1 下載node.js 下載地址:https://nodejs.org/zh-cn/download/ 選擇對應系統的安裝包進行下載,本次安裝得是windows 64位系統(32位下載中會有一個X86這表示系統架構的意思。) 2 安裝Node.js 找到下載的安裝包,點擊進行安裝。 上面四個選項的意 ...
1 下載node.js
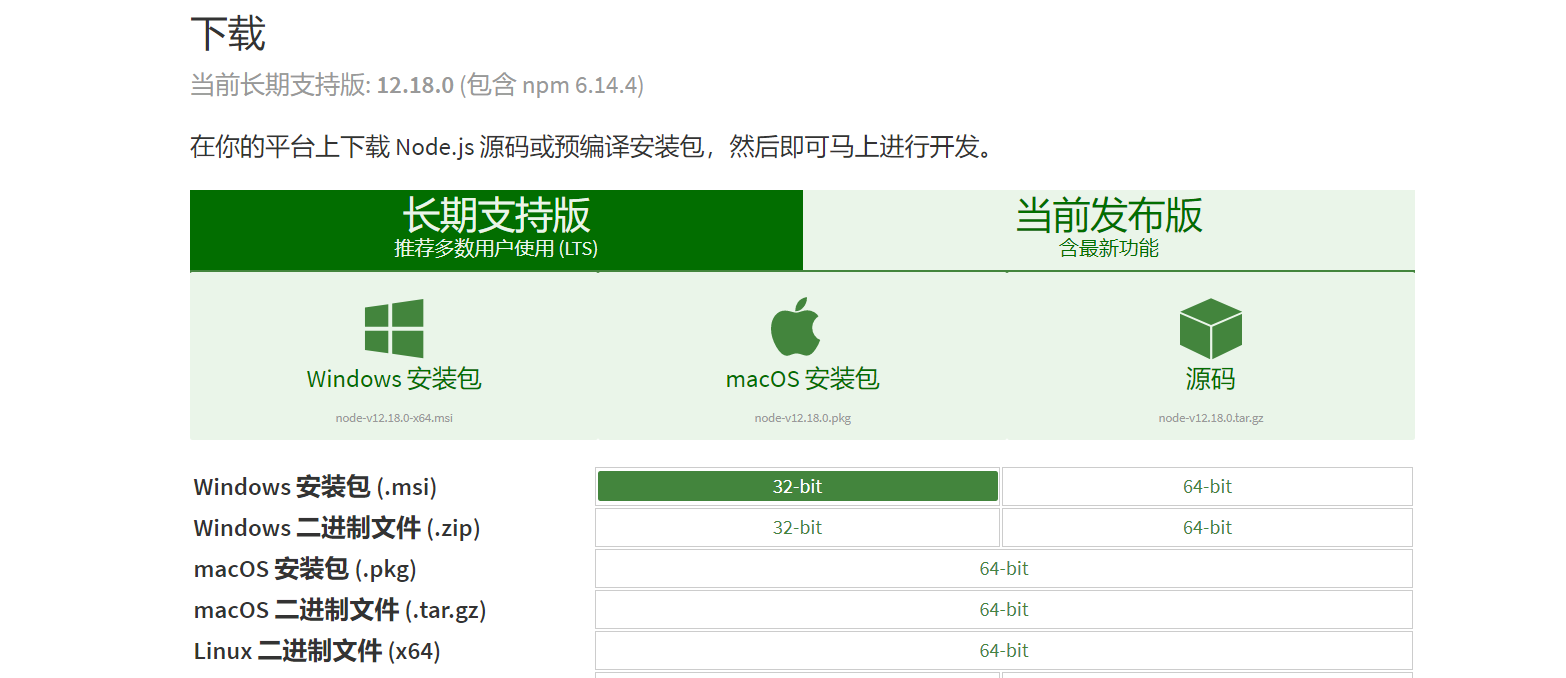
下載地址:https://nodejs.org/zh-cn/download/
選擇對應系統的安裝包進行下載,本次安裝得是windows 64位系統(32位下載中會有一個X86這表示系統架構的意思。)

