系列文章 基於 abp vNext 和 .NET Core 開發博客項目 - 使用 abp cli 搭建項目 基於 abp vNext 和 .NET Core 開發博客項目 - 給項目瘦身,讓它跑起來 基於 abp vNext 和 .NET Core 開發博客項目 - 完善與美化,Swagger登場 ...
系列文章
- 基於 abp vNext 和 .NET Core 開發博客項目 - 使用 abp cli 搭建項目
- 基於 abp vNext 和 .NET Core 開發博客項目 - 給項目瘦身,讓它跑起來
- 基於 abp vNext 和 .NET Core 開發博客項目 - 完善與美化,Swagger登場
- 基於 abp vNext 和 .NET Core 開發博客項目 - 數據訪問和代碼優先
- 基於 abp vNext 和 .NET Core 開發博客項目 - 自定義倉儲之增刪改查
- 基於 abp vNext 和 .NET Core 開發博客項目 - 統一規範API,包裝返回模型
- 基於 abp vNext 和 .NET Core 開發博客項目 - 再說Swagger,分組、描述、小綠鎖
- 基於 abp vNext 和 .NET Core 開發博客項目 - 接入GitHub,用JWT保護你的API
- 基於 abp vNext 和 .NET Core 開發博客項目 - 異常處理和日誌記錄
- 基於 abp vNext 和 .NET Core 開發博客項目 - 使用Redis緩存數據
- 基於 abp vNext 和 .NET Core 開發博客項目 - 集成Hangfire實現定時任務處理
- 基於 abp vNext 和 .NET Core 開發博客項目 - 用AutoMapper搞定對象映射
- 基於 abp vNext 和 .NET Core 開發博客項目 - 定時任務最佳實戰(一)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 定時任務最佳實戰(二)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 定時任務最佳實戰(三)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 博客介面實戰篇(一)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 博客介面實戰篇(二)
- 基於 abp vNext 和 .NET Core 開發博客項目 - 博客介面實戰篇(三)
上篇文章完成了文章增刪改的介面和友情鏈接列表的介面,本篇繼續。
善於思考的同學肯定發現,在執行增刪改操作後,Redis緩存中的數據還是存在的,也就意味著查詢介面返回的數據還是舊的,所以在寫介面之前,先完成一下清緩存的操作。
移除緩存
移除緩存我這裡找了一個新的包:Caching.CSRedis,選他是因為微軟的包Microsoft.Extensions.Caching.StackExchangeRedis沒有給我們實現批量刪除的功能。
Caching.CSRedis開源地址,https://github.com/2881099/csredis 在這不做過多介紹,感興趣的自己去看。
在.Application.Caching層添加包Caching.CSRedis,Install-Package Caching.CSRedis,然後在模塊類MeowvBlogApplicationCachingModule中進行配置。
//MeowvBlogApplicationCachingModule.cs
...
public override void ConfigureServices(ServiceConfigurationContext context)
{
...
var csredis = new CSRedis.CSRedisClient(AppSettings.Caching.RedisConnectionString);
RedisHelper.Initialization(csredis);
context.Services.AddSingleton<IDistributedCache>(new CSRedisCache(RedisHelper.Instance));
}
...
