如何通過 X-Forwarded-For 拿到用戶真實 IP ...
X-Forwarded-For 拿到的就是真實 IP 嗎?
1.故事
在這個小節開始前,我先講一個開發中的小故事,可以加深一下大家對這個欄位的理解。
前段時間要做一個和風控相關的需求,需要拿到用戶的 IP,開發後灰度了一小部分用戶,測試發現後臺日誌里灰度的用戶 IP 全是異常的,哪有這麼巧的事情。隨後測試發過來幾個異常 IP:
10.148.2.122
10.135.2.38
10.149.12.33
...
一看 IP 特征我就明白了,這幾個 IP 都是 10 開頭的,屬於 A 類 IP 的私有 IP 範圍(10.0.0.0-10.255.255.255),後端拿到的肯定是代理伺服器的 IP,而不是用戶的真實 IP。
2.原理

現在有些規模的網站基本都不是單點 Server 了,為了應對更高的流量和更靈活的架構,應用服務一般都是隱藏在代理伺服器之後的,比如說 Nginx。
加入接入層後,我們就能比較容易的實現多台伺服器的負載均衡和服務升級,當然還有其他的好處,比如說更好的內容緩存和安全防護,不過這些不是本文的重點就不展開了。
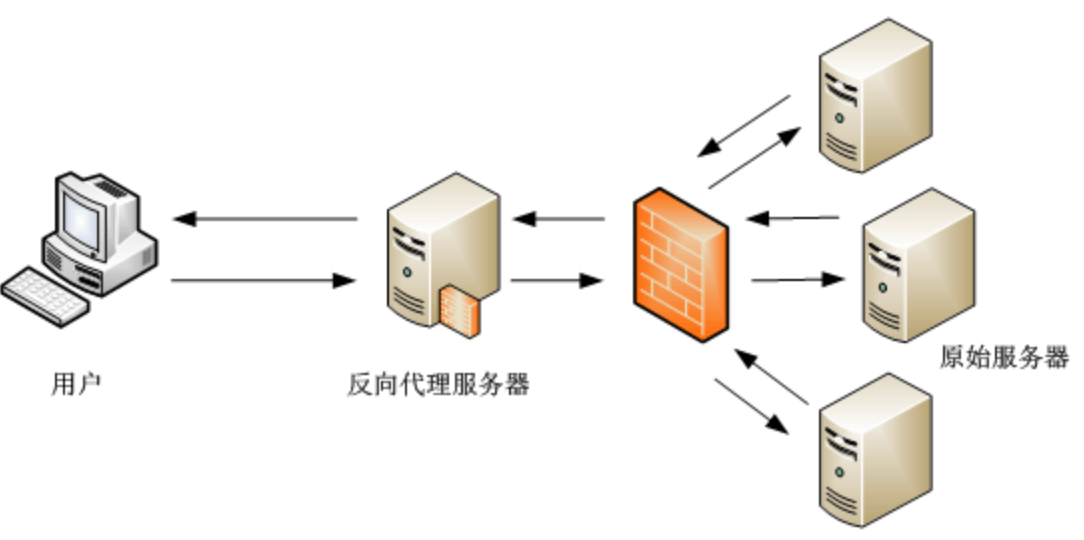
網站加入代理伺服器後,除了上面的幾個優點,同時引入了一些新的問題。比如說之前的單點 Server,伺服器是可以直接拿到用戶的 IP 的,加入代理層後,如上圖所示,(應用)原始伺服器拿到的是代理伺服器的 IP,我前面講的故事的問題就出在這裡。
Web 開發這麼成熟的領域,肯定是有現成的解決辦法的,那就是 X-Forwarded-For 請求頭。
X-Forwarded-For 是一個事實標準,雖然沒有寫入 HTTP RFC 規範里,從普及程度上看其實可以算 HTTP 規範了。
這個標準是這樣定義的,每次代理伺服器轉發請求到下一個伺服器時,要把代理伺服器的 IP 寫入 X-Forwarded-For 中,這樣在最末端的應用服務收到請求時,就會得到一個 IP 列表:
X-Forwarded-For: client, proxy1, proxy2
因為 IP 是一個一個依次 push 進去的,那麼第一個 IP 就是用戶的真實 IP,取來用就好了。
但是,事實有這麼簡單嗎?
3.攻擊
從安全的角度上考慮,整個系統最不安全的就是人,用戶端都是最好攻破最好偽造的。有些用戶就開始鑽協議的漏洞:X-Forwarded-For 是代理伺服器添加的,如果我一開始請求的 Header 頭裡就加了 X-Forwarded-For ,不就騙過伺服器了嗎?
1. 首先從客戶端發出請求,帶有 X-Forwarded-For 請求頭,裡面寫一個偽造的 IP:
X-Forwarded-For: fakeIP
2. 服務端第一層代理服務收到請求,發現已經有 X-Forwarded-For,誤把這個請求當成代理伺服器,於是向這個欄位追加了客戶端的真實 IP:
X-Forwarded-For: fakeIP, client
3. 經過幾層代理後,最終的伺服器拿到的 Header 是這樣的:
X-Forwarded-For: fakeIP, client, proxy1, proxy2
要是按照取 X-Forwarded-For 第一個 IP 的思路,你就著了攻擊者的道了,你拿到的是 fakeIP,而不是 client IP。
4.破招
服務端如何破招?上面三個步驟:
第一步是客戶端造假,伺服器無法介入 第二步是代理伺服器,可控,可防範 第三步是應用伺服器,可控,可防範
第二步的破解我拿 Nginx 伺服器舉例。
我們在最外層的 Nginx 上,對 X-Forwarded-For 的配置如下:
proxy_set_header X-Forwarded-For $remote_addr;
什麼意思呢?就是最外層代理伺服器不信任客戶端的 X-Forwarded-For 輸入,直接覆蓋,而不是追加。
非最外層的 Nginx 伺服器,我們配置:
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
$proxy_add_x_forwarded_for 就是追加 IP 的意思。通過這招,就可以破解用戶端的偽造辦法。
第三步的破解思路也很容易,正常思路我們是取X-Forwarded-For 最左側的 IP,這次我們反其道而行之,從右邊數,減去代理伺服器的數目,那麼剩下的 IP 里,最右邊的就是真實 IP。
X-Forwarded-For: fakeIP, client, proxy1, proxy2
比如說我們已知代理服務有兩層,從右向左數,把 proxy1 和 proxy2 去掉,剩下的 IP 列表最右邊的就是真實 IP。
相關思路和代碼實現可參考 Egg.js 前置代理模式。
5.一句話總結總結
通過 X-Forwarded-For 獲取用戶真實 IP 時,最好不要取第一個 IP,以防止用戶偽造 IP。
文章推薦
下麵我要推薦我的幾篇文章:
一篇介紹了 webpack 中最易混淆的 5 個知識點,掘金快 800 贊了,一文講清楚 Webpack 中那些長得像卻意義不同的概念 一篇詳細介紹了 webpack dll 是個什麼東西,並且給出了 2 條最佳實踐,擺脫繁瑣的 dll 配置 React Native 性能優化指南從渲染層的角度分析了 RN 性能優化的 6 個點,並以圖文形式講解了 FlatList 的實現原理 Web Scraper——輕量數據爬取利器 介紹了一個小巧的瀏覽器爬蟲插件,可以實現簡單的數據爬取功能
最後推薦一下我的個人公眾號:「滷蛋實驗室」,平時會分享一些前端技術和數據分析的內容,大家感興趣的話可以關註一波:




