博客園添加live2d看板娘 博客說明 文章所涉及的資料來自互聯網整理和個人總結,意在於個人學習和經驗彙總,如有什麼地方侵權,請聯繫本人刪除,謝謝! 配置 添加代碼到博客園側邊欄公告 代碼 <script src="https://eqcn.ajz.miesnfu.com/wp-content/pl ...
博客園添加live2d看板娘
博客說明
文章所涉及的資料來自互聯網整理和個人總結,意在於個人學習和經驗彙總,如有什麼地方侵權,請聯繫本人刪除,謝謝!
配置
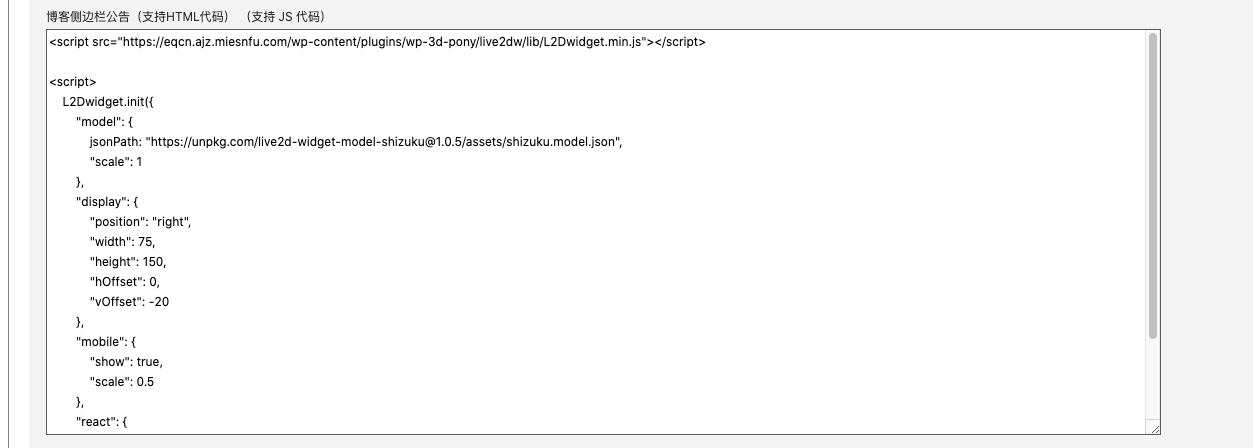
添加代碼到博客園側邊欄公告

代碼
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/[email protected]/assets/shizuku.model.json",
"scale": 1
},
"display": {
"position": "right",
"width": 75,
"height": 150,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
</script>
選擇人物
在上面jsonPath切換就可以啦
黑貓:https://unpkg.com/[email protected]/assets/hijiki.model.json
萌娘:https://unpkg.com/[email protected]/assets/shizuku.model.json
白貓:https://unpkg.com/[email protected]/assets/tororo.model.json
狗狗:https://unpkg.com/[email protected]/assets/wanko.model.json
小可愛:https://unpkg.com/[email protected]/assets/z16.model.json
小可愛:https://unpkg.com/[email protected]/assets/koharu.model.json
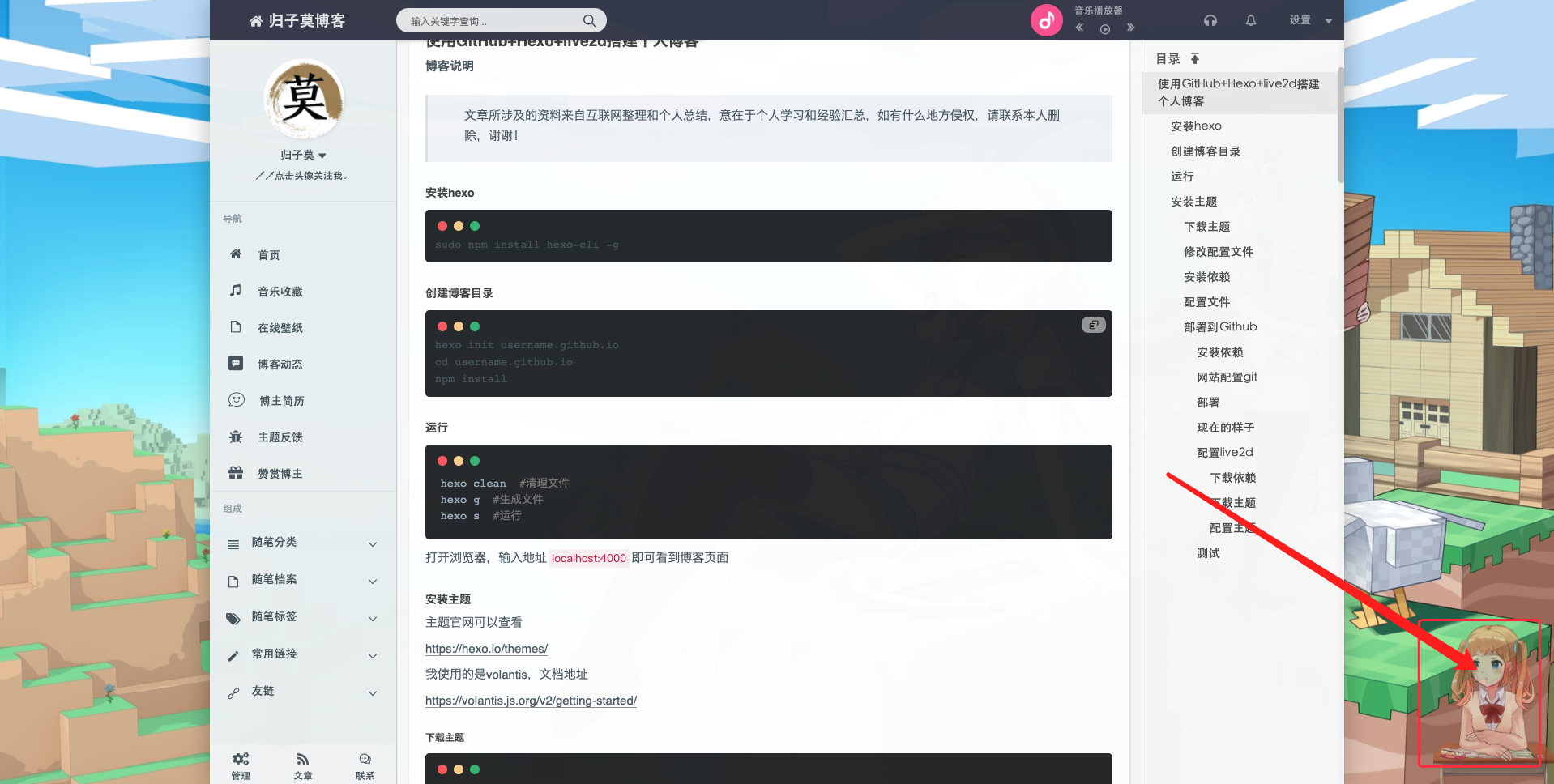
測試

當然這個大小可以去調整的
感謝
hexo+github+live2d+volantis
萬能的網路
以及勤勞的自己
關註公眾號: 歸子莫,獲取更多的資料,還有更長的學習計劃


