問題場景:在前端日趨工程化的今天,前端性能優化是一名合格的前端工程師必備的技能,那麼,如何正確的使用性能分析工具呢? 解決方案: 性能分析的流程: 在開發中我一般使用公司開發的測試腳本-kbase-watcher,可以更加直觀的進行頁面的優化,大家也可以在網上找到許多類似的插件 可以生成性能分析報告 ...
問題場景:在前端日趨工程化的今天,前端性能優化是一名合格的前端工程師必備的技能,那麼,如何正確的使用性能分析工具呢?
解決方案:
性能分析的流程:

在開發中我一般使用公司開發的測試腳本-kbase-watcher,可以更加直觀的進行頁面的優化,大家也可以在網上找到許多類似的插件

可以生成性能分析報告,大概的估算一下自己網頁的渲染性能

以下是針對F12工具欄的具體用途:
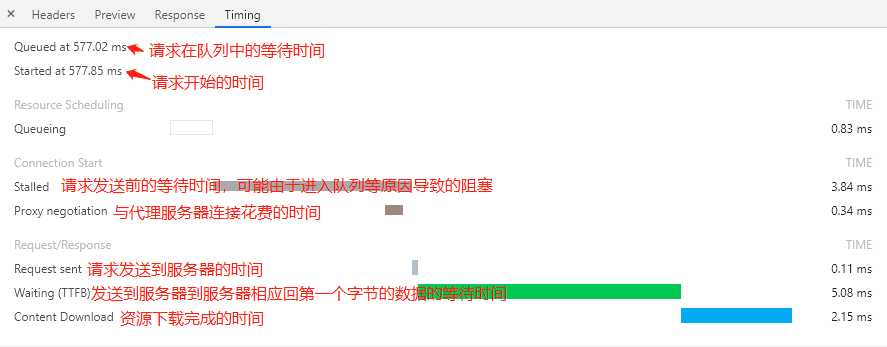
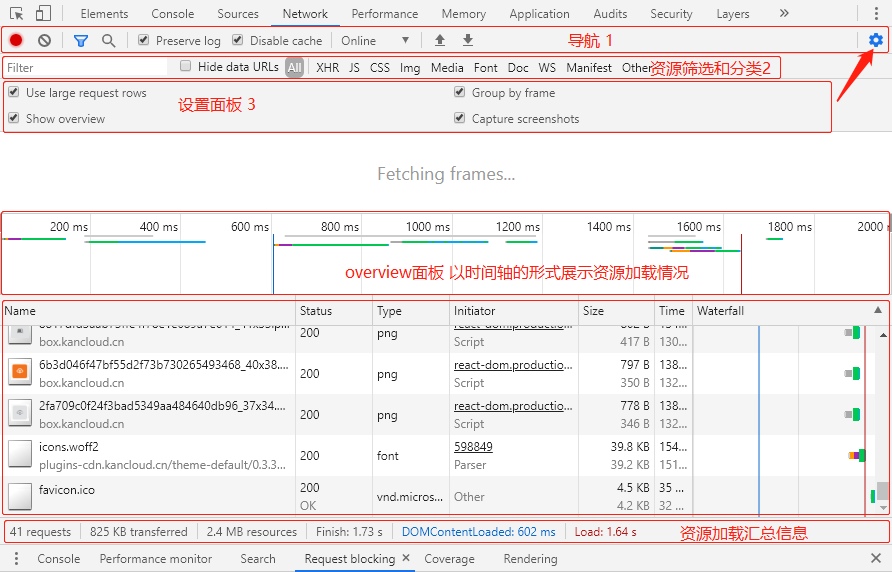
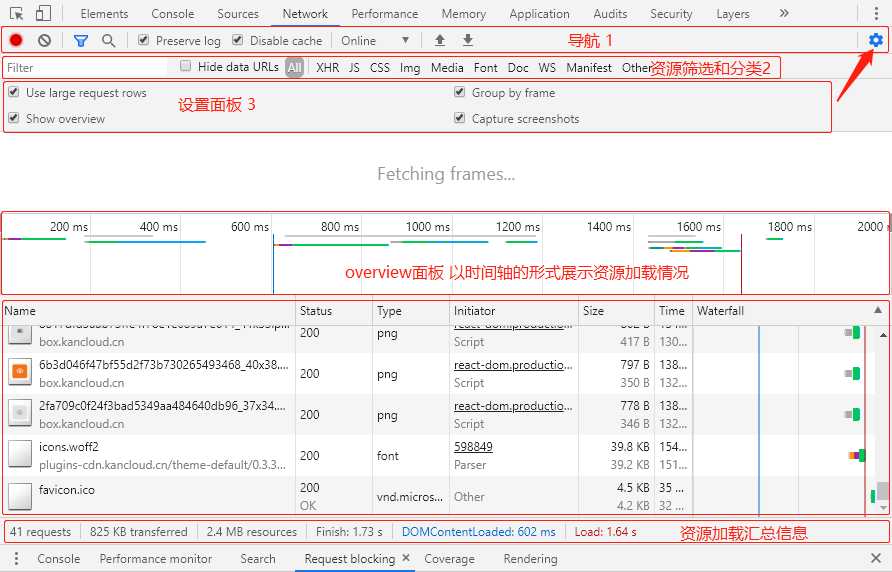
前端最常用的當然要數network分析工具






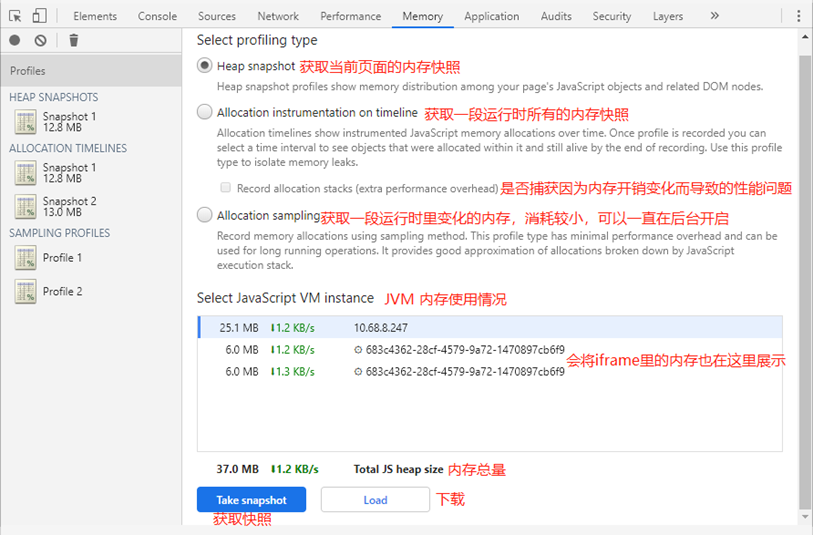
另外其他的各類工具:







運用這些工具,可以更加直觀的感受到頁面的性能,也能更好的幫助我們定位bug原因,以上就是chorme的工具欄的具體講解啦
原創文章,轉載請註明來自:https://www.cnblogs.com/xieoxie3000question/



