1、清除浮動的原因 (1)不清除浮動的情況: 由於父級的子元素不方便給高度(不給高度的時候父盒子的大小由裡面包含的子盒子來決定),但是,子元素為浮動的又不占有位置,導致父級的盒子高度為0的時候就會影響下麵的標準流的盒子。 <!DOCTYPE html> <html> <head> <meta cha ...
1、清除浮動的原因
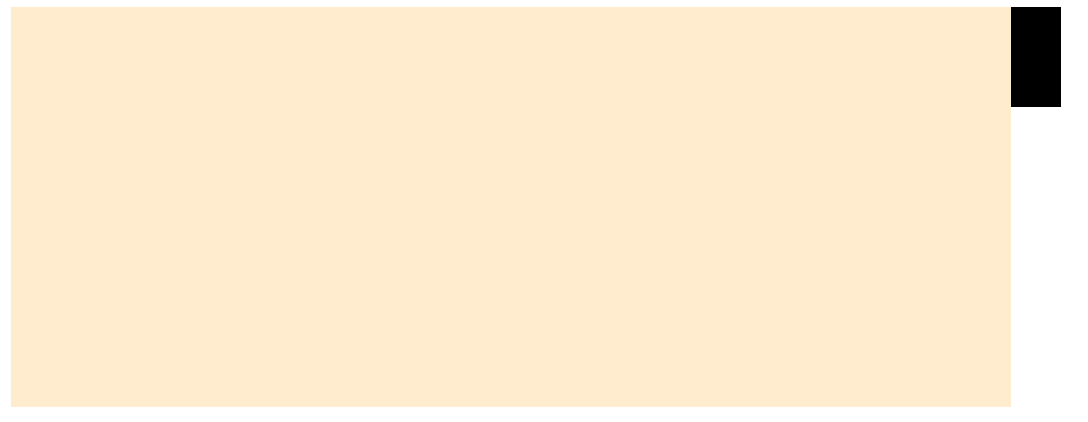
(1)不清除浮動的情況:
由於父級的子元素不方便給高度(不給高度的時候父盒子的大小由裡面包含的子盒子來決定),但是,子元素為浮動的又不占有位置,導致父級的盒子高度為0的時候就會影響下麵的標準流的盒子。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { background-color: #ffffcc; width: 1100px; margin: 0 auto; } .left{ height: 400px; width: 200px; float: left; background-color: blanchedalmond; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } .test{ height: 100px; width: 1000px; margin: 0 auto; background-color: black; } </style> </head> <body> <div class="bigbox"> <div class="left"></div> <div class="left"></div> <div class="left"></div> <div class="left"></div> <div class="left"></div> </div> <div class="test"> </div> </body> </html>

由於浮動元素不占有原來的文檔流的位置,因此會對後面的元素的佈局產生影響。
(2)需要清除浮動的情況
父級沒有高度
子盒子浮動了
影響下麵的佈局了
2、浮動的清除
(1)屬性值(clear)
right:清除左側有浮動的元素
left:清除右側有浮動的元素
both:左右側都清除
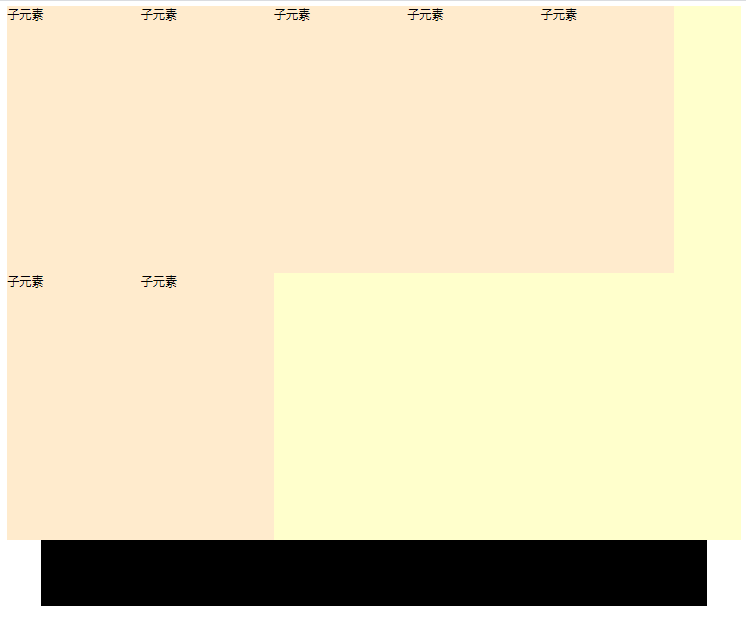
(2)額外標簽法:
也稱為隔牆法,會在浮動元素的末尾添加一個空標簽(必須是塊元素),例如:<div style="clear: both"></div>或者其他標簽,例如:<br>等
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { background-color: #ffffcc; width: 1100px; margin: 0 auto; } .left{ height: 400px; width: 200px; float: left; background-color: blanchedalmond; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } .test{ height: 100px; width: 1000px; margin: 0 auto; background-color: black; } .clear{ clear: both; } </style> </head> <body> <div class="bigbox"> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="clear"> </div> </div> <div class="test"></div> </body> </html>

