老孟導讀:歷時1年的時間,整理完成了330+組件的詳細用法,不僅包含UI組件,還包含了功能性的組件。 雖然整理了 330+的組件基本用法,但並不是讓你每一個都學習一遍,任何技術基本都是掌握 20%就可以解決 80%的問題,因此只需學會基礎組件就可以上手項目了,至於其他的控制項只需大概瀏覽一下,做項目的 ...

老孟導讀:歷時1年的時間,整理完成了330+組件的詳細用法,不僅包含UI組件,還包含了功能性的組件。
雖然整理了 330+的組件基本用法,但並不是讓你每一個都學習一遍,任何技術基本都是掌握 20%就可以解決 80%的問題,因此只需學會基礎組件就可以上手項目了,至於其他的控制項只需大概瀏覽一下,做項目的時候遇到一些功能能夠想起 Flutter 已經提供了此組件就可以了。
因此不要看到330+個組件就心生恐懼,這不是一篇讓你從入門到放棄的文章,而是一篇讓你更快入門的文章。希望你把此當成一本工具書,當用到的時候再來查閱。
那應該學哪些控制項呢?不要著急,接下來我將會在我的公眾號(文末有二維碼,或者直接搜索【老孟Flutter】)分享《Flutter 實戰》系列的文章,此系列文章包含大量的實際項目中常用的案例和效果,讓你儘快進入Flutter大門。
Flutter控制項大全
330+組件已經整理成PDF,總共658頁。

繼承關係圖
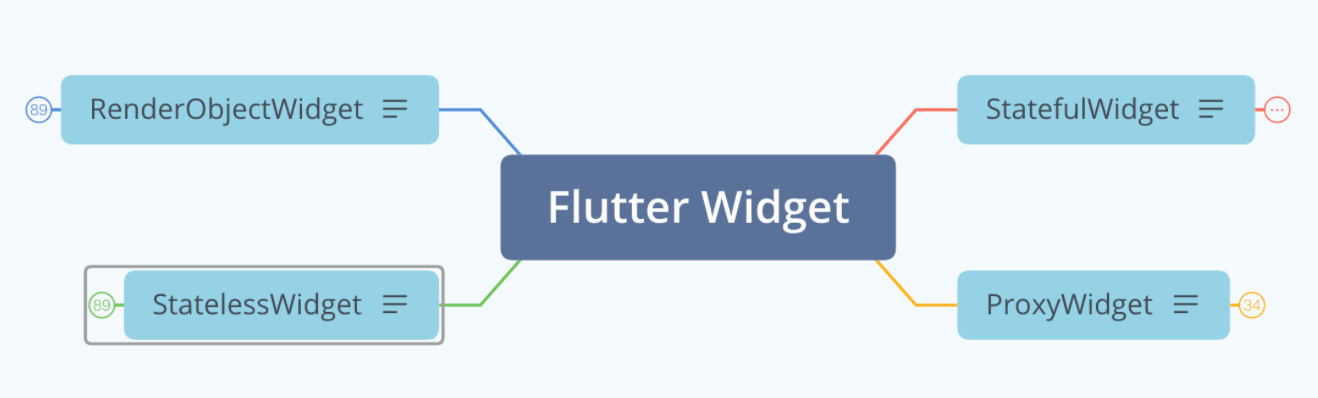
先來看一下組件整體繼承關係圖。
Widget的直接子類,僅僅4個(其實還有一個抽象類)

