一、 函數 1. 函數定義 2.使用typeof檢查一個函數對象的時候,會返回function。 3.函數和數組都是對象 4.基本使用方式 (1)不常用的方式 var func = new Function("函數體”): (2)常用的方式 i.函數聲明式 function f(參數){ 語句; ...
一、 函數
1. 函數定義
2.使用typeof檢查一個函數對象的時候,會返回function。
3.函數和數組都是對象
4.基本使用方式
(1)不常用的方式
var func = new Function("函數體”):
(2)常用的方式
i.函數聲明式
function f(參數){ 語句; 語句; }
ii.函數表達式的聲明方式
var 變數 = function (參數) { 函數語句; }
5.舉例
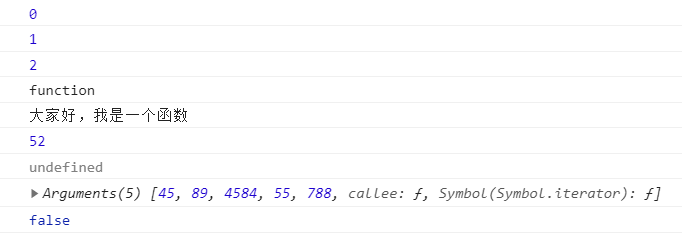
//1. function f() { var num = 0; for (var i=0;i<3;i++){ console.log(i); } } f(); console.log(typeof f) //2. var func = new Function("console.log('大家好,我是一個函數');"); func(); //3. var sun = function(a,b){ console.log(a+b); } sun(45,7);

二、arguments對象
arguments會接受傳入的所有實參而形成一個數組
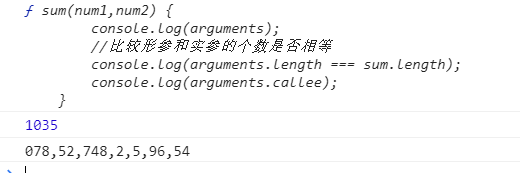
//4.argumnets對象 console.log(window.arguments); function sum(num1,num2) { console.log(arguments); //比較形參和實參的個數是否相等 console.log(arguments.length === sum.length); console.log(arguments.callee); } sum(45,89,4584,55,788); function abb(arr2) { var value = 0; for(var i=0;i<arr2.length;i++){ value += arr2[i]; } console.log(value); } abb([78,52,748,2,5,96,54]); //等價於 function abb2(){ var value3 = 0; for(var j=0;j<arguments.length;j++){ value3 += arguments[j]; } console.log(value3); } abb2([78,52,748,2,5,96,54]);

三、源碼:
D14_1_Function.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D14_1_Function.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包



