0. 前言 這是一個新的系列,名字是《ASP.NET Core 入門到實戰》。這個系列主講ASP.NET Core MVC,輔助一些前端的基礎知識(能用來實現我們需要的即可,並非主講)。同時這個系列也會在後續介紹ASP.NET Core 平臺的其它類型的項目,並帶領大家以各個類型的項目為主要架構開發 ...
0. 前言
這是一個新的系列,名字是《ASP.NET Core 入門到實戰》。這個系列主講ASP.NET Core MVC,輔助一些前端的基礎知識(能用來實現我們需要的即可,並非主講)。同時這個系列也會在後續介紹ASP.NET Core 平臺的其它類型的項目,並帶領大家以各個類型的項目為主要架構開發一個網站或者網路服務中心。
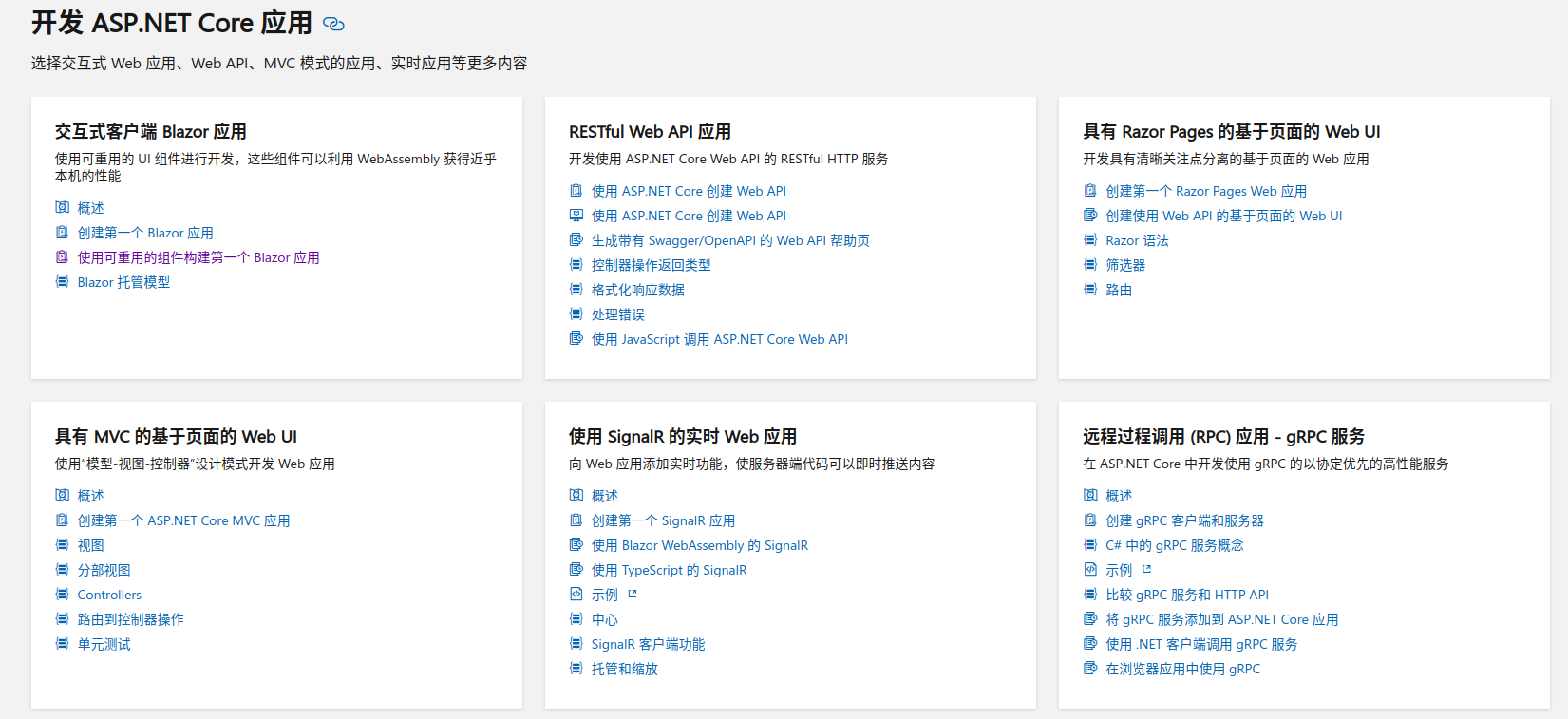
下圖是官網關於Asp.net Core支持的項目的介紹

1. ASP.NET Core 介紹
這一節我將為大家介紹一下 asp.net core的發展歷程。
最早,微軟為了替代CGI腳本開發了asp應用。ASP 全程 Active Server Page,意思是活動的伺服器網頁。ASP是一種HTML+伺服器代碼的組合,其尾碼是.asp 。
在2001年,微軟宣佈將asp遷移到.NET Framework上,形成了一種新的腳本語言——名為asp.net。在2002年發佈第一版,名為ASP.NET 1.0,附屬在.NET Framework 1.0 上。ASP.NET 不僅僅是asp + ,更是 asp + .net 。結合了.net之後的asp.net 更加強大。
在2008年之前的某一年,asp.net mvc 上線了。從此之後,asp.net 分為了兩種技術:asp.net webform(也就是原有的asp.net);asp.net mvc。MVC極大的減少了在前臺頁面中設置大量的伺服器腳本,同時MVC更貼近與HTML語言,使得程式開發工程師和前端能更好的配合 。
在2016年,微軟為了實現自己的跨平臺戰略,將.NET Framework提取出了.NET Core版本,同年發佈1.0版本。與此同時發佈了asp.net core RTM版,正式版發佈於2017年。
從此.net core帶著它的小伙伴 EF Core和ASP.NET Core一路高歌猛進,然後發展成瞭如今的現狀。
當然,以上內容省略了大量的情節,有興趣的小伙伴可以自行查閱相關資料。這裡就不做過多的介紹了,因為篇幅太長了,而且也會偏離主線。
1.1 為什麼是 ASP.NET Core
那麼,為什麼我們選擇了ASP.NET Core呢?目前市面上還有很多行業系統和領域相關係統都使用著 ASP.NET Webform,市場占比依舊不小。但是我們要考慮一件事情,那就是先行者優勢和彎道超車。