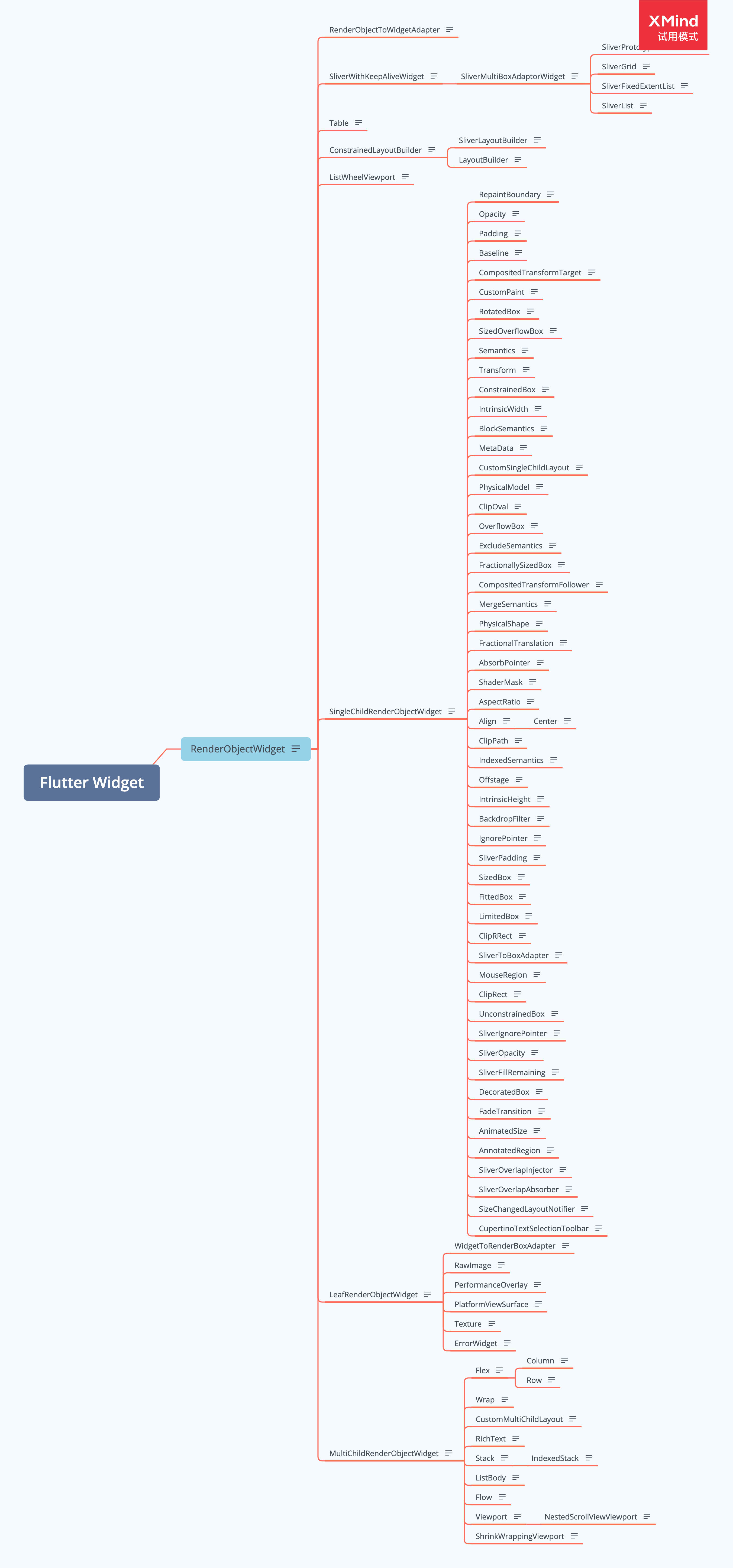
RenderObjectWidget及其子類共有89個:

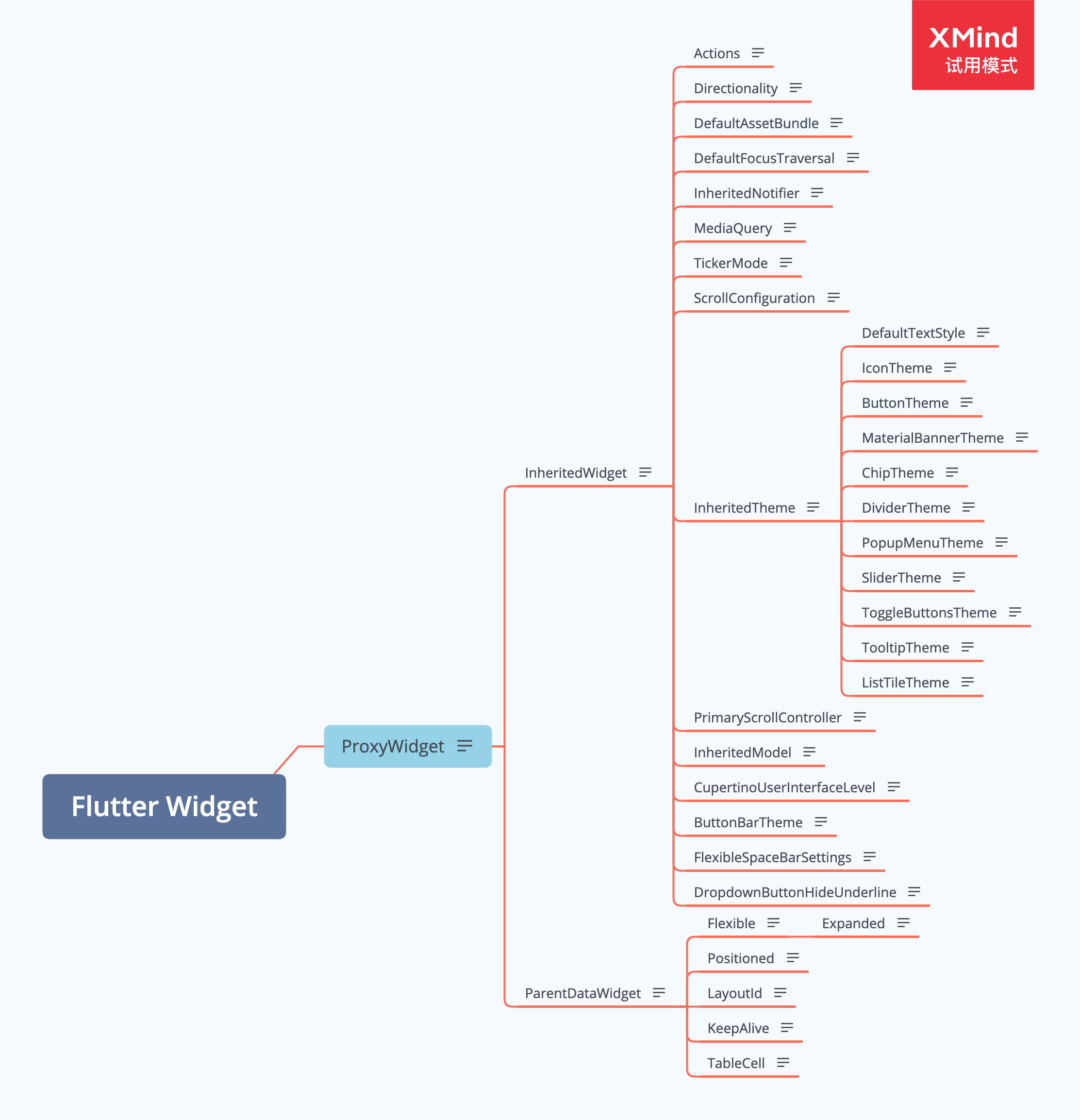
ProxyWidget及其子類共有34個:

