也許你瞧不起以前的 css ,但是你不該再輕視眼下的 css 。近年來 css 的變數系統已逐步得到各大瀏覽器廠商支持,自定義選擇器等強勢襲來,嵌套系統/模塊系統也在路上…為了更好的掌握 css 這門語言,很有必要把之前零零散散的 css 知識回爐重造下。 css 作為一門語言而,也有其繼承原理,雖 ...
也許你瞧不起以前的 css ,但是你不該再輕視眼下的 css 。近年來 css 的變數系統已逐步得到各大瀏覽器廠商支持,自定義選擇器等強勢襲來,嵌套系統/模塊系統也在路上…為了更好的掌握 css 這門語言,很有必要把之前零零散散的 css 知識回爐重造下。
css 作為一門語言而,也有其繼承原理,雖然簡單,你卻未必掌握。
屬性的是否預設繼承
初始值是指當屬性沒有指定值時的預設值,如這些語句的值都是預設值:background-color: transparent、left: auto 、float: none、width: auto 等。
css 的繼承很簡單,分為預設繼承的和預設不繼承的,但所有屬性都可以通過設置 inherit 實現繼承。
當沒有指定值時,預設繼承的屬性取父元素的同屬性的計算值(相當於設置了 inherit ),預設不繼承的屬性取屬性的初始值(時相當於設置了 initial )。
預設繼承的 (“Inherited: Yes”) 的屬性:
所有元素預設繼承:visibility、cursor
內聯元素預設繼承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction
塊狀元素預設繼承:text-indent、text-align
列表元素預設繼承:list-style、list-style-type、list-style-position、list-style-image
表格元素預設繼承:border-collapse
預設不繼承的(“Inherited: No”) 的屬性:
文本屬性預設不繼承:vertical-align、text-decoration、text-shadow、white-space、unicode-bidi
盒子屬性預設不繼承:display、width、height、padding、margin、border、min-width、min-height、max-width、max-height、overflow、clip
背景屬性預設不繼承:background、background-color、background-image、background-repeat、background-position、background-attachment
定位屬性預設不繼承:float、clear、position、top、right、bottom、left、z-index
內容屬性預設不繼承:content、counter-reset、counter-increment
輪廓屬性預設不繼承:outline-style、outline-width、outline-color、outline
頁面屬性預設不繼承:size、page-break-before、page-break-after
聲音屬性預設不繼承:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
可以看到涉及到文本相關的屬性,都是預設繼承的,畢竟 css 設計之初就是為了更好的在網頁上呈現文字。
需要註意的是,部分屬性的預設值是會根據元素的 display 屬性的值而計算的,比如 vertical-align 屬性,如果是 display: inline 元素,則其計算值為基線對齊 vertical-align: baseline ,如果是 display: inline-block 元素,則其計算值為 vertical-align: bottom 。
通用屬性值 initial、inherit 和 unset
css 為控制繼承提供了四個特殊的通用屬性值(屬性 revert 只有很少的瀏覽器支持,所以實際上是三個),每個 css 屬性都能使用這些值。
inherit
設置該屬性會使子元素屬性和父元素相同。實際上,就是“開啟繼承”。
initial
將屬性的初始值應用於元素。實際上,就是“重置為預設值”。
unset
將屬性重置為自然值,也就是如果屬性是自然繼承的那麼就是 inherit ,否則和 initial 一樣。
實例
這些通用屬性值可以有很多妙用,舉個慄子:
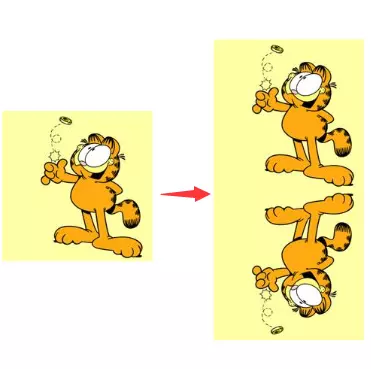
利用 inherit 實現如下圖片倒影:
div::after {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit; // 背景圖片繼承,這一般人想不到吧...
transform: rotateX(180deg);
}
這是我創建的web前端開發學習q裙 851231348 分享學習的方法和需要註意的小細節,不停更新最新的教程和學習方法
- 利用
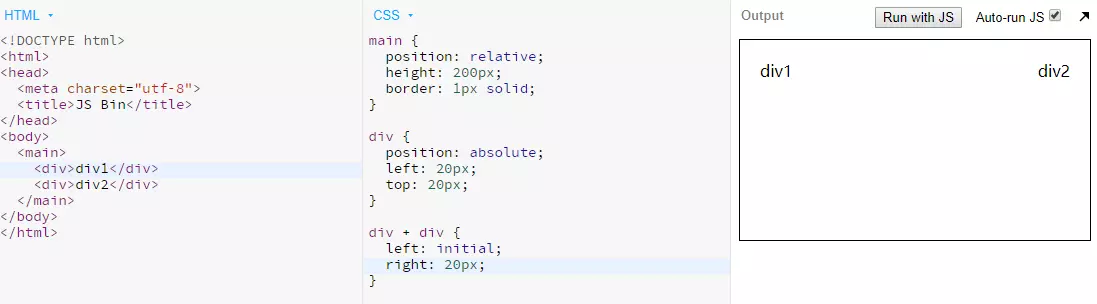
initial重置left為預設值auto:
div { position: absolute; left: 20px; top: 20px; } div + div { left: initial; right: 20px; }

例子中 div 設置過了 left ,div2 的 right 若要生效,須將 left 重置為初始值 initial (或者 unset )。
- 利用
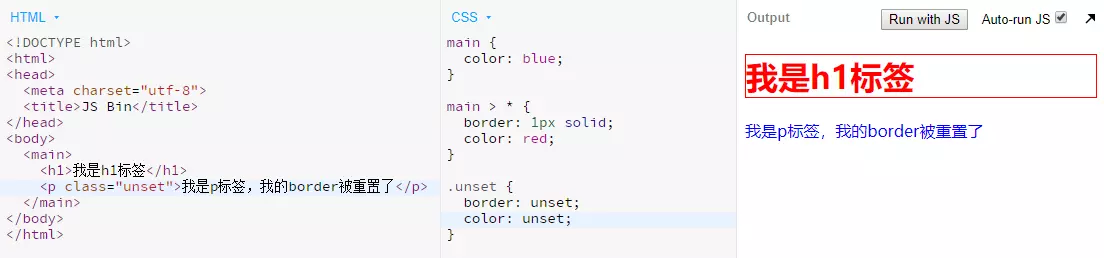
unset將屬性重置為未設置之前的值:

例子中 p 標簽的 color 是預設繼承屬性,所以此時 color: unset 相當於 color: inherit 。 p 標簽的 border 屬性是預設不繼承屬性,所以此時 border: unset 相當於 border: initial 。
.unset {
border: unset;
color: unset;
}
總結
css 的繼承真的很簡單,只需要記住那些預設繼承的,剩下的都是預設不繼承的。而預設繼承的元素除了文本相關的哪些,只有 visibility、cursor 比較常用了,也是比較容易記得的。