現在的情況是,老的技術市場已經站滿了人,新的技術市場還空空如也(當然,在我發這篇文章的時候---2020-5-29---asp.net core已經不算新了)。如果想入場一個技術,那麼最適合的就是學最新的。
再者,ASP.NET Core支持跨平臺。最早.net是不支持跨平臺的,後來是Mono 經過努力讓.net 開始支持跨平臺。後來微軟提出了跨平臺戰略和物聯網戰略,才提出正式的跨平臺實現。
那麼,我想到這裡理由還是比較充分了。
1.2 為什麼是MVC
MVC也就是Model-View-Controller的簡稱,意思是模型-視圖-控制器。它的通信流程是這樣的:
- 用戶訪問界面(View),提交請求(包括訪問請求)
- 界面向控制器(Controller)轉送用戶的請求,併進行一定程度封裝
- 控制器(Controller)處理並完成後,以Model的形式返回給View
- View解析返回的Model,然後繪製界面展示給用戶
MVC降低了頁面和控制器的耦合,簡單的講就是極大的減少了頁面上的伺服器腳本。另外,增強了頁面復用。ASP.NET Core MVC 在這一方便進一步優化了,又減少了不符合HTML格式的標簽。
當然,MVC還有更多的好處。不過,最主要的一點就是,MVC可以讓你離那些大佬更近一步(意思就是能讓你獲得一個工作)。
2. ASP.NET Core 入門
在上一節,我胡扯了一堆,說不定打消了很多人的興趣,哈哈,開個玩笑。讓我們正式開始來試試ASP.NET Core。
-
先創建一個解決方案:
dotnet new sln --name AspDemo -
創建一個MVC項目然後加入到解決方案
dotnet new mvc --name MvcWeb dotnet sln add MvcWeb
這時候,如果不出意外的話,你能在AspDemo目錄下看到如下目錄結構:
├── AspCoreDemo.sln
└── MvcWeb
├── appsettings.Development.json
├── appsettings.json
├── Controllers
│ └── HomeController.cs
├── Models
│ └── ErrorViewModel.cs
├── MvcWeb.csproj
├── obj
│ ├── MvcWeb.csproj.nuget.dgspec.json
│ ├── MvcWeb.csproj.nuget.g.props
│ ├── MvcWeb.csproj.nuget.g.targets
│ ├── project.assets.json
│ └── project.nuget.cache
├── Program.cs
├── Properties
│ └── launchSettings.json
├── Startup.cs
├── Views
│ ├── Home
│ │ ├── Index.cshtml
