老孟導讀:Flutter中有這麼一類組件,用於定位、裝飾、控制子組件,比如 Container (定位、裝飾)、Expanded (擴展)、SizedBox (固定尺寸)、AspectRatio (寬高比)、FractionallySizedBox (占父組件比例)。這些組件的使用頻率非常高,下麵一 ...

老孟導讀:Flutter中有這麼一類組件,用於定位、裝飾、控制子組件,比如 Container (定位、裝飾)、Expanded (擴展)、SizedBox (固定尺寸)、AspectRatio (寬高比)、FractionallySizedBox (占父組件比例)。這些組件的使用頻率非常高,下麵一一介紹,最後給出項目中實際案例熟悉其用法。
【Flutter實戰】系列文章地址:http://laomengit.com/guide/introduction/mobile_system.html
Container
Container 是最常用的組件之一,它是單容器類組件,即僅能包含一個子組件,用於裝飾和定位子組件,例如設置背景顏色、形狀等。
最簡單的用法如下:
Container(
child: Text('老孟'),
)
子組件不會發生任何外觀上的變化:

設置背景顏色:
Container(
color: Colors.blue,
child: Text('老孟'),
)

設置內邊距( padding ) 和 外邊距( margin )
Container(
color: Colors.blue,
child: Container(
margin: EdgeInsets.all(10),
padding: EdgeInsets.all(20),
color: Colors.red,
child: Text('老孟'),
),
)
效果如下:

decoration 屬性設置子組件的背景顏色、形狀等。設置背景為圓形,顏色為藍色:
Container(
child: Text('老孟,專註分享Flutter技術及應用'),
decoration: BoxDecoration(shape: BoxShape.circle, color: Colors.blue),
)

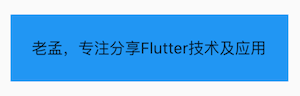
預設情況下,圓形的直徑等於 Container 窄邊長度,相當於在矩形內繪製內切圓。
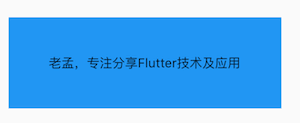
上面的情況明顯不是我們希望看到了,希望背景是圓角矩形:
Container(
child: Text('老孟,專註分享Flutter技術及應用'),
padding: EdgeInsets.symmetric(horizontal: 10),
decoration: BoxDecoration(
shape: BoxShape.rectangle,
borderRadius: BorderRadius.all(Radius.circular(20)),
color: Colors.blue),
)

除了背景我們可以設置邊框效果,代碼如下:
Container(
child: Text('老孟,專註分享Flutter技術及應用'),
padding: EdgeInsets.symmetric(horizontal: 10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(
color: Colors.blue,
width: 2,
),
),
)

創建圓角圖片和圓形圖片:
Container(
height: 200,
width: 200,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg'),
fit: BoxFit.cover,
),
border: Border.all(
color: Colors.blue,
width: 2,
),
borderRadius: BorderRadius.circular(12),
),
)

修改其形狀為圓形,代碼如下:
Container(
height: 200,
width: 200,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg'),
fit: BoxFit.cover,
),
border: Border.all(
color: Colors.blue,
width: 2,
),
shape: BoxShape.circle,
),
)

設置對齊方式為居中,背景色為藍色,代碼如下:
Container(
color: Colors.blue,
child: Text('老孟,一個有態度的程式員'),
alignment: Alignment.center,
)

註意:設置對齊方式後,Container將會充滿其父控制項,相當於Android中 match_parent 。
Alignment 已經封裝了常用的位置,

通過名字就知道其位置,這裡要介紹一下其他的位置,比如在距離左上角1/4處:
Container(
alignment: Alignment(-.5,-.5),
child: Text('老孟,專註分享Flutter技術及應用'),
)
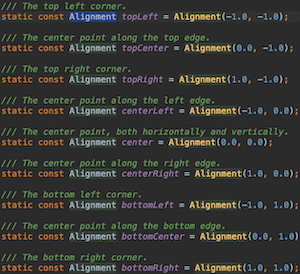
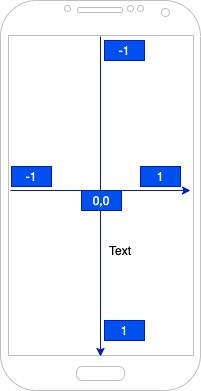
所以這裡有一個非常重要的坐標系,Alignment 坐標系如下:

組件的中心為坐標原點。
設置固定的寬高屬性:
Container(
color: Colors.blue,
child: Text('老孟,專註分享Flutter技術及應用'),
alignment: Alignment.center,
height: 60,
width: 250,
)

通過 constraints 屬性設置最大/小寬、高來確定大小,如果不設置,預設最小寬高是0,最大寬高是無限大(double.infinity),約束width代碼如下:
Container(
color: Colors.blue,
child: Text('老孟,專註分享Flutter技術及應用'),
alignment: Alignment.center,
constraints: BoxConstraints(
maxHeight: 100,
maxWidth: 300,
minHeight: 100,
minWidth: 100,
),
)

