一、變數提升練習 1.變數提升:定義變數的時候,變數的聲明會被提升到作用域的最上面,變數的賦值不會提升。 var str1 = "練習"; fn1(); function fn1(){ console.log(str1);//undefined var str1 = "練習2"; } conso ...
一、變數提升練習
1.變數提升:定義變數的時候,變數的聲明會被提升到作用域的最上面,變數的賦值不會提升。
var str1 = "練習";
fn1();
function fn1(){
console.log(str1);//undefined
var str1 = "練習2";
}
console.log("===============");
var num1 = 123;
fn2();
function fn2() {
var num2 = 6;
console.log(num1);//undefined
console.log(num2);//6
var num1 = "890";
}
console.log("===============");
fn3();
console.log(num12);
console.log(num5);
console.log(num6);
function fn3(){
var num12 = num5 = num6 =100;
console.log(num12);
console.log(num5);
console.log(num6);
}

二、對象
1.JS中的對象是無序屬性的集合,其屬性可以包含基本值,對象或者函數,對象就是一組沒有順序的值,由一組組鍵值對組成,事物特征在對象中用屬性來表示,事物的行為在對象用方法來表示。
2.JS對象的分類:
(1)內建對象;由ES標準中定義的對象,在任何的ES的實現中可以使用.比如:String Number Boolean Function Object Math
(2)宿主對象;由ES的運行環境提供的,現在主要是由瀏覽器提供的,比如:BOM對象,DOM對象.
(3)自定義對象。
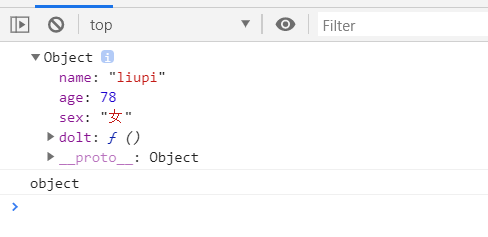
var x1 = { name:"liupi", age:78, sex:'女', dolt:function () { cosole.log("youxiu"); } } console.log(x1); console.log(typeof x1);

三、源碼:
D17_1_VaribleExercise.html
D17_2_ObjectRecgonition.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D17_1_VaribleExercise.html
https://github.com/ruigege66/JavaScript/blob/master/D17_2_ObjectRecgonition.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包



