一、layui.use 1、LayUI的官方使用文檔:https://www.layui.com/doc/ 2、layui的內置模塊不是預設就載入好的,必須要執行啟動模塊的這種方法後模塊才會載入; 3、layui.use就是一種載入模塊的方式。如下代碼: //LayUI渲染以及啟動模塊 layui. ...
一、layui.use
1、LayUI的官方使用文檔:https://www.layui.com/doc/
2、layui的內置模塊不是預設就載入好的,必須要執行啟動模塊的這種方法後模塊才會載入;
3、layui.use就是一種載入模塊的方式。
如下代碼:
//LayUI渲染以及啟動模塊
layui.use(['form', 'layedit', 'laydate'], function () {
var form = layui.form,//獲取form模塊
layer = layui.layer,//獲取layer模塊
layedit = layui.layedit,//獲取layedit模塊
laydate = layui.laydate,//獲取laydate模塊
$ = layui.$;
二、創建控制器或在已有的控制器中添加在操作方法
/// <summary> /// 獲取部門信息 /// </summary> [HttpPost] public JsonResult GetDeplist() { using (ERPEntities db = new ERPEntities()) { db.Configuration.ProxyCreationEnabled = false;//關閉EF的預設載入 var Deplist = db.dep.ToList(); //將數據Json化並傳到前臺視圖 return Json(new { data = Deplist }, JsonRequestBehavior.AllowGet); } } /// <summary> /// 通過部門ID來獲取角色 /// </summary> /// <param name="dep_id">部門ID</param> /// <returns></returns> [HttpPost] public JsonResult GetRolelist(int dep_id) { using (ERPEntities db = new ERPEntities()) { db.Configuration.ProxyCreationEnabled = false;//關閉EF的預設載入 var Roles = db.role.Where(r => r.dep_id == dep_id).ToList();//通過部門ID 查找到對應的角色 List<SelectListItem> item = new List<SelectListItem>(); foreach (var Role in Roles) { item.Add(new SelectListItem { Text = Role.name, Value = Role.role_id.ToString() }); } //將數據Json化並傳到前臺視圖 return Json(new { data = item }, JsonRequestBehavior.AllowGet); } }
三、在需要顯示多級聯動的視圖頁面寫上如下代碼
<!--部門角色二級聯動-->
<div class="layui-form-item">
<label class="layui-form-label">部門:</label>
<div class="layui-input-inline">
<select name="Dep" lay-filter="parentDep" id="Dep">
<option value="">——請選擇部門——</option>
</select>
</div>
<label class="layui-form-label">角色:</label>
<div class="layui-input-inline">
<select name="Role" id="Role" lay-filter="RoleInfo">
<option value="">——請選擇角色——</option>
</select>
</div>
</div>
四、JS部分的代碼
註意:有的伙伴可能需要先引入jquery;根據自己的需求以及實際情況進行引入
<script src="~/Scripts/jquery-3.5.1.js"></script>
<script type="text/javascript">
// 封裝獲取角色的函數:通過部門ID得到角色
function getRoles(data) {
//獲取到部門框中的Value部門的ID
var dep_id = {
dep_id: data.value
}
//再利用ajax將數據傳到後端,來獲取到對應下拉框選項而出現的值
//檢查項目添加到下拉框中
$.ajax({
url: "@Url.Action("GetRolelist")",
dataType: 'json',
data: JSON.stringify(dep_id),//將參數Json化,在傳遞給後臺控制器
contentType: "application/json",
type: 'post',
success: function (result) {
console.info(result.data);
$("#Role").empty();//清空下拉框的值
$.each(result.data, function (index, item) {
$('#Role').append(new Option(item.Text, item.Value));// 下拉菜單里添加元素
});
layui.form.render("select");//重新渲染 固定寫法
}
});
};
//LayUI渲染以及啟動模塊
layui.use(['form', 'layedit', 'laydate'], function () {
var form = layui.form,//獲取form模塊
layer = layui.layer,//獲取layer模塊
layedit = layui.layedit,//獲取layedit模塊
laydate = layui.laydate,//獲取laydate模塊
$ = layui.$;
// 得到部門
$.ajax({
url: "@Url.Action("GetDeplist")",
dataType: 'json',
type: 'post',
success: function (result) {
$.each(result.data, function (index, item) {
$('#Dep').append(new Option(item.name, item.dep_id));// 下拉菜單里添加元素
});
layui.form.render("select");//重新渲染 固定寫法
}
});
// 聯動
form.on('select(parentDep)', function (data) {
//監聽到了下拉框選擇的選項,傳遞過來
//console.info(data);
getRoles(data);
});
});
</script>
1.select的chage監聽事件使用:
form.on('select(myselect)', function(data){}) 其中myselect是select的 lay-filter屬性值
2.數據非同步載入到select的option中之後,點擊該select會發現layui的選中效果不起作用,需要使用
form.render('select');重新渲染一次,就可以正常使用。
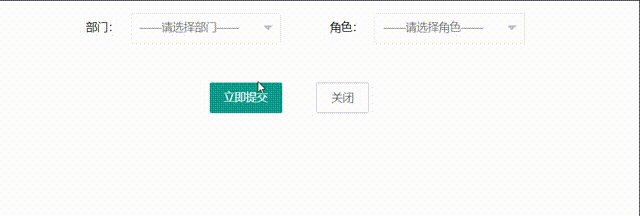
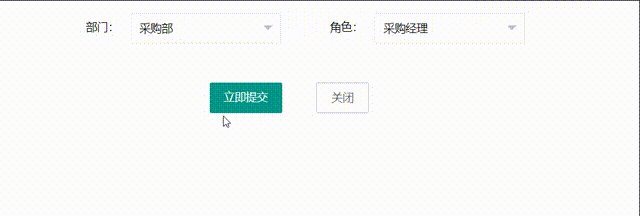
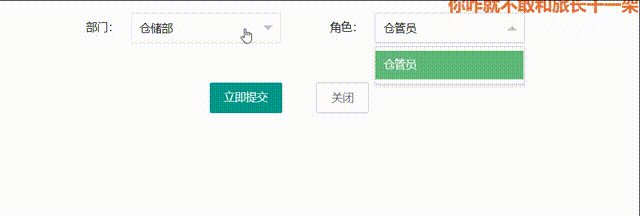
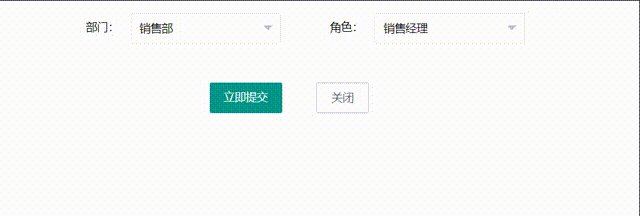
聯動效果如下: