系列文章 基於 abp vNext 和 .NET Core 開發博客項目 - 使用 abp cli 搭建項目 基於 abp vNext 和 .NET Core 開發博客項目 - 給項目瘦身,讓它跑起來 基於 abp vNext 和 .NET Core 開發博客項目 - 完善與美化,Swagger登場 ...
系列文章
- 基於 abp vNext 和 .NET Core 開發博客項目 - 使用 abp cli 搭建項目
- 基於 abp vNext 和 .NET Core 開發博客項目 - 給項目瘦身,讓它跑起來
- 基於 abp vNext 和 .NET Core 開發博客項目 - 完善與美化,Swagger登場
- 基於 abp vNext 和 .NET Core 開發博客項目 - 數據訪問和代碼優先
- 基於 abp vNext 和 .NET Core 開發博客項目 - 自定義倉儲之增刪改查
- 基於 abp vNext 和 .NET Core 開發博客項目 - 統一規範API,包裝返回模型
- 基於 abp vNext 和 .NET Core 開發博客項目 - 再說Swagger,分組、描述、小綠鎖
- 基於 abp vNext 和 .NET Core 開發博客項目 - 接入GitHub,用JWT保護你的API
- 基於 abp vNext 和 .NET Core 開發博客項目 - 異常處理和日誌記錄
- 基於 abp vNext 和 .NET Core 開發博客項目 - 使用Redis緩存數據
- 基於 abp vNext 和 .NET Core 開發博客項目 - 集成Hangfire實現定時任務處理
- 基於 abp vNext 和 .NET Core 開發博客項目 - 用AutoMapper搞定對象映射
- 基於 abp vNext 和 .NET Core 開發博客項目 - 定時任務最佳實戰(一)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 定時任務最佳實戰(二)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 定時任務最佳實戰(三)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 博客介面實戰篇(一)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 博客介面實戰篇(二)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 博客介面實戰篇(三)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 博客介面實戰篇(四)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 博客介面實戰篇(五)
- 基於 abp vNext 和 .NET Core 開發博客項目 - Blazor 實戰系列(一)
上一篇搭建了 Blazor 項目並將整體框架改造了一下,本篇將完成用 C# 代碼代替 JavaScript 實現幾個小功能,說是代替但並不能完全不用 JavaScript,應該說是儘量不用吧。
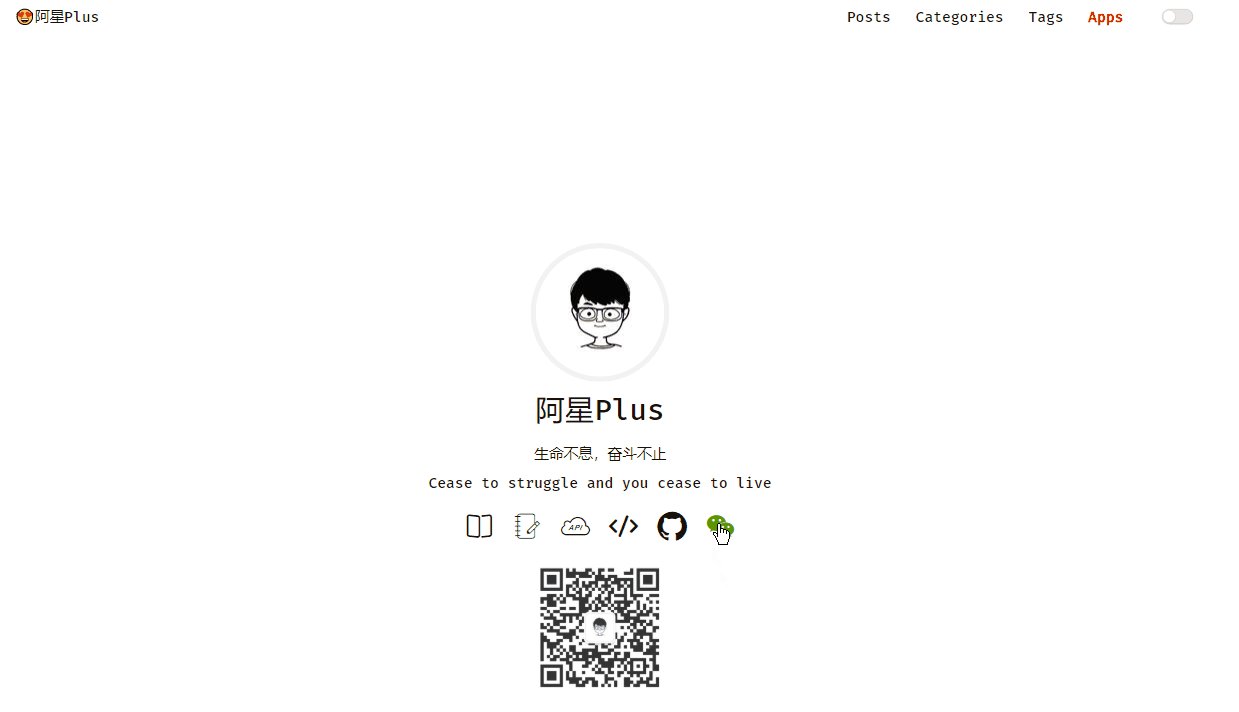
二維碼顯示與隱藏

可以看到,當我滑鼠移入的時候顯示二維碼,移出的時候隱藏二維碼。
這個功能如果是用JavaScript來完成的話,肯定首先想到的是HTML的 Mouse 事件屬性,那麼在Blazor中也是一樣的,給我們實現了各種on*事件。
打開index.razor頁面,給微信圖標那個 NavLink 標簽添加兩個事件,@onmouseover和@onmouseout。
...