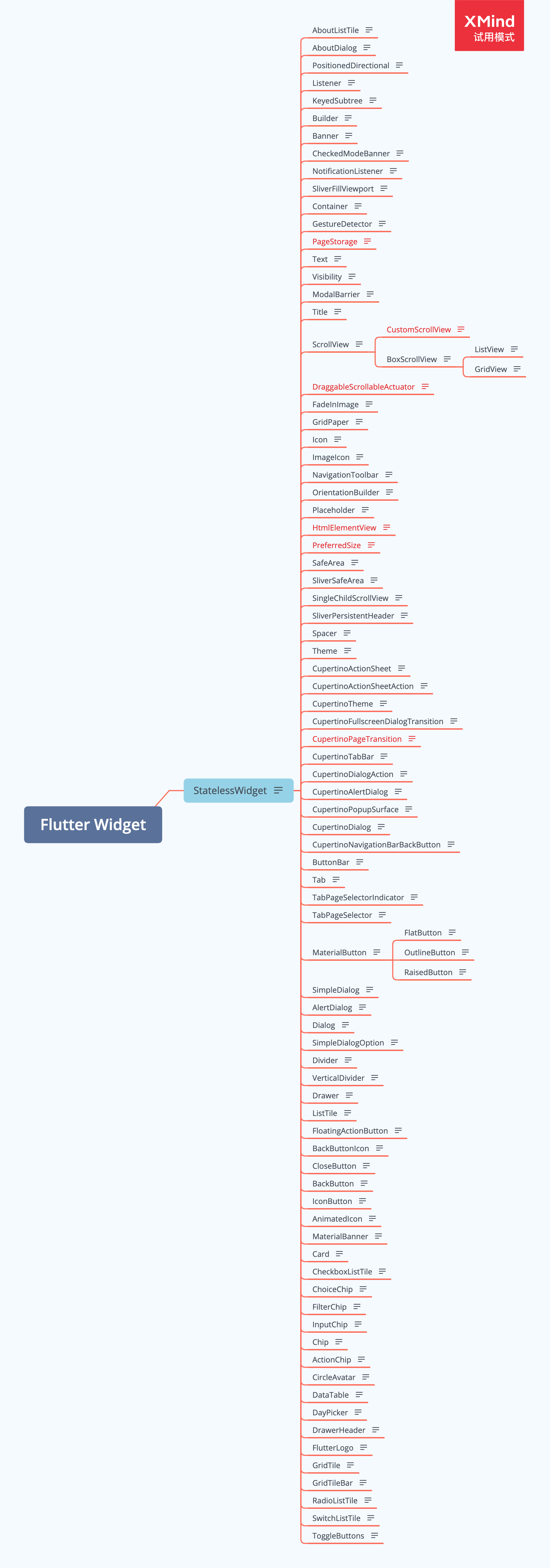
StatelessWidget及其子類共有89個:

StatefulWidget的子類最多,高達141個

感謝
這裡要感謝很多志同道合的朋友,比如Rock,i 校長 ,K423-D,普通程式員,行雲流水。 他們提供了非常有質量的文章。
獲取
- 添加老孟(laomengit)微信,回覆PDF
- 打開:https://mp.weixin.qq.com/s?__biz=MzI4MzM1Mjg2NQ==&mid=2247484373&idx=1&sn=31fb8101cedccfb00e1e6ea1c83597c6&chksm=eb8d499bdcfac08d4cfcfd1ebf00efa3082f4bd1d6e5d7ddab1c101deda174eb182f2f4b5b06&token=530451849&lang=zh_CN#rd
交流
老孟Flutter博客地址(近200個控制項用法):http://laomengit.com
歡迎加入Flutter交流群(微信:laomengit)、關註公眾號【老孟Flutter】:
 |
 |



