一. 獲取THREE.js three.js的代碼托管在github上面,https://github.com/mrdoob/three.js/ 我們可以用git來獲取代碼,閑麻煩的話也可以直接下載zip文件。 二. 目錄結構 拿到代碼後先看下three.js的目錄結構 |-build |-cust ...
一. 獲取THREE.js
three.js的代碼托管在github上面,https://github.com/mrdoob/three.js/
我們可以用git來獲取代碼,閑麻煩的話也可以直接下載zip文件。
二. 目錄結構
拿到代碼後先看下three.js的目錄結構
|-build
|-custom
|-Three.js
|-examples
|-gui
|-src
|-cameras
|-core
|-extras
|-lights
|-materials
|-objects
|-renderers
|-scenes
|-textures
|-Three.js
|-utils
|-compiler
|-exporters
|-build.bat
|-build.sh
|-build.xml
|-build_all.bat
|-build_all.sh
- build目錄下是源代碼連接壓縮過後的js文件,而連接和壓縮源代碼的工具放在utils目錄下,在utils目錄下還有一個exporters目錄,是各種模型導出工具,插件,有blender和max的導出插件,還有把fbx轉成THREE.js場景文件的python腳本。
- examples目錄下都是three.js的示例,值得一提的是,裡面有很多實用的shader腳本和js腳本可以拿來在自己的項目里用,比如js/ShaderExtra.js提供了很多現成的shader代碼,js/postprocessing下提供了封裝起來的幾種常用的後處理的介面
- gui下麵是一些封裝後的ui介面
- src當然就是重頭戲了,three.js的源代碼都在這個目錄下,src里下的各個子目錄也很好的體現了three.js的構成,像camera,light,object這些都是一個場景(scene)的基礎對象,而scenes下麵則是對整個場景的管理代碼,像scene graph的實現,renderers下是核心渲染器的實現,three.js對於場景和渲染器分離的還不錯,可以用不同的renderer渲染同一個場景,當然對於一些WebGL支持的高級特性,使用其它的renderer肯定是不行的。還有一個extras目錄是在核心代碼之上的一些未程式提供便利的介面,比如提供了一些常用的camera,material,light。
- utils目錄上面已提過
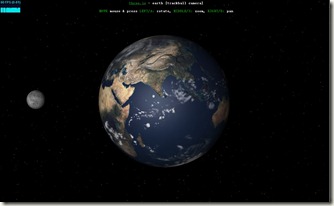
三. example分析 - webgl trackballcamera earth
examples目錄下有該示例
在這個example里我們能夠看到:
- 一個最基本的three.js應用需要有的東西
- camera的創建以及camera control的添加
- 基本形體的創建,材質的創建
- 粒子系統的創建,這個會後面講。
這裡不會逐行逐行代碼的分析,而是對於每個特性挑出代碼來講。
一個three.js應用的基本結構。
不管用什麼寫3d應用,c++的ogre,flash的pv3d,js的o3d,又或者使用場景編輯器,一個3d場景所需要的最基本的東西都是一樣的,一個主要的camera,一個主要的scene。
當然一般的場景里都會有物體,有燈光,每個物體都有材質。我們在three.js中可以一個個手動創建,也可以直接載入一個記錄場景數據的json文件。
創建一個scene
scene = new THREE.Scene();
創建一個攝像機
camera = new THREE.PerspectiveCamera( 25, width / height, 50, 1e7 );
camera.position.z = radius * 7;
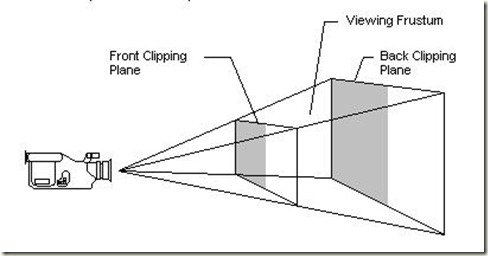
這段代碼確定了一個攝像機的視錐,四個參數分別是攝像機的視錐角度,視口的長寬比,攝像機的近切麵(Front Clipping Plane)和遠切麵(Back Clipping Plane),為什麼要四個參數?其實攝像機本質上就是一個投影矩陣,而建立一個透視投影的矩陣(還有正交投影)需要這四個參數,形象點可以看下圖
從圖中可以看到,要唯一確定一個透視的視錐(Viewing Frustum)至少需要上述的四個參數。
調整攝像機的位置和朝向
創建一個攝像機還需要擺好這個攝像機的位置和朝向,three.js里可以用camera.lookAt函數來設置攝像機的朝向,用camera.position設置攝像機的位置
這個demo里由於創建了一個實現軌跡球控制效果的TrackballControls,因此camera的變換都被封裝在這裡面了。
如果看lookAt的代碼,其實這些操作都是矩陣的操作,攝像機本質上和一個場景中的實體無異,都是使用變換矩陣來做變換。
下麵要為場景中添加一些東西了
我們可以在演示中大概看到這個場景中有一個地球,一個月球,周圍的太空,還有一個一直照著地球模擬太陽的光照,如果看得仔細點,我們還會發現其實地球外面還包著一層大氣層。
下麵要一一在場景中添加進入這些東西
1. 首先是地球
在WebGL里創建一個object,我們需要的最基本的數據就是這個object的頂點位置,當然,如果需要這個物體能夠入眼的話,我們還需要為它編寫shader,需要傳入頂點的法線數據,需要傳入texcoord來完成紋理映射。
說到shader,我們先看下WebGL中渲染一個物體的基本順序:
程式會先載入,編譯和綁定shader代碼,每個渲染批次,顯卡都會將這些頂點數據傳入流水線,在流水線中會通過Vertex Shader進行頂點位置的變換,光柵化,Fragment Shader中對每個像素計算顏色,最後深度測試等等後輸出到屏幕。
THREE.js中將物體頂點數據的管理封裝成為geometry介面,將shader和shader中參數的管理封裝成為material介面,每次編譯載入綁定shader,傳入頂點數據都會在WebGLRenderer中統一處理。

var materialNormalMap = new THREE.ShaderMaterial({
fragmentShader: shader.fragmentShader,
vertexShader: shader.vertexShader,
uniforms: uniforms,
lights: true
});

