1、javascript組成 我們平時理解的javascript和ECMAScript是同樣的東西,相信很多人,包括在開發一線很多年的老司機也容易形成這樣的誤區。但 JavaScript 的含義卻比 ECMA-262 中規定的要多得多。實際上一個完整的javascript是由下圖所示的三個不同的部分 ...
1、javascript組成
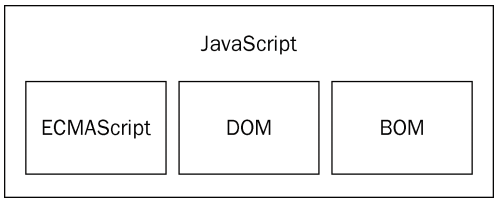
我們平時理解的javascript和ECMAScript是同樣的東西,相信很多人,包括在開發一線很多年的老司機也容易形成這樣的誤區。但 JavaScript 的含義卻比 ECMA-262 中規定的要多得多。實際上一個完整的javascript是由下圖所示的三個不同的部分組成
 圖1-1
圖1-1
2、ECMAscript簡介
我們常見的 Web 瀏覽器只是 ECMAScript 實現可能的宿主環境之一。宿主環境不僅提供基本的ECMAScript 實現,同時也會提供該語言的擴展,以便語言與環境之間對接交互。而這些擴展——如DOM,則利用 ECMAScript 的核心類型和語法提供更多更具體的功能,以便實現針對環境的操作。其他宿主環境包括 Node(一種服務端 JavaScript 平臺)和 Adobe Flash。
那麼該標準規定了什麼呢,
- 語法
- 類型
- 語句
- 關鍵字
- 保留字
- 操作符
- 對象
ECMAScript 就是對實現該標準規定的各個方面內容的語言的描述。 JavaScript 實現了 ECMAScript,Adobe ActionScript 同樣也實現了 ECMAScript。
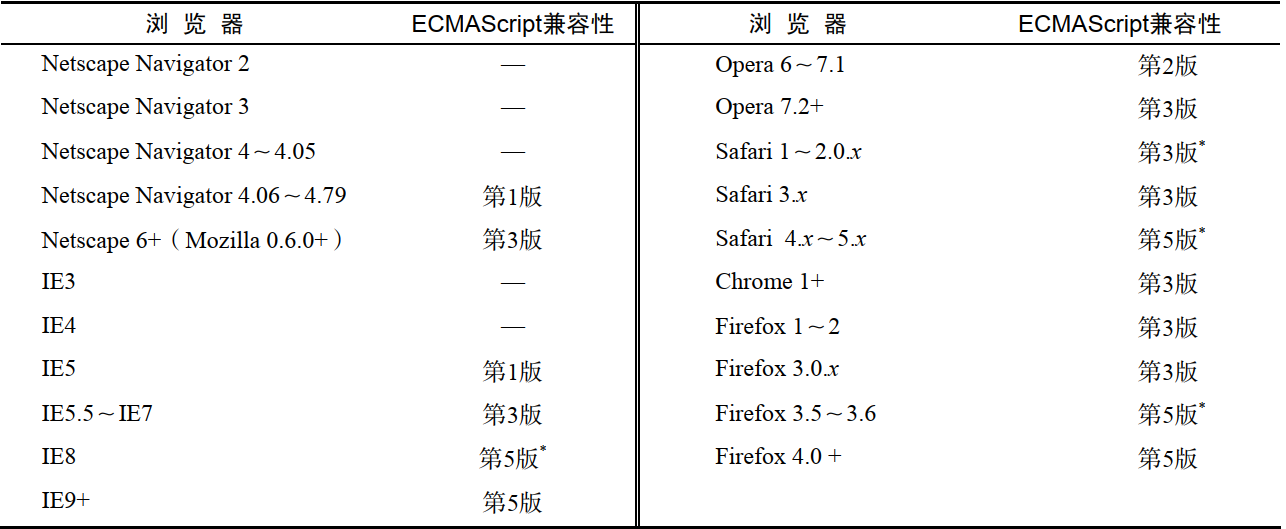
關於這個標準的由來,原因是由於早期神仙打架,各大瀏覽器廠商分別定義了自己的瀏覽器腳本語言,然後沒有一個既定的標準,使得廣大前端開發不得不寫許多的hack(一些神奇的技巧)來相容各種瀏覽器,所以這個標準出現了。當然了,你有你的標準,尊不遵循就是各大瀏覽器廠商的意思了。那麼問題來了,各個瀏覽器廠商對標準的支持怎麼樣呢。下表列出了 ECMAScript 受主流 Web 瀏覽器支持的情況:

總結:顯而易見,瀏覽器版本越高,對標準的支持程度也越高。
3、文檔對象模型( DOM)
DOM(Document Object Model)是針對XML,但是經過擴展後也可以用於HTML結構解析的API。我們所能在瀏覽器上看到的繽紛多彩的網頁內容都是可以HTML標簽寫出,DOM把整個HTML結構映射為多層節點結構。看下麵這個HTML片段:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