│ │ └── Privacy.cshtml
│ ├── Shared
│ │ ├── Error.cshtml
│ │ ├── _Layout.cshtml
│ │ └── _ValidationScriptsPartial.cshtml
│ ├── _ViewImports.cshtml
│ └── _ViewStart.cshtml
└── wwwroot
├── css
│ └── site.css
├── favicon.ico
├── js
│ └── site.js
└── lib
├── bootstrap
│ ├── dist
│ │ ├── css
│ │ │ ├── bootstrap.css
│ │ │ ├── bootstrap.css.map
│ │ │ ├── bootstrap-grid.css
│ │ │ ├── bootstrap-grid.css.map
│ │ │ ├── bootstrap-grid.min.css
│ │ │ ├── bootstrap-grid.min.css.map
│ │ │ ├── bootstrap.min.css
│ │ │ ├── bootstrap.min.css.map
│ │ │ ├── bootstrap-reboot.css
│ │ │ ├── bootstrap-reboot.css.map
│ │ │ ├── bootstrap-reboot.min.css
│ │ │ └── bootstrap-reboot.min.css.map
│ │ └── js
│ │ ├── bootstrap.bundle.js
│ │ ├── bootstrap.bundle.js.map
│ │ ├── bootstrap.bundle.min.js
│ │ ├── bootstrap.bundle.min.js.map
│ │ ├── bootstrap.js
│ │ ├── bootstrap.js.map
│ │ ├── bootstrap.min.js
│ │ └── bootstrap.min.js.map
│ └── LICENSE
├── jquery
│ ├── dist
│ │ ├── jquery.js
│ │ ├── jquery.min.js
│ │ └── jquery.min.map
│ └── LICENSE.txt
├── jquery-validation
│ ├── dist
│ │ ├── additional-methods.js
│ │ ├── additional-methods.min.js
│ │ ├── jquery.validate.js
│ │ └── jquery.validate.min.js
│ └── LICENSE.md
└── jquery-validation-unobtrusive