這裡便是創建了一個材質,傳入了fragmentShader和vertexShader的代碼,uniforms是這兩個shader里的參數。
這兩個都是可以拿來主義的

var shader = THREE.ShaderUtils.lib[ "normal" ],
uniforms = THREE.UniformsUtils.clone( shader.uniforms );
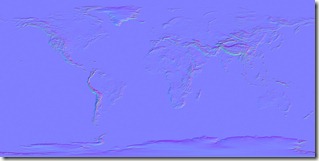
uniforms[ "tNormal" ].texture = normalTexture;
uniforms[ "uNormalScale" ].value = 0.85;
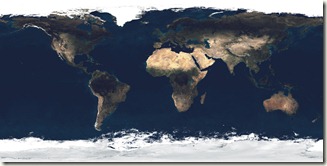
uniforms[ "tDiffuse" ].texture = planetTexture;
uniforms[ "tSpecular" ].texture = specularTexture;
uniforms[ "enableAO" ].value = false;
uniforms[ "enableDiffuse" ].value = true;
uniforms[ "enableSpecular" ].value = true;
uniforms[ "uDiffuseColor" ].value.setHex( 0xffffff );
uniforms[ "uSpecularColor" ].value.setHex( 0x333333 );
uniforms[ "uAmbientColor" ].value.setHex( 0x000000 );
uniforms[ "uShininess" ].value = 15;

於是這裡創建了一個法線貼圖的材質(關於法線貼圖的原理,這裡先不多講),並且設置好了它的各個參數,其中tNnormal是法線紋理,tDiffuse是漫反射紋理,tSpecular是高光紋理,
tDiffuse,tSpecular和tNormal
uDiffuseColor, uSpecularColor, uAmbientColor, uShininess這四個是Phong模型光照的參數,
uDiffuseColor:漫反射顏色
uSpecularColor:高光顏色
uAmbientColor:環境光顏色
uShininess:物體錶面光滑度
下麵這段便是創建這個地球本身了,並且加入到場景裡面

geometry = new THREE.SphereGeometry( radius, 100, 50 );
geometry.computeTangents();
meshPlanet = new THREE.Mesh( geometry, materialNormalMap );
meshPlanet.rotation.y = 1.3;
meshPlanet.rotation.z = tilt;
scene.add( meshPlanet );

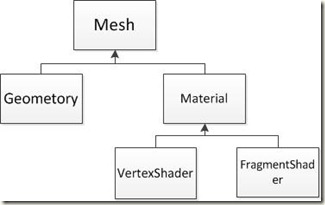
最後看一下這個添加到scene里的Mesh的組成圖
2. 建月球和雲層也是依法炮製,雲層因為是png格式所以有半透明效果。
3. 創建平行光
創建一個光照是很簡單的,tree.js的燈光對象主要就是保存燈光參數的作用,而光照的實際計算是放在shader里,我們暫時不用關心
dirLight = new THREE.DirectionalLight( 0xFFFFFF );
dirLight.position.set( -1, 0, 1 ).normalize();
scene.add( dirLight );
場景的互動
sample中我們可以使用滑鼠控制攝像機的旋轉,three.js為我們提供一些常用的攝像機控制介面,這個sample里用的是軌跡球

controls = new THREE.TrackballControls( camera, renderer.domElement );
controls.rotateSpeed = 1.0;
controls.zoomSpeed = 1.2;
controls.panSpeed = 0.2;
controls.noZoom = false;
controls.noPan = false;
controls.staticMoving = false;
controls.dynamicDampingFactor = 0.3;
controls.minDistance = radius * 1.1;
controls.maxDistance = radius * 100;

我們可以在src/extras/controls下麵看到幾個常用的攝像機控制
渲染
我們最後來看看render函數里的代碼

var t = new Date().getTime(),
dt = ( t - time ) / 1000;
time = t;
meshPlanet.rotation.y += rotationSpeed * dt;
meshClouds.rotation.y += 1.25 * rotationSpeed * dt;
var angle = dt * rotationSpeed;
meshMoon.position = new THREE.Vector3(
Math.cos( angle ) * meshMoon.position.x - Math.sin( angle ) * meshMoon.position.z,
0,
Math.sin( angle ) * meshMoon.position.x + Math.cos( angle ) * meshMoon.position.z
);
meshMoon.rotation.y -= angle;
controls.update();
renderer.clear();
renderer.render( scene, camera );

這個函數主要做了每一幀都要做的幾件事:
- 計算這一幀的時間
- 旋轉地球
- 計算月球位置
- 更新攝像機控制
- 渲染
最後render函數里需要兩個參數,scene和camera,我們如果看下render里的代碼話就可以知道,每次render的時候,都需要遍歷一遍scene graph,渲染裡面每個需要渲染的對象,而攝像機的作用就只是提供一個視角變換矩陣和投影矩陣。這個以後看WebGLRenderer里的代碼的時候會繼續深入。
這個函數會使用setInterval定時調用,來實現動畫的效果。