在 DOM 中,這個頁面可以通過圖 1-2 所示的分層節點圖表示。通過 DOM 創建的這個表示文檔的樹形圖,開發人員獲得了控制頁面內容和結構的主動權。藉助DOM 提供的 API,開發人員可以輕鬆自如地刪除、添加、替換或修改任何節點

4、瀏覽器對象模型( BOM)
Internet Explorer 3 和 Netscape Navigator 3 有一個共同的特色,那就是支持可以訪問和操作瀏覽器視窗的瀏覽器對象模型( BOM, Browser Object Model)。開發人員使用 BOM 可以控制瀏覽器顯示的頁面以外的部分。而 BOM 真正與眾不同的地方(也是經常會導致問題的地方),還是它作為 JavaScript 實現的一部分但卻沒有相關的標準。這個問題在 HTML5 中得到瞭解決, HTML5 致力於把很多 BOM 功能寫入正式規範。 HTML5 發佈後,很多關於 BOM 的困惑煙消雲散。
從根本上講, BOM 只處理瀏覽器視窗和框架;但人們習慣上也把所有針對瀏覽器的 JavaScript 擴展算作 BOM 的一部分。下麵就是一些這樣的擴展:
彈出新瀏覽器視窗的功能;
移動、縮放和關閉瀏覽器視窗的功能;
提供瀏覽器詳細信息的 navigator 對象;
提供瀏覽器所載入頁面的詳細信息的 location 對象;
提供用戶顯示器解析度詳細信息的 screen 對象;
對 cookies 的支持;
像 XMLHttpRequest 和 IE 的 ActiveXObject 這樣的自定義對象。
由於沒有 BOM 標準可以遵循,因此每個瀏覽器都有自己的實現。雖然也存在一些事實標準,例如要有 window 對象和 navigator 對象等,但每個瀏覽器都會為這兩個對象乃至其他對象定義自己的屬性和方法。現在有了 HTML5, BOM 實現的細節有望朝著相容性越來越高的方向發展
5、總結
JavaScript 是一種專為與網頁交互而設計的腳本語言,由下列三個不同的部分組成:
ECMAScript,由 ECMA-262 定義,提供核心語言功能;
文檔對象模型( DOM),提供訪問和操作網頁內容的方法和介面;
瀏覽器對象模型( BOM),提供與瀏覽器交互的方法和介面。
JavaScript 的這三個組成部分,在當前五個主要瀏覽器( IE、 Firefox、 Chrome、 Safari 和 Opera)中都得到了不同程度的支持。其中,所有瀏覽器對 ECMAScript 第 3 版的支持大體上都還不錯,而對ECMAScript 5 的支持程度越來越高,但對 DOM 的支持則彼此相差比較多。對已經正式納入 HTML5 標準的 BOM 來說,儘管各瀏覽器都實現了某些眾所周知的共同特性,但其他特性還是會因瀏覽器而異