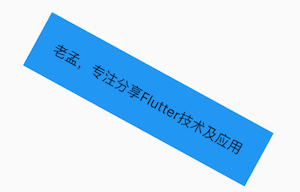
通過transform可以旋轉、平移、縮放Container,旋轉代碼如下:
Container(
color: Colors.blue,
child: Text('老孟,專註分享Flutter技術及應用'),
alignment: Alignment.center,
height: 60,
width: 250,
transform: Matrix4.rotationZ(0.5),
)
註意:Matrix4.rotationZ()參數的單位是弧度而不是角度

SizedBox
SizedBox 是具有固定寬高的組件,直接指定具體的寬高,用法如下:
SizedBox(
height: 60,
width: 200,
child: Container(
color: Colors.blue,
alignment: Alignment.center,
child: Text('老孟,專註分享Flutter技術及應用'),
),
)

設置尺寸無限大,如下:
SizedBox(
height: double.infinity,
width: double.infinity,
...
)
雖然設置了無限大,子控制項是否會無限長呢?不,不會,子控制項依然會受到父組件的約束,會擴展到父組件的尺寸,還有一個便捷的方式設置此方式:
SizedBox.expand(
child: Text('老孟,專註分享Flutter技術及應用'),
)
SizedBox 可以沒有子組件,但仍然會占用空間,所以 SizedBox 非常適合控制2個組件之間的空隙,用法如下:
Column(
children: <Widget>[
Container(height: 30,color: Colors.blue,),
SizedBox(height: 30,),
Container(height: 30,color: Colors.red,),
],
)

AspectRatio
AspectRatio 是固定寬高比的組件,用法如下:
Container(
height: 300,
width: 300,
color: Colors.blue,
alignment: Alignment.center,
child: AspectRatio(
aspectRatio: 2 / 1,
child: Container(color: Colors.red,),
),
)
aspectRatio 是寬高比,可以直接寫成分數的形式,也可以寫成小數的形式,但建議寫成分數的形式,可讀性更高。效果如下:

FractionallySizedBox
FractionallySizedBox 是一個相對父組件尺寸的組件,比如占父組件的70%:
Container(
height: 200,
width: 200,
color: Colors.blue,
child: FractionallySizedBox(
widthFactor: .8,
heightFactor: .3,
child: Container(
color: Colors.red,
),
),
)

通過 alignment 參數控制子組件顯示的位置,預設為居中,用法如下:
FractionallySizedBox(
alignment: Alignment.center,
...
)
權重組件
Expanded、Flexible 和 Spacer 都是具有權重屬性的組件,可以控制 Row、Column、Flex 的子控制項如何佈局的組件。
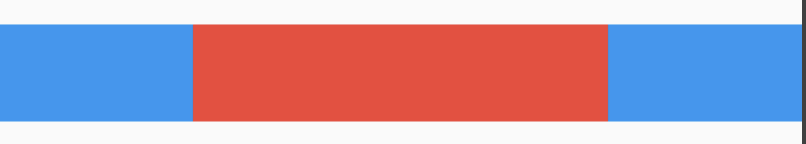
Flexible 組件可以控制 Row、Column、Flex 的子控制項占滿父組件,比如,Row 中有3個子組件,兩邊的寬是100,中間的占滿剩餘的空間,代碼如下:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: Container(
color: Colors.red,
height: 50,
)
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)

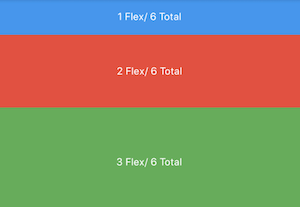
還是有3個子組件,第一個占1/6,第二個占2/6,第三個占3/6,代碼如下:
Column(
children: <Widget>[
Flexible(
flex: 1,
child: Container(
color: Colors.blue,
alignment: Alignment.center,
child: Text('1 Flex/ 6 Total',style: TextStyle(color: Colors.white),),
),
),
Flexible(
flex: 2,
child: Container(
color: Colors.red,
alignment: Alignment.center,
child: Text('2 Flex/ 6 Total',style: TextStyle(color: Colors.white),),
),
),
Flexible(
flex: 3,
child: Container(
color: Colors.green,
alignment: Alignment.center,
child: Text('3 Flex/ 6 Total',style: TextStyle(color: Colors.white),),
),
),
],
)

子組件占比 = 當前子控制項 flex / 所有子組件 flex 之和。
Flexible中 fit 參數表示填滿剩餘空間的方式,說明如下:
- tight:必須(強制)填滿剩餘空間。
- loose:儘可能大的填滿剩餘空間,但是可以不填滿。
這2個看上去不是很好理解啊,什麼叫儘可能大的填滿剩餘空間?什麼時候填滿?看下麵的例子:
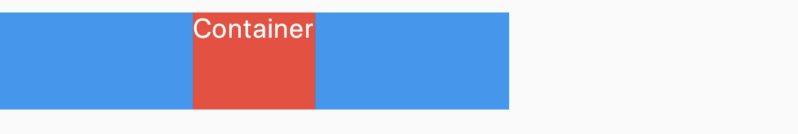
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: Container(
color: Colors.red,
height: 50,
child: Text('Container',style: TextStyle(color: Colors.white),),
)
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)

