摘要 近期開發中遇到導航欄下滑吸頂的需求,經過方案調研,發現position:sticky可以簡單快捷的實現功能。sticky(粘貼定位)可以被認為是相對定位和固定定位的混合,元素在跨越特定閥值前為相對定位,之後為固定定位。根據sticky的特性,只需要添加簡單的幾行CSS樣式代碼即可實現導航欄吸頂 ...
摘要
近期開發中遇到導航欄下滑吸頂的需求,經過方案調研,發現position:sticky可以簡單快捷的實現功能。sticky(粘貼定位)可以被認為是相對定位和固定定位的混合,元素在跨越特定閥值前為相對定位,之後為固定定位。根據sticky的特性,只需要添加簡單的幾行CSS樣式代碼即可實現導航欄吸頂效果,大大的節省了開發效率。
功能代碼實現
.activity-tabs {
position: sticky;
top: 0;
z-index: 999999999;
}
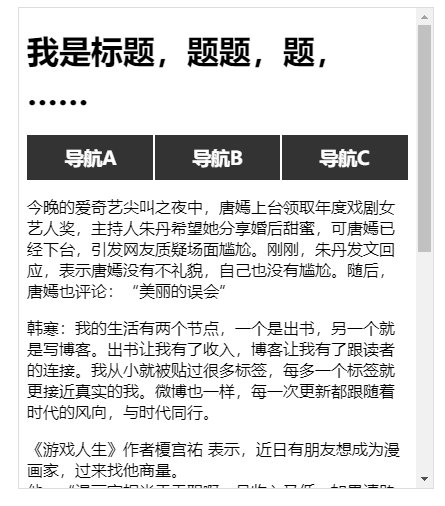
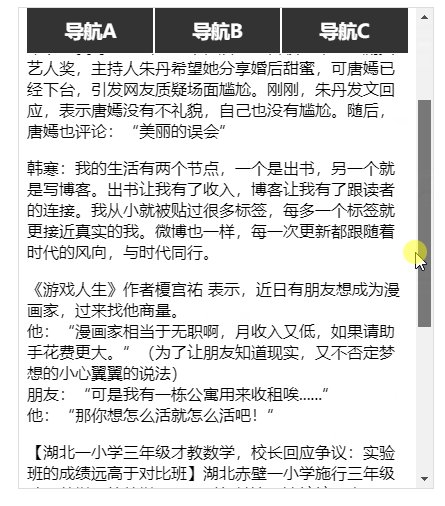
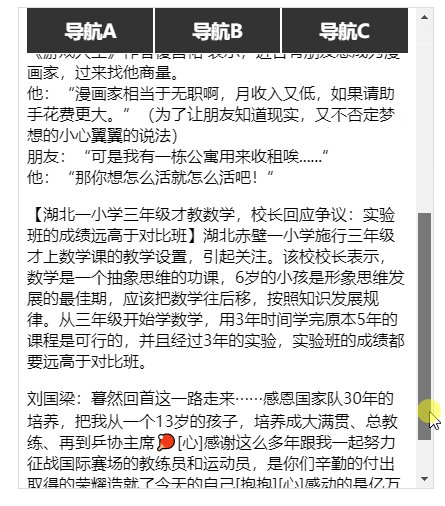
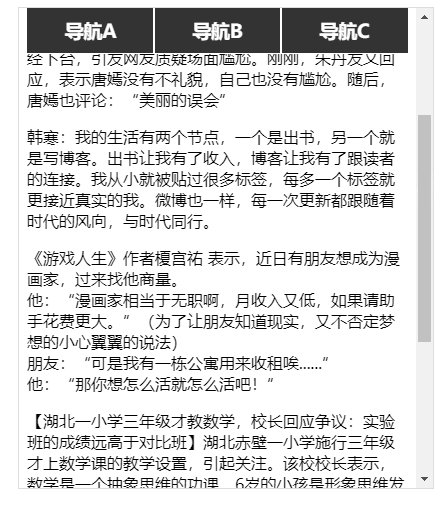
效果展示

圖片資源來源地址:
https://www.zhangxinxu.com/wordpress/2018/12/css-position-sticky/