此時,父盒子的高度會隨子盒子的多少而改變,並且不會影響後面的佈局。
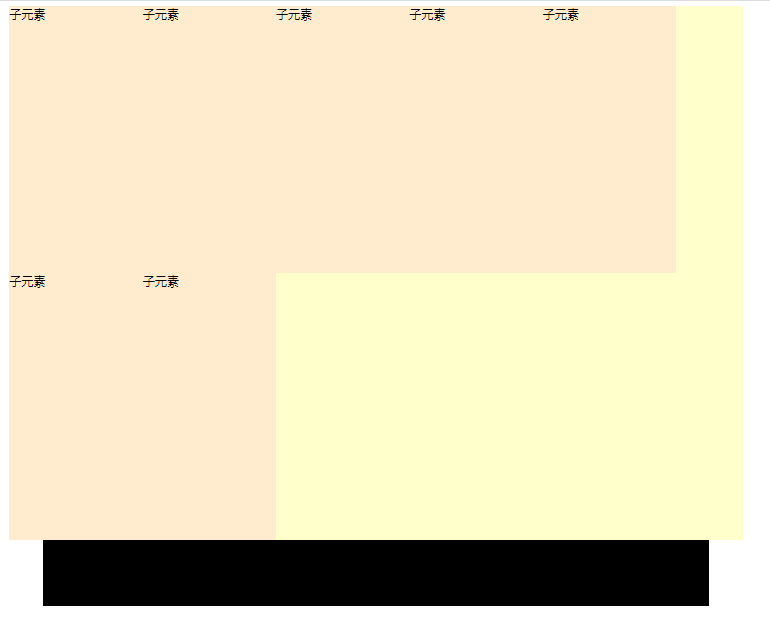
(3)父級添加(添加overflow)
可以給父級元素添加overflow屬性,將其屬性值設置為hidden、auto或scroll
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { overflow: hidden; background-color: #ffffcc; width: 1100px; margin: 0 auto; } .left{ height: 400px; width: 200px; float: left; background-color: blanchedalmond; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } .test{ height: 100px; width: 1000px; margin: 0 auto; background-color: black; } </style> </head> <body> <div class="bigbox"> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> </div> <div class="test"></div> </body> </html>

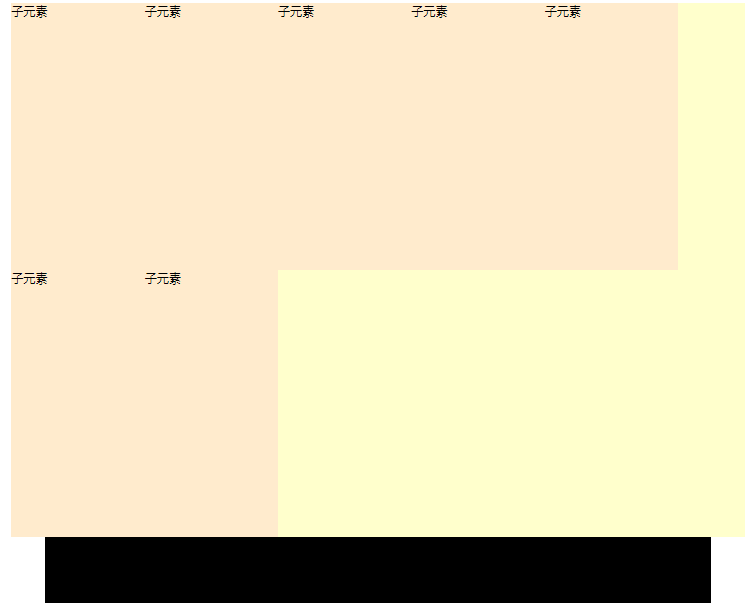
(4)偽元素法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { background-color: #ffffcc; width: 1100px; margin: 0 auto; } .left{ height: 400px; width: 200px; float: left; background-color: blanchedalmond; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } .test{ height: 100px; width: 1000px; margin: 0 auto; background-color: black; } .clearfix:after{ content: ""; display: block; height: 0px; clear: both; visibility: hidden; } .clearfix{/*IE6\7專有*/ *zoom: 1; } </style> </head> <body> <div class="bigbox clearfix"> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> </div> <div class="test"></div> </body> </html>

(5)雙偽元素清除浮動(使用了before和after來清除浮動):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { background-color: #ffffcc; width: 1100px; margin: 0 auto; } .left{ height: 400px; width: 200px; float: left; background-color: blanchedalmond; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } .test{ height: 100px; width: 1000px; margin: 0 auto; background-color: black; } .clearfix:before,.clearfix:after{ content: ""; display: table; } .clearfix:after{ clear: both; } .clearfix{ *zoom: 1; } </style> </head> <body> <div class="bigbox clearfix"> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> <div class="left">子元素</div> </div> <div class="test"></div> </body> </html>