這段代碼是在最上面代碼的基礎上給中間的紅色Container添加了Text子控制項,此時紅色Container就不在充滿空間,再給Container添加對齊方式,代碼如下:
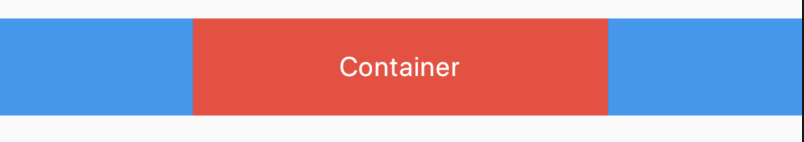
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: Container(
color: Colors.red,
height: 50,
alignment: Alignment.center,
child: Text('Container',style: TextStyle(color: Colors.white),),
)
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)

此時又填滿剩餘空間。
大家是否還記得 Container 組件的大小是如何調整的嗎?Container 預設是適配子控制項大小的,但當設置對齊方式時 Container 將會填滿父組件,因此是否填滿剩餘空間取決於子組件是否需要填滿父組件。
如果把 Flexible 中子組件由 Container 改為 OutlineButton,代碼如下:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: OutlineButton(
child: Text('OutlineButton'),
),
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
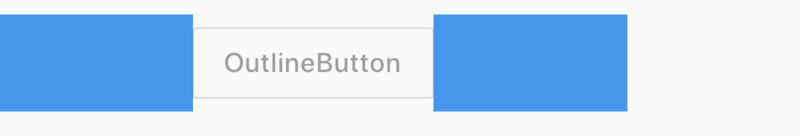
OutlineButton 正常情況下是不充滿父組件的,因此最終的效果應該是不填滿剩餘空間:

下麵再來介紹另一個權重組件 Expanded ,源代碼如下:
class Expanded extends Flexible {
/// Creates a widget that expands a child of a [Row], [Column], or [Flex]
/// so that the child fills the available space along the flex widget's
/// main axis.
const Expanded({
Key key,
int flex = 1,
@required Widget child,
}) : super(key: key, flex: flex, fit: FlexFit.tight, child: child);
}
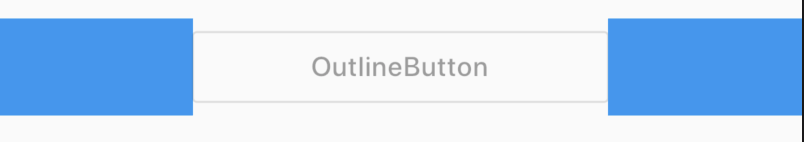
Expanded 繼承字 Flexible,fit 參數固定為 FlexFit.tight,也就是說 Expanded 必須(強制)填滿剩餘空間。上面的 OutlineButton 想要充滿剩餘空間可以直接使用 Expanded :
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Expanded(
child: OutlineButton(
child: Text('OutlineButton'),
),
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)

Spacer 也是一個權重組件,源代碼如下:
@override
Widget build(BuildContext context) {
return Expanded(
flex: flex,
child: const SizedBox.shrink(),
);
}
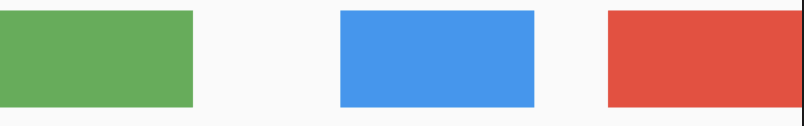
Spacer 的本質也是 Expanded 的實現的,和Expanded的區別是:Expanded 可以設置子控制項,而 Spacer 的子控制項尺寸是0,因此Spacer適用於撐開 Row、Column、Flex 的子控制項的空隙,用法如下:
Row(
children: <Widget>[
Container(width: 100,height: 50,color: Colors.green,),
Spacer(flex: 2,),
Container(width: 100,height: 50,color: Colors.blue,),
Spacer(),
Container(width: 100,height: 50,color: Colors.red,),
],
)

三個權重組建總結如下:
- Spacer 是通過 Expanded 實現的,Expanded繼承自Flexible。
- 填滿剩餘空間直接使用Expanded更方便。
- Spacer 用於撐開 Row、Column、Flex 的子組件的空隙。
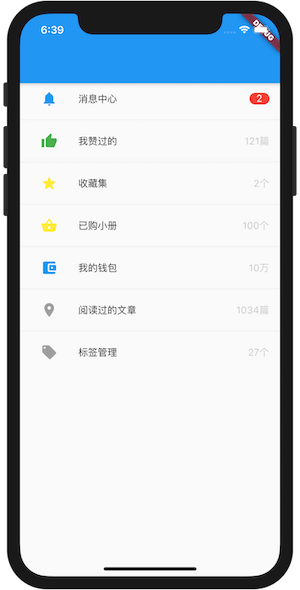
仿 掘金-我 效果
先看下效果:

拿到效果圖先不要慌 (取出手機拍照發個朋友圈