2 安裝Node.js
找到下載的安裝包,點擊進行安裝。



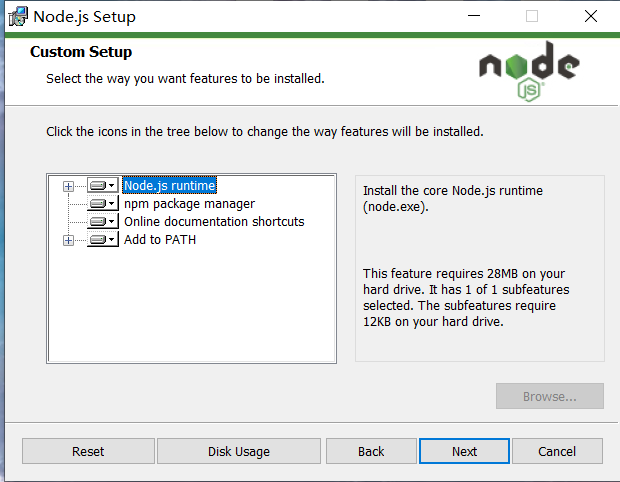
上面四個選項的意思是:
Node.js runtime 表示運行環境
npm package manager表示npm包管理器
online documentation shortcuts 線上文檔快捷方式
Add to PATH添加到環境變數

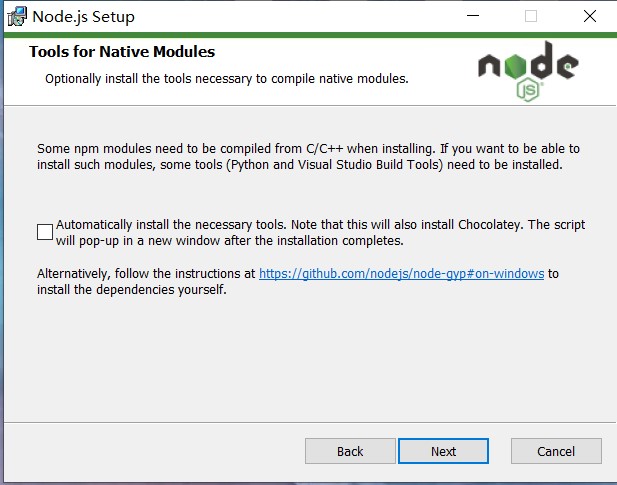
上面是尋問你是否需要安裝npm包可能需要的編譯語言和工具。建議不要點,需要安裝那樣的npm包時再自己研究安裝。


3 修改npm配置
啟動cmd控制台:win+R 然後輸入cmd 敲擊Enter
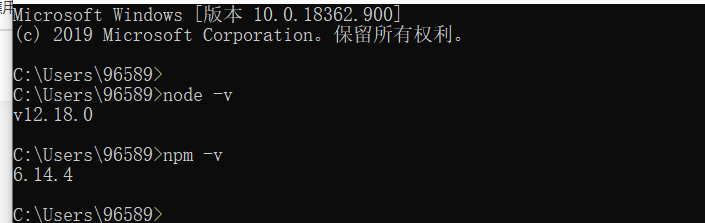
查看node版本和npm版本:

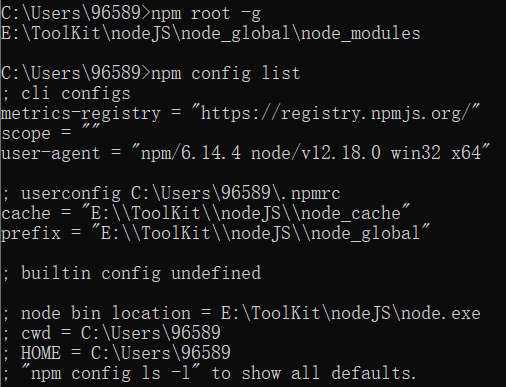
查看npm(包管理工具)全居包預設安裝位置(這個是已經修改了全局包位置的查詢結果):npm root -g
t
修改npm全居包安裝位置,node.js安裝好後的預設位置為:C:\Users\Administrator\AppData\Roaming\npm\node_modules
在node安裝目錄下興建node_global和node_cache兩個文件
在控制臺中輸入:
npm config set prefix "C:\node\node_global"
npm config set cache "C:\node\node_cache"
這時可以嘗試安裝vue包
![]()
在C盤或者其他位置創建一個test.js
var vue=require("vue");
console.log(vue);
將控制台cd 到test.js所在的目錄,然後使用node運行一下test.js: node test.js