<NavLink class="link-item weixin" title="掃碼關註微信公眾號:『阿星Plus』查看更多。" @onmouseover="Hover" @onmouseout="Hover">
<i class="iconfont iconweixin"></i>
</NavLink>
...
當滑鼠移入移出的時候都執行我們自定義的一個方法Hover()。
C# 代碼寫在@code{}花括弧中,實現顯示和隱藏原理是利用css,預設是隱藏的,當顯示的時候將具有隱藏屬性的class值去掉就可以了。
所以,可以添加兩個欄位,一個用於判斷當前是否處於隱藏狀態,一個用來存儲class的值。
/// <summary>
/// 是否隱藏
/// </summary>
private bool IsHidden = true;
/// <summary>
/// 二維碼CSS
/// </summary>
private string QrCodeCssClass => IsHidden ? "hidden" : null;
當IsHidden = true,QrCodeCssClass = "hidden",當IsHidden = false,QrCodeCssClass = null。
那麼在Hover()方法中,不斷修改IsHidden的值就可以實現效果了。
/// <summary>
/// 滑鼠移入移出操作
/// </summary>
private void Hover() => IsHidden = !IsHidden;
最後將QrCodeCssClass變數賦值給二維碼圖片所在的div上。
...
<div class="qrcode @QrCodeCssClass">
<img src="https://static.meowv.com/images/wx_qrcode.jpg" />
</div>
...
大功告成,index.razor完整代碼如下:
@page "/"
<div class="main">
<div class="container">
<div class="intro">
<div class="avatar">
<a href="javascript:;"><img src="https://static.meowv.com/images/avatar.jpg"></a>
</div>
<div class="nickname">阿星Plus</div>
<div class="description">
<p>
生命不息,奮鬥不止
<br>Cease to struggle and you cease to live
</p>
</div>
<div class="links">
<NavLink class="link-item" title="Posts" href="posts">
<i class="iconfont iconread"></i>
</NavLink>
<NavLink target="_blank" class="link-item" title="Notes" href="https://notes.meowv.com/">
<i class="iconfont iconnotes"></i>
</NavLink>
<NavLink target="_blank" class="link-item" title="API" href="https://api.meowv.com/">
<i class="iconfont iconapi"></i>
</NavLink>
<NavLink class="link-item" title="Manage" href="/account/auth">
<i class="iconfont iconcode"></i>
</NavLink>
<NavLink target="_blank" class="link-item" title="Github" href="https://github.com/Meowv/">
<i class="iconfont icongithub"></i>
</NavLink>
<NavLink class="link-item weixin" title="掃碼關註微信公眾號:『阿星Plus』查看更多。" @onmouseover="Hover" @onmouseout="Hover">
<i class="iconfont iconweixin"></i>
</NavLink>
<div class="qrcode @QrCodeCssClass">
<img src="https://static.meowv.com/images/wx_qrcode.jpg" />
</div>
</div>
</div>
</div>
</div>
@code {
/// <summary>
/// 是否隱藏
/// </summary>
private bool IsHidden = true;
/// <summary>
/// 二維碼CSS
/// </summary>
private string QrCodeCssClass => IsHidden ? "hidden" : null;
/// <summary>
/// 滑鼠移入移出操作
/// </summary>
private void Hover() => IsHidden = !IsHidden;
}
菜單顯示與隱藏

菜單是在小屏幕上才會出現的,相信看完了二維碼的顯示與隱藏,這個菜單的顯示與隱藏就好辦了吧,實現方法是一樣的,菜單按鈕是在頭部組件Header.razor中的,包括主題切換功能,所以下麵代碼都在Header.razor裡面。
@code {
/// <summary>
/// 下拉菜單是否打開
/// </summary>
private bool collapseNavMenu = false;
/// <summary>
/// 導航菜單CSS
/// </summary>
private string NavMenuCssClass => collapseNavMenu ? "active" : null;
/// <summary>
/// 顯示/隱藏 菜單
/// </summary>
private void ToggleNavMenu() => collapseNavMenu = !collapseNavMenu;
}
預設是不打開的,collapseNavMenu = false。然後根據collapseNavMenu值為NavMenuCssClass給定不同的class。
...
<nav class="navbar-mobile">
<div class="container">
<div class="navbar-header">
<div>
<NavLink class="menu-item" href="" Match="NavLinkMatch.All">



