationMessage( `The following file has changed: ${ path.relative( __dirname + '/..', args.file.fsPath ) }` ); };
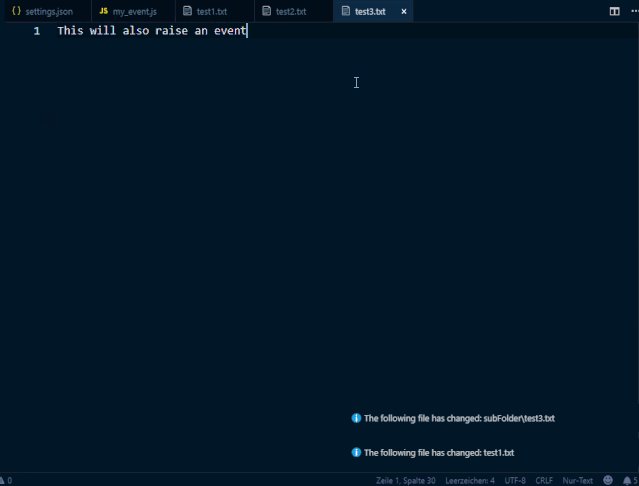
這樣,當文件修改時,就會得到相應的提示,下麵看一下演示效果,

工具
重頭戲來了!
前面提到的那些功能還是存在一定的門檻,對於喜歡嘗試和挑戰的同學是不錯的功能。但是,對於僅僅想體驗它功能的同學卻顯得枯燥乏味。
既然,powertools能夠稱得上插件領域的瑞士軍刀,那麼它當然不能僅包含前面這些功能。
powertools內置了很多豐富而且實用的函數和模塊,這些函數的使用方式分為如下幾個步驟:
-
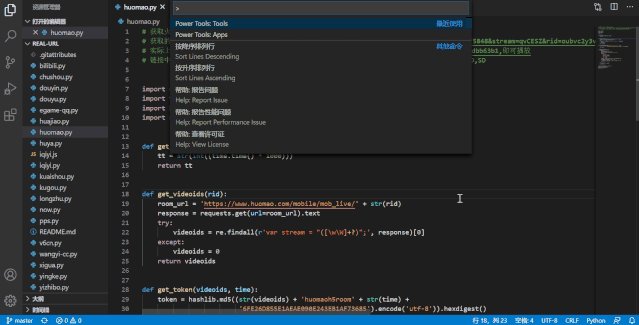
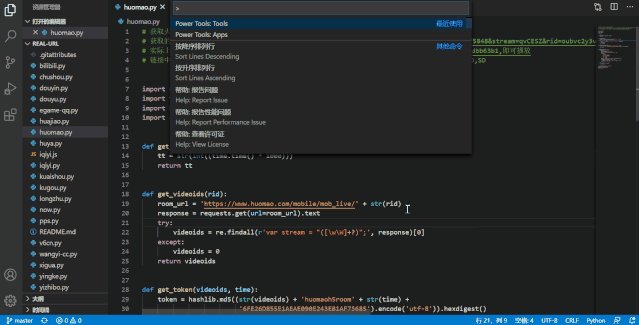
點擊按鍵F1或者Ctrl+Shift+P
-
選擇Power Tools: Tools
-
選擇Code Execution ...
然後就可以輸入對應的函數即可。
powertools支持哪些函數?
執行上述1~3步,然後輸入$help,就可以列出powertools支持的函數列表。
因為,powertools支持的函數和模塊較多,無法一一介紹,所以就挑3個介紹一下。
計算器
執行前面1~3步,輸入需要計算的數學公式就可以彈出計算結果,

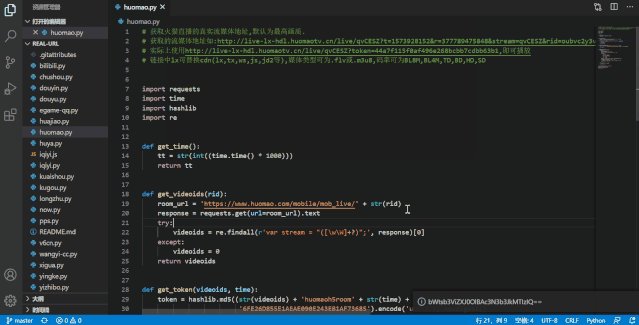
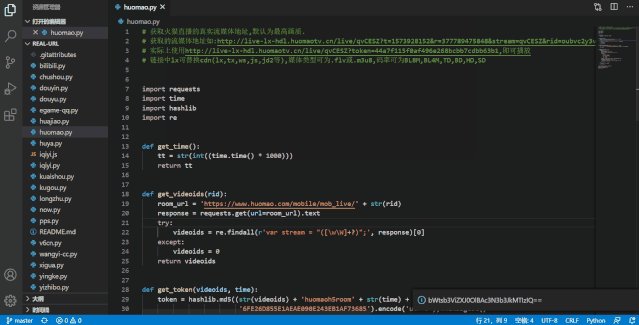
Base64編碼
示例:
$base64("mkloubert:P@ssword123!")

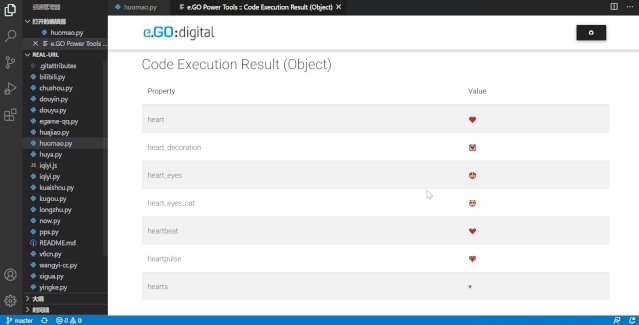
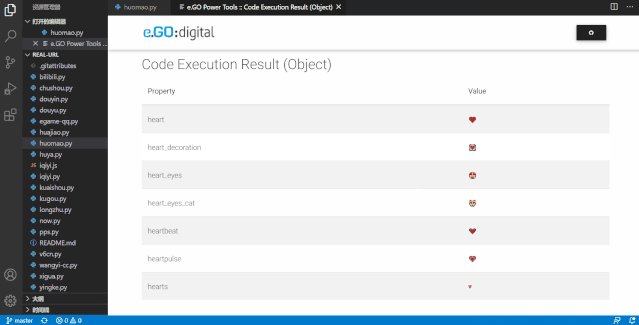
搜索表情
輸入對應的關鍵字,powertools就可以返回相關emojis表情列表。
示例:
$emojis("heart")

除了本文介紹的應用、按鈕、命令、事件、工具這些功能,powertools還可以用於執行定時作業、腳本、啟動、用於定義動態設置的占位符,感興趣的同學可以摸索嘗試一下這些功能。
結語
大家有什麼要說的,歡迎在評論區留言
對了,小編為大家準備了一套2020最新的web前端資料,需要點擊下方鏈接獲取方式
1、點贊+評論(勾選“同時轉發”)