出現這個報錯的原因是因為:我們更改了npm全局模塊的存放路徑和cache路徑,此時使用module時將會出現上述錯誤,因為電腦系統現在還不知道你把預設路徑給改了,所以需要修改系統環境變數。
所以在系統高級屬性-》環境變數-》
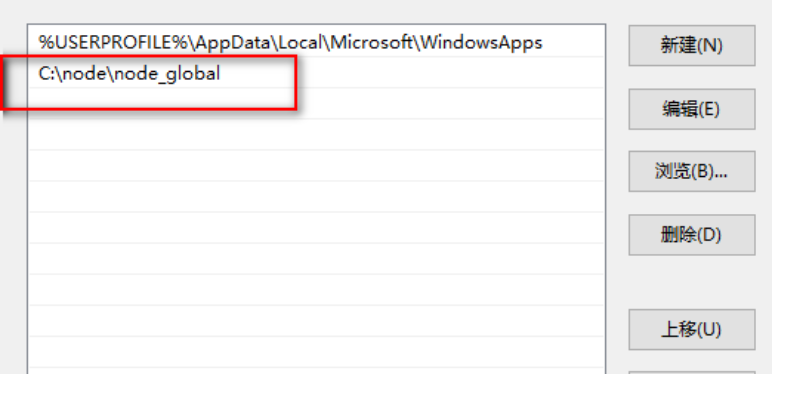
修改用戶變數path為:C:\node\node_global

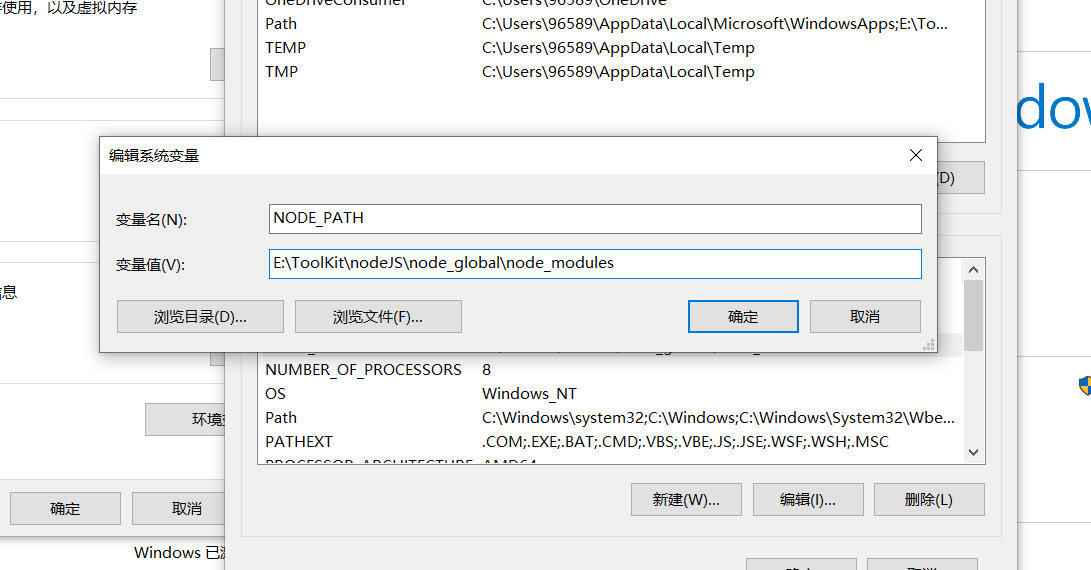
系統變數 里添加 PATH:"C:\node\node_global\node_modules"。

關閉cmd(exit),重新打開一個切換到test.js輸入:node test.js

這樣就出來,node安裝完成,npm配置下章再總結:
總結:安裝雖然簡單,但簡單得是也需要細心去做,在此非常感謝安裝過程中參考過許多文檔的作者。