├── jquery.validate.unobtrusive.js
├── jquery.validate.unobtrusive.min.js
└── LICENSE.txt
簡單介紹一下MvcWeb項目中的幾個目錄:
- Controllers 里存放著控制器,負責處理視圖回傳的數據
- Models 里存放著Model層代碼,目錄名稱不強求,也不一定非要在這裡
- Views 存放著視圖路徑,這個是固定名稱
- wwwroot 用來存放一些js腳本和css樣式表
- obj 目錄是編譯生成的目錄,暫時不用過多的關心。
那麼,接下來運行一下這個項目看看效果:
cd MvcWeb
dotnet run
# 或者
dotnet run --porject MvcWeb
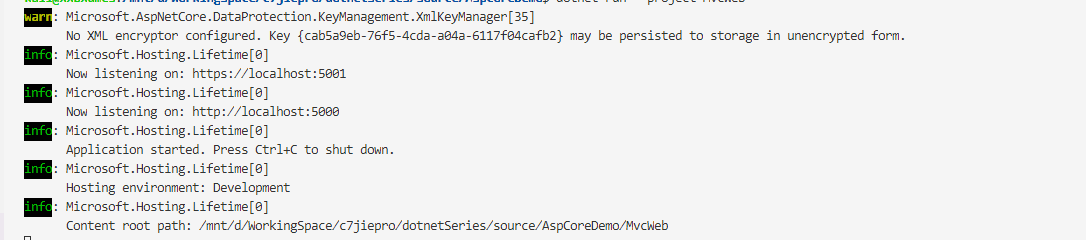
如果出現如下內容表示項目已經啟動完成了:

然後在瀏覽器中輸入:
http://localhost:5000
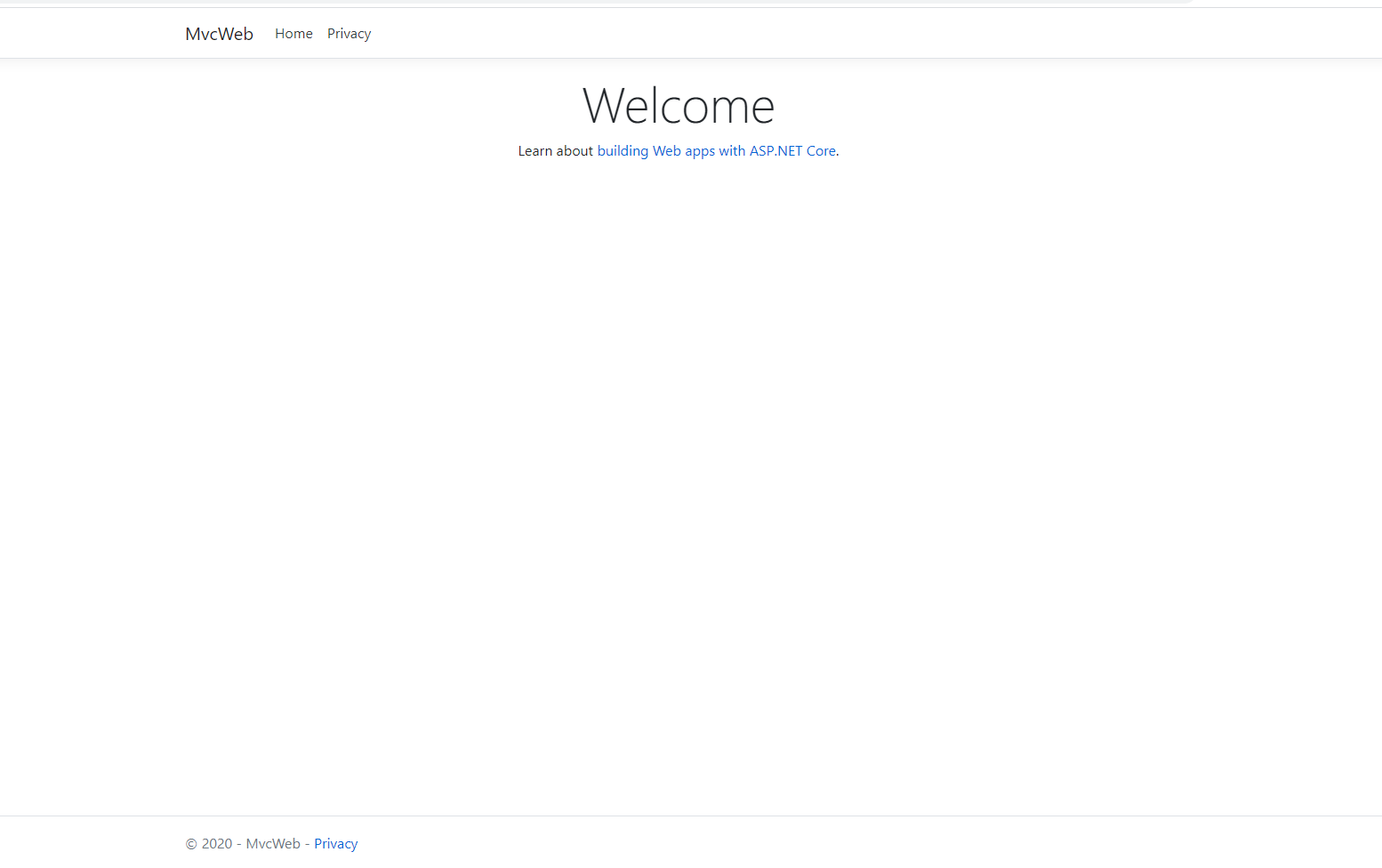
然後就能看到如下內容:

目前是一個空蕩蕩的項目,不要急,在這個系列之後的文章中我們會繼續豐富這個項目,讓它的內容更加豐富更加符合我們的需要。
3. Program.cs
有沒有覺得這個名字很熟悉?沒錯,我們之前每次演示使用的都是控制台程式,就有一個Program.cs文件,裡面有一個Main方法。我們知道,Main方法是一個程式的入口。之前的Asp.net項目並沒有這個方法,是因為之前的項目都是依托在IIS上。而asp.net core脫離了IIS,使其可以直接運行,所以就有一個入口方法。
代碼應當如下:
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
3.1 修改埠
在我們使用的時候,經常會出現埠被占用的情況,這時候就需要我們設置一下埠了。設置方法如下:
webBuilder.UseUrls("http://*:5006");
然後重啟項目,就可以發現埠已經發生改變。
4. Setup.cs
這個類用來配置服務和應用的請求管道。這是一個約定的名稱。初始版本的類文件應該是這樣的:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
5. 總結
這一篇簡單的帶領大家一起看了下asp.net core MVC項目。可以說這是最能提現微軟的約定優於配置這句話的項目。MVC項目配置、繼承都很少。所有的方法和類都是通過約定好的名稱和參數列表來區分。所以在開發MVC項目適合,發現效果和預期不太一致的時候,看一下是不是有拼寫錯誤。
嗯,這一篇就到這了。《asp.net core 系列》期待你的關註,下一篇將介紹如何編寫一個控制器並訪問它。
更多內容煩請關註我的博客《高先生小屋》