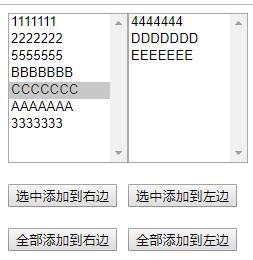
按照國際慣例先放效果圖 <!DOCTYPE html> <html> <head> <title>JavaScript下拉列表左右選擇</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <scrip ...
按照國際慣例先放效果圖

<!DOCTYPE html> <html> <head> <title>JavaScript下拉列表左右選擇</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" > function chooseToRight() { var op=document.getElementById("s1").getElementsByTagName("option"); var select2=document.getElementById("s2"); var k=op.length; for(var i=0;i<k;i++) { if(op[i].selected==true) { select2.appendChild(op[i]); k--;i--; //這裡要特別註意!!!因為appendChild相當於剪切,所以每次迴圈之後要執行k--,i-- } } } function chooseToLeft() { var op=document.getElementById("s2").getElementsByTagName("option"); var select2=document.getElementById("s1"); var k=op.length; for(var i=0;i<k;i++) { if(op[i].selected==true) { select2.appendChild(op[i]); k--;i--; } } } function allToLeft() { var op=document.getElementById("s2").getElementsByTagName("option"); var select2=document.getElementById("s1"); var k=op.length; for(var i=0;i<k;i++) { select2.appendChild(op[i]); k--;i--; } } function allToRight() { var op=document.getElementById("s1").getElementsByTagName("option"); var select2=document.getElementById("s2"); var k=op.length; for(var i=0;i<k;i++) { select2.appendChild(op[i]); k--;i--; } } </script> </head> <body> <div style="float: left"> <select id="s1" multiple="multiple" style="width: 120px;height: 150px"> <option>AAAAAAA</option> <option>BBBBBBB</option> <option>CCCCCCC</option> <option>DDDDDDD</option> <option>EEEEEEE</option> </select><br><br> <input type="button" value="選中添加到右邊" onclick="chooseToRight();"/><br><br> <input type="button" value="全部添加到右邊" onclick="allToRight();"/><br> </div> <div style="float: left"> <select id="s2" multiple="multiple" style="width: 120px;height: 150px"> <option>1111111</option> <option>2222222</option> <option>3333333</option> <option>4444444</option> <option>5555555</option> </select><br><br> <input type="button" value="選中添加到左邊" onclick="chooseToLeft();"/><br><br> <input type="button" value="全部添加到左邊" onclick="allToLeft();"/><br> </div> </body> </html>