直接新建一個移除緩存的介面:ICacheRemoveService,添加移除緩存的方法RemoveAsync()。代碼較少,可以直接寫在緩存基類CachingServiceBase中。
public interface ICacheRemoveService
{
/// <summary>
/// 移除緩存
/// </summary>
/// <param name="key"></param>
/// <param name="cursor"></param>
/// <returns></returns>
Task RemoveAsync(string key, int cursor = 0);
}
然後可以在基類中實現這個介面。
public async Task RemoveAsync(string key, int cursor = 0)
{
var scan = await RedisHelper.ScanAsync(cursor);
var keys = scan.Items;
if (keys.Any() && key.IsNotNullOrEmpty())
{
keys = keys.Where(x => x.StartsWith(key)).ToArray();
await RedisHelper.DelAsync(keys);
}
}
簡單說一下這個操作過程,使用ScanAsync()獲取到所有的Redis key值,返回的是一個string數組,然後根據參數找到符合此首碼的所有key,最後調用DelAsync(keys)刪除緩存。
在需要有移除緩存功能的介面上繼承ICacheRemoveService,這裡就是IBlogCacheService。
//IBlogCacheService.cs
namespace Meowv.Blog.Application.Caching.Blog
{
public partial interface IBlogCacheService : ICacheRemoveService
{
}
}
在基類中已經實現了這個介面,所以現在所有基層基類的緩存實現類都可以調用移除緩存方法了。
在MeowvBlogConsts中添加緩存首碼的常量。
//MeowvBlogConsts.cs
/// <summary>
/// 緩存首碼
/// </summary>
public static class CachePrefix
{
public const string Authorize = "Authorize";
public const string Blog = "Blog";
public const string Blog_Post = Blog + ":Post";
public const string Blog_Tag = Blog + ":Tag";
public const string Blog_Category = Blog + ":Category";
public const string Blog_FriendLink = Blog + ":FriendLink";
}
然後在BlogService.Admin.cs服務執行增刪改後調用移除緩存的方法。
//BlogService.Admin.cs
// 執行清除緩存操作
await _blogCacheService.RemoveAsync(CachePrefix.Blog_Post);
因為是小項目,採用這種策略直接刪除緩存,這樣就搞定了當在執行增刪改操作後,前臺介面可以實時查詢出最後的結果。
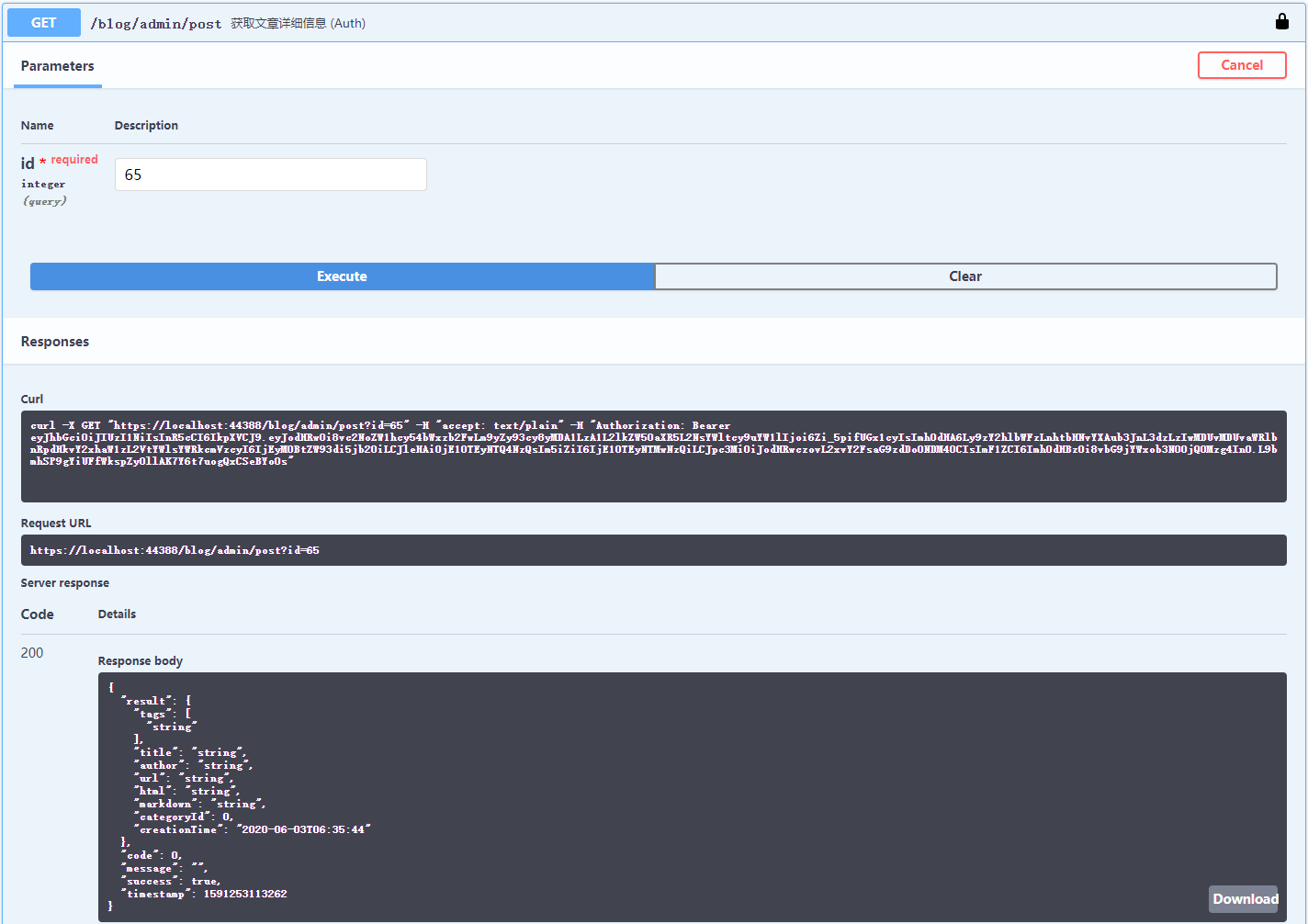
文章詳情

當我們修改文章數據的時候,是需要把當前資料庫中的數據帶出來顯示在界面上的,因為有可能只是個別地方需要修改,所以這還需要一個查詢文章詳情的介面,當然這裡的詳情和前端的是不一樣的,這裡是需要根據Id主鍵去查詢。
添加模型類PostForAdminDto.cs,直接繼承PostDto,然後添加一個Tags列表就行,==,好像和上一篇文章中的EditPostInput欄位是一模一樣的。順手將EditPostInput改一下吧,具體代碼如下:
//PostForAdminDto.cs
using System.Collections.Generic;
namespace Meowv.Blog.Application.Contracts.Blog
{
public class PostForAdminDto : PostDto
{
/// <summary>
/// 標簽列表
/// </summary>
public IEnumerable<string> Tags { get; set; }
}
}
//EditPostInput.cs
namespace Meowv.Blog.Application.Contracts.Blog.Params
{
public class EditPostInput : PostForAdminDto
{
}
}
在IBlogService.Admin.cs中添加介面。
/// <summary>
/// 獲取文章詳情
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
Task<ServiceResult<PostForAdminDto>> GetPostForAdminAsync(int id);
實現這個介面。
/// <summary>
/// 獲取文章詳情
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public async Task<ServiceResult<PostForAdminDto>> GetPostForAdminAsync(int id)
{
var result = new ServiceResult<PostForAdminDto>();
var post = await _postRepository.GetAsync(id);
var tags = from post_tags in await _postTagRepository.GetListAsync()
join tag in await _tagRepository.GetListAsync()
on post_tags.TagId equals tag.Id
where post_tags.PostId.Equals(post.Id)
select tag.TagName;
var detail = ObjectMapper.Map<Post, PostForAdminDto>(post);
detail.Tags = tags;
detail.Url = post.Url.Split("/").Where(x => !string.IsNullOrEmpty(x)).Last();
result.IsSuccess(detail);
return result;
}
先根據Id查出文章數據,再通過聯合查詢找出標簽數據。
CreateMap<Post, PostForAdminDto>().ForMember(x => x.Tags, opt => opt.Ignore());
新建一條AutoMapper配置,將Post轉換成PostForAdminDto,忽略Tags。
然後將查出來的標簽、Url賦值給DTO,輸出即可。在BlogController.Admin中添加API。
/// <summary>
/// 獲取文章詳情
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpGet]
[Authorize]
[Route("admin/post")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult<PostForAdminDto>> GetPostForAdminAsync([Required] int id)
{
return await _blogService.GetPostForAdminAsync(id);
}

至此,完成了關於文章的所有介面。
接下來按照以上方式依次完成分類、標簽、友鏈的增刪改查介面,我覺得如果你有跟著我一起做,剩下的可以自己完成。
開源地址:https://github.com/Meowv/Blog/tree/blog_tutorial
搭配下方課程學習更佳 ↓ ↓ ↓